
デザインをブラッシュアップする際のチートシート
※今回のデザインの話は主にプロモ−ション系サイト、バナーに関する事例が多めです。
UIの話には当てはまらない場合がありますのでご注意下さい
腹筋です。
最近、「腕の筋肉もすごいんですが何の仕事をされているのですか」と質問されました。ご期待に添えず残念ですが、只の肩こりの酷いWebデザイナーです(^q^)
さてさて、タイトルに「ブラッシュアップ」とありますが、イメージカンプを出して、概ねOKをもらった制作物をさらにブラッシュアップするって難しいですよね。
※ブラッシュアップとは
[名](スル)みがき上げること。学問などの再勉強や鈍った腕や技のみがき直し。また、一定のレベルに達した状態からさらにみがきをかけること。
引用元:デジタル大辞泉
デザインで言うと、「適切な余白を設けているか」「ルール(フォントや余白など)が統一されているか」「アイコンの世界観を統一」等など。もちろん、OKラインを大きく超えないように細かなところを調節していきます。
しかし、そもそも何が足りないのか。

ほぼOKがでた。アタリの部分を作り込む。写真を差し替える。
で、デザインのブラッシュアップって?
あとどこを磨けばよいの?何をすればいいの?ってかその調整いる?
今ので伝わるけどそれじゃだめなの?!わ か ら ん ! !
これ、私がデザイナー1年生のときによく思ったことなのですが
「デザイン引き続きブラッシュアップをお願いします」と言われたときに甚だ混乱したものです。
探しものが見つからない状態。
これは引き出し不足・スキル不足も大いにあります。
まずはブラッシュアップ云々よりも「野暮ったい箇所」を探してみましょう。 下記にリストアップしました。
▼野暮ったいかもしれないリスト
要素が全部目立っている
縁取りが多い
要素が少ない
まとまりがない
フォントの使いすぎ
1pxのズレ
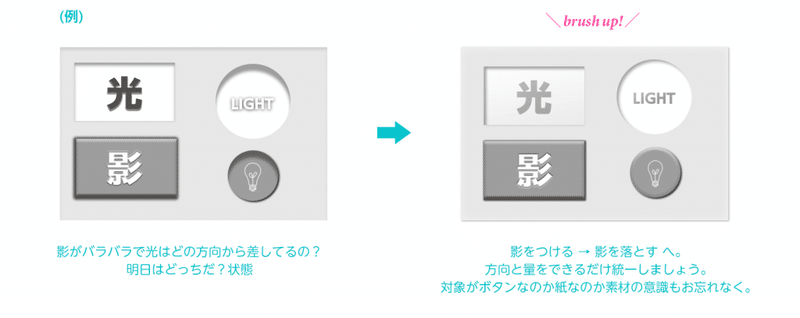
影の付け方
写真のトリミング
アイコンのテイスト
枠の中に枠
このリストアップされた項目をなんとかしましょう、ということで「デザインをブラッシュアップする際のチートシート」としたいです。
では1つずつ、簡単ではありますが補足させていただきます。
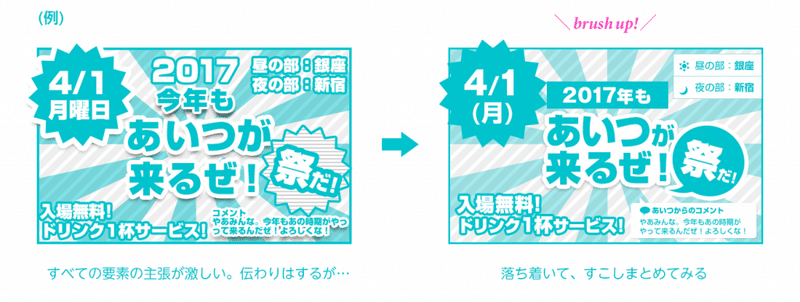
要素が全部目立っている
これはキービジュアルやバナーに多いと思います。あれもこれも効果が入っていたり、太いフォントだらけだったり。まんべんなく大事な情報だとしても、極論、全部を目立たせるのは無理です。目立っていても情報が脳に入っていかなかったら本末転倒です。
情報には優先度があるはず。まずは落ち着いて要素を確認しましょう。そしてフォントや効果をグループごとにまとめる等、情報を整理していきましょう。

※Webではあまり単色での制作物というのはありませんが、今回はエフェクトや形重視にしたいこともあり「例」は単色で作成しています
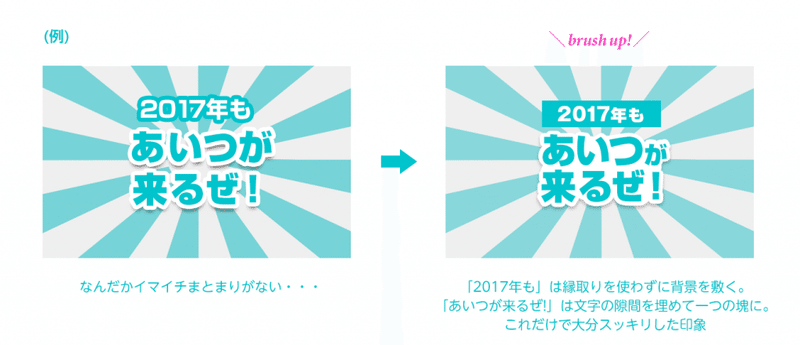
縁取りが多い
縁取り効果をテキスト全部に使っていませんか?
縁取りには下記のような良し悪しがあります。
【縁取りの良い点】
メリハリが出てとても目立つ
太さでインパクトを調整可能
どんな背景でも使える
【縁取りの悪い点】
汎用すぎて目が行かない
要素が多いと途端にダサくなる
野暮ったさの原因になりやすい
キャッチコピーや日付など全部に縁取りしてしまうと、結構「野暮ったい」です。チラシの裏のような雑多な印象を受ける可能性が高くなります。そこがコンセプトでない限りは、多用は避けたほうが良いと思います。
代わりに、「オブジェクトを置く」、「サイズを変える」等、工夫をこらしてみましょう。

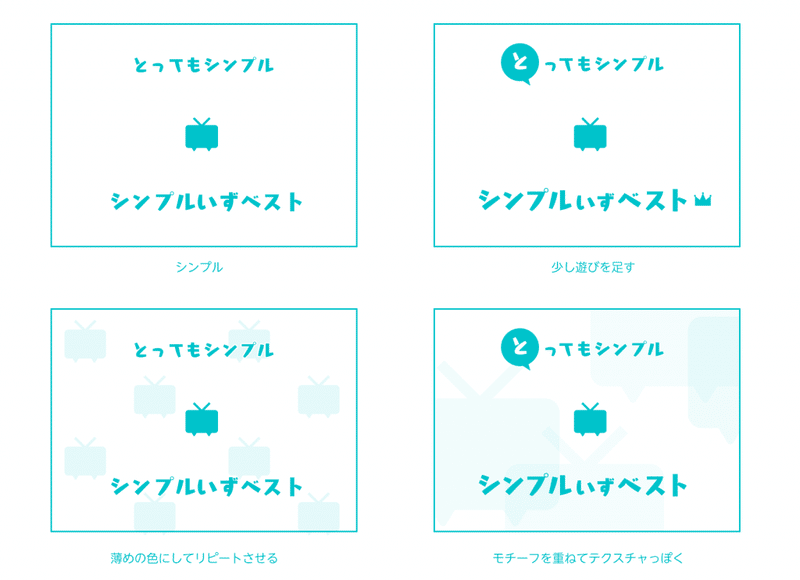
▼要素が少なすぎる
「ここのコンテンツはやけに要素がなくて寂しいなあ・・・まあこんなもんか。」
要素が少ないとはいえ、装飾や背景・色などを追加してしまうとこれまでのルールから外れてしまう…ということもあると思います。手を付けるか付けないか判断が難しいものも多いです。
ただし、やれることはいくらでもあります。テキストにメリハリをつける、写真やイラストを追加する、コントラストを上げてメリハリをつける、背景やテクスチャを敷く・・・テクスチャはうっすらと敷くことで広範囲において間延び感が抜けます。色を足す場合は全体のバランスに気をつけましょう。(新しいカラーは世界観を壊すことも…)

他の要素との兼ね合いも考えながらベストな案を模索してみましょう。
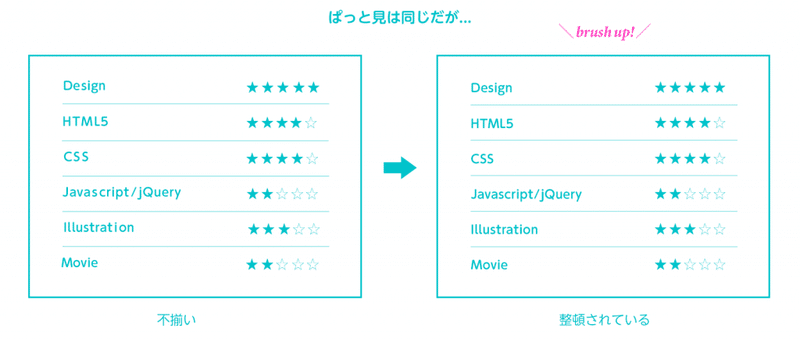
▼要素が多い
特定の箇所だけ要素が多いと・・・頭に入りません。
要素が散らばりすぎていると…情報を追いにくい
タイトルに掛かるはずのキャッチコピーが遠いと…インパクトが薄い
左揃えや真ん中揃えが混在していると…目線があちこち飛んでしまい見にくい
そもそも左揃えの左がそろってない!…なんかごちゃごちゃしていて読む気が失せる
数学の方程式のようにグループをまとめる、揃える位置を整える。少しの差かもしれませんが、整頓されると読みやすさがぐっと上がります。余白という境界線をうまく使いましょう。

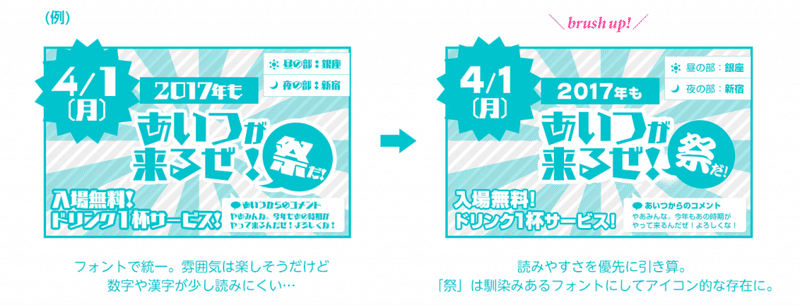
▼フォントの使い分け
とくに理由もなく、めったやたらフォントを使っていませんか?まとまりがなく、雑多だなあという印象を受けやすいのでルールを設けましょう。
デザイン上、どうしても使いたいフォントが存在するのはわかります。わかります!ですが、「日本語」と「英数字」で読みやすさが変わるものも多く、逆に同じフォントを使用しないほうが良い場合もあります。
読みやすさを優先して変えるのは一つの手段です。バランスをみて調節しましょう。

▼1pxの世界
1pxで詰められる箇所はたくさんあります。文字詰めの調節。文字間の調節。整列。光沢。etc…
慣れてくると1pxの差がわかるようになります・・・Webデザイナーにはあまり意味がない!という意見もあるかもしれませんが、”こだわることを継続する”ことで、細部まで詰めを意識できる力を手に入れたいですね。(何かと自動化やシステムに頼ってしまう職種ですから…)

▼影の付け方
影の向き、合っていますか?影の濃さや向きがバラバラだったり、外影と内影が混ざっていたりするとそこに「不自然さ」を感じてしまいます。あえて不自然さを出す場合でない限りは、PSD上でも自然界の掟を意識しましょう。

▼写真のトリミング
KV写真、アイキャッチの写真、サムネイルサイズの写真・・・メインビジュアルに使用する大きいサイズの場合は、このトリミング一つで印象が大きく変わります。
小さいサイズの写真でも、例えば首が見切れていないか、ぼやけていないか、使用シーンが合っているか確認してみましょう。色味や明るさも、デザインテイストに合わせて調節するとサイト全体に統一感が出て洗練された印象になると思います。

写真やイラストのトリミングは、レイアウトの話にも関連してきます。レイアウトに関してはこちらの記事を参照下さい!
【デザイナーじゃなくても知っておきたい『レイアウト』のこと】
▼アイコンのテイスト
たまに、アイコンのテイストが一致していないものを見かけます。
たとえば・・・
ベタ塗りのアイコンと細線のアイコンが混ざっている
角丸のサイズや線の太さが一致していない
矢印アイコンが統一されていない
などなど。矢印アイコンは「▶」なのか「>」なのか。使い分けに理由があれば問題ないのですが、もし理由なくいろんなテイストを置くと世界観が崩れてしまいます。同じ色味を使っていてもテイストがバラバラだと印象が変わってしまうので、テイストにブレがないか確認しましょう。

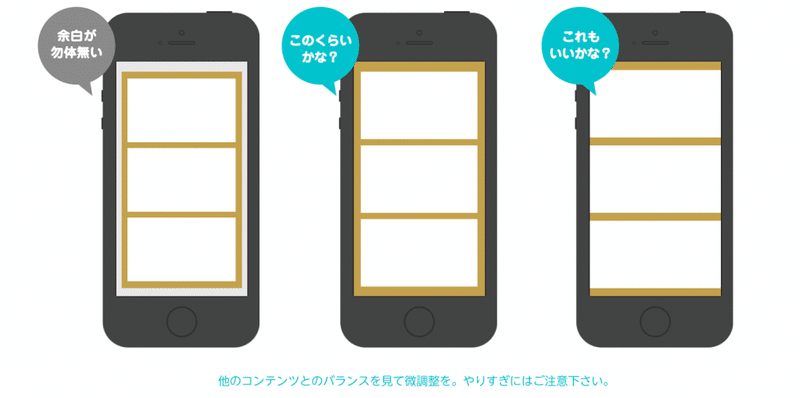
▼枠の中に枠
ついついやってしまいがちな「枠枠」したデザイン。マトリョーシカのように枠の中に枠、さらに境界線が・・・|^ω^)^o^(^∀^| ギュー
コンセプトがない場合は「意味のない境界線」に見えてしまい、枠の余白が勿体無いな〜・・・と感じることがあります。
スマホサイトではなおさら。できるだけ解消してスッキリさせたいですね。

▼ブラッシュアップの時間の確保
ブラッシュアップに必要な材料は時間です。例えばスピード重視で大枠のイメージを作り、早めに方向性にOKをもらうことも非常に大切なステップです。始めから詰め切ってしまうと万が一NGが出た場合、その時間が無駄になってしまいます。
また、要素や素材の到着が大幅に遅れる場合で納期が伸ばせない場合は、クオリティを保証できませんと先に宣告することも必要です。
時間の確保に失敗して制作物をしっかりと詰めきれず、曖昧なまま世の中に出すのはとても辛いことです。(そしてそれが評価されてしまいます…)時間は有限です。限りある時間をうまく配分して制作しましょう。

▼まとめ
どれも細かいことなのですが、これらを気をつけて調整すると整えた”前後”では結構違いが出ると思います。これらはあくまでも「ヒント」でしかありませんが、ブラッシュアップに煮詰まった際はこのリストを参照してデザインを見つめ直してみてはいかがでしょうか。また、デザイン指導している方が「なんか惜しい!」と感じたときにもこのリストを参照できるのではないかと思います。
私のブラッシュアップの失敗談
私はブラッシュアップ段階に入った制作物をさらに見直してその世界に入り込んでいるうちに、細かい箇所を詰めているつもりが気がついたら「全く違うものになってしまう」ことが過去数回ありました。ブラッシュアップ前までは7割方出来ていたので時間に余裕があると思っていたディレクターさんはコレを見て顔が真っ青。「前ので良かったのにどうしてこうなった??p( ^ω^ )ノ 」状態。
「時間に余裕があると人は冒険したがるのかもしれません」と、訳の分からない言い訳をしながら無に還したPSDがいくつもあります。(たまに別の案件で使い回して供養できることも…)
と、下手に冒険しないためにもブラッシュアップどころをうまく抑えたいですね!というメッセージを添えつつ・・・終わりたいと思います。
最後に。
磨きどころだけわかっていても、磨く力がないと輝きは出ません。良いサイトをどんどん見て、目を肥やし、引き出しを増やしていきましょう。
ブラッシュアップはデザインの基礎をクリア出来ていることを前提としています。
下記のサイトはデザインの基礎をさらっと読めるサイト。おさらいは勿論、「教える」ときにも重宝しました。
伝わるデザイン
以上です。ありがとうございましたm(_ _)m
この記事が気に入ったらサポートをしてみませんか?
