
ウィザード画面の突破率を高めるUIデザイン
自動家計簿・資産管理サービス、マネーフォワード MEのデザイナーの池内です。この記事ではウィザード画面のUIノウハウについて紹介します。
ウィザード画面とは、複数の設定を一方通行な画面遷移を通して行うUI手法のことです。アプリの初回起動時のウォークスルーで利用されることが多いです。
マネーフォワード MEの予算機能の設定画面もウィザード画面を利用しており、ここ最近様々な改善のABテストを行っていました。その改善を通して培ったノウハウをご紹介します。
参考例:マネーフォワード MEの予算設定の改善
マネーフォワード MEの予算機能とは、ユーザーに今月使うお金(予算)を決めてもらって、支出の進捗を管理する機能です。
ユーザーの家計を改善するため、予算機能の設定率は重要な指標です。そのため予算設定のウィザード画面の改善を行っていました。
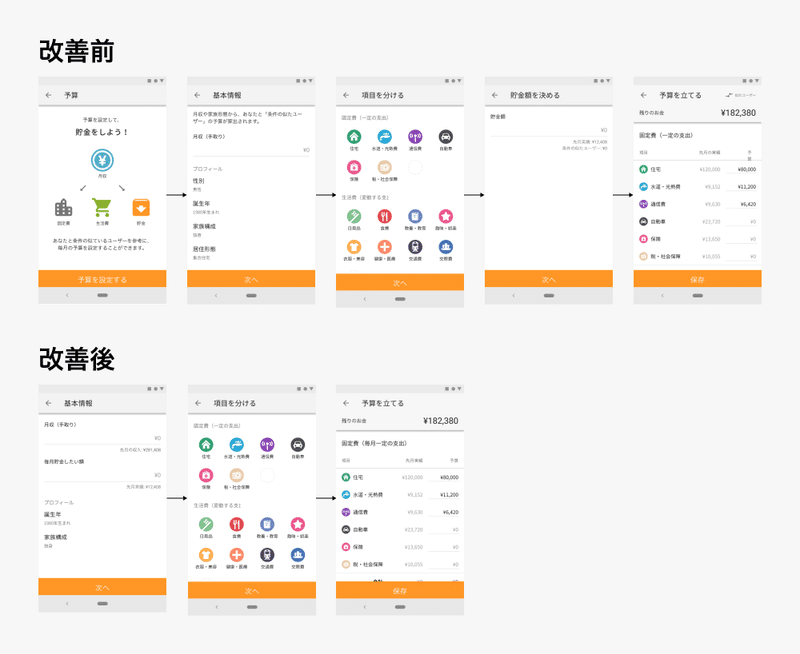
まだ改善は道半ばですが、改善前と改善後UIはこちらです。

ここまでの変更で、新規ユーザーの予算設定率は改善前にくらべ、1.5〜1.6倍ほどになりました。
1. ステップ数は最小に
UIデザインでは常識かもしれませんが、ステップ数を減らすと予算の設定率は上がりました。
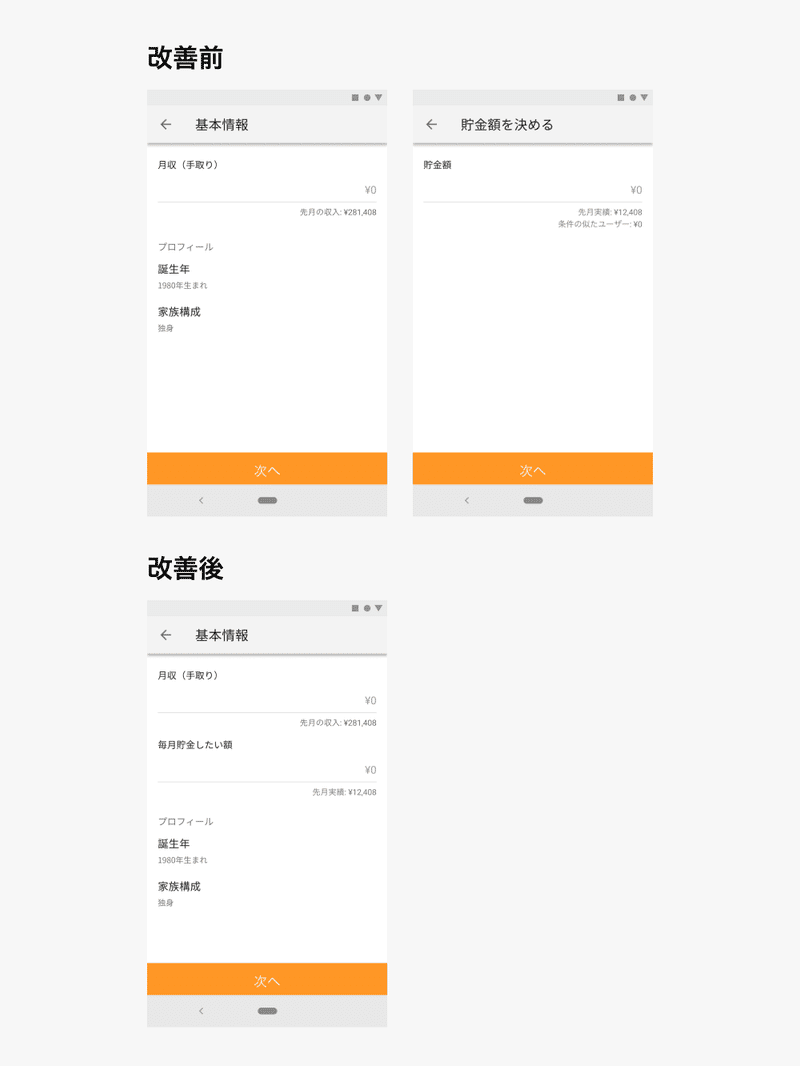
例:貯金額の入力を別の画面に統合
貯金額を単独の画面で入力していましたが、基本情報画面に統合し、画面遷移を減らしました。結果、入力項目数は変わってないのにかかわらず、大幅に予算設定率が上がりました。

他にも画面遷移を減らす施策を行いましたが、大変効果がありました。画面遷移はユーザーにとってかなりのストレスがあると言えます。
2. 迷わせない
ウィザード画面は一方通行でどんどん次の画面に進んでいくUIです。つまり、次にどこに進むか自然とわかるようにしないといけません。次に紹介するのはその失敗例です。
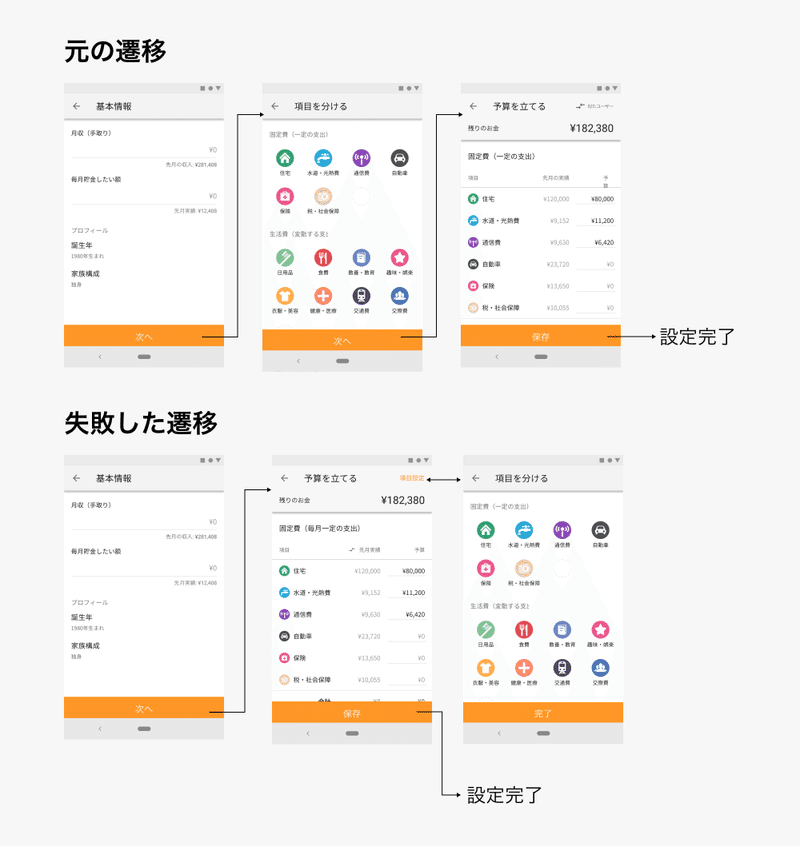
例:項目をわける画面をオプションに(失敗)
元のUIでは「項目を分ける」画面は必ず通る画面でした。それをスキップして、「項目を分ける」画面への導線を枝分かれするUIでテストしてみました。
残念ながらこのテストは失敗しました。「項目を分ける」画面をスキップした効果以上に、「予算を立てる」画面での離脱が上昇してしまいました。
様々な要因が考えられますが、一番の要因は、ウィザード画面なのに遷移を枝分かれさせてしまったことだと考えられます。

この失敗からわかることは、ウィザード画面では画面遷移の一方通行を遵守し、ユーザーが出口に迷わずたどり着くようにすることが重要ということです。
3. 余計なお世話をしない
良かれと思って行った施策が逆にユーザーにストレスを押し付けてしまう場合があります。以下はその失敗例です。
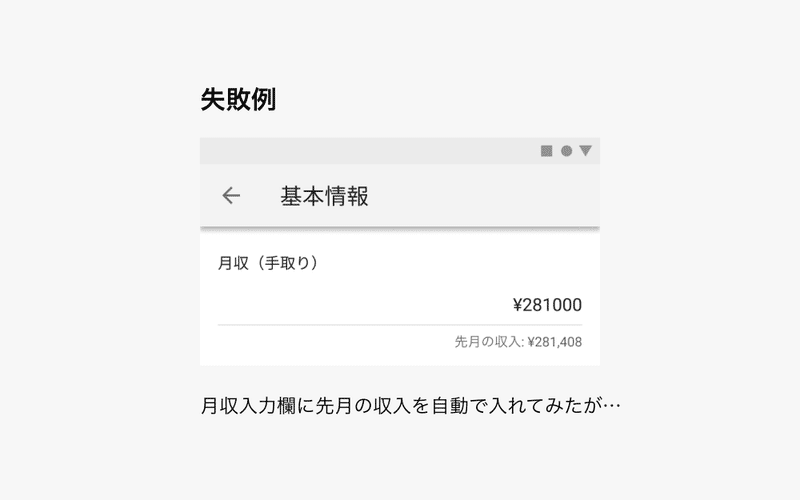
例:月収を先月のデータから自動入力(失敗)
月収の入力欄はデフォルトで¥0になっています。これを、先月の月収データがある場合はそれを自動入力してみるテストを行いました。そのほうが入力の手間が省けるだろうと考えてのことです。
しかしこのテストでは逆に離脱率が大幅に上がってしまいました。おそらく、自動入力された金額から変えたいユーザーの手間が逆に発生しまったからだと考えられます。

自動入力は確実な情報(名前や住所)では有効かもしれませんが、月収(金額が月によって違う)という不確実な情報の場合は有効ではありませんでした。
このように、よかれと思ってやることがユーザーにとって余計なお世話になってしまうことがあります。あるペインを解消しようとするとき、別のペイン発生しないかを考える必要があります。
さいごに
紹介した以外にもたくさんの施策を行い、成功も失敗もしましたが、傾向としては上記3つのノウハウに集約されました。サービスの内容や機能によってケースバイケースだと思いますが参考になればうれしいです。
マネーフォワード MEの予算設定もまだ道半ばです。既存のUIベースではかなり改善できたので、さらに抜本的な改善ができればと思います。
【マネーフォワードではデザイナー募集中】
マネーフォワード Home事業のデザイン部が気になる方、デザイナーとラフに話してみたい人は、こちらからご連絡ください!
