
UIデザインで迷ったら、まず要素を分解してみよう
自動家計簿・資産管理サービス「マネーフォワード ME」のデザイナー池内です。この記事では、「要素の分解」を使ったUIデザインの進め方を紹介します。
UIデザイン時に考えることが多すぎてどこから手を付けたらいいかわからない、なかなかチームの議論がまとまらない時などの参考になさってください。
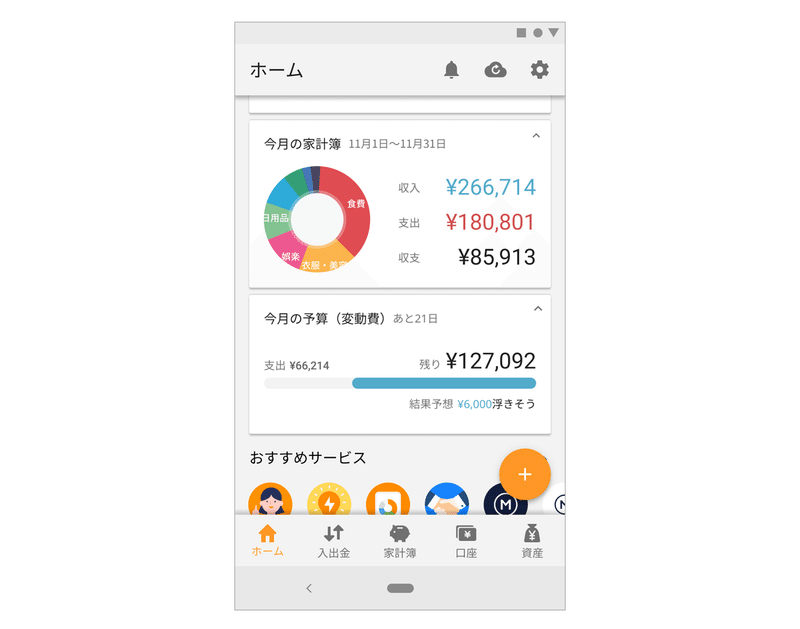
参考例:マネーフォワード MEのホーム画面予算表示
「要素の分解」の例として、先日マネーフォワード MEのAndroid版でリリースした、「ホーム画面に予算を表示する」という機能を参考にプロセスを紹介します。

この機能は、毎月の予算を設定すると、今月残り使えるお金をホーム画面に表示するというものです。
Android版でABテストした結果、ユーザーのみなさんの良い反応があった上、継続率も向上し、Android版での正式リリースに至りました。
(iOS版でも後日リリース予定です。お楽しみに!)
要素を分解する
では、この機能をデザインする時にどのように要素を分解していったのか説明します。
この機能のコンセプトは「ホームで予算の進捗を表示して、今お金を使っていいか瞬時にわかる」というものです。それだけ決めたら、さっそく要素の分解に入りました。
決まっていること
・ホーム画面で予算の進捗表示を行う
まだ決めないこと
・デザインのディティール
決めること
・グラフの見せ方
・グラフ以外の表示要素
・レイアウト
まず、すでに決まっていることとまだ決めないことを明文化し、手始めに考えることをあぶり出します。これだけで目の前の道がかなり明るくなります。
そして決めることをリストアップし、分解します。この例は1画面の1つのコンポーネントだけなので、表示要素についてが主です。複数の画面遷移が発生する場合は、どういうナビゲーションにするかも要素の一つになると思います。
このように要素の分解をしておくことで、考えることが明確になり、スムーズに進めることができます。
大きな要素から順番にプロトタイピングし議論する
分解ができたら、全体の影響が大きそうな要素から検討していきます。要素ごとに議論することで論点が明確になり、議論が脱線して進まない事態を回避できます。また、致命的な問題があった場合、引き返しやすいです。
グラフの見せ方を検討
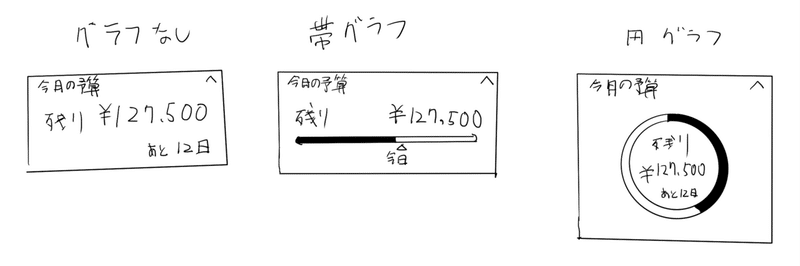
今回ははじめにこの機能の根幹になりそうなグラフの見せ方について検討しました。まずはペーパープロトで考えられるパターンを描いてみます。グラフ以外の要素はすべて仮です。

このペーパープロトを開発メンバーに見せました。グラフがあったほうがわかりやすいし、内訳を見せるのに適しているのが「帯グラフ」なのはグラフ作成の基本なので、「帯グラフ」にすんなり決まりました。
グラフ以外の表示要素を検討
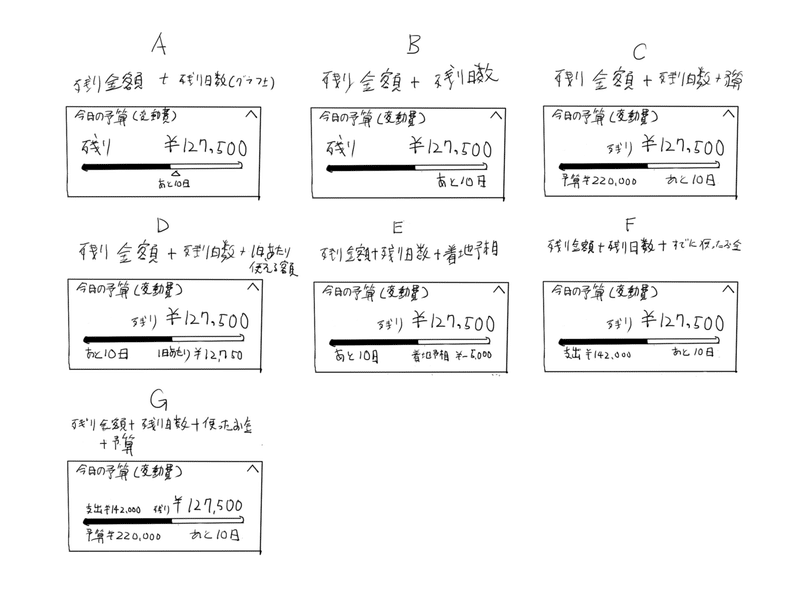
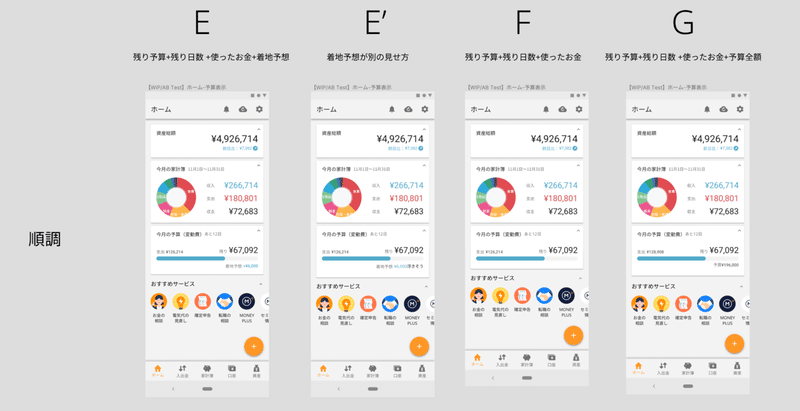
次にグラフ以外の表示要素について検討しました。各要素についてどれが必要か、ペーパープロトを見ながら開発メンバーと議論しました。

議論の結果、「残り日数」「残り金額」「すでに使った支出」の要素は予算進捗を把握するために最低限必要と判断し、パターンF・Gを残しました。またパターンEにある「着地予想」は支出していいかの判断基準として有用と判断し、パターンEに「すでに使った支出」を追加したパターンとして残しました。
ここで気をつけたのは、多数決で決めるのではなく、フィードバックをくれた人になぜそう思うのかを深堀りすることでした。議論の目的はコンセンサスを取ることではなく、UIをよりよくするアイデアをもらうためだからです。
デザインツールでディティールを検討
この段階で、デザインツール(この場合Figma)に移り、ピックアップしたパターンE・F・Gでディティールを作り込んでいきました。
まず簡単に作ってから開発チームで議論しました。その結果、支出していいかの判断に「着地予想」は必要、「予算全額」は不要とし、パターンEに絞り込みました。

次に本格的にディティールのパターン検討に入りました。テキストスタイルはデザインシステムでほぼ決まっているので、検討すべきことは以下でした。
・グラフのデザイン
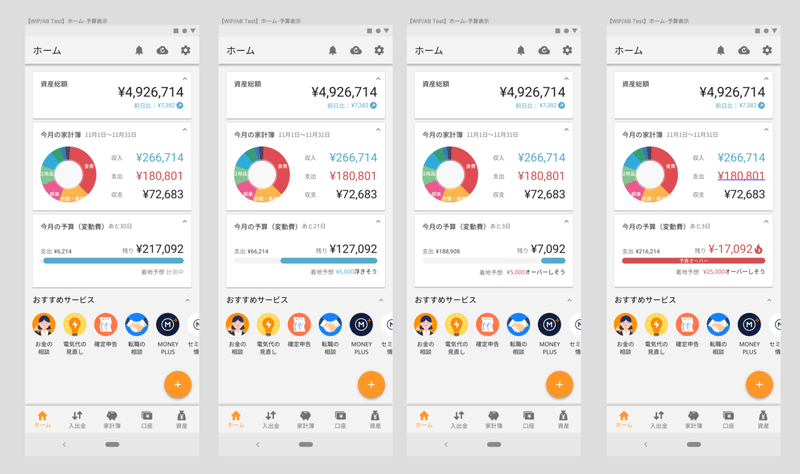
・通常時
・赤字になった時
・着地予想の文言
ディティールについてもこれまでと同じように「パターン出し→議論→ブラッシュアップ」のサイクルで進めました。
議論によるフィードバックで特に影響したのは、グラフの有彩色にする部分でした。元は上図のように、左側の「すでに使った支出」を有彩色で強調していました。自分の中で帯グラフの右側を強調するのは変だという先入観があったからです。
しかし、開発メンバーから右側の「残り金額」の方が重要ではという意見をもらいました。マネーフォワード MEのホーム画面では右側に重要な数値が並んでいるので、右側に重要な「残り金額」を配置し、グラフも右側の「残り金額」を強調するのは理にかなっています。意見のとおりだと思いデザインを変更しました。

まだ文言は細かいところが違っていますが、最終デザインに近いのが上図になります。これでほぼフィックスです。情報の過不足のない、よいデザインになったと自負しています。
リリース後も自分でこの機能を使っていますが、3ヶ月連続で予算達成できています。リモートワークでUberEatsを毎日のように頼んでいましたが、着地予想(最終的な表記は「結果予想」)が赤字の時には控えるようになりました。
まとめ
ここまで述べたことのエッセンスをまとめます。
・UIの要素を分解して、大きい要素から検討する
・要素ごとに議論する
・多数決で決めない
以上が要素を分解しながらすすめるUIデザインのプロセスです。お読みいただきありがとうございました。
(予算機能ほか、マネーフォワード MEへのご要望などはお問い合わせフォームからご連絡ください。)
おまけ:UIデザインに役立つ参考書籍
この記事の内容はUIデザインの進め方にすぎません。UIデザインに慣れてきたら、以下の書籍も読んでみると理解が深まると思います。ぜひ参考にしてください。
【マネーフォワードではデザイナー募集中】
マネーフォワード Home事業のデザイン部が気になる方、デザイナーとラフに話してみたい人は、こちらからご連絡ください!
