
【作ったアプリ】ドット絵エディター
こんにちは。noteユーザーの皆様は、クリエイターの方が多いように思います。
中には、プログラマーでゲームアプリを個人で開発している方もいるかもしれません。
私も開発したりしますが、めちゃめちゃ凝ったグラフィックとかは結構ハードル高いですよね。
だったら逆にレトロな感じで、初代ファミコンのようなグラフィックやボタンデザインの方が、中途半端にならずにオシャレな感じになるのではないでしょうか。
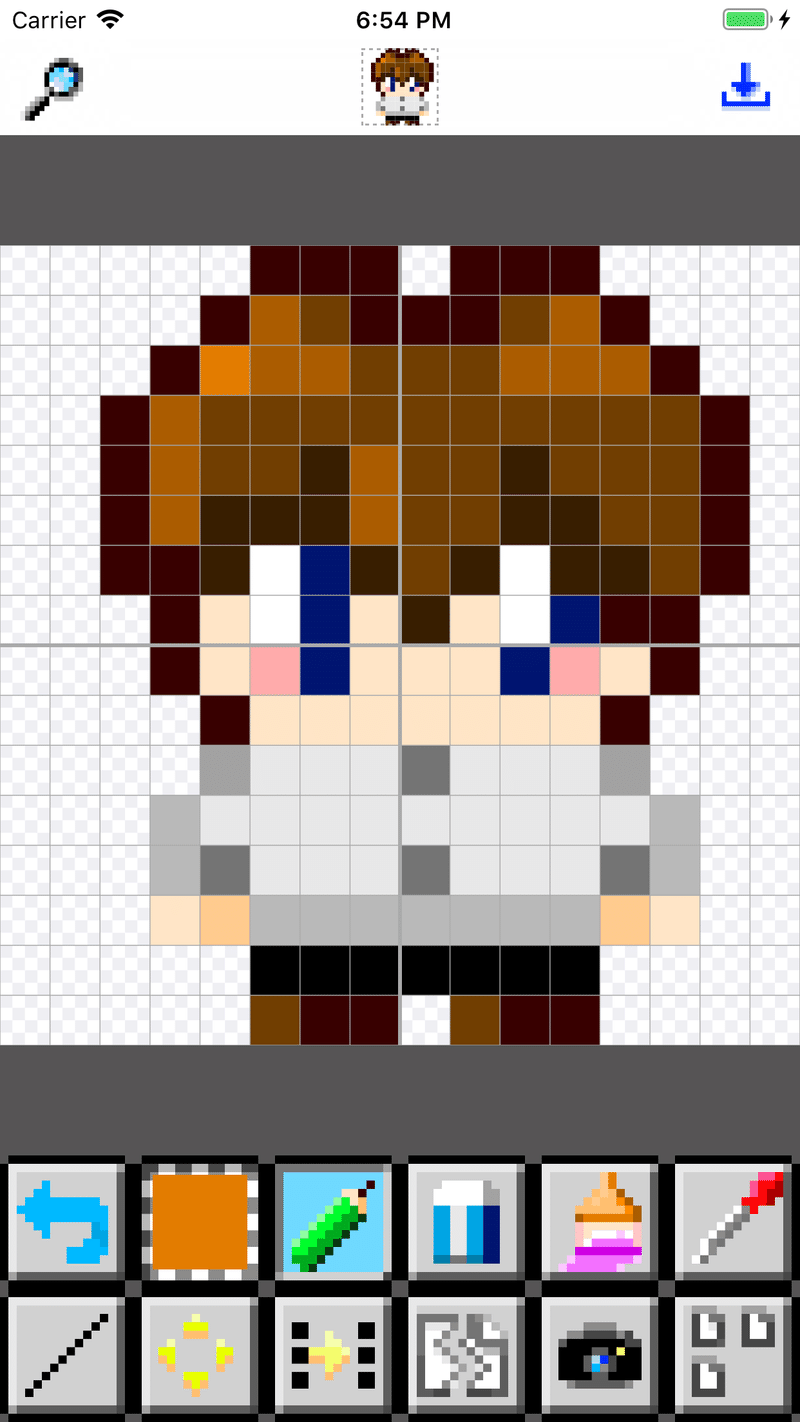
今回はそんな、UIやスプライトに使う画像を、外出先や電車の中でポチポチ描けるドット絵エディターを作りました!

iPhone専用アプリです。よかったらダウンロードしてください!
16マス×16マスに限定したニッチなアプリです。理由はそれ以上細かい場合はPCでやった方が効率良いと思ったからです。
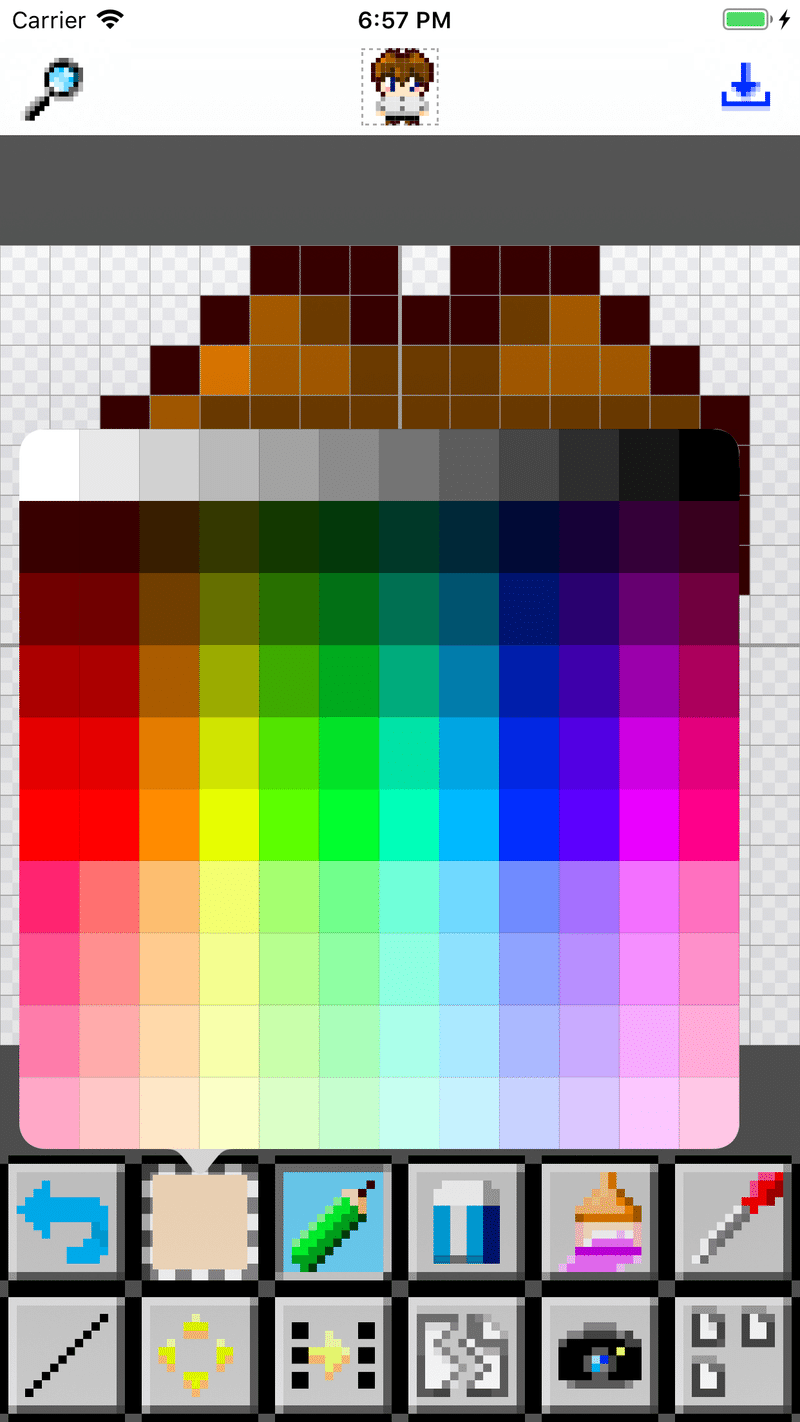
操作方法は、スクリーンショットを見れば直感的にわかるかと思います。
ダウンロードしたら一つだけ注意していただきたいのが、「音が鳴る」ことです。
昔のスーファミのマリオペイントがすごく好きだったんですが、あれも音が鳴るんですよね。ドットを打つ時にぷちょぷちょ言ってるのが気持ちよかったんで、音が鳴るようにしました。

ツールバー下段がわかりにくいかと思うので説明します。
下段左から、直線(割愛)・ずらす・挿入・破棄(割愛)・スナップショット・ストック
ずらす・・・絵全体を上下左右に好きなように動かします。後で「もうちょい右だったぁ」というのが無くなります。
挿入・・・タップ位置で上下・左右に分断し、一方をずらします。「もうちょい離したかったぁ」という時に便利です。
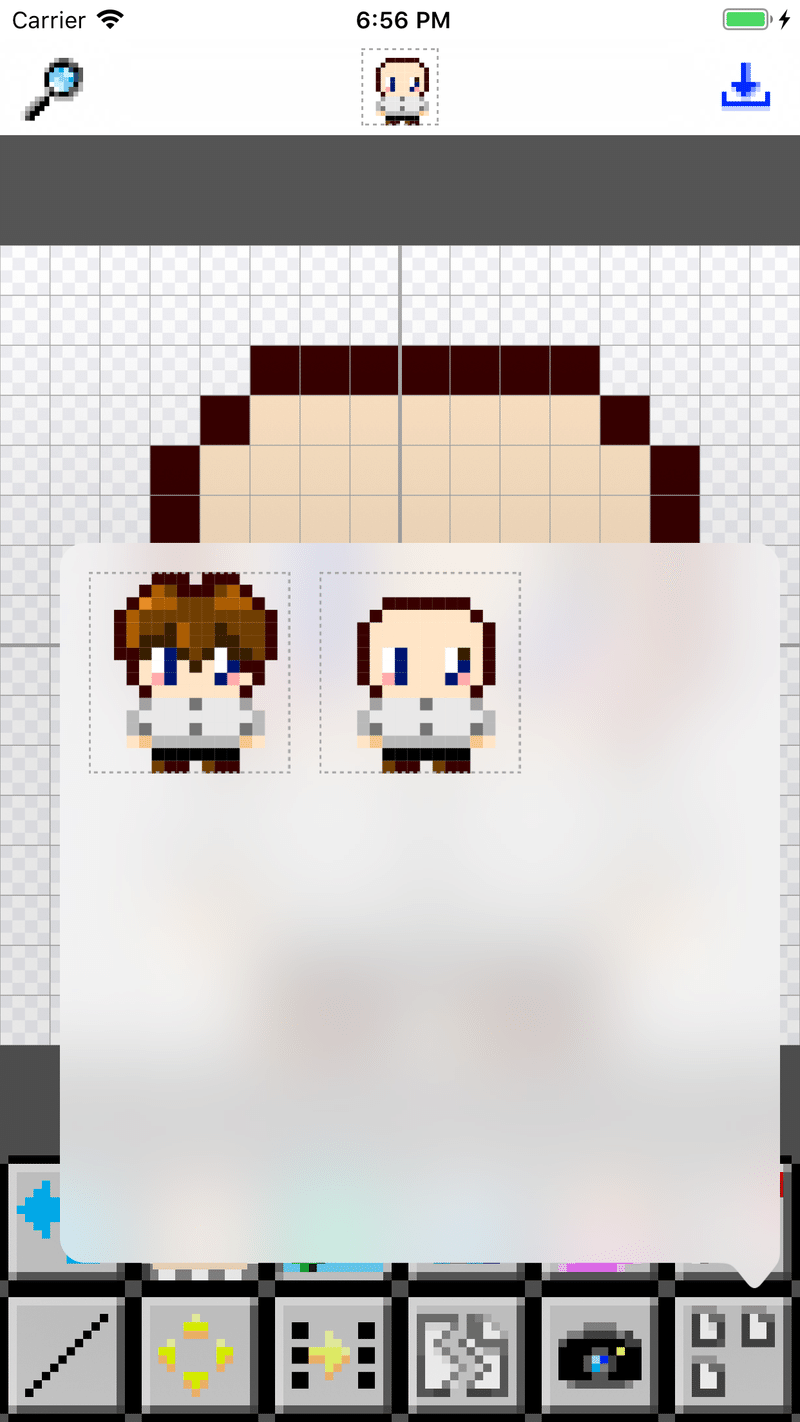
スナップショット・・・絵を保存します。PNGに書き出すのではなく、アプリに保存します。ストックからいつでも呼び出せます。スナップショットを撮る時のアニメーションにはこだわったので、ぜひ見ていただきたい!笑。
ストック・・・スナップショットした絵を呼び出します。この時、上に重ねて描画されます。これにより、レイヤーのように使っていただけます。例えばボタンの枠だけ作って、重ねる画像は別に作り、書き出す時に重ねて表示するとか。ストックから消す場合は長押しです。

学習コストほぼ0で、スプライトの絵やボタンのイメージが簡単に製作できます!
音が鳴るので、マナーモード注意!
楽しいゲームを作るのなら、楽しみながら作った方がより面白いのができるかと思います♪☆
この記事が気に入ったらサポートをしてみませんか?
