
顧客体験を上げるためのUIガイドライン策定チャレンジ!
【株式会社セイルボートは2024年4月1日、「株式会社キマルーム」へ社名変更しました。本記事は社名変更前の記事となります。】
はじめまして!株式会社セイルボート UIデザイナーの滝澤です。今回は、デザイナーが取り組む活動の一部をご紹介します。
きっかけはUIがバラバラであることの気づきから
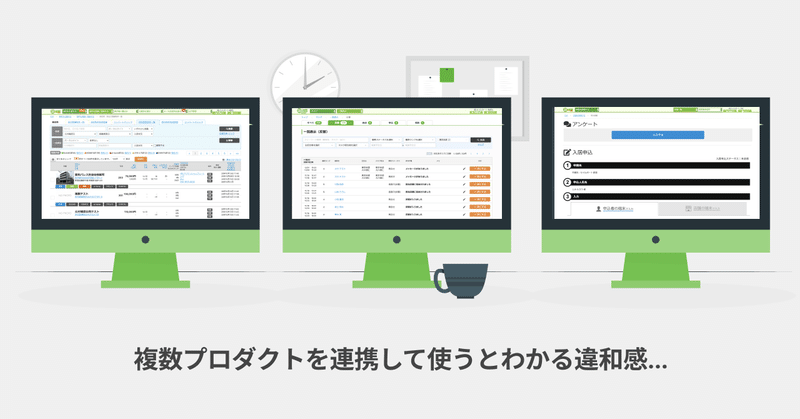
セイルボートでは、不動産企業へ向けてプロダクトをいくつか提供していて、各プロダクトを見てみると、利用者が達成したいことを実現できるように最適化されたものになっています。しかし、初めてプロダクトを触った当時、特に各プロダクト間を遷移したときに突然違和感を感じます。それは、利用導線とUIが異なることによる体験のズレが要因であることが明白でした。

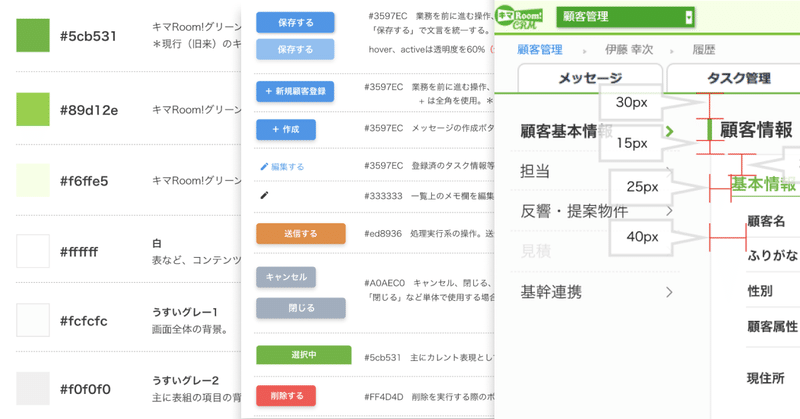
これは、過去のリリースや改善タイミング、担当者によるその時々のルールで要件や仕様を検討し実装してきた経緯があることも起因しています。UIの基本指針無しで改善サイクルを多く回して起こる弊害かもしれません。このままの状態が続くと、以下の顧客体験要素(UXハニカムより抜粋)がどんどん低下していくのが予想されます。
・信頼できる:適切な誘導・説明がされているか
・使いやすい:適切な使いやすさがあるか
・魅力的:ビジュアル・レイアウトが適切か
・誰でも(迷わず)使える:制限のあるユーザーにとっても使えるか
ルールが無いならガイドラインを作ってしまおう
そこで、各プロダクトで利用導線とUIが乖離しているのならば、それを防止するUIガイドラインを作成し運用していけば解決できると考えました。さらに相乗効果として、UIデザインチームの設計方針統一による検討効率化と、デザイナー間・エンジニア間の協業円滑化を狙い、デザインガイドラインのシステム化も視野に活動しようと計画しています。
STEP1:新規部分からデザイン定義
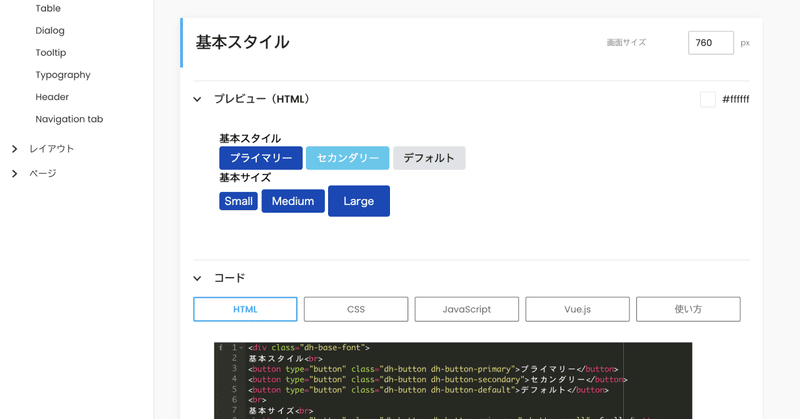
まず、既存プロダクトの新規追加・改善する機能と、新しく開発するプロダクトから先行して、UIガイドライン作成していきます。現在検討しているツール(XD、Figma)を用い、デザインポリシーとUIコンポーネントを資料としてまとめていく予定です。
・既存プロダクトと新規プロダクトを
大きなUI単位(一覧・検索・入力)で整理
・その単位内でのUIコンポーネントを細分化し、役割とルールを整理

STEP2:他プロダクトへの展開と調整
作成したUIガイドラインを元に、既存のプロダクトに対し展開していきます。既存プロダクトが絡むので、注意すべきところは関係者と顧客の「変化」に対する「また新しく使い方を覚えなきゃいけない」というネガティブメージです。これを払拭すべく、注意深く展開をしていこうと考えています。
・既存のプロダクトに対し、UIガイドライン適用前後の画面イメージや
プロトタイプを作成
・これを社内関係者と顧客に見てもらいヒアリングし、ガイドライン修正
・修正後、デザインシステムの構築と運用を手軽に行えるツール(UXHubや
storybook)でシステム的に整理・管理

狙っていく効果
このUIガイドライン策定チャレンジで、UIデザインチーム・エンジニアチーム共にプロダクトの品質向上を目指しますが、次のことも狙っていきます。
UIデザインチーム
・デザインの方向性を統一させる
・デザインを可視化してすぐ利用できる形で開発組織に提示できる
・デザイナー間、デザイナーとエンジニア間の協業を円滑にする
エンジニアチーム
・デザイン成果物を管理・共有・再利用できる
・デザインの詳細な知識がなくても品質を保てるデザインの実装が可能
・再利用可能なUIコンポーネントで開発効率向上
一緒にプロダクトを開発・改善していきませんか?
一緒にチャレンジしていくフロントエンジニアさんを募集しています!
顧客の背景や利用シーンを考慮し、提案・開発できる環境がセイルボートにはあります。デザイナー陣もかなり身近に居るので、いろいろな視点から利用者が使いやすいプロダクトの開発ができると思います。
採用情報とエントリーはコチラから
https://www.sailboat.co.jp/recruit/
滝澤 功(たきざわ こう|タッキー)
1984年千葉出身。ソフト開発企業・メガバンクにて、教育・金融・広告・営業支援、業務システム領域のUI/UXデザイナーとして従事。2020年11月からセイルボートに入社し、新規プロダクト開発の企画・要件定義から参画。趣味はコンビニスイーツ食べ比べと、最新サービス発見&お試し。
この記事が気に入ったらサポートをしてみませんか?
