
【クリスタで作る】同人誌の表紙デザイン【メイキング】
同人誌などのデザインのお手伝いを(不定期に)している、吉楽と申します。
漫画の同人誌を発行している友人から「表紙はイラストだけでなくデザインも自分の手で作りたい、そして出来れば理想に近付けたいけど、どうしたらいいのか分からない」と相談されることが時々あります。
そこで今回は主にデザイナーではない方に向けて「どのように進めれば自分好みの表紙を作りやすいか」をまとめてみようと思います。
先に結論を書くと、重要なのは「ゴールを明確にすること」「資料をよく見ること」です。
工程1の②③だけでも理想のイメージに近付く可能性がグッと高くなるので、ぜひ試してみてください。
【免責事項】
・便宜上タイトルにクリスタと書きましたが、ソフトの使い方の説明は大幅に省略しています。タイトルは「手元にAdobeのソフトがないことを想定したメイキング」くらいの意味合いです。
・後述の条件の都合上、この記事で紹介するデザインの作例は精度が甘い箇所もあります。進め方ではなくビジュアル自体の参考資料を収集する際は、商業誌などの良質なデザインを調べることをおすすめします。
・あくまでも筆者個人の考えであり、「正解」を目的とした記事ではないことをご了承ください。
本編に入る前に、完成した画像を掲載します。
右綴じの本を想定しているので、中央の背表紙を挟んで左側が表紙(表1)、右側が裏表紙(表4)になります。

今回の条件
制作環境について
PC版のCLIP STUDIO PAINTを使って制作します。
テキストは全てフリーフォントを使用します。
ゼロからロゴを作ることはせず、既存のフォントを活かして配置します。
Adobeのソフトを導入していない同人作家さんにも試していただけそうな方法を採用しました。
使うソフトはレイヤー機能と文字入力機能があれば問題ないので、MediBang PaintやibisPaint、Procreateを使う場合も基本的な考え方は共通する部分が多いと思います。
※フリーフォントを使う際は配布元の利用規約をご確認ください。
同人誌の設定について
架空の作品の二次創作という設定で進行します。人物名、作者名なども全て架空の名称です。
<概要>
・同人誌のタイトル:いちばん天真
・原作:ドリームコンプレックス
・カップリング名:三崎 景 × 東大寺 もなか
・作者名:やまかだ
<本の内容>
・お互いにクソデカ感情を向けている女子高生2人組が主役。
・関係性はロミジュリだが、1日だけ家のしがらみを忘れてデートをする。
・THE青春、ハッピーエンド。
絵とデザインを同時に進める方法を解説すると煩雑になるので、今回はすでに絵が完成しているところからスタートします。
作例に使用しているイラストは、青たまさん(Twitter ID:@b_tama)に描いていただきました。ありがとうございます!

工程1. ゴールを明確にする
①テーマを決める
同人誌の内容や表紙用イラストの構図を加味し、デザインのテーマを決めます。
作品を紹介する切り口のようなもので、パッと見の印象をどうしたいか?と考えると設定しやすいかもしれません。
②資料を収集する
テーマに合いそうな雰囲気の参考画像を10〜30枚ほど集めます。
商業漫画や画集の表紙、映画のポスターやフライヤー、CDや Blu-rayのパッケージ、お菓子のパッケージなど、インスピレーションを得る先はなんでもOK。
③資料を観察する
②で集めた資料を観察し、気付いた共通点や参考になりそうなことがあれば言語化してメモしておきます。後のレイアウト作業で迷走する時間を減らすためです。
参考画像を見て受け取った印象、なぜ好ましく感じたのか、見ていて気持ちよく感じるポイントはどこか、フォントの選定や文字揃えのルールに共通点はあるか、どうすればその雰囲気に近付けるのかなどを考察します。
色や構図を丸々真似するのではなく、理想を具現化するための手法を研究することが目的です。
④表現する手段を考える
ある程度ヒントになりそうな情報が揃ったら、作りたい表紙にマッチしそうな方法の計画を立てます。
<例えば「THE青春」がテーマなら>
・イラストは四角形にトリミングすることで、高校生活の限られた時間を写真に収めたような印象を目指す。
・タイトルは柔らかい明朝体のイメージ。墨溜まりがあると理想的。
・紙吹雪を全体に散らして華やかにする。
工程2. テキスト原稿の作成
表紙に載せる文字情報を確認しておきます。
同人誌なので体裁はある程度自由ですが、スタンダードな例だと以下のようなものが挙げられます。
・同人誌のタイトル
・(二次創作の場合)原作のタイトル及び非公式である旨の表記
・(二次創作且つカップリングを扱う作品の場合)カップリング名
・作者名
・(必要であれば)サークル名
・(成人向けの場合)成人指定の表記
工程3. ラフを描く
レイアウト作業に入る前に、まずは手描きでざっくりと配置を検証します。
ラフを飛ばしていきなりレイアウトを始めると迷走する時間や修正の手間が増えがちなので、ある程度の形が想像出来るまでラフを詰めるのがおすすめです。
同人作家さんはイラストとレイアウトのラフを同時に進行することが多いと思いますが、もしそれで上手くいかない場合は「イラストの清書が終わった段階でもう1度レイアウト用のラフを起こす」ことを試してみてください。

Point 1. イラストのどこを見せたいかを考える

今回に限らず、特に人物の顔の輪郭や目元などの重要なパーツは(明確な狙いがある場合を除いて)基本的には邪魔をしないようにデザインを組むことが多いです。
Point 2. テキストの優先順位を考える
極端な話ですが、「どれがタイトルでどれが作者名なのかわからない」「どの順で見れば良いのかわからない」状態に仕上がると、見る人が混乱してしまいます。
そうならないために、ラフの段階でテキストが持つ意味や目的を踏まえて情報を整理しておきます。
これは資料収集→観察の過程を経ることで考えやすくなります。
<今回の場合>
・同人誌のタイトル:いちばん天真
→全てのテキストの中で最も目立つように扱う。
・原作:ドリームコンプレックス
→本の内容の説明その1。いわゆるキャプション。非公式である旨やファンブックだという情報を側に添えると親切。
・カップリング名:三崎 景 × 東大寺 もなか
→本の内容の説明その2。二次創作の作品は登場人物が重要視される傾向にあるので、キャプションより目立たせることが多い。
・作者名:やまかだ
→タイトルより小さく、キャプションより大きく扱う。うっかり原作名の近くに配置するとまるで原作者のような勘違いを生みかねないので注意する。一旦非公式の表記を挟む、あしらいを変える、区切り線を挟む、位置を離すなどの工夫により事故が防げる。
工程4. イラストの配置とテキストの流し込み
本番用のテンプレートにイラストと文字情報を乗せていきます。
細かい調整は後回しにして、先に全体の大まかなバランスを確認します。

工程5. ビジュアルを整える
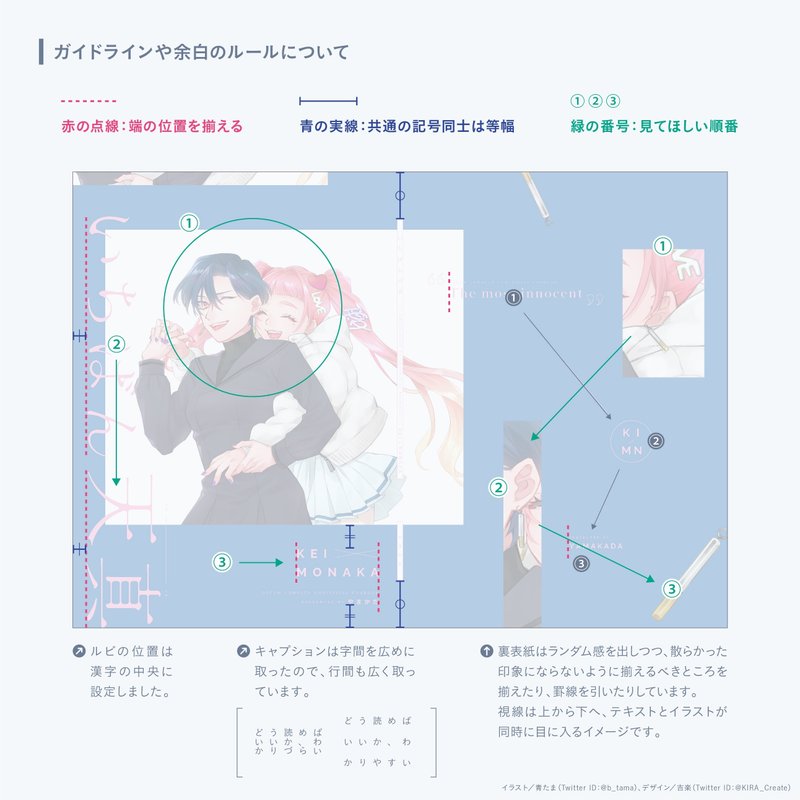
クリスタで1mm間隔のグリッドを表示させ、ガイドラインを引いて余白にルールを設けながら全体を整えていきます。
絵を描くよりも製図をする感覚に近いかもしれません。
(※2023/3/31 追記:クリスタのVer.2.0にて、【整列・分布】機能が追加されたようです。【整列・分布】を活用すると位置揃えの効率化が出来るのでぜひ試してみてください。)


ここでも資料収集→観察の過程が役立ちます。
どこを揃えてどこをランダムにすべきか、資料をよく観察し、心地良く感じるポイントを探っていきます。


ハードルを下げるコツ
以下の点に気を付けると組みやすいと思います。
・テキストは右揃え、中央揃え、左揃えを混在させ過ぎない
・キャプションにはベーシックなフォントを使う
・配色は3色以内が目安
途中で悩んだら
改めて資料を調べて観察したり、ラフを描く作業に戻ってみたりします。
工程6. 詰めの作業

時間や気力に余裕があれば、カラーバリエーションや横展開を作って比較してみるのもおすすめです。


8〜9割くらいの完成度に達したら、原寸で印刷してみます。
イラストの魅力やテキストの可読性が損なわれていないかを確認し、気になる箇所があれば調整します。
このとき、誤字脱字やスペルミスのチェックも行います。

工程7. 完成
納得がいくまで調整したら完成です!


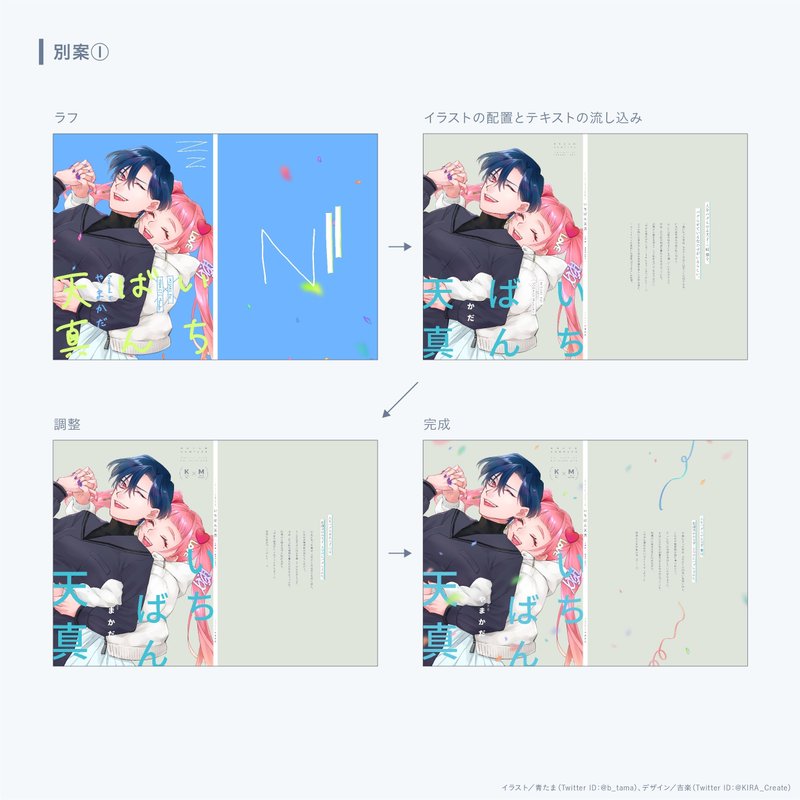
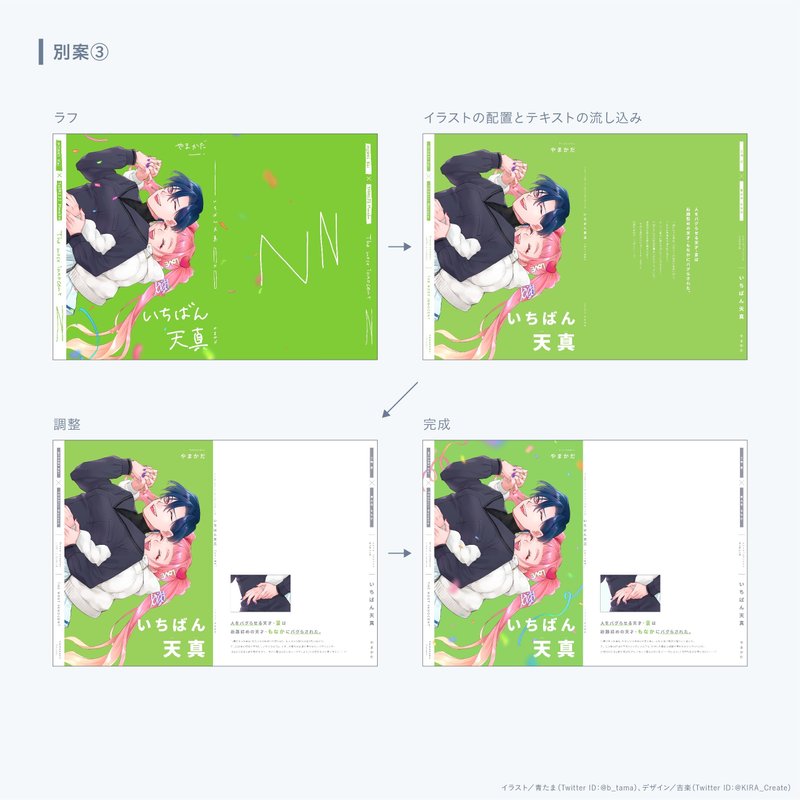
別案のラフ〜完成まで



使用したフォントの紹介
今回は4案合計で5種類のフリーフォントをお借りしました。
ひな明朝
墨溜まりがあり、柔らかい印象の明朝体。
しっぽり明朝
オールド系の明朝体。太さに5段階のバリエーションがあり、汎用性が高いのが魅力です。
しっぽり明朝B1
「しっぽり明朝」に墨溜まりが施されたもの。
ヒカリ角ゴ
モダンでクセがなく使いやすいゴシック体。太さに44段階(!)のバリエーションがあり、かゆいところに手が届きます。欧文も組みやすい書体が混植されていて、キャプションなどで大活躍でした。作例では和文をNormal、欧文をWideで組んでいます。
モボ
丸過ぎない角丸と墨溜まりが特徴的なゴシック体。
(※2023/3/31 追記:最近になって太さのバリエーションが4段階に増えたみたいです。以下に掲載する画像はバリエーション追加前に制作したものなので、ウェイト名を記載していません。)




まとめ
プロセスの振り返りです。
ざっくりまとめると
①やりたいこと、方向性を確定する
②どうすれば辿り着けるのかを調べる(+抽象化する)
③実際に組み立てる
という順番で進めると作りやすいと思います。
下準備をスキップすると結果的に遠回りになりがちなので、慣れないうちは特に序盤で資料収集→良さを考察して言語化しておくのがおすすめです。
繰り返しますが、良質な資料を沢山見ることが大切だと考えています。
資料を観察する過程で知識が増えるのはもちろん、「何も思いつかずに手が止まってしまう」状態の改善にも繋がるからです。
これだ!と思える資料に出会えたら、ぜひストックしてみてください。
最後までお読みいただきありがとうございました。
この記事に関しての疑問点などがあればWaveboxに送っていただけると助かります。
返信のお約束は出来ないのですが(すみません)、今後の参考にさせていただきます。
この記事が気に入ったらサポートをしてみませんか?
