
今日のデザイン#08
今日は、
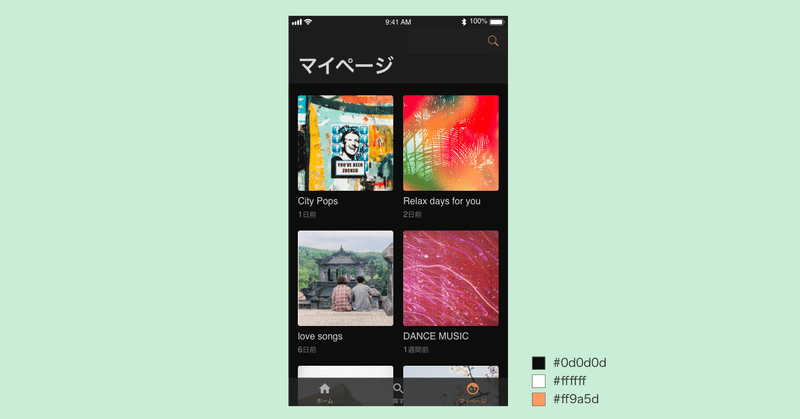
ガイドラインを学びつつ音楽アプリの一画面を作りました!
◉気づいたこと
ダークモードのUI設計について
ガイドラインに書かれていることや気をつけるべきことを
別件で知ったばかりだったので
これはダークモードではないですが
黒ベースということで
少しその知識を活かしながら作ることができました
具体的には
ダークモードのUI設計で
真っ黒(#000000)を使うと
コントラストが大きすぎて目が疲れるというのを知り、
今回のアートボードの色が
#0d0d0dだったことに 「そういうことか」と納得できました
また、メモとしては
ステータスバーはy=4(アートボード上から4px)
タブバー(画面下)の高さはほぼ50pxでした
こういうのって決まりじゃないものだと思うんですが
色々作っていくとある程度外さないベースの大きさ
みたいなものがわかってくると思っていて
そういう意図のメモです
◉見本と変えた点
今回はこれといった点はありませんが
一つだけ、最終更新日について考えたことを反映させました。
見本では、
1日前、2日前、6日前、7日前
となっていたのですが
いつまで「◯日前」という表記なのか
実際ならきっちり定義しておくべきなんだろうな
そう思ったので
7日前ではなく「1週間前」に変更してみました
あとはプレイリスト名より小さいフォントサイズ(12px)で
設定し直しました
◉改善点
上で言った更新日のフォントサイズについて
基本12pxにしたのですが、
数字は日本語と比べて同じフォントサイズでも
小さいんですよね
なので数字だけ14pxにして
ぱっと見の大きさは揃えたんですが
そもそもフォントをテキトーに選んだ
(UIって英字・数字と和文ってフォント同じでいいのかな)
のと、テキトーにフォントサイズを数字だけ大きくしたので
それで良かったのかな〜というモヤモヤが残りました
よろしければサポートお願いします!いただいたサポートは書籍代に使わせていただきます!
