
WEBに強くないデザイナーのゆるゆるHPづくり【前編】
こんにちは。藤木つみねです。
この度、2020/4/2に私のHPがオープンいたしました!
お仕事の情報や過去のイラストが掲載されていたり、お問い合わせの窓口になっていたりします。

今回WordPressと無料テーマを使用して作成しましたが、なにぶんWEBがそんなに得意でないものでちょっとしたところが変えられなかったりと苦労しました。
一応古のオタクなのでHTMLはちょっとばかり分かるのですが、CSSやPHPはさっぱり。概念は分かるので作りたいデザインを検索してコピペOKのサイトから引っ張ってきて色などをカスタマイズして…を繰り返しました。
CSSもPHPもほとんど分からないのに編集ができてしまうワードプレスさん怖い
— 藤木つみね (@kitsumine2525) March 17, 2020
おそらく、印刷物のデザインやイラスト作成がメインのクリエイターの中には私のように「WEBの知識が少ないけどHPを持ちたい!」という方もいらっしゃるはず!
ということでCSSやPHPがよく分からなくてもなんとかなる(なった)サイト制作のお話をしたいと思います。
サイトを作る前に
HPが存在するには、サーバー(土地)とドメイン(住所)が必要です。
このあたりの説明は専門のサイトがたくさんありますので参考にしてみてください。
大抵の人はレンタルサーバーという大きな土地に間借りさせてもらって住むという形を取ります。
そして借りた土地に住むにはお金(賃料)が必要になります。
私はアホなのでドメイン年間1,000円くらいだけでHPできるんか〜すげ〜と思っていましたがサーバー代もかかるので、大体月1,100〜1,200円くらいでHPが運営できます。
私の場合はXサーバーさんでサーバーを借り、そのまま同じ系列のXドメインでドメインを取得しました。(いっぱい登録するのめんどくさい…)
そしてなんと4/30までレンタルサーバー契約でドメインが永年無料という素晴らしいキャンペーンをしていたのでこちらでドメイン取得してランニングコストが少し減りました!!嬉しい〜!
このあたりはおすすめを調べてみて、自分に合ったところを選んでくださいね。
WordPress導入
本当は色々入力したりがあるみたいなんですがXサーバーさんはサイトから簡単に導入できるシステムがあったのでこれを利用しました。
やり方は公式サイトを見てください。そして普通の導入方法は分からないまま…まあいいか。がんばれ!
テーマを決めて入れる
初心者は大人しくテーマを使いましょう。
サポートがしっかりしていて品質が良いのはもちろん有料のテーマですが、無料のテーマでも十分にサイトを形作ってくれます。英語に抵抗が無いのであれば、海外は無料テーマもたくさんあるので調べてみても良いかもしれません。
私が使わせていただいているのはSite OriginさんのUnwindです。
すっきりとしていて、追尾するメニューバー、本コンテンツ部分(でいいのかな?)は左にメインの内容と右にサイドバーという構成です。
自身が決して有名ではないので常にプロフィールを表示して圧をかけていきたい(笑)のでサイドバーはいるな〜と思った中で見つけたテーマです。(見つけたとか言ってますが多分普通に有名な無料テーマです)

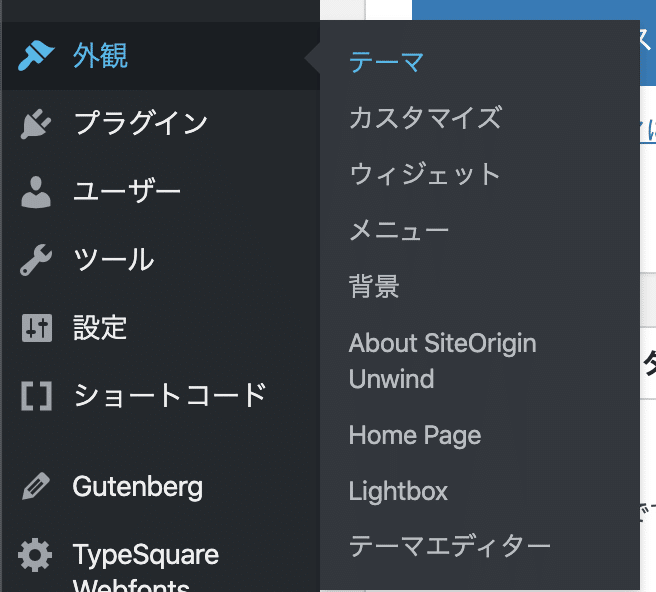
テーマはサイトからZIPファイルがダウンロードできますので、解凍せずにそのまま「外観→テーマ→新規追加→テーマのアップロード」でインストールすることができます。
アップロードできたら有効化して完了です。
初期の状態ではデフォルトのダミー記事が入って何がなんだかという感じですがなんとかなります。
ここから何とかするんです!!!
具体的なカスタマイズ内容や方法は後編でお伝えします。
近いうちに書く予定なのでぜひ見てくださいね。
2020/4/14 後編投稿しました!
SNSも随時更新中!フォローお待ちしております!
HP:https://kitsumine.com/
Twitter:https://twitter.com/kitsumine2525
Instagram:https://www.instagram.com/kitsumine2525/
この記事が気に入ったらサポートをしてみませんか?
