
スクロールする度に音がなるWebサイトの話
昨年Dentsu Lab Tokyoさんと「UNMUTE」というプロジェクトを立ち上げました。サウンドデザイン、インタラクションデザイン、サウンドビジュアライゼーションなど音を軸にしたクリエイティブを提供します。この記事ではWebサイトの企画や制作のこだわりなどについて書きます。
経緯
STARRYWORKS inc.は数多くの音とビジュアルとインタラクションが絡むプロジェクトに関わってきました。そういったお仕事が多いのは、得意であると同時に好きであるというとても強いモチベーションがあります。
今年のお正月も個人の個人の自主制作として、4日間奄美大島にこもって音楽とモーションを作るための新しい楽器のようなものを開発していました。

また、リモートで仕事される方が増えたためPCをミュートにしなくても良かったり、ワイヤレスイヤホンをつけている時間が長くなったり、音声認識技術が向上して音によるユーザーインターフェイスが増えていたり、という時代背景があり、UI/UXを設計する上でも音の重要性が増してきています。
そうした経緯の中で、対外的に音の重要性を発信し、UI/UXなどの音も含めたインタラクションデザイン、ミュージックビデオやライブパフォーマンスなどのサウンドビジュアライゼーション、純粋なサウンドデザインや楽器のような仕組みの開発など、音に絡んだ仕事を増やしたいと考えていました。
そういった会話を、SNDでご一緒させていただいたDentsu Lab Tokyoの土屋さんとしたことがきっかけに、一緒にやりましょうって言っていただき、STARRYWOKRKS inc.とDentsu Lab Tokyoの共同プロジェクトとして「UNMUTE」を立ち上げました。
↓SND
Webサイトの企画
Webサイトのコンテンツはステートメントと我々が提供できるサービス、事例紹介を1ページで見せるとてもシンプルなものにしました。ただ、Webサイト上でも音とビジュアルとインタラクションでできることの可能性を感じてもらえるようなものにすべきだと考え、メンバーでアイデアを出し合いました。
いろいろ出てきた中で以下のようなアイデアが最終まで残り、実際に実装されました。
スクロールに音とモーションで触り心地を付与する
ロゴの文字がUIになる
音とタイポグラフィの連動
音に機能を持たせ、ページ内のセクションの区切りを分かりやすく
スクロールに音とモーションで触り心地を付与する
このサイトでは、ページ内の要素が左中央に配置した線の位置までスクロールされると上下に弾けるようなアニメーションとともに音が再生されます。見出しや本文、画像などによりさまざまな音が再生され、スクロールすることで楽器を演奏しているような感覚を味わうことができます。
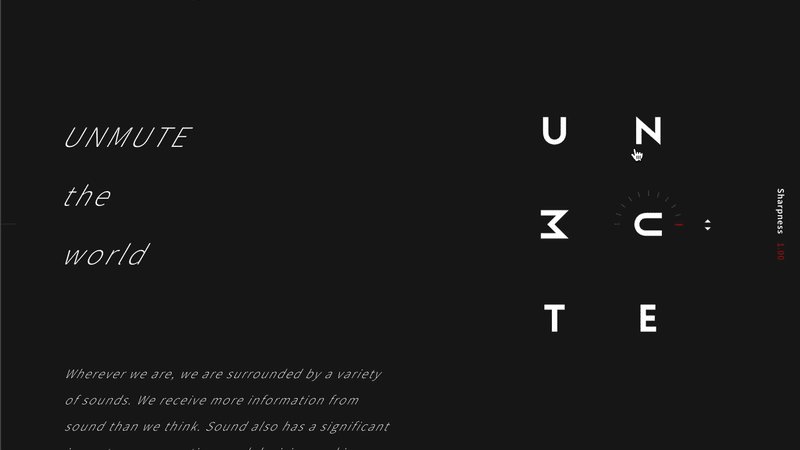
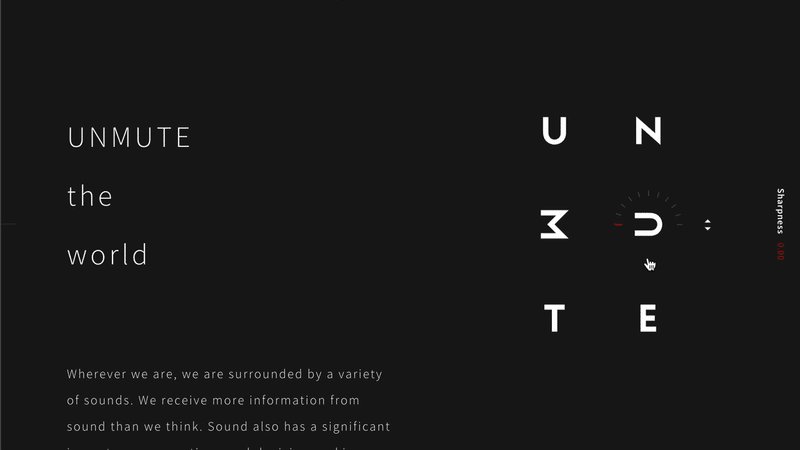
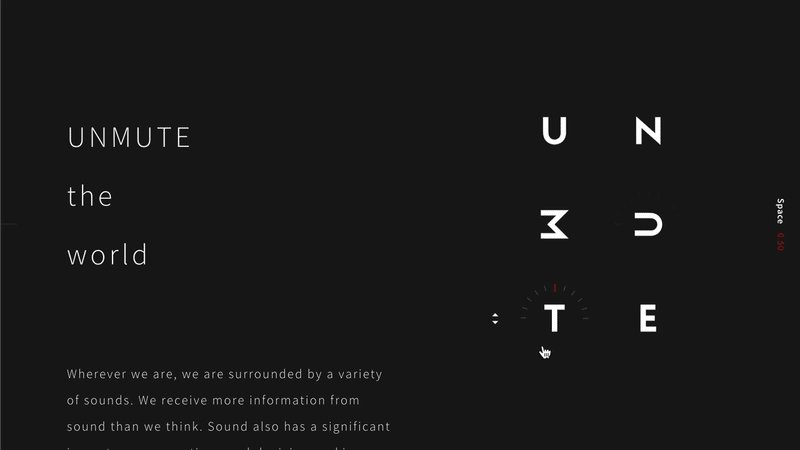
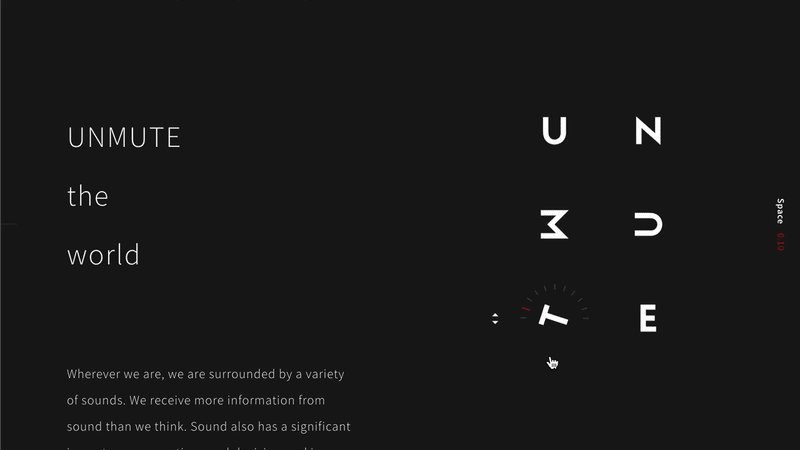
ロゴの文字がUIになる

このサイトではロゴのそれぞれの文字が音楽機材のツマミのようなUIになっています。以下のように6文字がそれぞれ操作可能なUIになっています。
「U」 Volume - 音量
このツマミでは単純に音の大きさを調整できます。音量を変更すると文字の不透明度と連動しており、音量を下げると文字が薄くなっていきます。
「N」 Style - 音の種類
このツマミでは音の以下のような音の種類を変更することができます。
Sine: SNDで配布しているsineの音
808: RolandのTR-808というリズムマシンを模した音
Drum: 生のドラムの音
Piano: ピアノの音
「M」 Pitch - 音程
音の高低は周波数によって変化します。周波数が2倍になると1オクターブ高い音になります。このツマミでは再生される音の周波数(=音程)を調整できます。
「U」 Sharpness - 鋭さ
このツマミでは、ローパスフィルター、アタックタイム、ディストーションという3つの要素により、音が固く鋭い印象か、丸く柔らかい印象かを調整できます。ローパスフィルターは高い周波数の音域をカットするのでこもった丸い印象になります。アタックタイムは音の立ち上がり時間のことでこれをほんの少し遅くすると、ふわっと始まり柔らかい印象になります。ディストーションは音を歪ませるエフェクターで、鋭い印象にするために利用しています。
「T」 Space - 空間
音は反射するため、直接発生した音波以外に壁などに反射した音(残響)が鼓膜に到達するため、空間により聞こえ方が変わります。
布など音を吸収しやすい素材の壁や天井などの空間では残響が少なくなります。逆にコンクリートでできた空間では大きくなります。狭い空間では反射する時間が短いため残響の時間は短くなります。コンクリートでできた広いトンネルで遠くの方でなってるような音の場合、直接聴こえる音に対して反響の割合が多く、反響の持続時間も長くなるため、ぼやけた後の聴こえ方になります。
このツマミでは、空間の広さに対応した残響の長さと量を調整できます。
「E」 Reset

最後の「E」は単純にリセットボタンとしての機能を持たせています。
音とタイポグラフィの連動
UIで音を変更すると、サイト全体の文字にも影響を及ぼし、音とタイポグラフィが連動するようにしています。
音の高さとタイポグラフィ

音の高低を視覚的な表現に置き換えると、太いベースラインみたいな表現がなされるように、低い音は「太く」、高い音は「細く」感じることが一般的だと考えられます。
これを書体のウェイトに置き換え、ヴァリアブルフォントを利用することで、音程を低くすると文字を太く、高くすると細くなるようにしています。
音の鋭さとタイポグラフィ

鋭さをタイポグラフィに置き換えるならば斜体と考え、CSSのskewで変形させることにより、擬似的にItalicのような効果を得ています。(タイポグラフィの用語ではObliqueと呼ばれます)
参考:italicとobliqueの違いを検証されている分かりやすい記事
空間の広さとタイポグラフィ

空間の広さはタイポグラフィでは字間の広さに置き換えて、CSSのletter-spacingと連動させています。
音に機能を持たせ、ページ内のセクションの区切りを分かりやすく
各セクションのタイトルが画面中央に来ると他の要素と同様に音が再生されますが、この音だけコンテンツの区切りとなるので特徴的な音を選択し、セクションの区切りが分かりやすいようにしています。そのために、同じように見えてセクションのタイトルだけ違う実装をしていたり、ピアノの場合はさらに個別の処理を入れています。
セクションのタイトルの実装
各要素がスクロールに反応する仕組みはJavaScriptのIntersctionObserverという機能を利用して、画面の中央を通過するタイミングを監視しています。このやり方は処理負荷は軽いのですが、早くスクロールすると通過したことを取りこぼすことがあります。なので、セクションのタイトルだけはスクロールされる度に前フレームとの差分を計算して通過したかどうかを監視するという別の実装方法になっています。
ピアノのコード進行
ピアノではスクロールする度に同じコード(和音)の構成音がランダムに再生されます(見出しや画像などでどの高さの音が再生されるかは変えています)。セクションが切り替わるとこのコードが変わり、スクロールで読み進めたり戻ったりすることでコード進行が進んでいきます。
また、音楽でコードの響き方を決定する重要な要素としてルート(コードの構成音の中で一番低い音)というものがあり、例えば同じC(ドミソ)のコードでも一番下をソにして<ソドミソ>と弾くと聞こえ方が変わりコードとしてはC/G(C on G)といった表記になります。
このセクションのタイトルではルートの音が必ず再生されるようにすることで、コードが変わったことがより感じられやすくなるように工夫しています。
その他の細かいこだわり
他にもタイプフェイスのデザインや、ドラムの音の鳴り方などなかなか気づかれなさそうな細かいこだわりを紹介します。
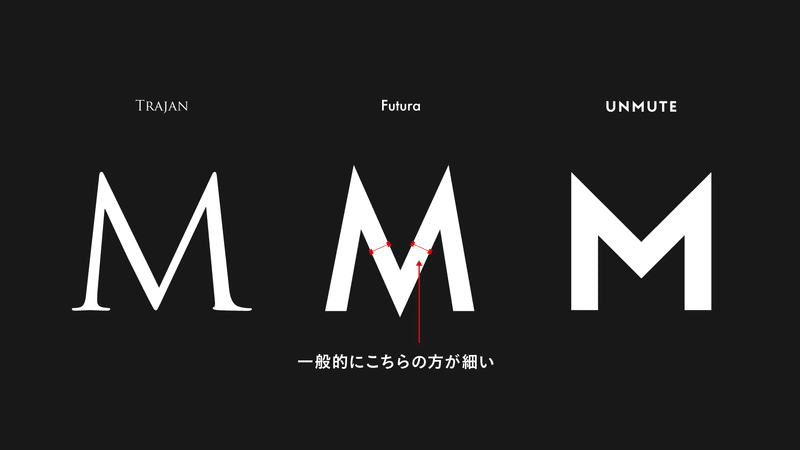
タイプフェイスデザイン
ロゴはテキストだけのシンプルなものですが、ツマミのUIとして回転することを前提にデザインし、通常のタイプフェイスデザインではやらないような上下や左右の対称性をあえて持たせ書体をデザインしています。

ロゴに合わせてサイトの入り口で使われる「CLICK TO」の部分も独自に書体をデザインしています。

微妙に違う音
例えば傘をタイルの上で引きづりながら歩くとカタカタと音がしますが、この時なるそれぞれの音は似ていますが、同じ音がなることは絶対にありません。インタラクションの音を考える時も、スクロールやキーボードのタイプ、マウスオーバーなど連続して再生される音は似ているけど微妙に変えた音を4〜5種類くらい用意して毎回ランダムに再生するようにすることで、より気持ちよく聞こえます。Flash全盛期の音が再生されるWebサイトでは良く用いられた手法です。
このサイトでもSineやDrum、Pianoのマウスオーバー音などは同様の処理をしています。ただ808はアナログの楽器ではなくリズムマシンなので、毎回同じ音がなるため、あえてそれらしさを出すために1パターンの音しかならないようにしています。
生ドラムらしさ
これはDentsu Lab Tokyoの土屋さんのこだわりで、生ドラムは上記のように毎回微妙に違う音がなるだけでなく、叩く強さによって音色が変わります。それをサイトでも再現するために、シンバルやスネアの音はスクロールのスピードに合わせて音色が変わり、さらに毎回同じにならないようにそれぞれの音色ごとに複数パターンの音を用意しています。
最後に
このように音がなりまくるWebサイトを作りましたが、Webサイトに音は必要ない場面の方が多いですし、他のメディアでも視覚のデザインに比べて音は重要性や効果が軽視されがちです。
しかし、映像やゲームはもちろん、
企業のサウンドロゴ、
運転中に画面を注視できない自動車のインタラクションやEV車のエンジン音、
ミラーレスカメラのシャッター音、
VUI(音声UI)、キオスク端末、サイネージ、アプリなど、
視覚のデザインだけではなく、聴覚も含めた体験のデザインにはまだまだたくさんの可能性があると感じています。
この記事が気に入ったらサポートをしてみませんか?
