
Cloud Firestore + Reactで CMS作成と、netlifyにデプロイする【作例】 #firebase #noSQL #React #node #javascript
■ 概要:
Cloud Firestore 関連となり。Reactで CMSを作るメモです
・配置先は、Reactのbuildファイルをnetlifyに、デプロイする例となります
・Firestore書き込み、認証は。前の記事と同様です
・編集機能はmarkdown入力に対応しています。
■ 環境
firebase
firebase Cloud Firestore
firebase.auth.GoogleAuthProvider
React
node 10.16
■ 参考のコード
・CMS
・firebase設定は、 src/index.js
・firebase認証を実行する場合、設置したドメインをAuthentication
に追加する必要が。ありました。
・firebase画面の、下記のドメイン追加
Authentication > Sign-in method > 承認済みドメイン
ドメイン追加が無い状態、認証が失敗し、Firestore書き込み不可能でした
■ 管理画面
設置ドメイン/cms ,が管理画面となります
・Login ボタンを押すと、Google認証ポップアップが起動して
ログインできます
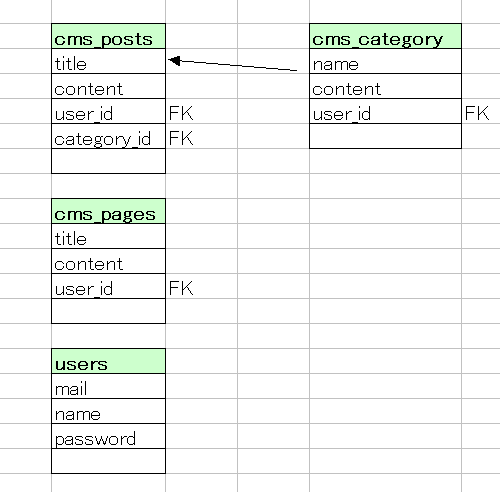
■ データ構成

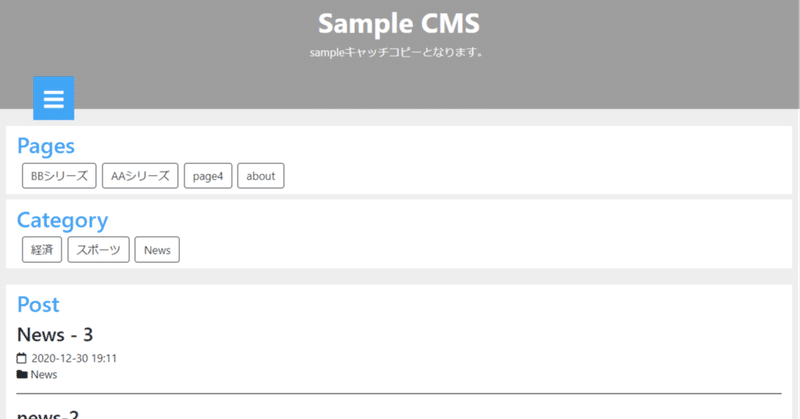
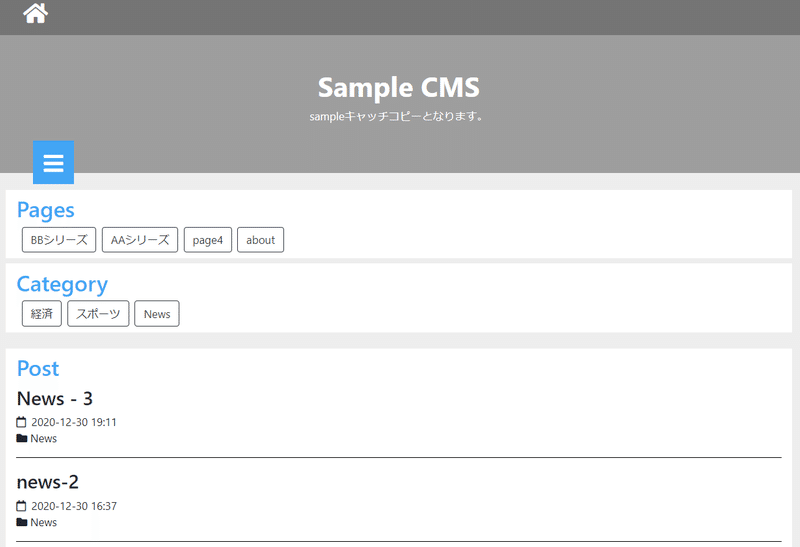
■ 画面
・Top

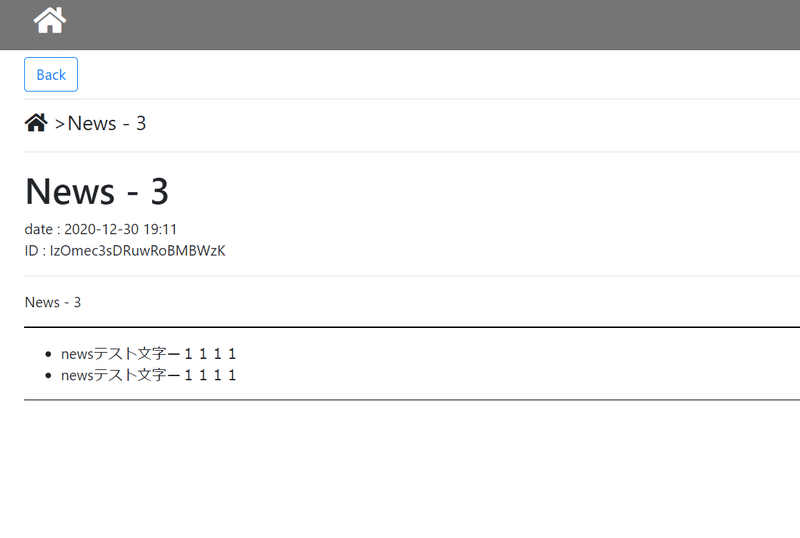
・詳細

・固定ページ

■ 関連のページ
Firestore書き込み、認証
https://note.com/knaka0209/n/nbed96c774175
Cloud Firestore + React で、CRUDの例
https://note.com/knaka0209/n/n47ef057c397e
■ Update
・2021/01/02 : 表示/編集機能を統合しました。
react_app3_2cmsの gitプロジェクトのみに。なります
...
この記事が気に入ったらサポートをしてみませんか?
