
パワーポイントでインフォグラフィック作成|便利なツールも紹介
こんにちは。
久しぶりに今日はインフォグラフィック作成について書いていきたいと思います。
おそらく読んでいる方の多くはデザイン未経験で、自分が持っているツールでインフォグラフィックを作りたいと考えている方も多いと思います。
これまでは、keynoteでのインフォグラフィックの作り方について紹介してきましたが、今後はパワーポイントでの作り方についても紹介していきたいと思います。
最近は主にパワーポイントを仕事で利用しています。使い始めた最初は「機能も限られているのでは?」と思っていましたが、使っている中で「大体のことはパワーポイントで完結する」ということがわかってきました。
今日は、パワーポイントでデザイン作成する際に必要な要素を紹介し、次回からは細かい機能の詳細や作成の流れについて紹介していきたいと思います。
パワーポイントでそこそこのものが作れる。
現在タイで現地向けにBtoBメディアの立ち上げをしています。タイのコンテンツマーケティングの特徴として、例えばfacebookページでは、視覚的にわかりやすいコンテンツが多いといった特徴があります。
テキストベースだけでなく、BtoBの小難しい内容をインフォグラフィックでわかりやすく伝えられるかが重要になります。
そのため、タイに来て2年間はこのインフォグラフィックを作り続けてきました。グラフィック内の構成や色合い、またフォントの大きさなど細かい部分にこだわって初めて成果がでる世界です。
少しでも見にくかったり、グラフィック全体がアンバランスになると、投稿へのエンゲージメントが下がってしまいます。
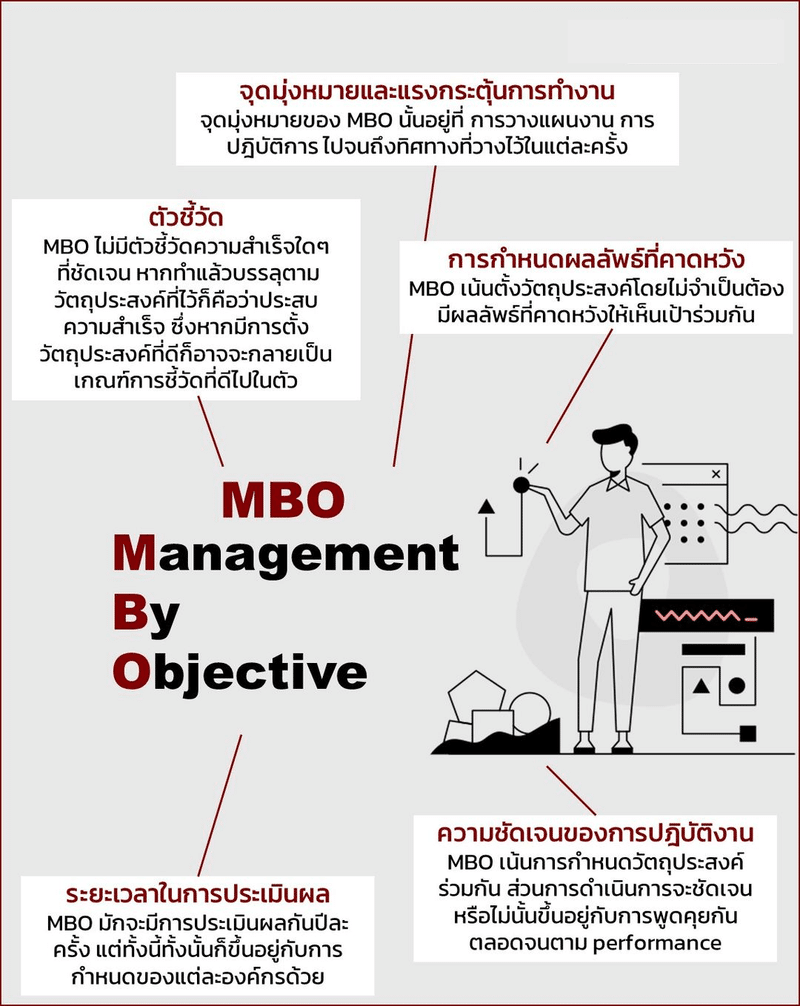
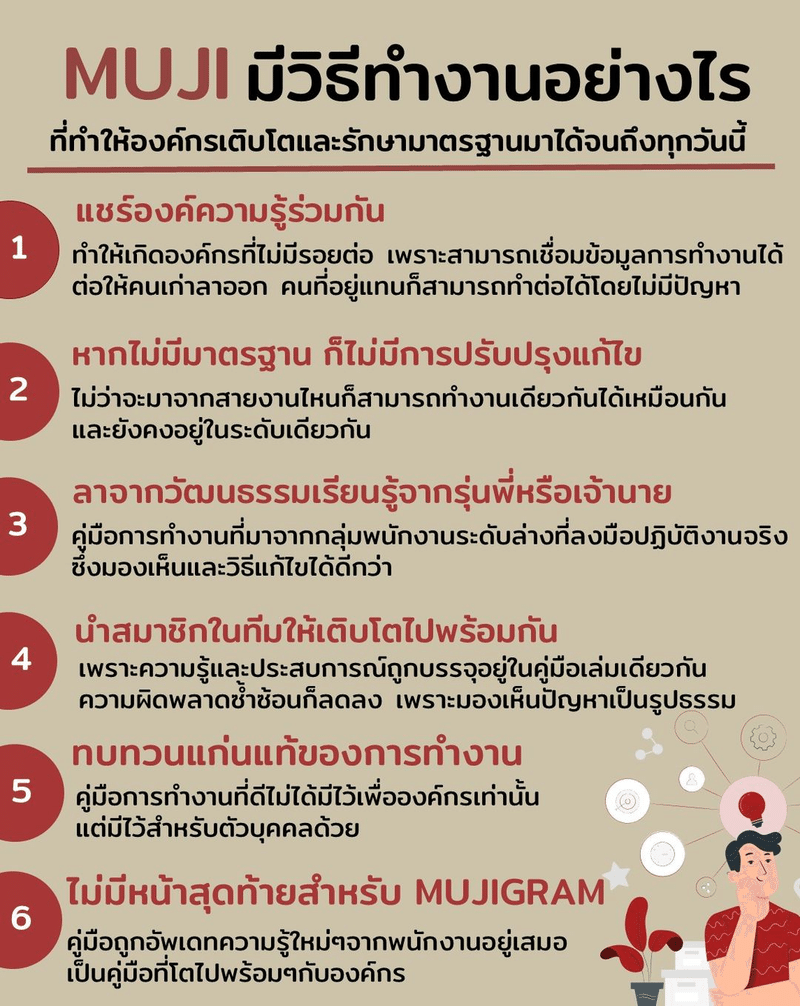
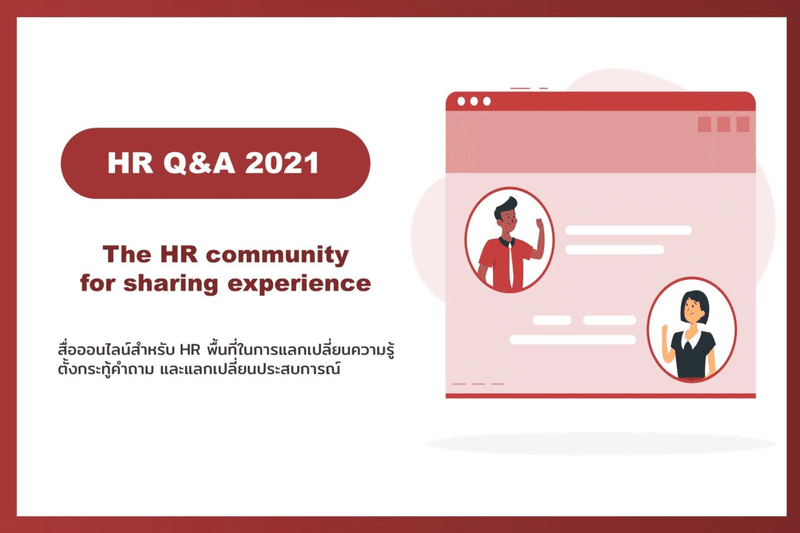
以下では、パワーポイントでどのような画像が作れるのか、いくつか例を上げていきたいと思います。(※タイ語のグラフィクです。すみませんw)




などなど、こういったグラフィックをパワーポイントで作成することができます。テキストがタイ語になっていて申し訳ないのですが、要は大枠のテンプレートを作ってしまって、そこにテキストや画像を要所に当てはめていくイメージですね。
そうすることで、簡単に高品質のグラフィックを作成することができます。
まずはお手本探しから。
僕はデザインの天才でもなければ、デザイン専門でもありません。そんな僕がいかに早くそこそこのインフォグラフィックを作るかは、良いお手本が常に頭の中にあるかが重要になります。
そこで良いお手本のインプットが必要です。僕がいつもデザインのインプットで参考にしているサイトをいくつか紹介したいと思います。
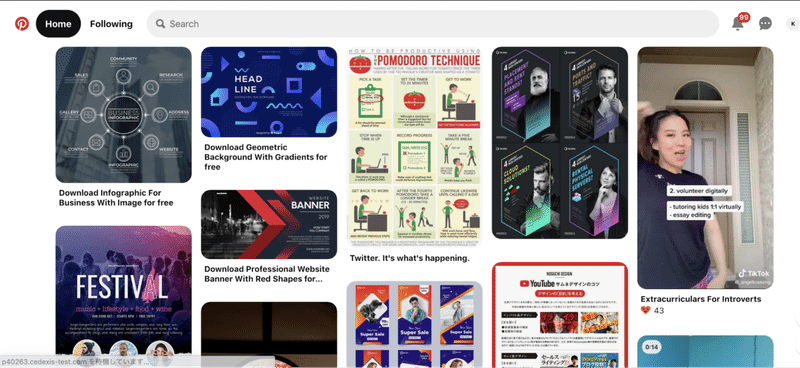
Pinterest

ピンタレストはいわゆる写真共有サービスです。
画面上に常に検索ボックスがあって、そこから「infographics」などキーワードで写真を探します。他にもイベントのポスターを作る必要があるときは、「conference」と調べると、いくつかのポスターが表示されますが、英語で検索する方が、海外での多くの事例が見つけられるので、英語検索もおすすめです。
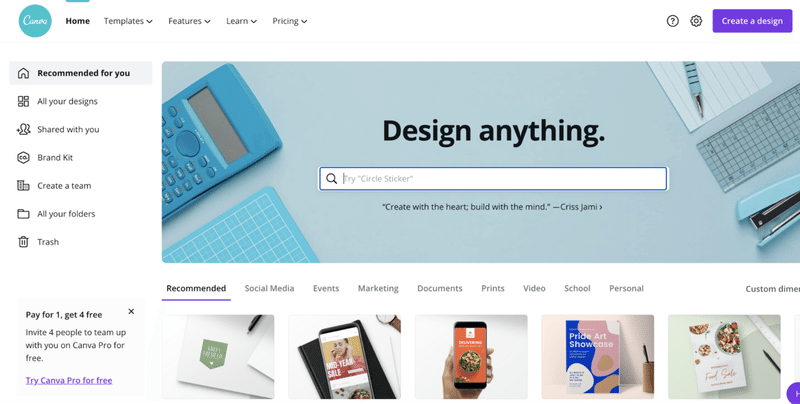
Canva

Canvaは簡単にグラフィックが作れるオンラインサービスです。「最初からCanva使えばいいじゃん」と思った方、その通りです。そこそこのインフォグラフィックはCanvaでも可能なのです。
しかし、より柔軟に対応したい時や細かい部分にこだわりたい時はパワーポイントの方がいいなと思っています。
以前、canvaの使い方についてまとめているので、こちらまた参考にしてみてくださいね。
その他にもGoogleで画像検索したりして、お手本を探します。僕のような素人がやってはいけないのは、自己流でやってしまうことです。
自分が綺麗と思い込んでいるデザインも実はそうではなかったり、いまいちオーディエンスから反応がなかったりするので、世の中にあるたくさんの手本を吸収していきましょう。
パワーポイントの細かい機能を把握する。
お手本を見つけたあとは、実際にパワーポイントで作っていきますが、「実際にパワーポイントで何ができるのか」について把握しておく必要があります。
お手本を見ながら実際に作り始めて「やっぱりできなかった」となれば、時間を浪費してしまいます。一方で、頭の中に細かい機能があれば、「どういうプロセスで作成するか」といった作成手順まで頭の中ですぐに思いつくので、作業の効率化にも繋がります。
まずは細かい機能を一つずつ覚えて、パワーポイントでできる表現を把握していきましょう。
機能に関しては、一つずつ調べていく方法をとってきました。「こういう表現がしたい。」「この背景色がいらない」「ここに影をつけたい」「人の画像を丸く切り抜きたい」など、グラフィックを作る際に多くの要望が出てきます。
僕の場合は毎回調べていきましたが、このnoteではそういった細かい機能も今後紹介していきますので、引き続き読んでいただけますと幸いです。
パワーポイントでできないことは、無料オンラインツールでカバー。
もちろん、パワーポイントでもできないことがあります。パワーポイントも完璧ではないです。例えば画像の背景だけを切り取って、人だけを残したい場合、背景色を削除する機能はあるのですが、それでも時に完璧ではありません。
そういったそれぞれの細かい要望に答えてくれるオンラインの無料ツールを紹介していきたいと思います。
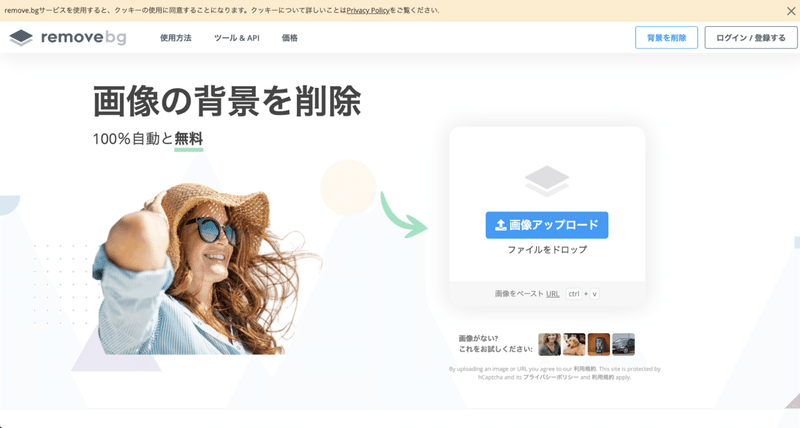
画像の背景色を綺麗に削除する。

グラフィックを作る上で、元の画像の背景を削除したいなどの要望が出てくると思います。
そういう時にはpowerpointの背景を削除機能や指定した色を透明にする機能を使いますが、どうしても細かい部分が反映されない時があります。
そういった時にremovebgが便利です。画像をドラッグ&ドロップするだけで簡単に編集できますし、また無料で使える点がいいですね。
どうしてもパワーポイントで綺麗に背景を削除できない時はこちらを使ってみてください。
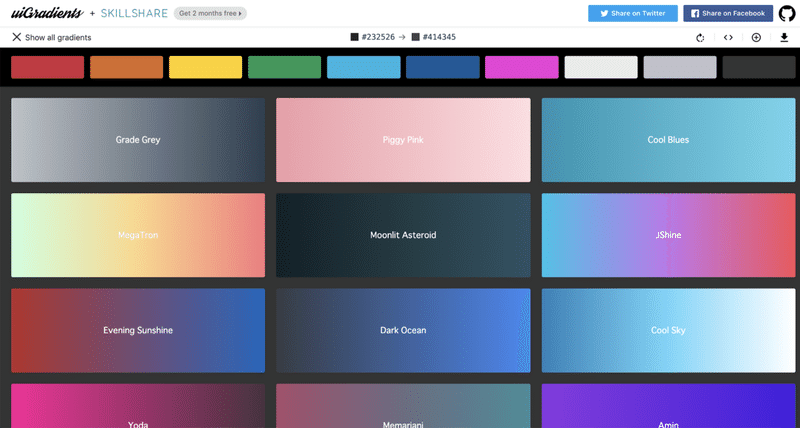
お気に入りの背景色を簡単に探せる。

次にこだわりたいポイントは、背景色ですね。どういう色をメインに使いたいか、全体的にどういった色を使っていくのかを考える際に背景色は重要です。
しかし「自分で色を設定したものの、なんか微妙..」という経験をした方も多くいらっしゃると思いますが、自分の想像と実際に見る色では、意外と変わってくるものです。
そこで色のサンプルを一覧で見れるサービスがuigradientsです。
ちなみに、こちらはグラデーションメインで紹介しており、設定が厄介なグラデーションを簡単に実現することができます。
クリエイティブで種類豊富なイラストをダウンロード。

グラフィックを作る際に、人のイラストなどを利用するケースが増えてくると思いまうが、そういった場合にはBlushというこちらのサービスが便利です。
これまでシャッターストックやpixabayなどの写真ダウンロードサービスを利用してきましたが、このサイトの最大の特徴はイラストをカスタマイズできる点にあります。
自分好みのパーツを組み合わせてクリエイティブなイラストを簡単に作成できる点は、個人的にお勧めできるポイントだと思います。。
一部有料ですが、無料で使えるグラフィックも多数あるため、ぜひ使ってみてください。
フォントまでこだわる際に便利なツール。

さて、インフォグラフィックではテキストを利用しますが、「普通のフォントじゃつまらない」「フォントにもデザイン性が欲しい」という方にとっておすすめツールがgoogle font です。
写真にもあるように、フォントの太さなどで、欲しいフォントを簡単に見つけられ、また「Type something」にテキストを打ち込むと、各フォントでの文章のサンプルを見ることができます。
一度に多くのフォントを見比べたい時に便利なツールです。
重要な情報を選択する力が必要
これまでツールを紹介してきましたが、インフォグラフィックで必要なスキルは「重要な情報を選択するスキル」だと個人的に思っています。
逆に言えば、どれだけ余計な情報を捨てられるかが大事です。「この情報ものせたい」と色々と欲張ってしまうと、最終的に見づらいインフォグラフィックになってしまいます。
情報に優先順位をつけ、いか「にシンプルに重要な部分を伝えられるか」が肝になってくると思いますが、それほど簡単ではないと思います。
グラフィックを作成するよりも、どの部分を情報として抽出するのかを考えるのに時間がかかってくると思いますが、これができるようになると資料の作成スキルも格段に伸びてくると思います。
僕はインフォグラフィックを通して、グラフィックを作るスキルだけではなく、必要な情報をシンプルに伝えるスキルを培ったと感じています。
常に忙しい副社長に対するプレゼン資料を作る際にも「重要なポイントをクリティカルに伝えるスキル」のおかげで、大事な仕事もスムーズにいくことが多々ありました。
これらのスキルを含めてデザインスキルだと個人的に思っています。
そのため、グラフィックの作り方も学びつつ、情報を選択する力も意識して取り組んでいくとあらゆる面でいい効果があらわれると思います。
今後はグラフィック作成メインで伝えつつも、こうした情報を選ぶ方法についても共有していきたいと思います。
ご愛読ありがとうございます。今後も有益な情報を発信していければと思います!
この記事が気に入ったらサポートをしてみませんか?
