
【初心者】Keynoteでのインフォグラフィックの作り方③-画像の背景切り抜き
こんにちは。
前回の記事の最後で画像を貼った際に、画像の背景が白なので全体の緑のデザインと合わないといった現象が起きていました。

前回の記事
デザイナー未経験者がKeynoteでインフォグラフィックを作ってみた②-配色
▷合わせて読みたい
デザイナー未経験者がKeynoteでインフォグラフィックを作ってみた①
それでも「気に入った画像を組み合わせて一つの自然なデザインにしたい」という方も多いと思います。
今回はその際に重要になる画像の背景の切り抜き方を紹介します。
背景を切り抜く方法は大きく二つある
①keynoteのインスタントアルファ機能
keynoteにはインスタントアルファ機能というものがあり、任意の色を指定するとその色が画像から切り抜く(透明にする)ことができる機能です。
言葉じゃ伝わりにくいので、画面を見ながらやっていきましょう。
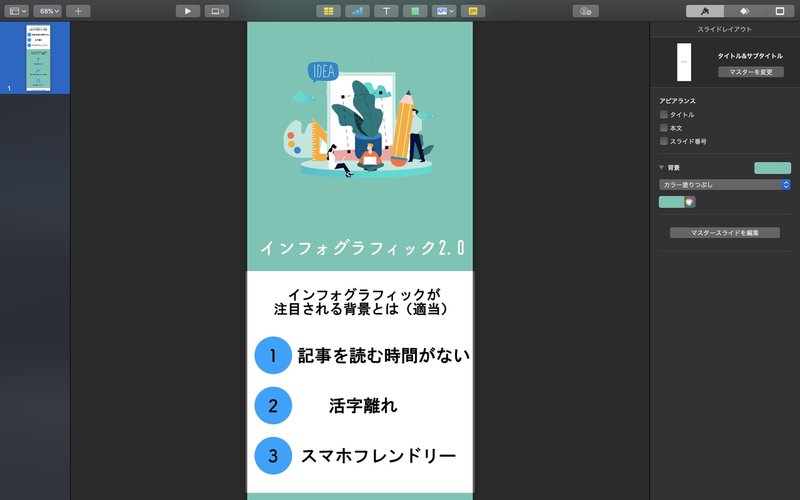
今回は前回の記事の例をそのまま使用します。

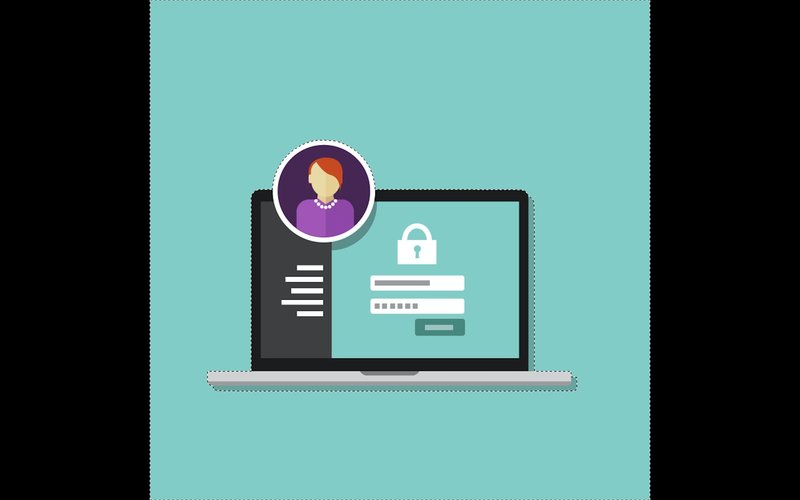
緑の背景の上に、いい感じのデザインを貼り付けてみました。デザインはすごくいいのですが、背景が白で緑の要素の上に貼り付けると、なんだかダサいですよね。
もっと自然にデザインが溶け込んでいる状態にしたいと、誰もがもどかしく感じているのではないでしょうか。
実は、この問題は意外と簡単に解決できます。実際にやっていきましょう。
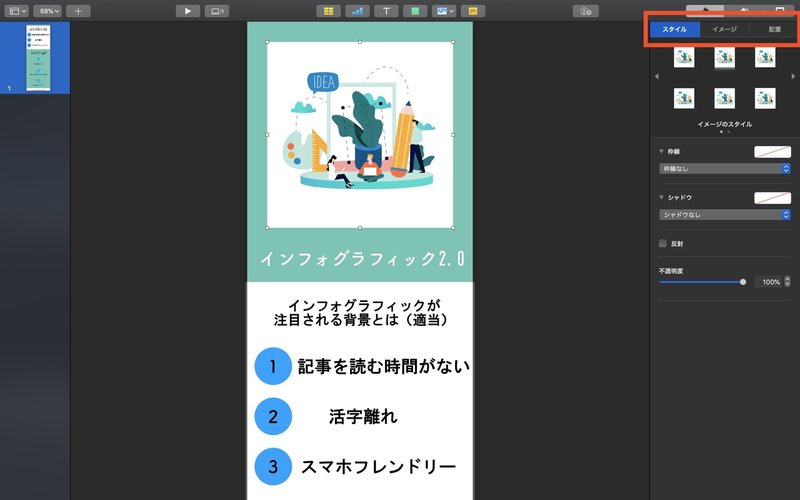
まずは貼り付けた画像の上にカーソルを当ててクリックします。

すると右メニューの内容が変わります。
右メニュー上部の「スタイル」「イメージ」「配置」のメニューがあるうちの「イメージ」を選択します。

すると右メニューに「インスタントアルファ」という機能があるので、そちらを選択します。
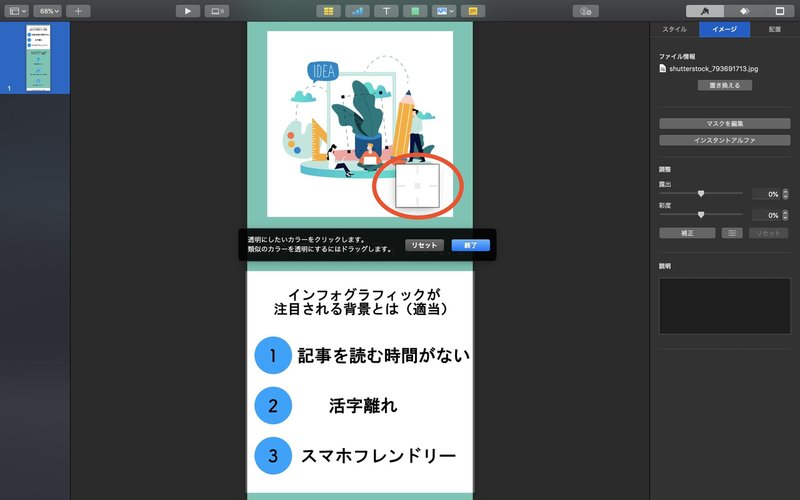
選択後、以下の写真のように画像から切り抜きたい色を指定できるようになり、不要な部分にカーソルを当ててクリックするだけで不要な部分を切り抜くことができます。今回は白い部分を取り除いていきましょう。


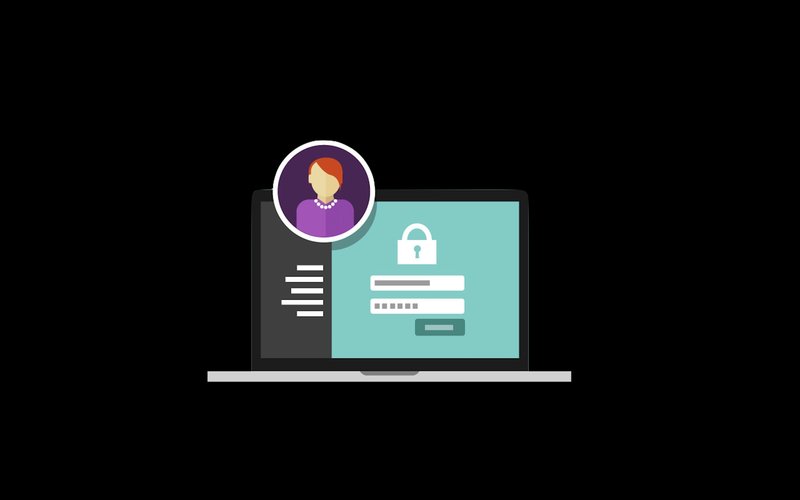
不要な部分の色をクリックするだけで簡単に白い部分が除去されました。
②プレビューで背景を切り取る
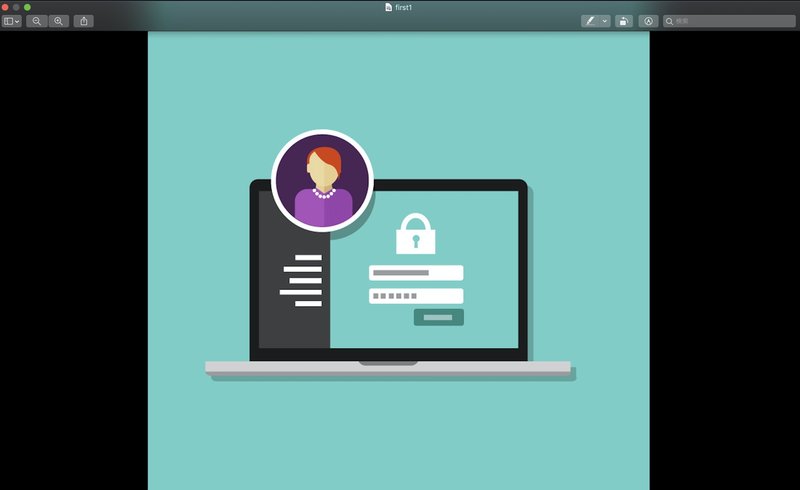
次に紹介するのは、Macのアプリ「プレビュー」で背景画像を切り抜く方法です。まずはダウンロードした画像をダブルクリックします。
すると以下のような画面が表示されるので、

右上のメニューの
![]()
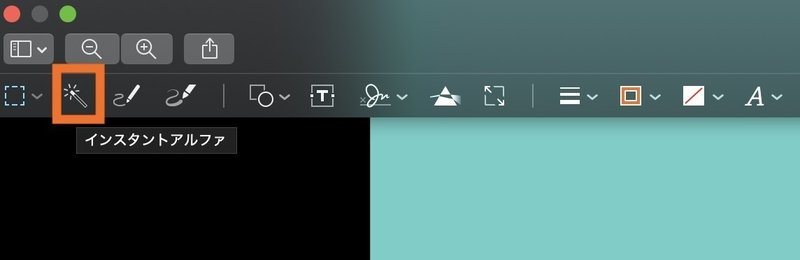
のアイコンを選択します。するとツールバーが表示されるので、

オレンジの四角で囲っているアイコンを選択すると、透明にしたい色を指定できる状態になるので、透明化にした部分にカーソルを当て、クリックを押し続けた状態で少し動かすと、

切り抜きたい色全体が指定された状態になります。

この状態になった時に注意したいのが、ツールバーの中にある「切り取り」を選択すると、囲われている中(写真でいうとPCの部分)が切り抜かれてしまいます。

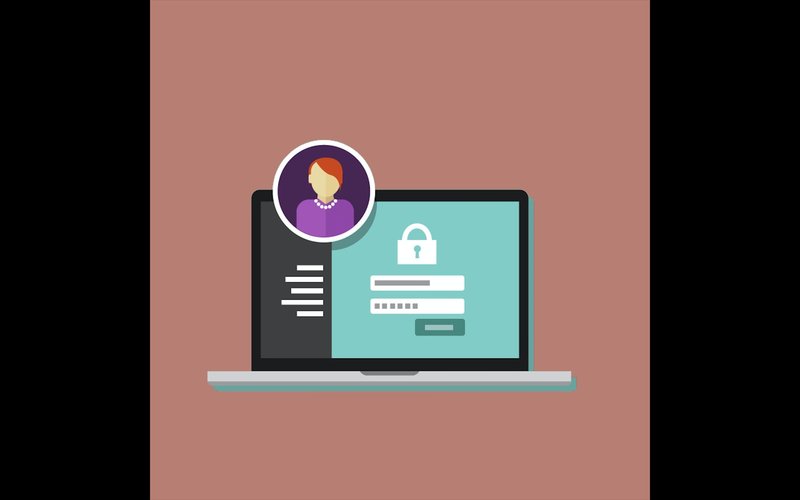
完成させたい状態は緑の部分を切り取られた状態なので、緑の部分を透明化にします。
方法は実に簡単です。インスタントアルファで透明化したい色を指定した状態にすればあとは「Command+X」を押すだけで、不要な部分を透明化にすることができます。

どちらのやり方がいいのか?
個人的にはあまり差を感じませんが、keynote上で実行するインスタントアルファは若干細かい部分に不要な色が残るなど、完璧に色を取り除くことができない時があります。
一方でプレビューでおこなうインスタントアルファは、細かいところまで背景色を取り除くことができるので、
よく行う手順としては「keyntoteのインスタントアルファ」→「取れない」→「プレビューのインスタントアルファ」→「編集後保存」→「keynoteで⌘+Shift+Vで貼り付け」といったフローをよくやっています。
今回は背景の切り抜きについて書いてみました。これができるだけで、keynoteでのデザインがさらに柔軟になるので、お役立ていただければ幸いです。
この記事が気に入ったらサポートをしてみませんか?
