
バナー作成の勉強
バナーデザインのやり方
①情報の把握
載せる情報を把握する=まず載せてみる
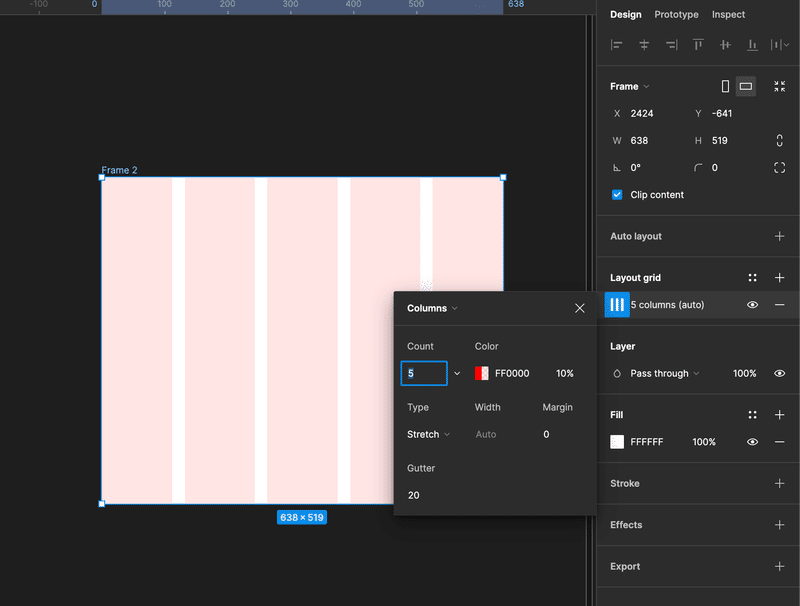
②構造
白黒で土台/構造/レイアウトのデザインする
③装飾
土台が固まったら装飾する
なぜこの順番なのか
例えば装飾を先にやって、後から載せる情報が増えるとやり直しになるから
今回のお題
DailyUI音声SNSを作った後に書くブログのサムネイルを作ってみる
載せる情報
タイトル
DailyUI音声アプリをデザインしてみた
詳細
デザイン学習から6ヶ月目のチャレンジ
画像
作ったUIのスクショ
TIPS
ブロックは比率で配置する
配置するブロックの大きさを、比率で考える
1:1 や 2:3など大きさの優先度をめきると目にリズムができる
色々試すのもポイント

四隅余白は均等にする
「四角形」でブロックができるからバランスがよくなる
左右対称はバランスがとりやすい
文字を意味で分解する
特にバナーでは文字のバランスが大事!
文字が長いと認知に時間がかかってシャープになりづらい
意味単位で文字を切ると、扱いやすくなる
大きさで文字に強弱をつける
写真でわかる部分の文字は小さくするなどして、重要な文字に目が行くようにする
LPを作成する際も大事
参考のデザインは隣に置く
参考にできるものを集めて、技を自分のものにするのも大事
Plugins
上記のバナーのiPhoneの素材は「Artboard Studio Mockups」から作成した
立体的に
立体的になればなるほど、見た目がそれっぽくなる
※やりすぎは注意
最後に
今回はカイクンさんのYouTubeとそこで提供してくださっている素材を利用して勉強させていただきました!
Mockup機能が上手くできなくて苦戦しました💦
全体的にもっと色んな機能を学んでパワーアップしていきたいです🔥
この記事が気に入ったらサポートをしてみませんか?
