
30歳未経験がWebデザイナーになるまで。
こんにちは。koshiです。
デジタルハリウッドSTUDIO by LIGでの生活が終わり、無事、インハウスのWebデザイナーへ転職が決まりました。
少し落ち着いたので、整理しようと思います。
・30歳のただの会社員
・デザイン未経験(無縁)
・イラレ、フォトショ、フィグマ、なにそれ?
こんな私がWebデザイナーになるまでの過程と思考を書いてみました。なるべく読みやすくまとめているので、ぜひ同じ状況で悩んでいる方の参考になれると幸いです。
30歳で未経験でデザイナーになれるの?
Webデザイナーになると決めた時に
「30歳 未経験 転職」
「30歳 未経験 難しい」
「30歳 未経験 Webデザイナー」
「Webデザイナー やめとけ」
どれだけ調べたか・・・。
不安になった時に、一つの記事に助けられました。
明確に、ロジカルに、未経験からWebデザイナーへのロードマップを示してくれているブログです。結局独学はせずにデジLIGに入学したのですが、心の支えになる記事でした。
デジLIGに入学を決めた理由
独学ではなくデジLIGに決めた理由は、「現役Webデザイナーからのフィードバック」と「転職サポート」があるからでした。
独学や職業訓練校も考えたのですが、正解の無いデザインを勉強するのに独学とか職業訓練校でいいのか・・・?となりました。
もちろん、全然ありだと思いますが、私はデザインなんて全くの無知の状態だったので、さすがに無茶だろうと。なので、名のあるデジLIGに決めました。個別説明会の際に、快く相談に乗ってくださったのも大きかったです。
Webデザイン勉強開始!
2023年の7月入学ですが、諸事情で9月中ばあたりまでまともに時間が取れなかったので、9月〜2月までの6ヶ月にやったことを書いていきます。恥ずかしいですが、成果物も上げていきます。
1ヶ月目
【やったこと】
・Illustratorの基本操作・課題
・Photoshopの基本操作・課題
まずはIllustratorから始まりました。
ある程度の基本操作を覚えて、最初の課題「自分の名刺」を作りました。
成果物はこちらです。

はい。私の頭文字S.Nを使ったロゴが地味に気に入っているので、そのまま使い続けてます。ここで指摘されたことは
文字間をちゃんと整理すること。
文字間を整理するたけで、ぐっと見た目が良くなることを知りました。
デザイナーとしては初歩中の初歩だと思いますが、当時は「すげぇ!」となりました。単純。
また、フォトショップも同じく基本操作を覚えて「カフェのバナー」を作りました。
成果物はこちら。

はい。ちょっと…。供養させてください..。
これでも、トレーナーからフィードバックをもらって良くなった方です。
自分自身納得していなかったのですが、とにかく先に進まないと思ったのでこちらで終わりました。
ここで指摘されたことは
トンマナを合わせること
はい。当たり前です。ただ、当時は「トンマナ」という単語を初めて知り、なんとなくで捉えていたものが言語として認識されました。
キッパリと指摘してくれるトレーナーさんがいてくれるのは本当にありがたい限りです。
こんな感じで1ヶ月目は、ツールの使い方を覚えるので精一杯なひと月という感じで終わりました。
2ヶ月目
【やったこと】
・デザイン集中講座のバナー課題
・Photoshopでのプロフィールサイト課題
ここから、デザインに特化した講座に入ります。
デザインの考え方の基礎から、鬼のフィードバックを経て、バナーを1つ、LPを1つ完成させました。
まずはバナー課題。
成果物はこちら。

ほぼ、文字を入れただけですね。
正直、バナーの苦手意識は全く消えませんでした。頭ではわかっているのに手が動かない状態です。
2ヶ月目で学んだことは、デザインは「伝えたいこと(コンセプト・コピー)」と「伝えたい人(ターゲット・ペルソナ)」があって初めて生まれるものだということでした。
ここまでで、「イラレ、フォトショを使って、なんとなくバナーは作れる」レベルです。今思うと、進捗が遅い。。
また、プロフィールサイト課題も同時進行で行いました。
成果物はこちら。(長いので一部)

もう、ゴミ箱に入れたい。けど、残しておきます。
結局納得いかず、提出しませんでした。
※根っこを変えずに枝葉を増やす、というコンセプトだけは気に入ってます。
3ヶ月目
【やったこと】
・デザイン集中講座のLP課題
・Photoshopでのプロフィールサイト課題(やり直し)
・HTML、CSSの動画講義
・プロフィールサイトのコーディング課題
3ヶ月目からLP課題に入ります。
正直、バナーもまともに作れないのにLPって…。という感じでスタートしました。
不安な中、他の方々の作品が凄すぎて、比べて、落ち込んで、でも必死に手を動かして、なんとか、形になったのがこちら。
途中経過(長いので一部)

最終提出(長いので一部)

はい。途中経過と最終提出が全然違います。
途中経過と最終提出の間の、鬼フィードバックが刺さりまくり、自分のデザインに対する考え方の根本を覆されました。
仕事を覚えるときは、上司を参考にする。
テニスを練習する時は、上手い人の真似をする。
料理する時は、レシピを検索する。
なのに、なんで、デザインをする時だけ自分の頭で考えることに必死だったのだろう。上手い人の真似をするのが、一番の近道なのに。
当たり前のことに全く気づかなかった自分の愚かさを、指摘されて気づきました。
3ヶ月目でやっと気づいたことが「良いデザインを見まくって引き出しを増やすことの大事さ」でした。
プロフィールサイト課題も並行してやり直しました。
成果物はこちら。

2ヶ月目に作ったものよりは見やすくなったと思います。
配色が苦手だったので、白黒にしました。いまだに苦手で、もっと勉強していこうと思います。
この辺りで、HTML/CSSの、コーディングの授業に入りました。
コーディングは正直とっつきやすく、正解があるぶん楽だなー、という印象でした。
↑で作ったプロフィールサイトのコーディングまで実施しました。
コーディングは、人によって向き不向きがあると思いますが、以下のポイントだけを理解すればどんなレイアウトもとりあえずはできるようになると思いました。
block要素とinline要素の違い
margin、paddingの違い
positionプロパティ(relative、absolute、fixed)
display:flexの使い方
↑さえ理解してしまえば、あとは枝葉です。とにかく↑の4つだけを理解すればなんとなくできるようになります。なんとなくできるようになると、楽しくなって、色々調べたくなります。
難しく考えずに、とにかく「なんとなくできるようになること」が一番大事だと思います。勉強が苦しくなくなるので。
そんなこんなで、LPデザイン、プロフィールサイトやり直し、コーディングと、バタバタした3ヶ月目でした。
4ヶ月目
【やったこと】
・中間課題(食品宅配サービスのLP)
・Udemy動画視聴(足りない部分の補い)
3ヶ月目で一通り区切りがついたので、中間課題に入りました。
食品宅配サービスのLPをワイヤーフレーム→デザイン→コーディングと進めていきました。
ワイヤーフレームってなに?という感じで始まりましたが、配布された参考をもとに色々と調べて「見せたい情報の整理と優先順位決め」だと捉えて進めました。
・ワイヤーフレーム
情報を整理して、レイアウトや優先順位をつける。
・デザイン
ワイヤーフレームの意図通りにユーザーに見てもらうために装飾をつけたり、レイアウトを再検討する。
そんなこんなで、出来上がった成果物がこちら。

デザインが一番時間かかりました。
参考を30サイトぐらいmiroに貼り付けて、眺めて、良いところを取り入れて、ちょっとオリジナル入れて、、、
大変でしたが、一からものを作れるようになっている自分がいて、終始楽しかったです。
また、この頃にまだバナーの苦手意識が消えていなかったり、イラレ、フォトショの技術が足りていないと感じたりしていたので、Udemyで以下の講座を受けました。どれも品質高くて素晴らしいかったです。
セール期間中は9割引とかになるので、狙っていくと良いと思います。
4ヶ月目を終えると、「デザインからコーディングまで一通り自分でできるぞ!」という気持ちになれました。
ただ、SNSなどで他の人の作品を見て、比べて、落ち込んで、を毎日繰り返してました。
5ヶ月目
【やったこと】
・ポートフォリオ作成
・ポートフォリオ用の自主制作(バナー×3、LP×1)
・卒業制作
就職活動で使うポートフォリオの作成に取り掛かりました。
ポートフォリオはノーコードツール「STUDIO」を使用して作りました。
以下の二つの講座で、一通り覚えました。
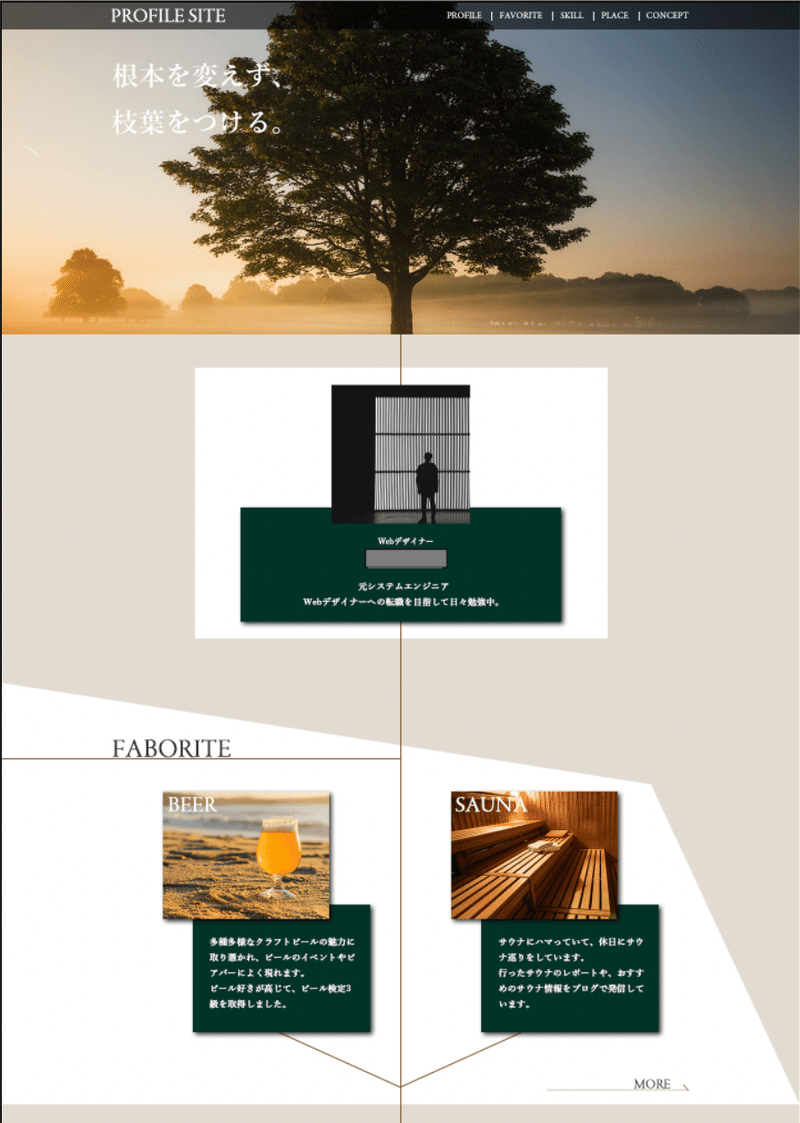
出来上がったポートフォリオはこちら。
※色々と情報変えてます。
https://black243760.studio.site/
コンセプトは「採用担当者様に向けた手紙」です。
FVが一番悩みました。そしていまだに納得いってません…。
そして、バナーとLPを自主制作しました。
自主制作で一番迷うのは「お題」でした。
ここは、chatGPTをうまく使ってなんとかなりました。
「Webデザイナーを目指しています。架空のバナーを作って実績としたいのですが、バナーのお題をターゲットも含めて5つほど考えて欲しいです。」みたいな感じです。そこからアイデアを拾って、肉付けして、という感じで作りました。LPも同様です。
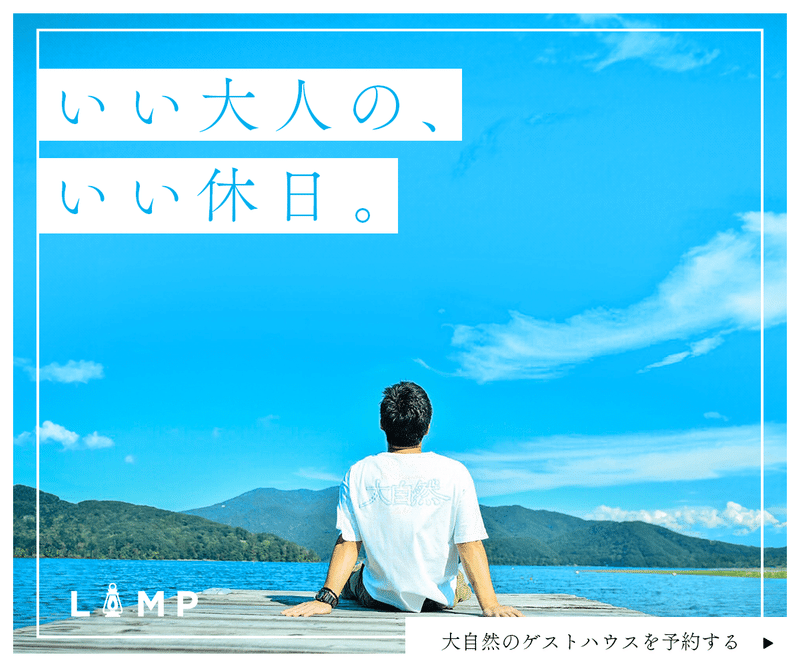
出来上がった成果物はこちら。



まだまだ苦手意識はありますが、4ヶ月前のカフェバナーに比べると大分進化したと思ってます。
そしてラスボスである卒業制作です。
これまで勉強してきたデザインとコーディングの集大成です。
ワードプレス化をしなければならなかったので、以下の講座で勉強しました。
出来上がったサイトはこちら。
市ヶ尾にある、薬局屋さんです。
ありがたいことに、このサイトがきっかけでクリエイターズドラフトへの参加、クリエイターズオーディションへの参加が決まりました。
※クリオはその前に内定が決まったので辞退しました。
5ヶ月目で「新規サイトを一から完成させること」ができるようになり、自信につながりました。
未経験での転職活動!
6ヶ月目
ポートフォリオと作品が揃ったので、転職活動を開始しました。
結論から言うと、結果は以下でした。
応募:9社
書類選考通過:5社
内定:1社
制作会社、SES、広告代理店、インハウスとさまざまな企業様に応募してお話を聞いて、一番働きたいと思ったところに内定をいただけました。
落ちたかなぁ。と思ったら受かってたり、大丈夫!と思ったら落ちたり。
ただ、転職は縁、運とタイミングだと割り切っていたので、そこまで落ち込んだりはしなかったです。
転職活動をして、大事だなーと思ったことはこちらです。
・ポートフォリオは見た目より中身が大事
・自分の作ったデザインを説明できるようにすること
・自問自答を繰り返して筋の通った話をすること
特に3つ目が大事だと思います。おそらくですが、
未経験の採用 = 今の技術ではなく将来の期待値
なので、人となり、思考やスタンスを重視するのかなぁと。
面接でも、技術的なことよりも、今までどう生きてきて、どういう考えを持っているか、聞かれた方が多かったです。
特に「なぜWebデザイナーになりたいのか?」と「目指すWebデザイナー像」を深掘りすることが大事だったと感じました。
うまくいかなかった面接は「自問自答が足りなかったな」と思いました。
とにかく、「未経験からWebデザイナーに」という目標は達成できて、とても嬉しかったです。
これまでのまとめ
Webデザイナーを目指す上で、スクールに通うかどうかは、目的次第だなーと思いました。
正直、技術面はスクールに通わなくても書籍やUdemy、インターネットで勉強できるので、必須では無いと思います。
私にとってのスクールは「努力の方向性は合っているか」の確認ができる場であり、「転職に向けてのサポート」をしてくれるところでした。
あと、SNSで同じ目標を持って同じ学校で勉強している人たちがいることが、すごく支えになりました。どうしても1人PCに向かっていると周りが見えなくなるので。。
サポートとかいらず、Web制作の技術だけとにかく欲しい、という方は独学でも全然良いかもしれません。
ただ、独学だとデザイナーからのフィードバックが受けられないので、そこはどこかのコミュニティに入るなどした方がいいかもしれません。
これからのこと
一旦、就職先は決まりましたが、ここからがスタートラインです。
いや、スタートラインでもないですね。
若い頃からデザイナーとして生きている人たちから、何周も何周も周回遅れをくらってる。
ただ、それを考えても仕方ないと思っています。
今、自分ができることで、手の届く範囲の人たちの役に立つこと。
それを続けて、手の届く範囲を増やしていくこと。
周回遅れを取り戻そうと背伸びはせずに、自分なりのペースで進んでいこうと思います。
制作会社ではなくインハウスなので、成果を追っていくデザイナーになります。見た目よりも成果重視になるので、めちゃオシャレなサイトでバズっている方達を見ると羨ましく思ったりしてしまいそう。。これからも自主制作は隙間時間でやっていくので、どこかでバズれたらいいなぁ。笑
もし同じ境遇の方で、知りたいことなどあればお気軽にコメントいただければと思います。
以上です。
この記事が気に入ったらサポートをしてみませんか?
