
対話しながら深堀できる!インタビューメモの取り方
この記事は Goodpatch Design Advent Calendar 2022 15日目の記事です。
こんにちは、こゆきです!早いものでGoodpatchのUXデザイナーとして働き始めて2年程になりました。日々、ユーザーにとって心地よい体験とはなにか、ユーザーインタビューやデータから模索して過ごしています。
これまで経験したユーザーインタビュー数はそれなりになりましたが、まだまだインタビュー前は緊張でどきどき。それでも1年前よりインタビュイーと会話ができるようになりました。経験を詰んだこともその一因であると思いますが、ある時から途端にスムーズに進められるようになりました。
その違いはメモの取り方。
自分なりに毎回メモの取り方を変えて、オリジナルの方法にたどり着きました。と言ってもそんなに大したものではないのですが、メモを変えるとこんなに話しやすくなるんだと驚いたのを覚えています。
同じような悩みを抱えている人にとって、この記事が何かの参考になればとても嬉しいです。
これまでの取り組み方
私がメモの取り方を変えるまでは、下記の流れでユーザーインタビューの準備をしていました。
検証したい内容を整理して仮説を立てる
仮説を明らかにするために収集したい項目を洗い出す
洗い出した項目をもとに、質問を検討する
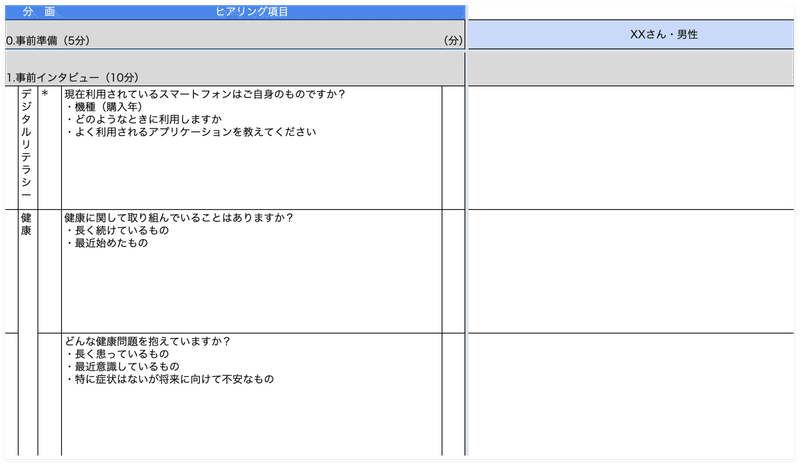
スプレッドシートに質問を順番に並べ、トークスクリプトを作成する
インタビュー中はトークスクリプトを見ながら、会話の内容を忘れないようにスクリプトの横にメモしていく

これを見ていただくとわかるように、特別準備不足だったというわけではなさそうです。実際に先輩方はこれらの材料でスムーズにインタビューされていました。それでも尚、私には上手くできないことが2つ残っていました。
抱えていた悩み
スクリプト通りに進めてしまう
私にとってスクリプトを外れて対話するのは勇気のいることでした。一度スクリプトの流れを外れたら、スクリプトの中からどこが聞けていてどこが聞けていないのかを整理する必要がありますが、その場でその余裕がないからです。
スクリプトの流れに忠実になりすぎて、インタビュイーが気持ちよさそうに話してくれているのに「なるほど。で、次の質問は…」とスクリプトの流れに戻すことしかできず、本音を引き出しきれないなどの勿体なさを感じていました。
深堀しきれない
インサイトが隠れていそうなところ、深掘りするべきポイントは下記の記事や書籍で丁寧に書かれており、自分もできるようにこれまで何度も見返してきました。
📘UXリサーチの道具箱-イノベーションのための質的調査・分析
📘ユーザーの「心の声」を聴く技術
特に行動の変遷を辿ることがポイントだなと理解してスクリプトで質問を用意しても、インタビュー中にその変遷を抜けもれなく聞いたり、変化がある点に気づけないので、その場で見つけて深堀りすることが非常に難しかったです。
インタビューが終わった後に、聞いた話を整理していると「あれ、この話とこの話で感情の振れ幅が大きいぞ…」とか、レポート化するときに時系列で整理し直すと今更気になることが浮かんでくる時も度々ありました。
悩みを解消したインタビューメモシート
どちらの悩みにも共通しているのは、自分でとっているメモが情報整理に役立てていないことでした。というのも、私はテキストだけの情報では内容をに直感的に理解することができないので、せっかくとってもメモを活用できていなかったのです。そこでメモの取り方の工夫を重ね、最終的に下記の形にたどり着きました。

✏️メモはStrapや用紙に取る
トークスクリプト横のスプレッドシートにメモを取るのをやめ、入力操作が自由でテキストだけに縛られないStrapなどのオンラインホワイトボードや、手元に用紙を準備してメモを取ります。
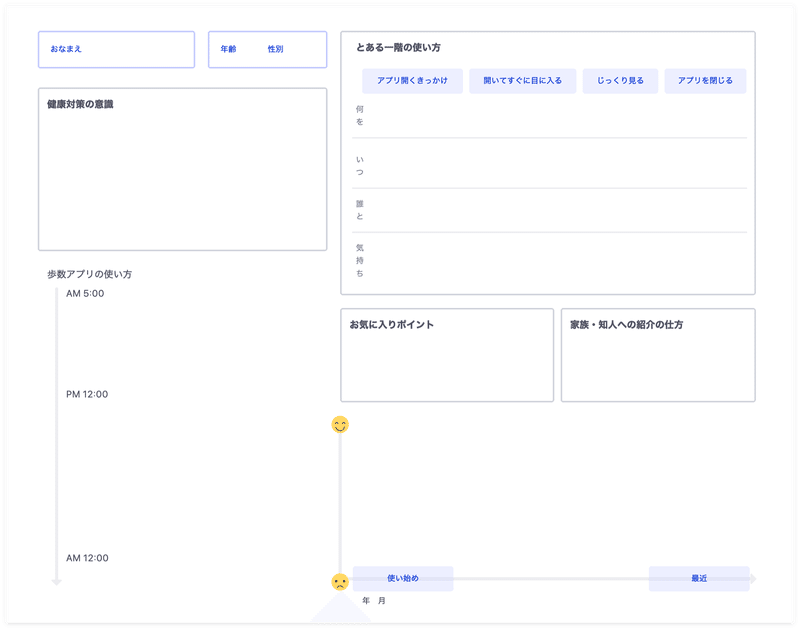
✏️あらかじめ収集したい項目の枠を作る
トークスクリプトをもとに、インタビューを通して収集したい情報を、質問ベースではなく項目ベースで枠を作ります。関連する項目同士の枠は近くに置きます。その時の質問の多さにもよりますが、できるだけ一目で全体の様子を把握できるように、枠の配置も工夫します。
✏️時系列で可視化できるようにする
行動や変遷などの話を捉えやすくするために、時系列で記入できる枠をあらかじめ用意し、話を聞きながら可視化できるようにします。1日のタイムラインを記入できるようにするのか、それとも長期間のモチベーショングラフにするかなど、枠のフォーマットは質問によって変えます。
このメモの取り方を見つけてからは、インタビュー中はトークスクリプトを開きながらインタビューメモシートに記入し、それを基に話を展開するようになりました。その結果、私の場合はインタビューで下記の変化がありました。
期待できる変化
話し手の流れに合わせて質問できる
まずインタビューシートを見れば一目で何を聞いたのか・聞いてないのかわかるので情報の再整理に頭を使わずに済み、インタビュー中に余裕が生まれます。するとスクリプトを少しそれて話し手の流れに合わせたとしても、焦らず話を聴くことができます。
さらに上から下に読み進めないと各質問の関係性がわかりにくいスプレッドシートと違って、インタビューメモシートは枠の位置から視覚的に各質問の関係性を掴めみやすいです。そのため「ここも一緒に聞いたほうが話しやすそうだな〜」と、話し手の流れに合わて質問できるようになりました。
こうして話の腰を折らずに対話しながらも、インタビューで抑えたい項目を自然に聞いていけるようになりました。
話を具体的に想像しやすくなり、深堀できる
テキストの羅列では内容をイメージしにくかったのですが、タイムラインやモチベーショングラフ等で可視化できると、時系列で聞き落としているところや、大きな変化があったところも一目でわかるので、深堀を逃すことが減りました。
また話を聞いている時は納得していても、自分の手で行動をタイムラインに落としてみると説明が不十分で曖昧なところや矛盾しているところにも気づきやすくなりました。
話の内容を振り返りやすくなる
インタビューメモシートは話を聞きながらテキストや絵、グラフを使って書き込むので、テキストのメモよりも直感的に可視化されていることが多いです。そのため個人的には内容を思い返しやすく、より内容が記憶に残るようになりました。(※これは個人差あるかもしれません)
最後に〜自分流を見つけるために〜
最後まで読んでいただきありがとうございました!個人的にはこのインタビューメモシートを作れてから、話に集中できるようになったので、これまで以上にインタビューを楽しめるようになりました。
ただ人それぞれ情報整理の仕方や記憶の方法は違うと思います。今回紹介したのは、あくまでテキストの情報だと理解が遅れる私に合わせた対処方法です。同じような悩みがあったらぜひお試し頂けたら嬉しいですし、もしやり方が少し違いそうだったら、自分が何に悩んでいるのか自己分析してみることをおすすめします。私も自己分析より特徴に気づいて、このインタビューメモシートにたどり着きました。
自己分析するには悩みを解像度高く理解する必要がありますが、それはただ画面と睨めっこしててもなかなか解消されず、下手でも実際に手を動かしてやってみて「できない」という体験をすることで、何ができないのかが徐々に具体的になります。できないことに対面するのは少し身構えますが、その後に良い気づきが待っていると体感しました。
私自身、今年はその姿勢で自分悩みとそれを対処できるやり方を見つけて一歩進むことができました。来年も"Get out of your comfort zone" の気持ちを持って、「できない」という体験にも積極的に取り組んで糧にしてこうと思っています。
この記事が気に入ったらサポートをしてみませんか?
