
Microsoft Designerの画面構成を知ろう
はじめに
Microsoft Designerを使ってみたいけれど、全て英語表記で分かりづらい…そんな人のために、Microsoft Designerの画面構成について説明してみます。
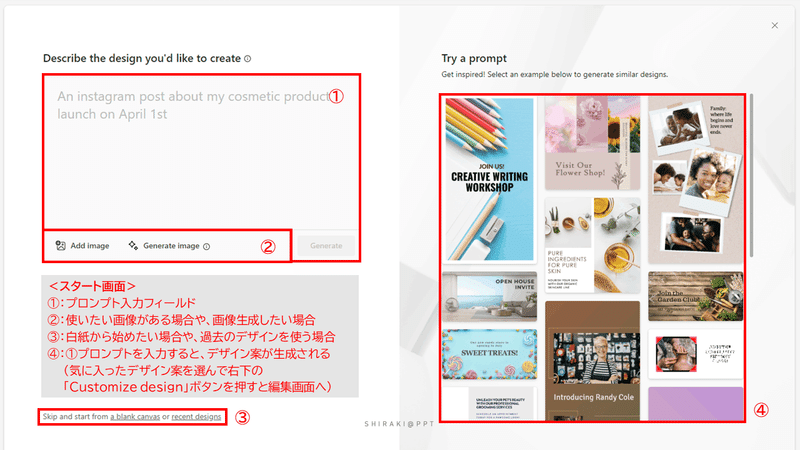
1.スタート画面の画面構成

①プロンプト入力フィールド
フィールド①に好きなワードや文章を入力すると、画面右側④に様々なデザイン案が生成されます。
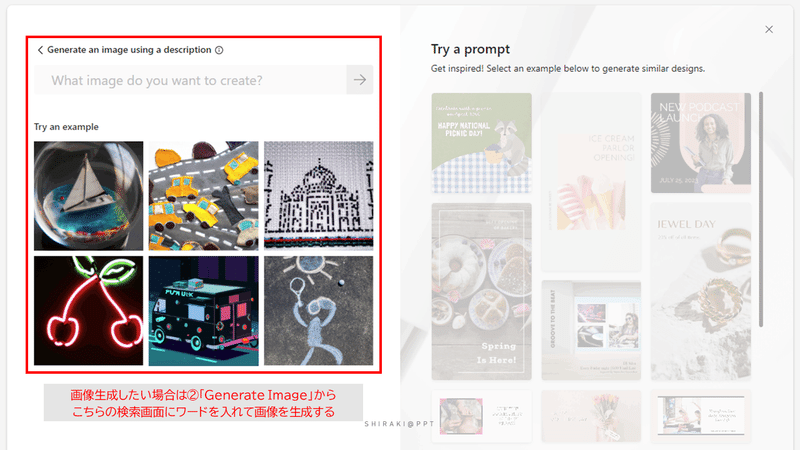
②画像の選択と生成
使用したい画像がある場合や、AIに画像生成させたい場合は、こちらのボタンから別画面に飛んで設定します。

③その他の設定
デザインのサイズを設定したい場合や、過去のデザインを使いたい場合はこちらのリンクから別画面に移動して設定します。

2.編集画面の画面構成

⑤タブ
デザインを最初からやり直したい場合は「New design」、作ったデザインを保存したい場合は「Download」ボタンを押します。

⑥リボン
リボンから「Templates」「My media」「Visuals」「Text」「Brand kit」などのデザイン機能ボタンを選んでクリックすると、⑦に各デザイン機能のメニュー画面が表示されます。
⑧デザイン画面
こちらのフィールドでは、マウスを使った直感的な操作により文字や画像の編集ができます。
⑨サムネイル
デザインを変更したい場合は、サムネイルから好きなデザイン案をクリックすると、編集画面に表示されるデザインを切替えることができます。
まとめ
いかがでしたでしょうか。Microsoftアカウントを持っている人であれば誰でもWeb上でAIデザインを楽しむことができます。まださわったことのない人も、ぜひお時間のある時にチャレンジしてみてくださいね。
Microsoft Designer↓
この記事が気に入ったらサポートをしてみませんか?
