
代替テキストって何を書けばいいの?
やるべきなのはわかったけど、代替テキストの設定ってどういうふうにすればいいのって言う声にお答えしたいです。
こんにちは、くつばこ+のうたです。Twitterで写真を貼ると、+ALTっていう表記が出てきたりしますよね。そのうちの何人かでも代替テキストの存在を知ってくれれば嬉しいです。
☆代替テキストの設定
代替テキストの設定はTwitterなどのSNSから、PowerPointのようなスライド作成の場面まで、様々なサービスで設定ができます。しかし、方法はサービスによってかなり異なります。noteでのやり方は前にまとめましたが、それ以外については、各種サービスHPをご覧ください。そんなに難しくないことが多いです。
☆何を書けばいいかわかんない
代替テキストの付け方はわかった、ってなった後に問題になるのは代替テキストってどういうふうにつけるのが正解なのかですよね。代替テキストを見る機会は殆どない人が一般的だと思うので、前例がないのと同じです。だからこそ、どういうふうにつけていいかわかんなくなりがちです。前に書いたnoteでは「重要なことから」と飛ばしたことをちょっと丁寧めに解説してみたいと思います。
☆伝えたいことを説明する
一番大事なのは、大事なことから説明することです。文脈の中で伝えたいことは何かを考え、そこに関する紹介をします。例えば、下にあるくつばこ+のロゴに代替テキストをつけるとしましょう。どんなふうにすればいいでしょうか。一つに決まれば楽かもしれませんが、ロゴにつけるべき代替テキストは場面によって大きく変わります。

①ロゴだけのサークル一覧HPの中で
→「インクルーシブ社会の構築 くつばこ+」
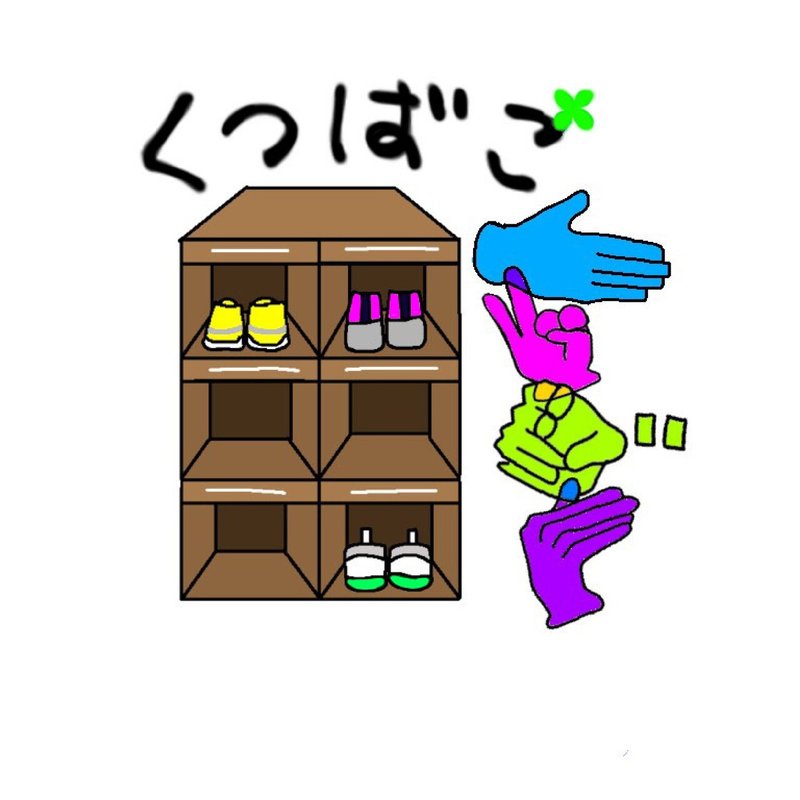
②くつばこ+のロゴの紹介文の中で
→「指文字でくつばこと書いてあり、点字でくの位置にカラフルなくつが入っている」
③くつばこ+の資料でアイコンとして使う
→「」or「ロゴ」or「 」or「""」
このように場面に応じて書くべき内容は大きく変わります。③では、伝えたいことはないため、代替テキストを無理に設定していません。設定しないと画像と読み上げられることもあるため、ロゴとしたり、空白を入れるなども良いみたいです。
☆こまごまとしたこと
・簡潔に(読み上げで聞き取れる文字数は目で見るより少ない)
・同音異義語に気をつける(熟語は同音異義語が多いので注意)
このあたりが守られてるとかなりいいと思います。やっていくうちに慣れていく気もします。(多分)
☆例の見方
やっぱり、いい例を参考にするのが、一番の上達の近道な気がしますけど、代替テキストは普段見ないので難しいですよね。そこで、代替テキストがどうつけられているか確認するサイトを紹介します。
このサイトを使うと、どういう風にサイトに代替テキストが付いてるかわかるのでお勧めです。区のHPとか、かなりしっかり、わかりやすくついてることが多いです。
例:https://www.meguro-library.jp/
今日は代替テキストの紹介をしてみました。SEO対策にもなるので、HPやブログ、SNSには、代替テキスト(ALT属性)をつけてみましょう!
うたの更新は年内最後になる気がしてます。
良いお年をお迎えください!
この記事が気に入ったらサポートをしてみませんか?
