
Figma 黄金比パーツ素材を作った話
ロゴやアイコンを作るときに黄金比のガイドを使いたいなーと思ってたときに、ググってもFigmaで使える素材がなかなか見つからない。。
自分で作ったほうが早そうだったので作ってみた。
そして、これをオープンなFigmaの素材として公開しているので、ComponentやInstanceを読み込んで好きに使っていただければと!
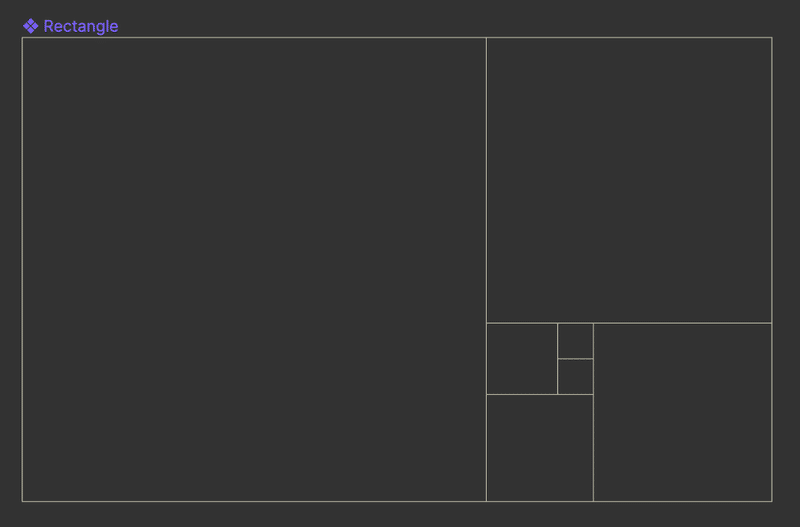
黄金長方形

フィボナッチ数列である、1, 1, 2, 3, 5, 8, 13の比率の正方形を組み合わさっている。バラして使ってもいいし、構図を考えるときにも使える。
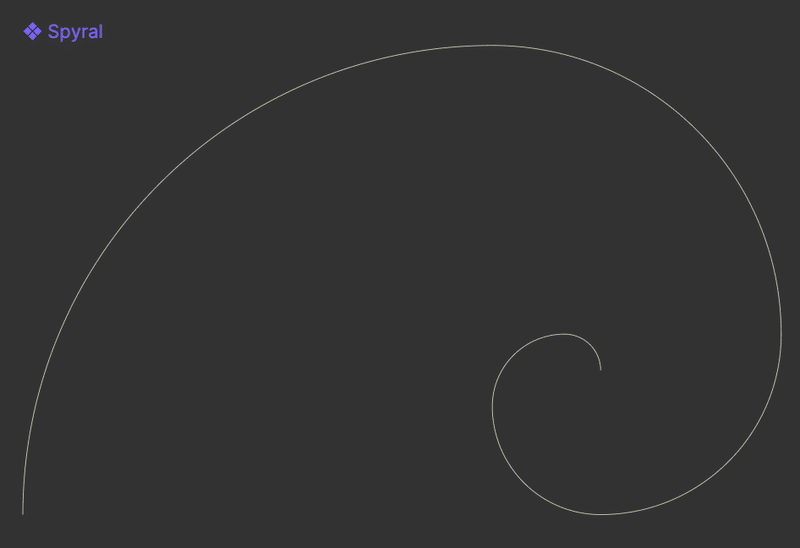
黄金螺旋

黄金長方形の頂点をつないで作った螺旋。
構図を考えるときに、どこにターゲットを置くかを考えるときに使える。
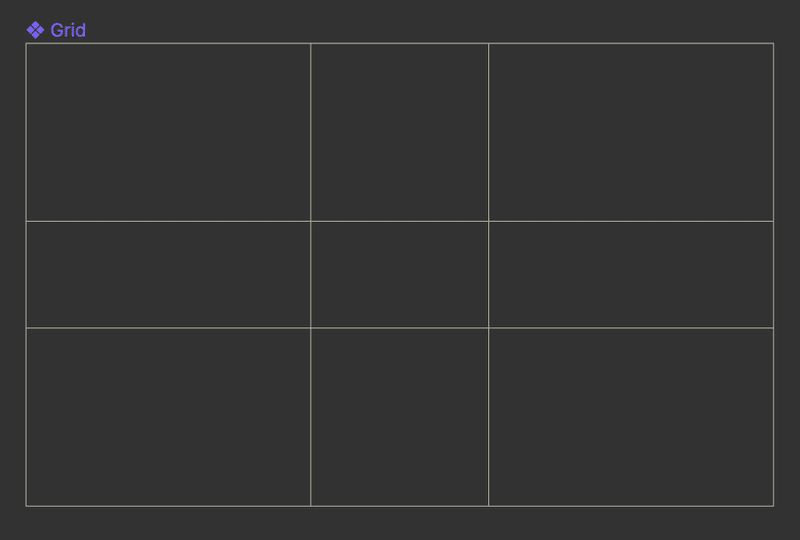
黄金グリッド

1 : 0.618(1.1618 - 1)のグリッド。
こちらも構図を考えるときに使えるやつ。
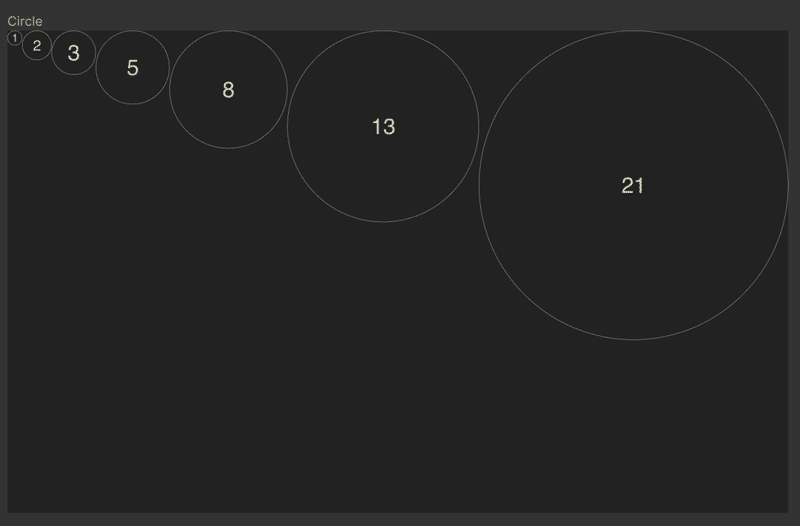
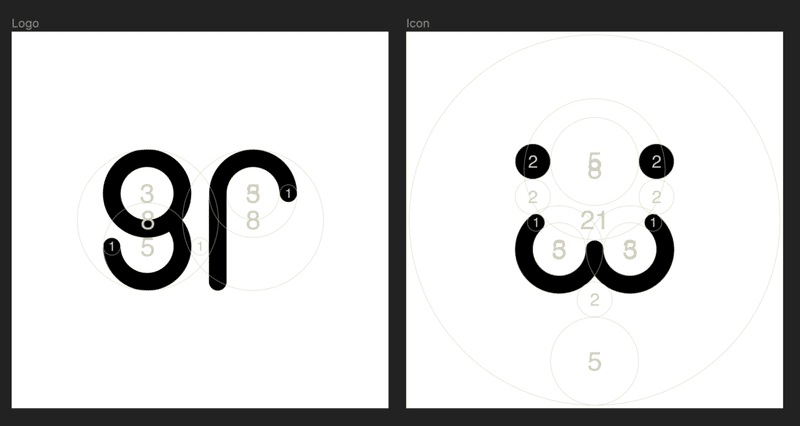
フィボナッチ数列比率の円

TwitterやAppleのロゴの設計でも使われている。
ロゴなど作るときに使える。
参考
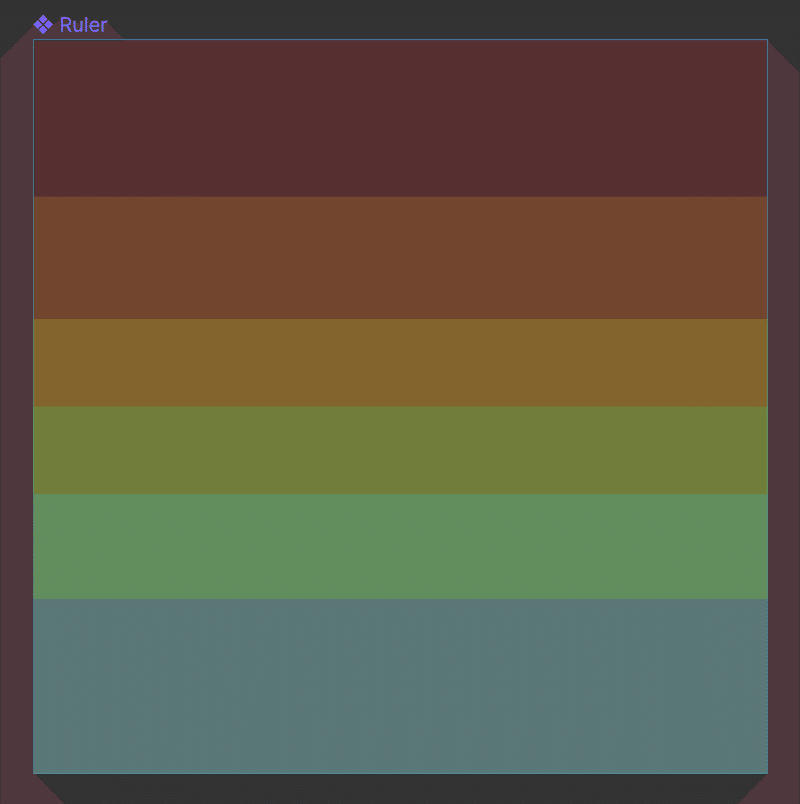
フィボナッチルーラー

縦幅や横幅を決めるときに使える。
幅の割合と計算式
上から
・赤:23.6%((1 - 0.618) × 0.618)
・橙:38.2%(1 - 0.618)
・黄:50%
・黄緑:61.8%(1.1618 - 1)
・水色:78.6%(√0.618)
ちなみに、株価などのチャート分析(フィボナッチ・リトレースメント )にも使われていたりする。美意識だけではなく、価値の影響までするなんて人間の心理っておもしろい。
フィボナッチ数列比率の円の使用例

黄金比とフィボナッチ数列ってどう関係しているか
補足だが、黄金比とフィボナッチ数列は深い関係がある。
最初に紹介した黄金長方形を描いていくと、長方形の比率がフィボナッチ数列の比率になる。
また、フィボナッチ数列のnの前の数字n - 1を、1/2, 2/3, 3/5, 5/8, 8/13, 13/21...という形で割ると限りなく黄金比率の1.618...の数値に近づいていく。
ちなみに、なぜ限りなく黄金比率に近づくかは自分では理解できないぐらい難しかったが、以下記事が参考になった。
最後に
黄金比は、自然界において合理的であり、美しさでもあり、種の繁栄の強さでもあり、それを応用してデザインにも活用できるなんて本当におもしろい。
また、Figmaの素材の配布ってやり方次第でもっと面白くできそうなので、今後も作っていければなーと思う。
Figma ファイルダウンロード
Figma Resourcesにパブリッシュしました
アイコンを再設計した話
最後まで読んでいただきありがとうございました! サポートいただいたお金は、今後noteを書く力を蓄えるためにコーヒーとプロテイン代に使わせていただきます😍 Twitterもフォローしていただけると、とっても嬉しいです! https://twitter.com/kyota
