
デザインの便利機能!Photoshopでパターンをつくる 基礎編
はじめに
今回はバナーを制作する初心者の方必見!簡単に使える便利な機能を紹介していきたいと思います。
普段バナーを作成している方はフォトショの機能をうまく使うことで、より効率的にレベルの上がったバナーを作成できるようになります。実際にやってみると簡単なものばかりなので、ぜひ覚えていってください!
そして今回はバナーなどで使えるパターンの作り方と使い方を紹介していきたいと思います。
FFの簡単なプロフィール
20代・IT企業勤め・デザイナー・最近インク集めにはまってます
—---------------------------------------
–自己紹介–
WEB系企業で働く20代のグループです。
「私たちのActionでみんなが自分のことを好きになり、人生が楽しくなる手助けをしたい」をコンセプトに活動しています。
—---------------------------------------
パターンの作り方(ストライプ編)
1:パターンの登録
まず、パターンを使用する前に元となるパターンを登録する必要があります。
サイト上でさまざまなフリーパターンもあるので、それらを使用する方法もあります。
今回は自分で実際にパターンを作成し、登録するやり方を紹介します。
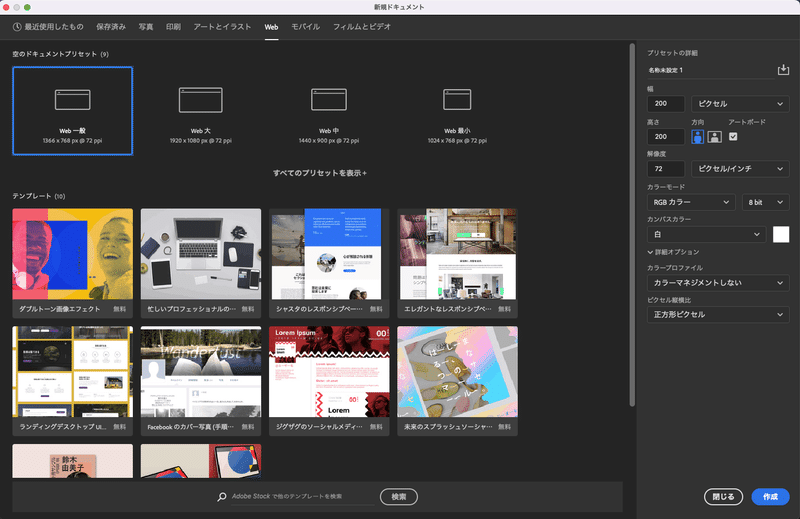
1.新規ドキュメントから幅・高さ200ピクセルのRGB 8bit画像を作成します。

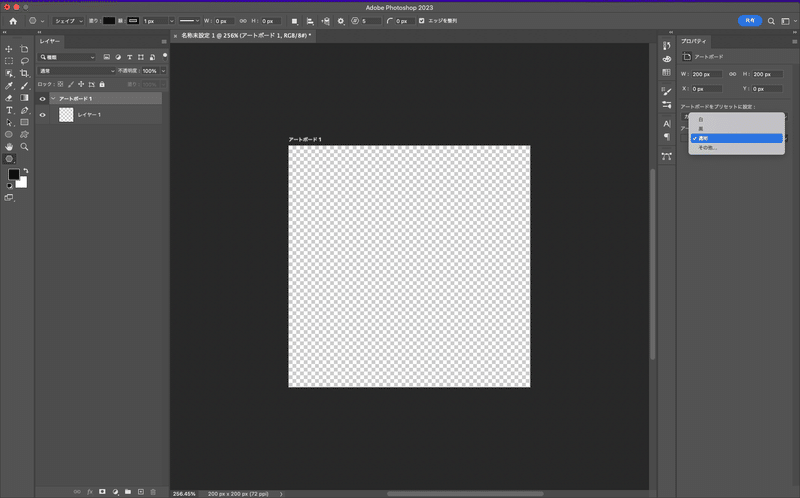
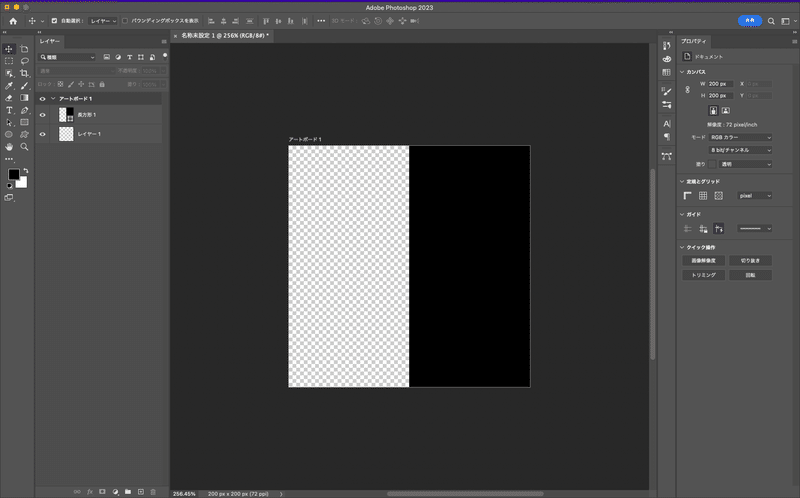
2.塗りを透明に設定した上で、「長方形ツール(U)」で、幅100px、高さ200px(幅=アートボード の半分、高さ=アートボードの高さ)の長方形を作成します。



3.作成した長方形を右端に配置します。

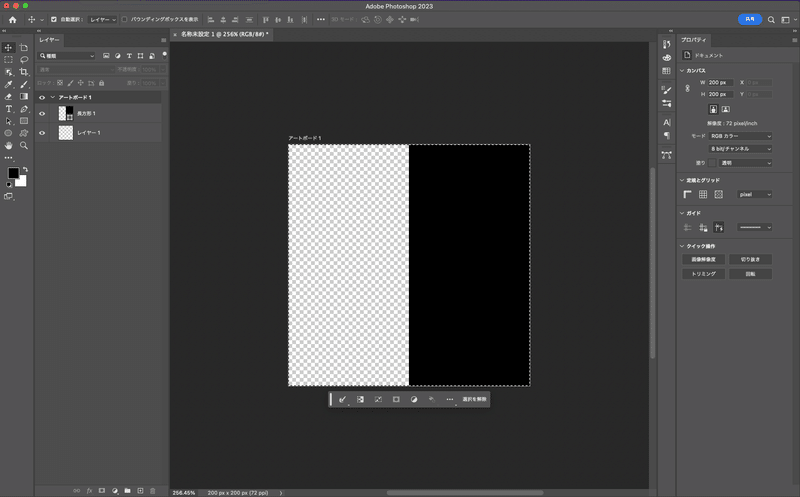
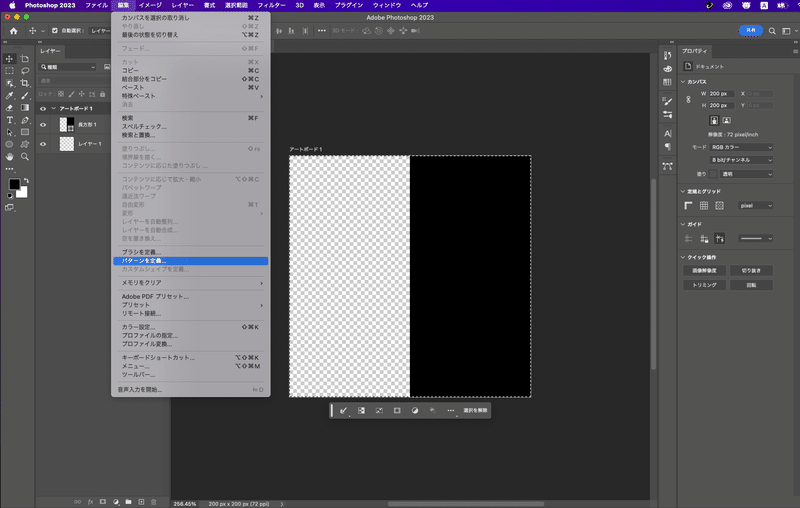
4.レイヤーを全選択(⌘+A)で選択し、「編集 > パターンを定義」をクリックします。

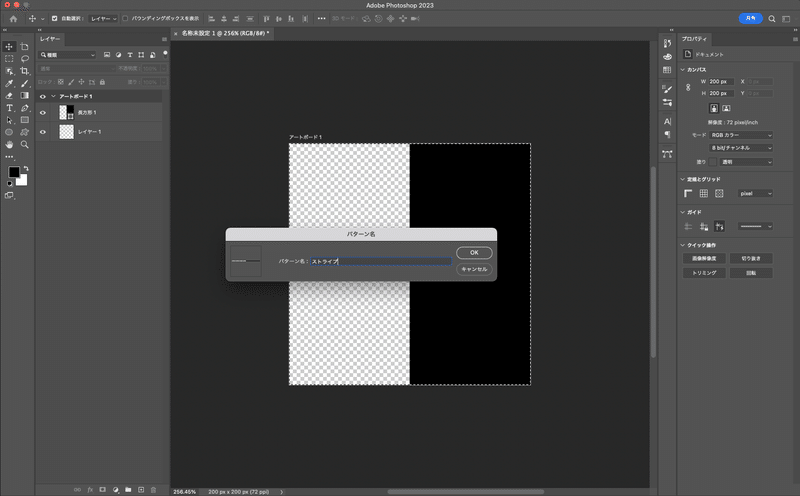
5.パターン名を付け、OKをクリックします。

これでパターンの登録が完了です。
2:パターンの使い方
次に実際の使用方法を紹介します
先ほど登録したパターンを使ってタイル状に並べる使い方で紹介していきます
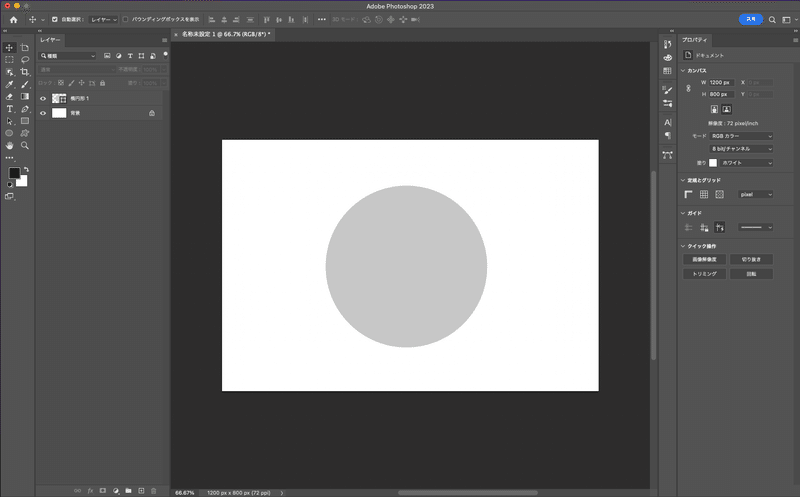
1.新規ファイルを用意します。パターンを使用する要素を用意します。今回は楕円形を用意しました。

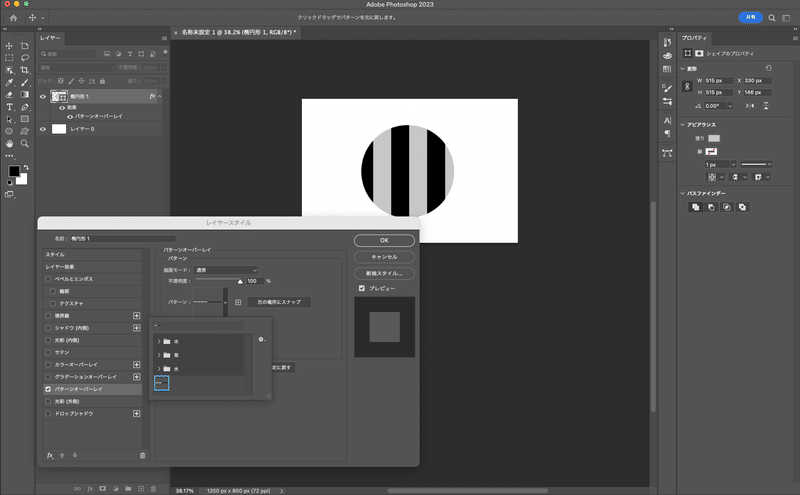
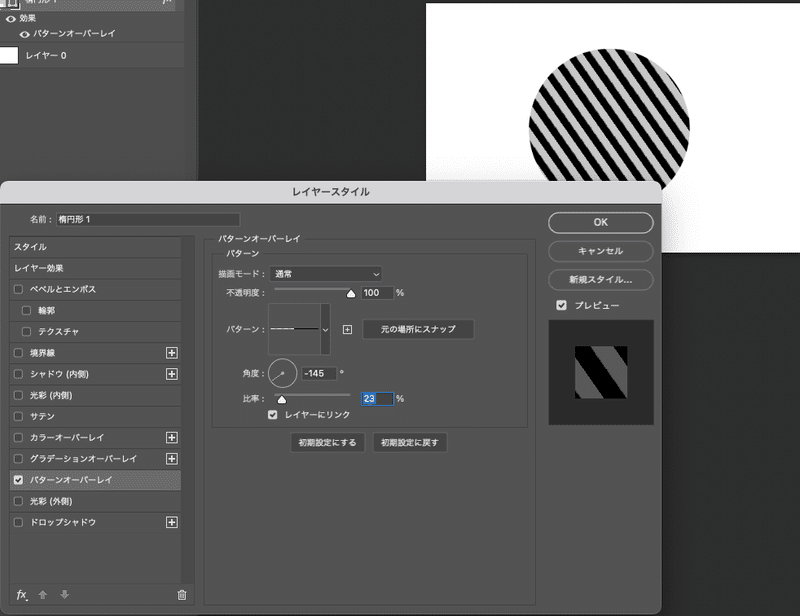
2.用意した楕円形レイヤーのレイヤースタイルから「パターンオーバーレイ」をクリックし、詳細を開きます。「パターン」の箇所を先ほど「1-5」で登録したストライプを選択します。

3.比率や角度を調整し、プレビューを見ながら使用したい大きさに変更していきます。

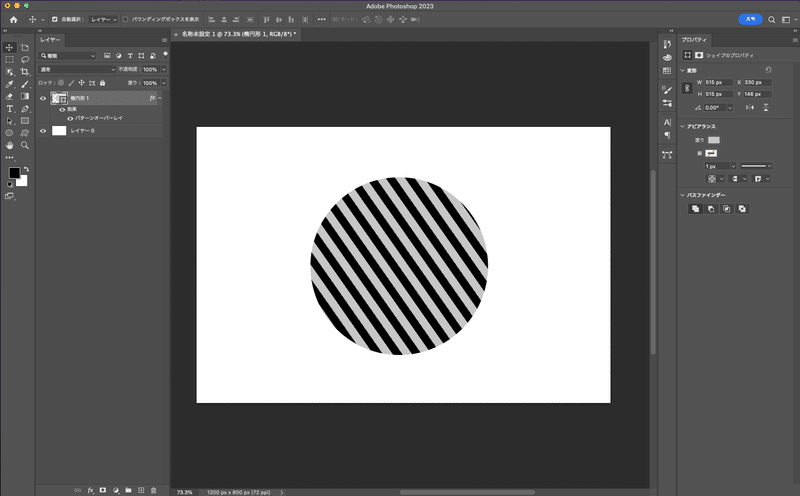
4.これでストライプパターンが完成しました!

パターンはストライプだけでなく、ドットや迷彩などさまざまな模様を表現できるのでとても便利です。方法を覚えることで表現の幅も広がり、簡単にレベルの高いバナーに近づけることができます。
次回は、使用する上でのポイントや続きの方法をご紹介します。
後日投稿予定!こうご期待!
この記事が気に入ったらサポートをしてみませんか?
