
架空の水族館サイトを作成&修正に挑戦
こんにちは、こんばんは。
今回は、ワイヤーフレームを元に架空のWebサイトデザインに挑戦した話を記録していこうと思います。
架空Webサイトのお題とワイヤーフレーム
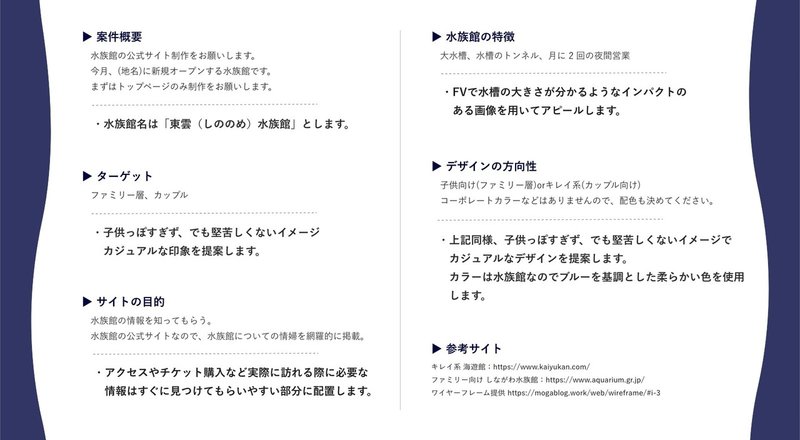
今回、架空のWebサイトのコンテンツ内容やターゲット、ワイヤーフレームは、あやさん(@ayaweb3)が作成して下さったものを参考に進めることにしました。
webディレクターのあやさんが、実際にデザイナーへの依頼用に作っていたもので、ほぼ実務で使用されていたものだそうです!
1から架空のサイト構造などを自分で考えると、自分の好きなように自由にやってしまいがちなので、このようなお題は私にはとてもありがたい!
上記のブログでも書いてくださっているように
・見栄えや分かりやすさを意識しながら
・デザインの意図を説明できるように
を意識しながらデザインを進めていきます!
要件とターゲット・目的を理解し深堀する

まず、提示されている案件概要を読んで簡潔にサイトのイメージを考えることにしました。また、ターゲットや目的を踏まえて、サイト全体のポイントとなる部分を固めます。
提示された案件概要は、もらったものを文字として見るのではなくて自分の中で噛み砕いていく必要があると思いました。
個人的なことかもしれませんが、私は読むだけじゃなく、提示されていることを実際に自分で紙やXd上に同じものを再度書き起こすと自分のものになったように感じ、深堀りや考え・理解が深まります・・・!

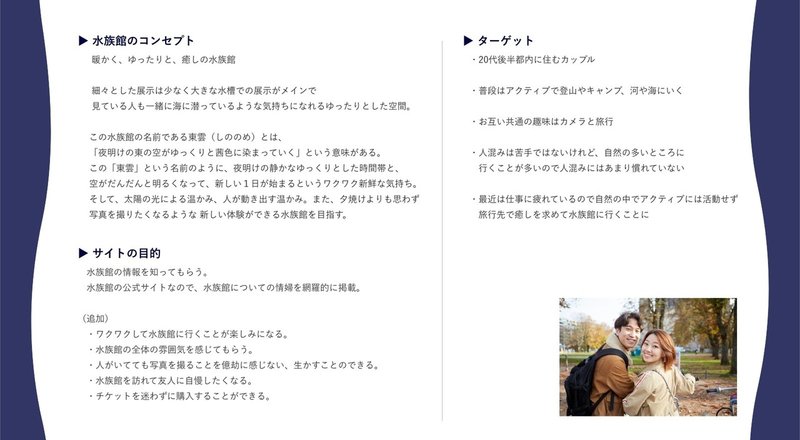
先ほどはかなり簡潔に要件のポイントとなる部分を書き出しましたが、次はサイト全体のイメージをもっと広げていくために、「コンセプト」「目的」「ターゲット(ペルソナ選定)」の深堀をしていきます。
・コンセプト
要件に提示されている水族館の特徴が「大きな水槽」「水槽トンネル」と少なかったので、これらを元に水族館のイメージを広げて、自分で付けた水族館の名称と共にコンセプトの詳細を考えることにしました。
(本当の新規オープンの水族館の案件なら、実際に足を運んで身を以て水族館のポイントとなる部分を調査したり、雰囲気を感じにいきたい・・・!)
・サイトの目的
もともとの要件での目的は「水族館の情報を知ってもらう」。
情報を分かりやすく伝える、求めている情報をすぐ手に入れられることは大前提に、もっと水族館の魅力を知ってもらうことも目的として追加しました。
・ペルソナを考える
要件では「ファミリー層」「カップル」となっていたところを、カップルに焦点を当ててペルソナを考えました。
このカップルがサイトを訪れた時に、情報を迷わず収集でき、水族館の魅力を感じてもらえるようなサイトを目指します。
また、ファミリー層であっても実際に検索してサイトを訪れるのは小さな子供ではなく親である大人が見ることを想定しているので、子供っぽすぎず、でも堅苦しくないカジュアルなサイトにしようと考えました。
要件と深掘りした考えを元にデザインする

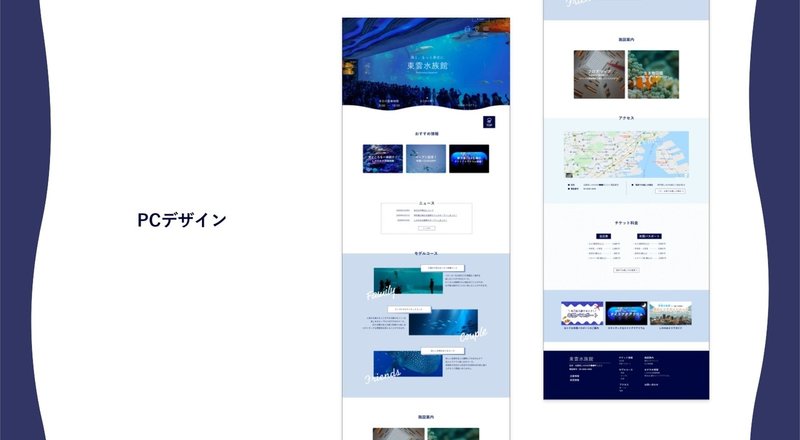
提示された要件とワイヤーフレーム、自分で深堀した考えを元にXdでデザインを行っていきます。
コンテンツはもちろん、ワイヤーフレームに沿ってデザインし、内容は変更していません。情報をいかに見やすくできるか、また行動意欲を上昇させられるかを工夫してデザインをしていきます。
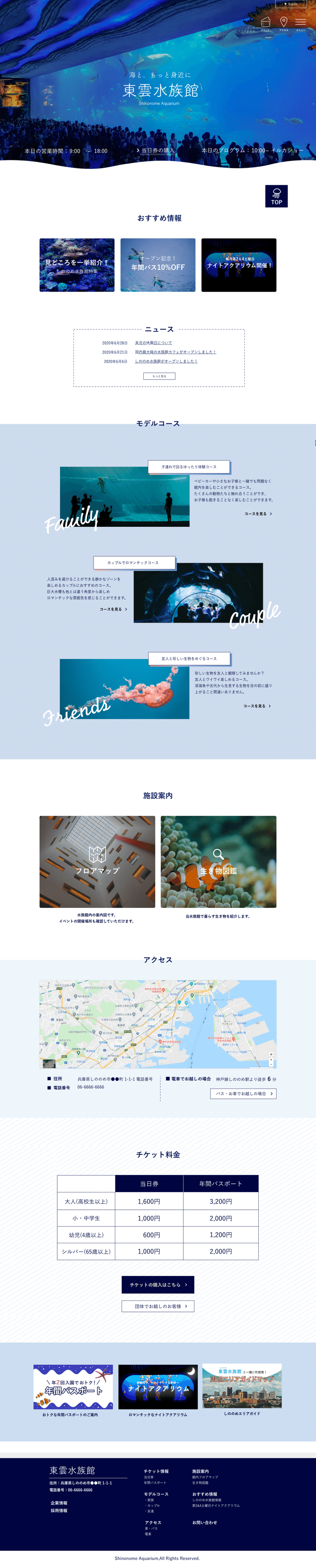
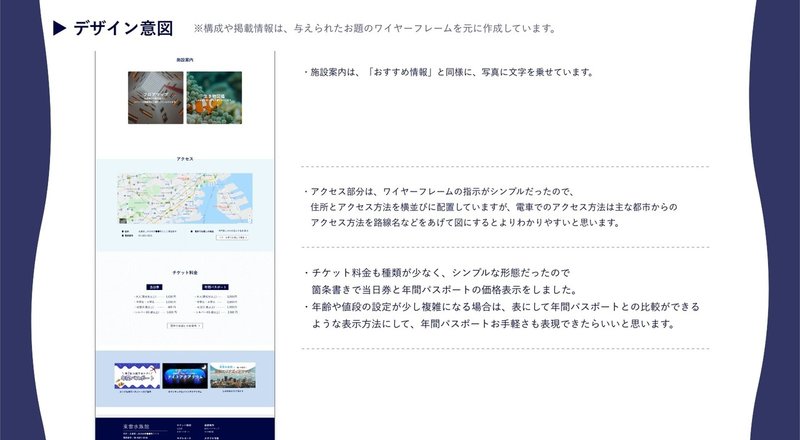
PC版



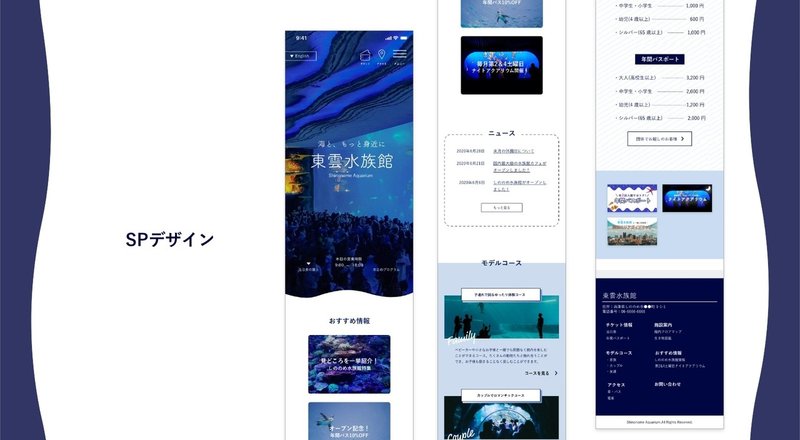
SP版
PC版を基にスマートフォン版のサイトも作成しました。

PC版を作成する時に、レスポンシブデザインにすることを意識して作成しました。あまりにも複雑なレイアウトにすることによってスマートフォンに対応しなかったり、スマホユーザーにとって良いサイトにはならないと思ったからです。

今回はPCファーストで作成しましたが、スマホ対応を意識してデザインできたのは1つ成長した部分なのではないかと思います。(自画自賛)
フィードバックをもらう&修正

今回、初の試みでフィードバックサービスを利用してみることにしました。
feeputという無料で自分のデザインにフィードバック がもらえるサービスです。とてもすごい・・・!
そして、投稿してから数日でいくつかのフィードバックをいただいたので、それを基に修正を行いました。

①見づらく、リンクならもっとリンクらしくした方が良い
→背景の写真によって文字の視認性が低くなってしまっています。文字を太く大きめに配置。また、リンクは下線を引いてBeforeよりもリンクの「押せそう感」を出しました。

②文字にメリハリがない
→目立たせたい部分を大きくしました。Beforeではどれも文字の太さが同じで、全て同じように見えてしまっています。全て水族館の写真にしてしまいましたが、もう少しバナーっぽく仕上げてもよかったのではと反省点です。

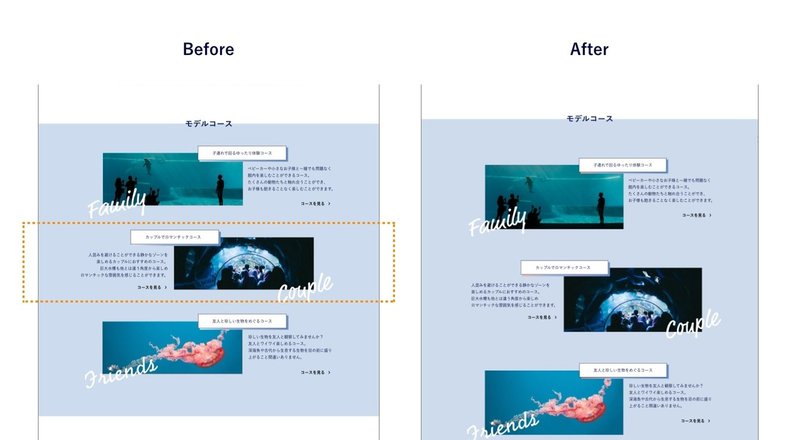
③この文章の分量は、左揃えの方が見やすい
→私が、会社の資料作成でも苦手とする部分です・・・・。つい写真側(重心がある方?)に文字を揃えがちです。普通に読む側として考えると、左の文頭?が揃ってくれていた方が確実に読みやすいですね。左揃えにした方が目の動きの負担も全然違います・・・!

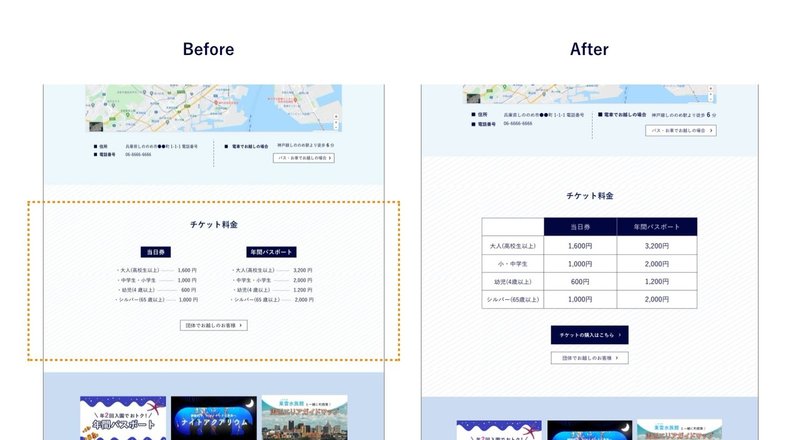
④チケット一覧のばらつきが気になる
→箇条書きの頭「・」が揃っておらず気持ち悪いですね。実際にデザインしてアートボードを眺めている時と、書き出したあとのデザインってなぜこんなに違って見えるのでしょう・・・普段からしっかり俯瞰(第三者の目)で自分のデザインを眺めないと。
話は外れてしまいましたが、縦のバランスやそもそもチケット一覧の情報がスッと頭に入ってこない!と思い、表にしました。こちらの方が、バランスが取れていて、年間パスポートと1日券の比較もしやすいと考えました。
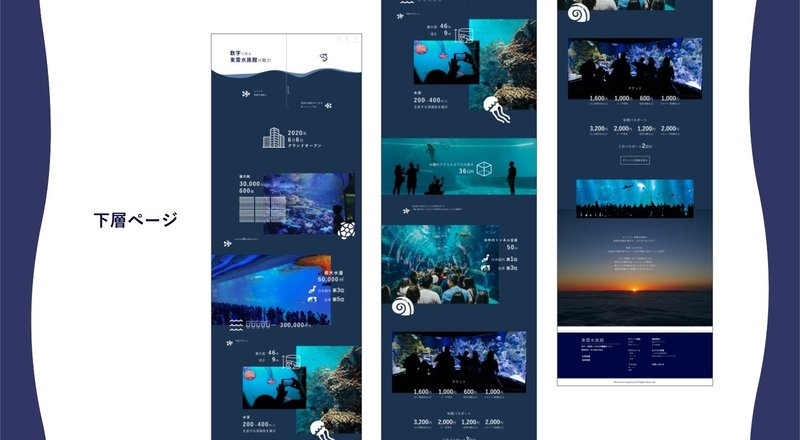
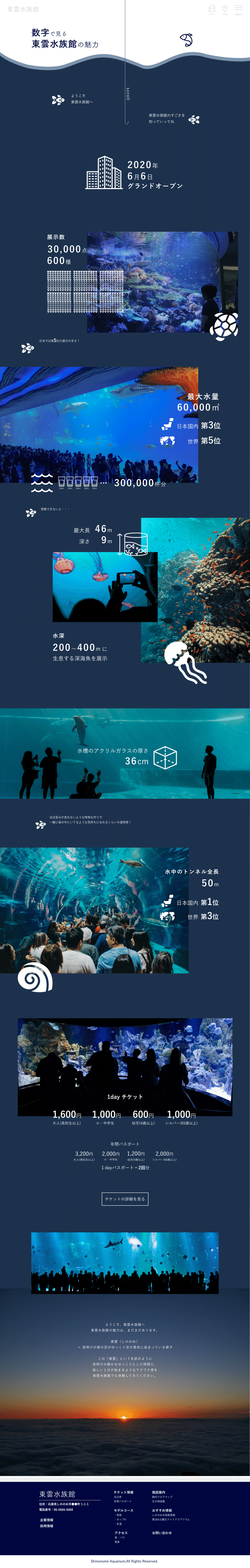
課題外:下層ページの作成

課題外ではありますが、下層ページとして水族館の特徴紹介のページを1ページ作成しました。
架空水族館の特徴を数字と写真で表したもので、インフォグラフィックっぽくしたかったのですが・・・。(もっと勉強が必要・・・。)
今回は視線の動きに注目して、下に下に流れるように見てもらえるように意識しました。また、下部はチケット購入への誘導にしました。
具体的な数字とそれに伴う写真を利用することで、実際に水族館に足を運んだ時に数字を思い出し、より水族館の魅力を実感してもらえればと思いました。

また、最下部は、海の中に潜ったと思ったら最終的には水族館名に基づいた「しののめ」の夜明けの写真に繋がるという演出にしてみました。
(個人的にはお気に入りです!映画の最後のどんでん返し的な展開が好きですなので・・・(?))
まとめ
ワイヤーフレームからのデザイン作成とても楽しかったです。(小学生みたいな感想だけれどこれが一番・・・!)
今回の場合は、用意された要件とワイヤーフレームを基にデザインをしていきましたが、クライアントとヒアリングをしたり実際に対象の水族館を訪問して、「もっと深く水族館の魅力を聞いて、知って、デザインに落とし込みたい!」という気持ちが高まりました。
が、最低限の案件概要から水族館の魅力やクライアントの要望を汲み取ってデザインしていくこともデザインナーの仕事なのかな?と考えたり。(どうなんでしょう・・・。)
決められた範囲でのデザインでどれだけのことができるのか、情報をどれだけ分かりやすく伝えられるか考えるのは難しいですが楽しいですね。
文字の配列(右寄せ・左寄せ)のちょっとした変更で格段に情報の見え方が変わることには感動ですし、その他の細かい修正だけでも格段にサイトの見え方が変わりそうだと思いました。
デザインは一生勉強!!
インプットも大切だけれど、このようなアウトプットもUI以外でもどんどんしていきたいです。
おわり
この記事が気に入ったらサポートをしてみませんか?
