
Next.js初心者が、チュートリアルを進めて色々触ってみました!
こんにちは!
株式会社リヴェル 採用担当兼エンジニアのチノです🐱
昨夜は大雪でしたね・・!皆様大丈夫でしたでしょうか?

雪の最中、いきなり光って雷も鳴り出して、、、どうなったのか一瞬分からなくなりました😂
一部停電していた地域もあったようです。
停電している地域に割と近かったので、湯たんぽを作って備えましたが、無事停電にならずに済みました!
Xで「クソデカ雷」とトレンド入り(ワードがXらしいですよね)していて、「雷雪」と呼ばれていると学びました!
雪と雷が合わさるのは珍しい気象現象で、「大吹雪の前兆」とも言われているそうです😮
また、今日は雨ですので、足元お気を付けくださいね👣
さて、前置きはこのくらいにして、
本日はNext.jsの続きに取り組んで参ります!
前回は環境構築を行いました!
チュートリアルをやっていて思ったのですが、、
恥ずかしながら私(初心者)には分かりづらいと感じてしまいました😣
ドットインストールでもNext.jsを扱っている、かつ、分かりやすいと思ったため、今後はドットインストールにて進めていきます!💨💨
前提として、VSCodeのターミナルを開き、npm run devと叩いてhttp://localhost:3000を開くことが出来るか確認しておきます!
ここから、ドットインストールに沿って進めていきます!
①プロジェクトフォルダを設定する
まず、VSCodeでNext.jsのフォルダをプロジェクトフォルダとして設定します。
ドラッグアンドドロップでも出来ますし、フォルダーを開くから選択でもどちらでも大丈夫です🙆♀️

②いじっていくフォルダの確認
Next.jsの場合はappとpublicフォルダのみを使います。
ソースコードを記述していくのは、appフォルダになります!
他のフォルダやファイルは、変更したり削除したりしないように気を付けましょう😣!

③ページの中身を見ていく
page.tsxを開いて、ブラウザではどのような表示になっているのかを確認します!このファイルが一番最初に表示されるページとなります。
今回、ブラウザのリロードは必要ないので保存したら変更が直ぐに反映されます😊

④タイトルを変更してみる
layout.tsxを開いて6行目のtitle内「Create Next App」の部分を「My Next.js App」を変更していきます。

⑤背景をなくしてみる
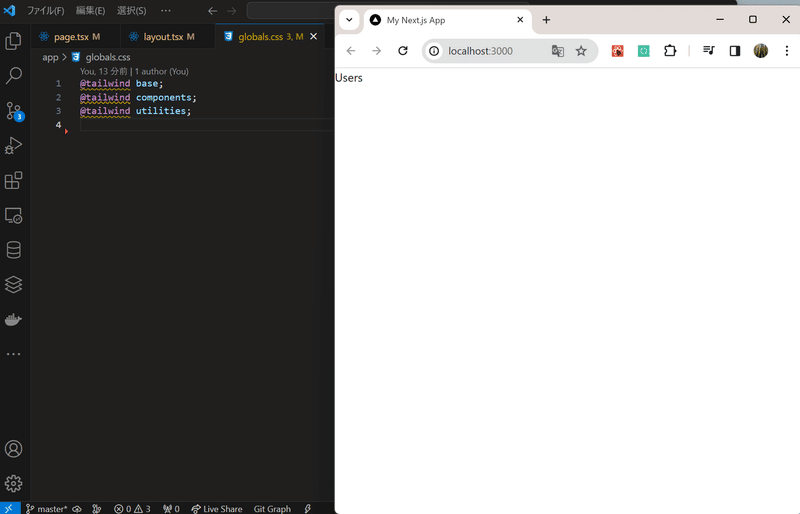
波の背景?を一度まっさらに戻すために、globals.cssを開いて中身を消します!
ただ、今回はTailwind CSSを使っていくのでそのために必要な記載は残しておきます。

Tailwind CSSの書き方に早く慣れたいです😙
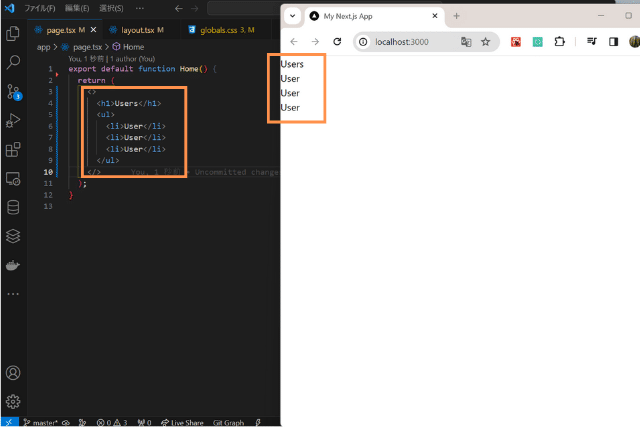
⑥Userの一覧を配置してみる
page.tsx内の<h1>の下にUserの一覧を書いていきます。
JSXでは一つの要素しか返せないので、フラグメント(<>と</>)で囲った中に記載します。

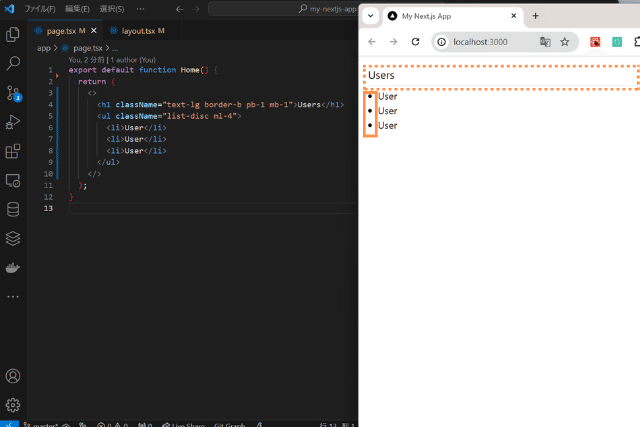
⑦Tailwind CSSを適用してみる
タグにclassNameを記述していくのがTailwind CSSの書き方となります!
ここでは、4行目の<h1>要素に、
・text-lg( 文字を大きくする)
・border-b(下にボーダーを引く)
・pb-1(下方向にpadding)
・mb-1(下方向にmargin)
を適用します。
5行目では、<ul>に対して
・list-disc(先頭に丸をつける)
・ml-4(左方向にmargin)
を適用しています。

少し長くなってきたので、続きは次回にいたします!
まだまだ勉強したてでその時は分からない所もありますが、続けているうちに理解できるところが面白いですよね😙
もっと頑張りますので、皆様もお読みいただけると嬉しいです😊🤍
株式会社リヴェルでは、エンジニア採用を絶賛強化中です✨
求人媒体の掲載もしておりますので、興味が湧いてくださった方はご応募お待ちしております😙
今後はイベントなどやっていきたい!と思っておりますので、
皆様に良いお知らせをすることができるよう頑張ります👍
では、また明日も投稿いたします💨
本日も最後までお読みいただき、ありがとうございました🥰
