
SPEEDAブランディングの軌跡
2022年、いよいよスタートしましたね。
今回は、ユーザベースの事業、経済情報プラットフォーム 「SPEEDA」のサービスブランディングをいかにして築いていったのかを、歴史を振り返りつつ書いてみようと思います。
ロゴのリブランディング
今から2年程前、SPEEDAはちょうど10周年目を迎えようとしていました。私が入社したのは2019年下期で、ちょうど各事業のリブランディングの話が全社的にあがったこともあり、入社早々十年選手のサービスブランディングの造形をいきなり担うといった大役に、極度のプレッシャーで挑んだことを覚えています。
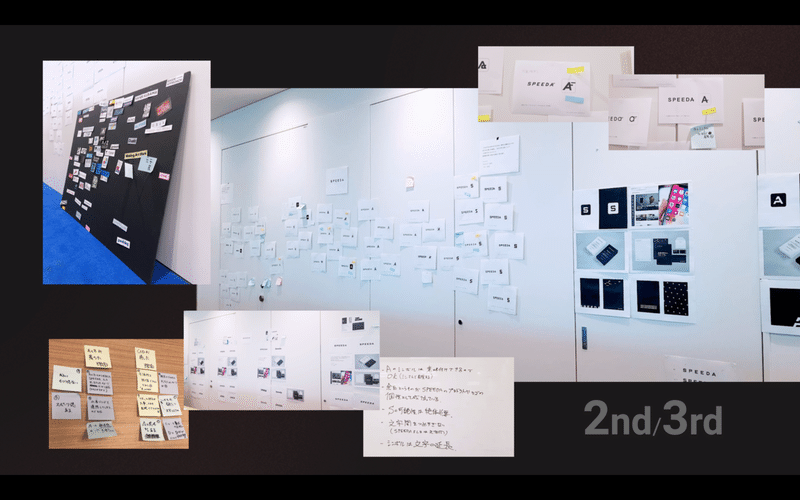
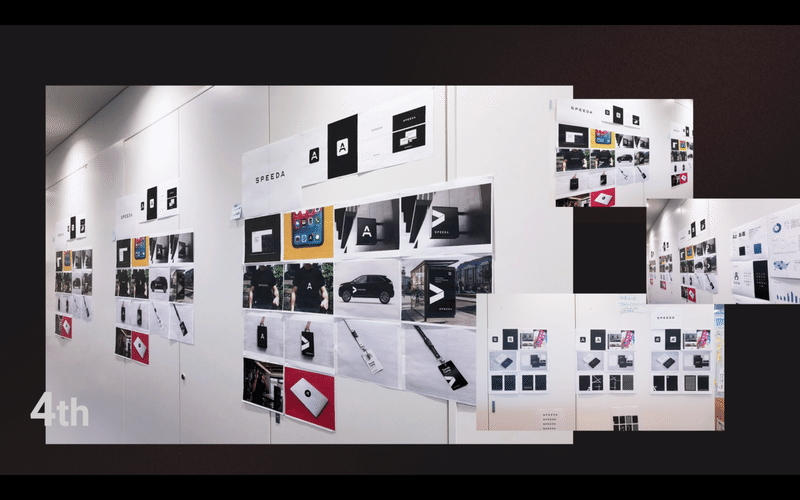
「企業の進化に、スピードを。」SPEEDAのブランドメッセージはすでに完成していたため、手始めはオンボーディング込みでサービスを知るところからでした。プロダクト理解を得るために、同時期に入社したUIデザイナーの茂木(モッチーさん)と各組織チームの主郭メンバーへにヒアリングし、それらを踏襲しながらサービスのイメージを掴んでいきました。いくつかのリサーチ、分析と検証をしながらロゴ案出しは当時いたデザイナー総出で取り組みました。





いくつかあがったアイデアの末、最終的に決まったロゴがこちら↓

サービスの特質上、知的でシャープかつスマートな印象の傍ら、親しみや信頼を表現する上で、元のロゴを再変するという案はとても理想的な決断だと思われました。
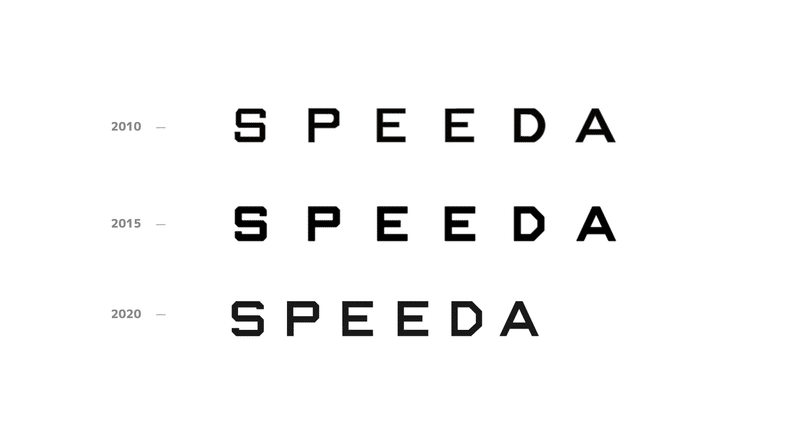
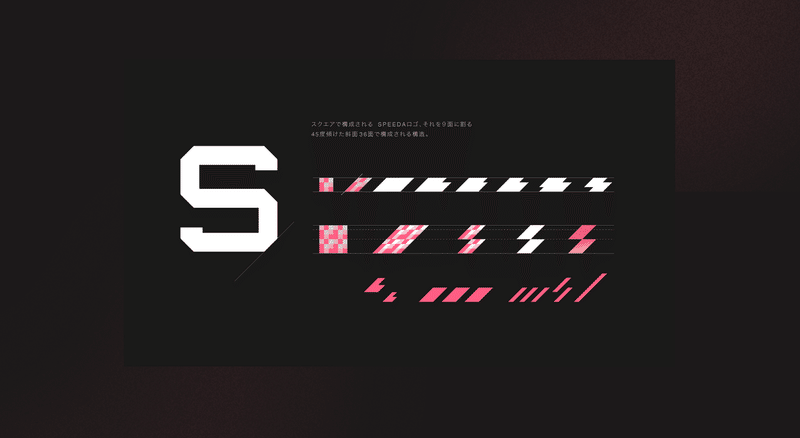
ロゴの歴史を辿るとBank Gothicを基調に再変が行われており、2015年時点では角丸、厚みのある作りが特徴的でした。そこからロゴの特徴を活かしたグリッド単位でアルファベットの面積を管理するといった手法で、より洗練された形に整えていきました。この一定のルールこそが後にオリジナルfontを生みます。

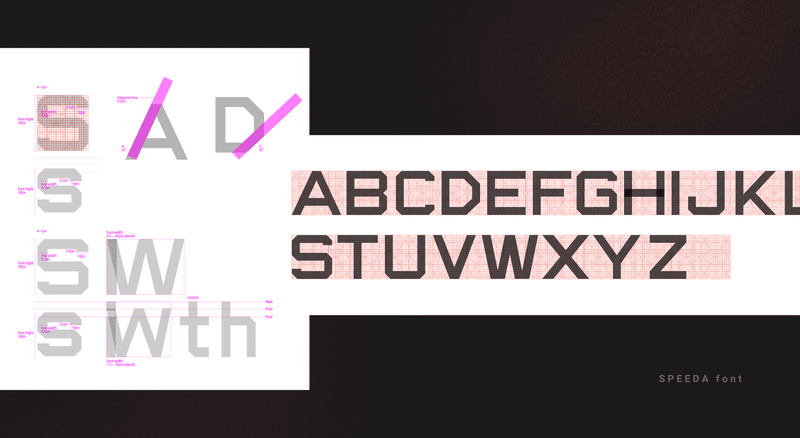
ルールを生かしたSPEEDA font


special thanks: Design Team, Shiori
ブランディング工程のサイト制作
ようやく決まったロゴですが、リブランディングはまだまだ続きます。
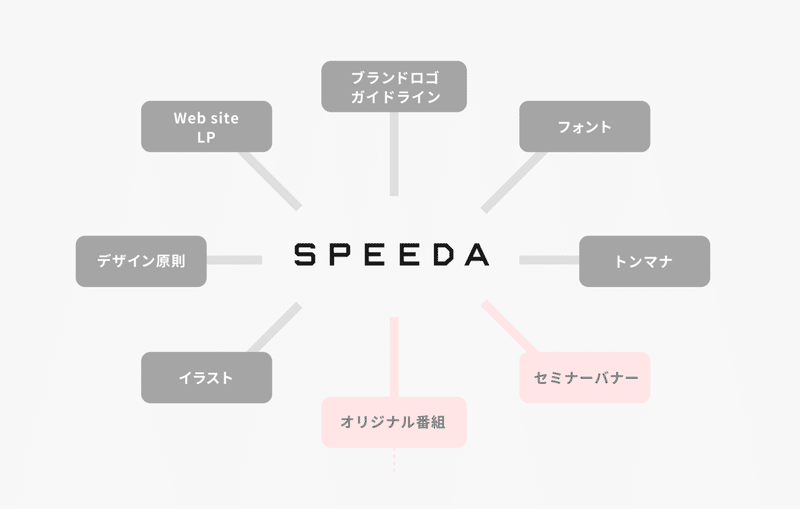
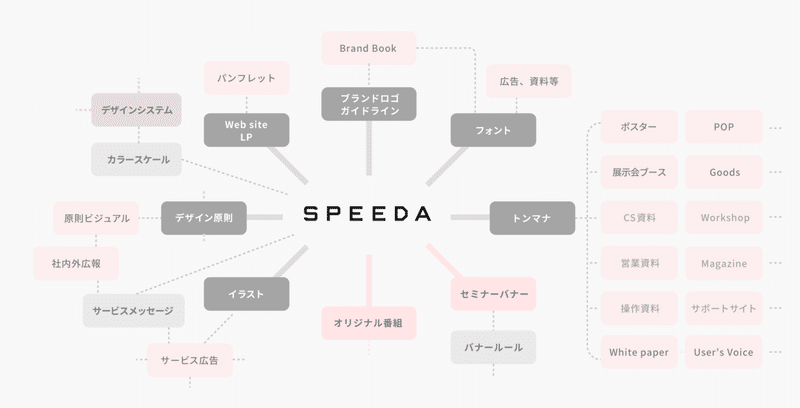
ここで、取りかかったブランディングの工程を整理してみました。

通常はブランドコンセプトを整理し、ガイドラインを設け、トンマナを決めつつサービスサイトを制作していく流れをとりますが、サービスサイトの改修が急がれたこともあり(スピードの早いユーザベースならでは)、制作しながらトンマナを決めていくという逆算型のブランディングをしていきます。
SPEEDAのサイトはこれまで、キーカラーのブルーを基調にITサービスのいかにもな手法で作られていて、リブランディングではそこも変えていく必要がありました。代表の佐久間さんと話す中で、全くイメージを変えたい。いかにもなブルーを払拭したいという意見をいただき、前代未聞プレッシャーMAXでサイトリニューアルが始まります。
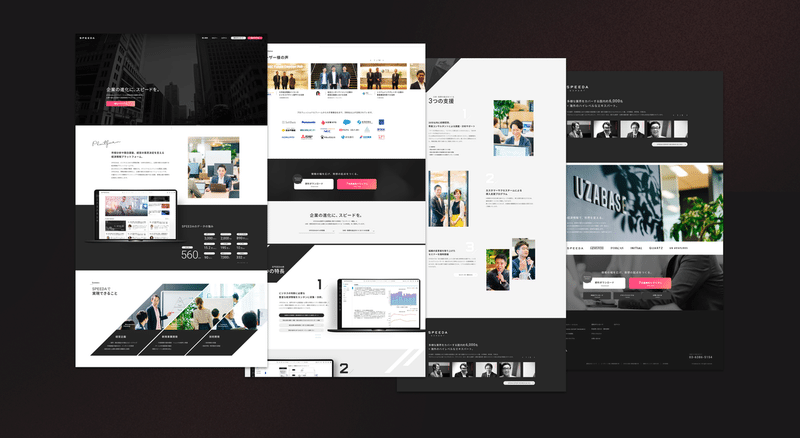
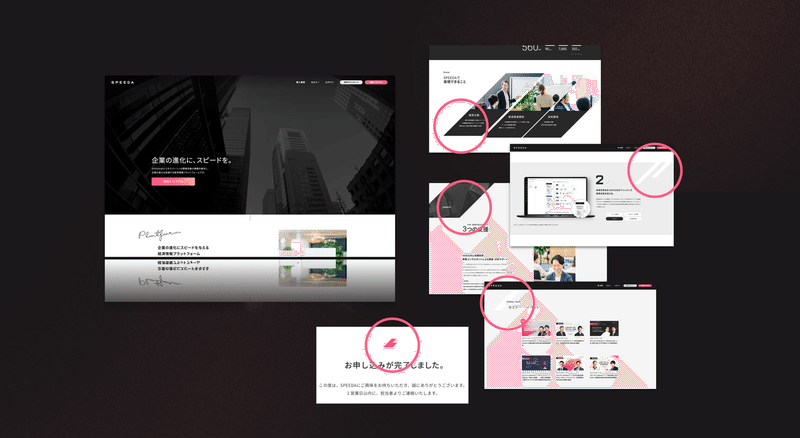
そうして出来上がったのがこちら。
ブラックとグレーを基調にキーカラーをSPEEDA pinkにしたことで、サービス本来のイメージ、誠実性と知的洗練の中に親しみと信頼、熱を込めました。サイト制作ではもう一つモチーフを採用しています。SPEEDAのロゴの造形で取り入れている斜角45度のカットラインをレイアウトに取り入れることで、よりSPEEDAの世界観を想起していたりします。(良かったら隠れ斜面をみつけてみてくださいˆ ˆ)




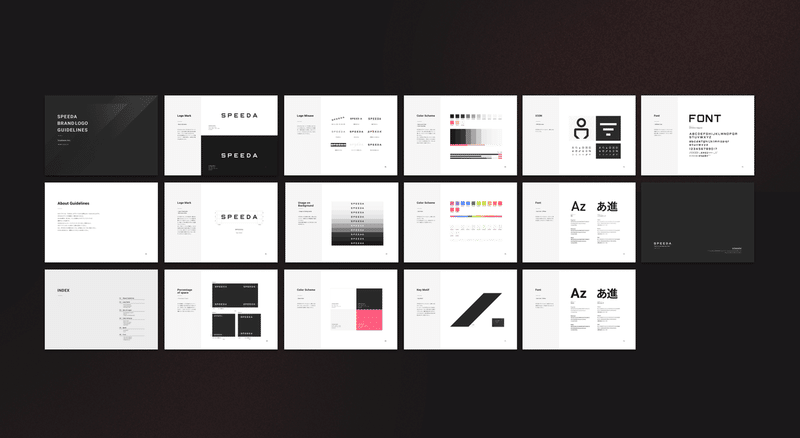
念願のガイドライン制作
SPEEDAフォント、サービスサイト、カラースキーム、トンマナが決まりいよいよver.1のガイドラインを定めていきました。

CVを意識したバナー制作
リブランディングPJの間、並行していたのは、マーケティングチームと進めるセミナーバナーや番組制作でした。SPEEDAのセミナー企画は新規事業や経営企画、M&A、技術など様々なビジネスシーンに特化した内容ということもあり、それら企画に合わせたイメージを踏襲しつつ、当然CVを意識ていく必要があるので、1200px×628pxの一見シンプルなレイアウトに見えて実は緻密に作られています。意図の違いでSPEEDAらしさをどう意識していくか、そろそろ課題のフェーズを目指すべく、バナールールを定めていく試みも始めています。


SPEEDA独自の番組「SPEEDAトレンド」も、毎回豪華なゲストを迎え業界分野の核心をついた議論でビジネスシーンを盛り上げているのですが、そういった試みもブランディングの一貫につながっています。




デザイン原則
ブランドを継承していくには、一貫性のあるデザインに徹していく必要があります。それぞれのデザイナーがデザインする上で意識する思想やマインドを一つにしていくことは、インハウスデザイナーには特に重要なことでした。その指針となる共通言語がデザイン原則です。
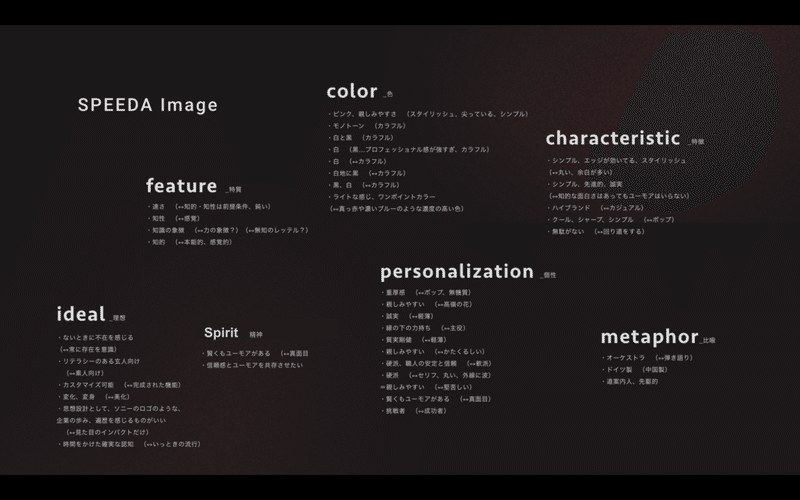
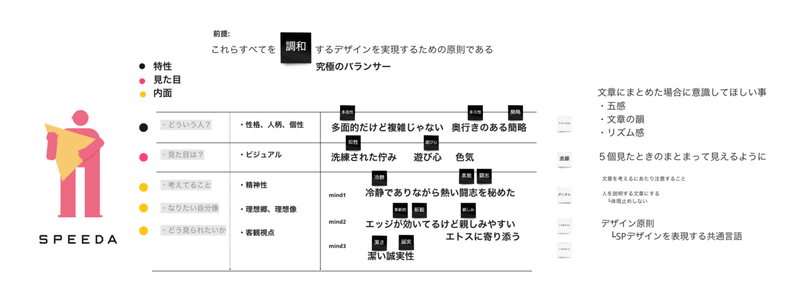
いままでSPEEDAのクリエイティブで心がけてきたことを単語化し、それらを集約していく中で導き出したのが、SPEEDAというプロダクトを擬人化させてオリジナリティを言語化出来ないかということ。
SPEEDAの特質、外見、マインドはいずれも「〜だが、〜がある。」という2面性を持ち合わせているのが特徴で、特に大切にしたいことを5つのデザイン原則として落とし込んでいます。
SPEEDAのデザイン原則



special thanks: sindy, koga, kurumi, tomtom
カラースケールとイラスト制作
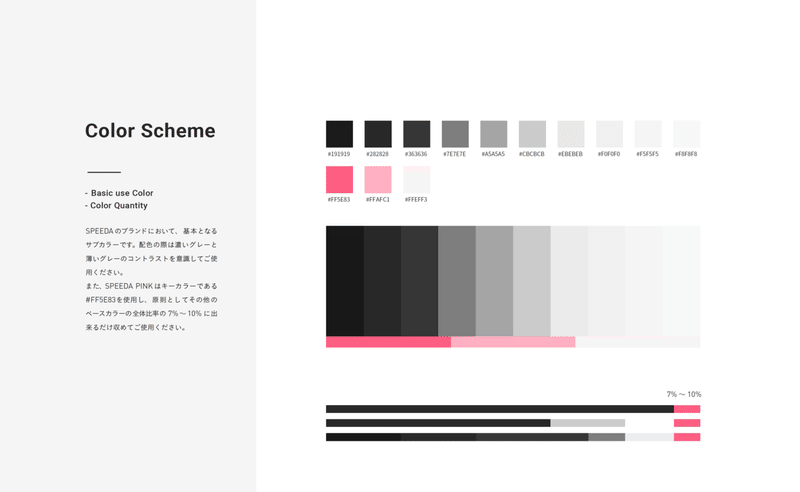
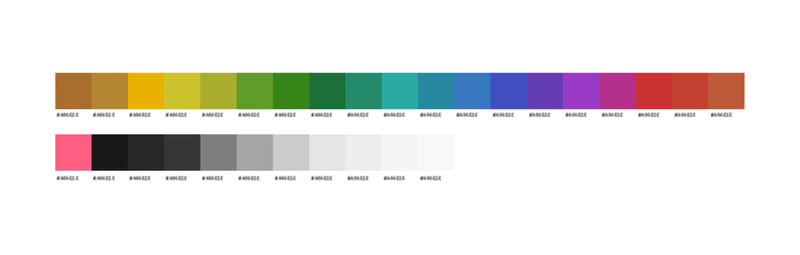
プロダクトサービスにおいてUIとの連携もブランディングには大きく関わります。UIチームでのデザインシステム構築に伴い、使用するイラストタッチやカラースケールも定めていきました。特にカラースケールはプロダクトの性質上、文字数が多いことにより文字色がみやすいことを基準に設定されています。
UIと連動したカラースケール

special thanks: koga, UI Team

デザインシステムの詳細はこちら↓
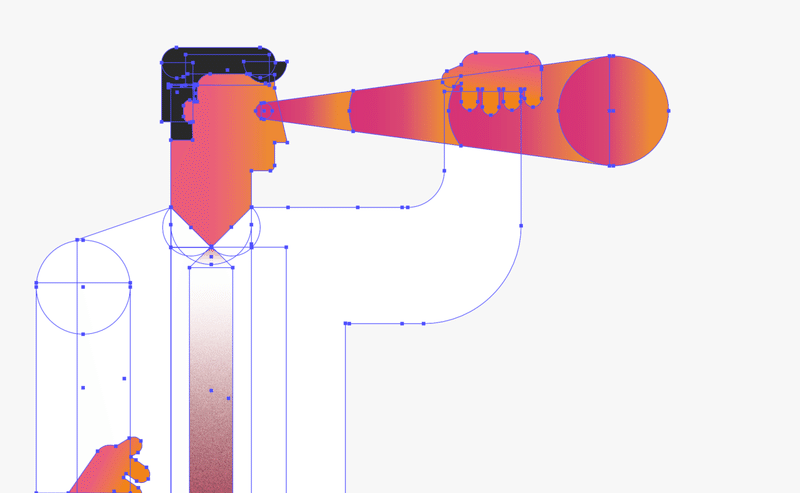
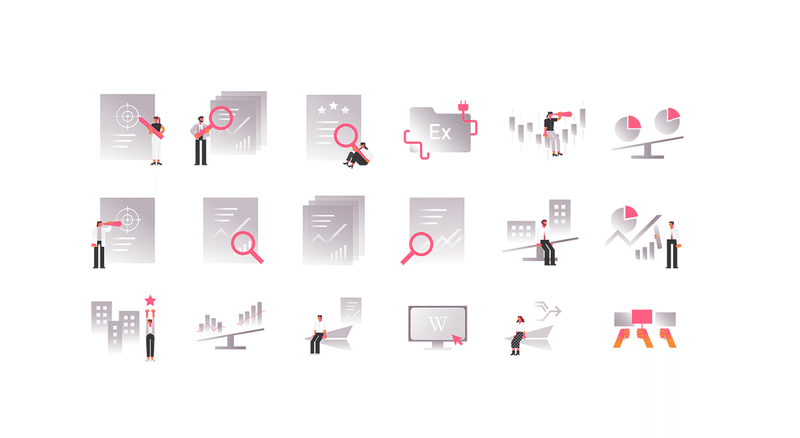
SPEEDAのイラストタッチは、ブランドイメージを表現する上で、情報をシンプルに丸、三角、四角のオブジェクトで構成されています。プロダクト内でも使用されるため、機能一覧で見たときの明確さが重要視されました。
丸、三角、四角で構築されるSPEEDAのイラスト

プロダクト内ツールアイコン

サービスイメージ

special thanks: kurumi, soyoka
世界観の構築

ブランドの世界観はこうしたプロセスを経て様々なシーンにおいてアウトプットされていきます。世界観をいかに浸透させるかはミクロでは制作サイドのマインド、それを伝承するアウトプットと共に社内組織のマインドも大きく関わります。例えばCSや営業さんが使う資料、オペレーション時のサポート窓口、見やすい操作の取説とあらゆる術で浸透していけるかも重要です。マクロで捉えれば発信や反響に及ぶと思います。サービスの魅力を届けられる個性と新しい挑戦をSPEEDAはこれからも作り続けていこうと思っております。
Cover Design: Kurumi, Soyoka
ユーザベースのSaaS Design集団、DESIGN BASEの記事はこちらから↓
この記事が気に入ったらサポートをしてみませんか?
