
間違えがちなUI用語《モーダル?ポップアップ?》
こんにちは!Link-UのUIチームです!
今回の記事はモーダルやダイアログ、ポップアップなどの似たようなUI用語について具体的な使用用途をまとめました。
混同しがちな用語なので明確に違いを捉えて理解しましょう🔥
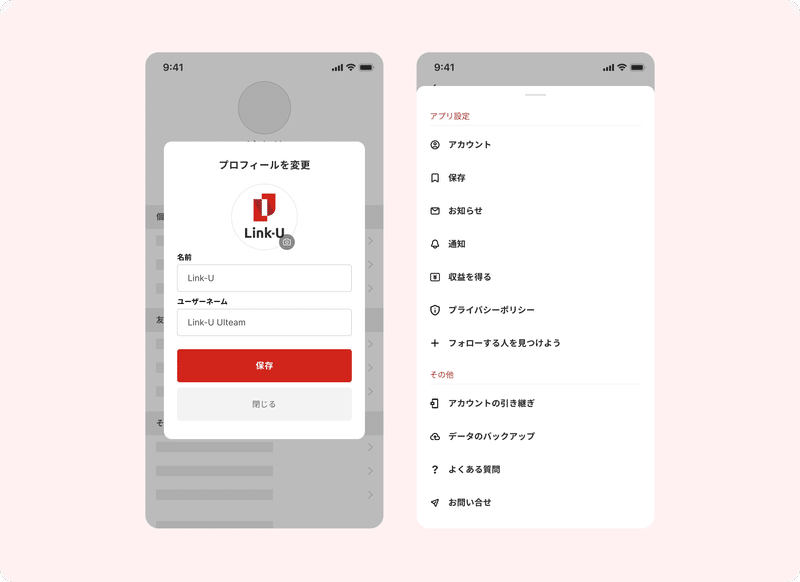
モーダル
特定の操作を求めるために表示させるウィンドウ
画面を覆い被さるようなウィンドウが表示されることを「モーダル」と呼びます。
情報を入力するように促したり、承諾やキャンセル、項目の選択などの目的で使用されます。

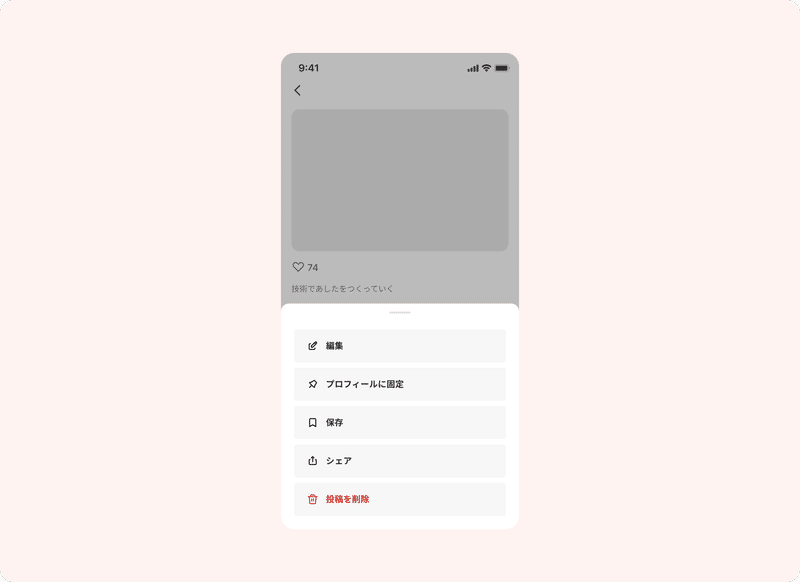
ハーフモーダル
画面下部から出現し、画面の半分まで表示されるモーダル
背後のコンテンツを見続けることができ、背後コンテンツと操作内容が関連していることが大きなポイントになります。
情報量があまり多くなく、簡単に操作ができるということも大切です!

モーダルとハーフモーダルの使い分けは ?🤔
モーダルとハーフモーダルの使い分けは、
" メインコンテンツを見ながら操作すべきかどうか " で判断することができます。

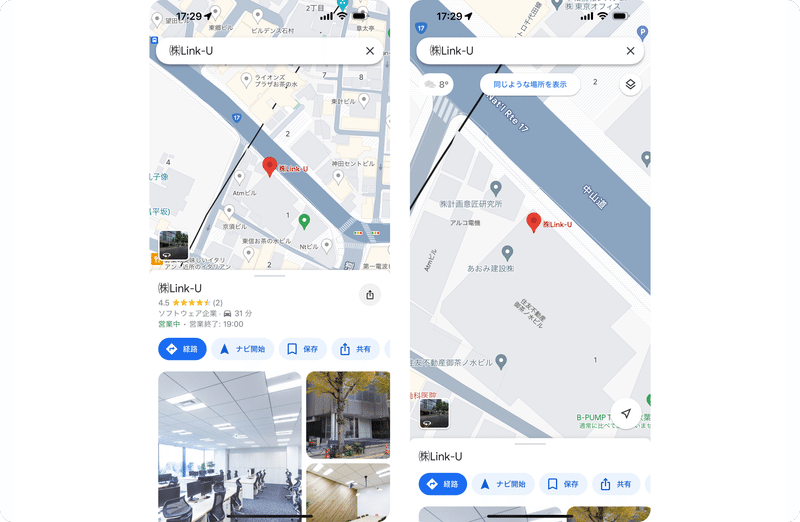
例としてGoogle マップが挙げられます。
Google マップの場合メインコンテンツは「地図」です。
目的地にピン📍を刺すと、上部に地図が表示され、目的地の情報はハーフモーダルで表示されます。
仮に目的地の情報がモーダルで開かれると、地図が隠れてしまいユーザビリティが悪くなってしまうため、この場合はハーフモーダルが適していると言えますね!
ダイアログ
ユーザーに情報を提示し、返答してもらうウィンドウ
操作の途中に一時的に開かれる画面で、「OK / キャンセル」など意識操作に使用されます。

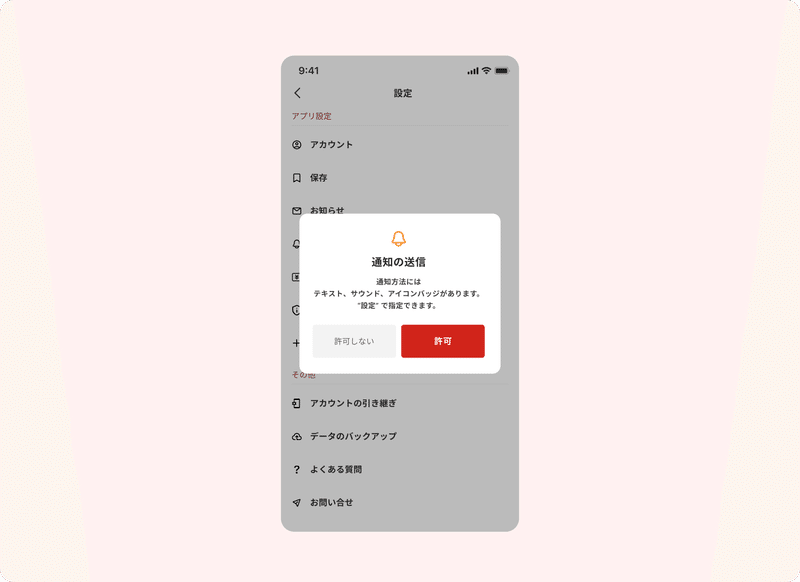
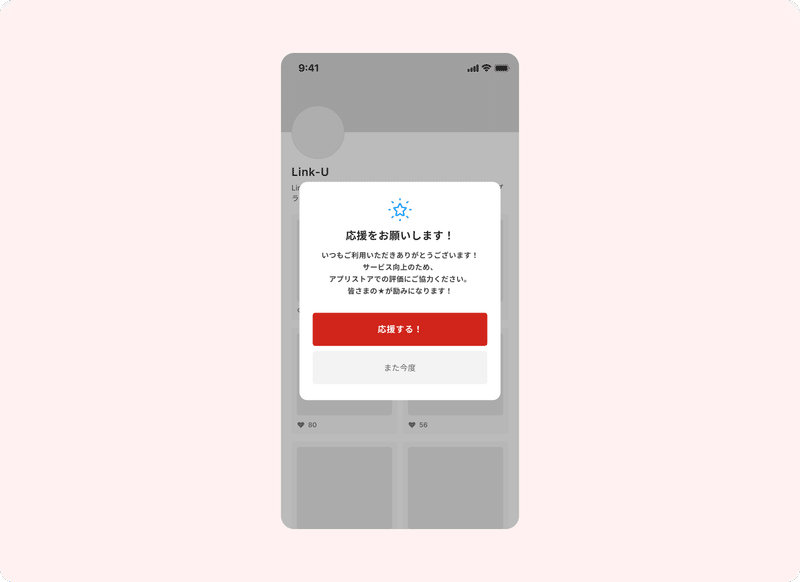
ポップアップ
意図せず表示されるウィンドウ
ユーザーに何かしらの情報や、告知を提示するときに使用します。
アプリ起動時に何枚も表示させるとユーザーにストレスを与えてしまうため、弊社の運用しているマンガアプリでは起動直後のポップアップは1枚程度の表示を心掛けています!

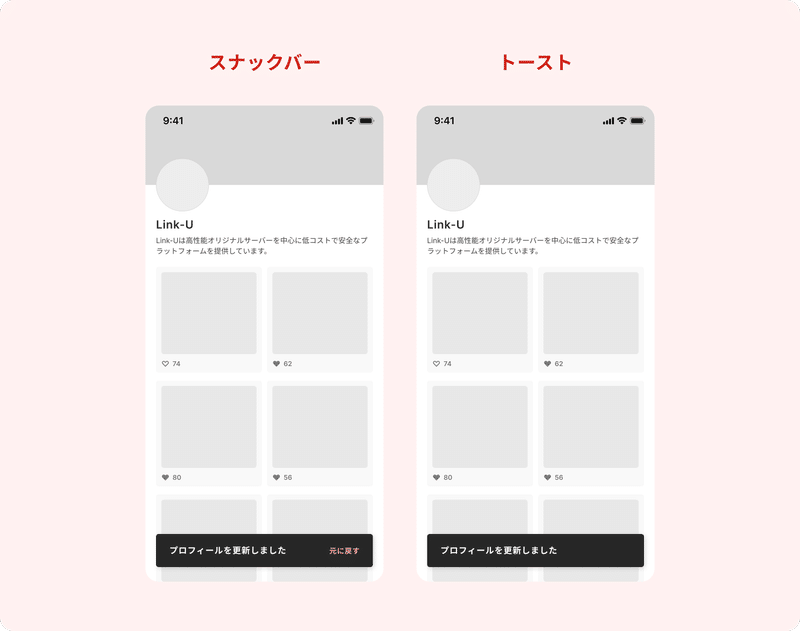
トースト / スナックバー
ユーザーへのフィードバックメッセージを表示する通知
2つの違いは下記に記載しています。

🍿 スナックバー(Snackbar)
・画面外にスワイプできる
・アクションを含むことができる
・ユーザーが行ったアクションへのフィードバックとして使われる
🍞 トースト(Toast)
・画面外にスワイプできない
・アクションを含むことができない
・ユーザーのアクションとは関連しない通知(アプリからのお知らせや通知)
さいごに
私自身もプロジェクトメンバーとのやりとりの最中で混乱してしまうこともあるため、しっかり用途を理解して作業しようと改めて感じました!💪
デザインチームでは一緒にサービスを作っていくデザイナーを募集しています。
少しでも興味を持ってくださった方、もっと詳しく知りたいと思ってくださった方はぜひこちらのリンクからご連絡ください。
募集中の職種(※2023/12/28時点)
・25年新卒採用 : デザイナー( UIデザイナー / UXデザイナー / グラフィックデザイナー )
この記事が気に入ったらサポートをしてみませんか?
