
バナーに使いやすい人気フォント8選【和文フォント】
こんにちは、Link-Uのグラフィックチームです。
今回の記事は、バナーを制作している私たちがおすすめするフォントを紹介します!
バナーデザインのほか、動画、SNSのサムネイルなどにも使いやすいと思うので、制作のヒントになればいいなと思います。
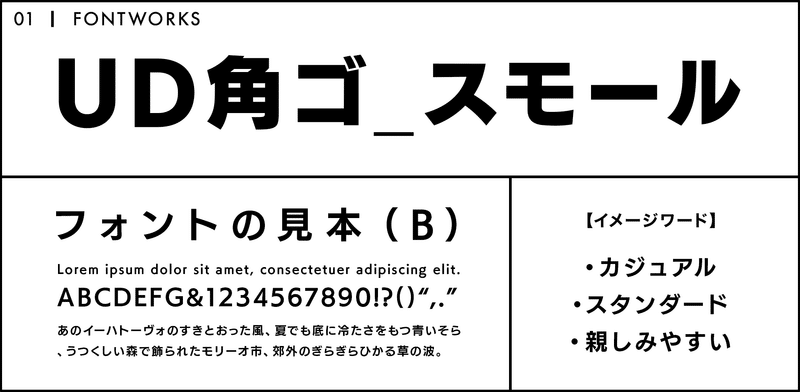
1.「UD角ゴ_スモール」

https://lets.fontworks.co.jp/fonts/110
「UD角ゴ_ラージ」をベースにして、長文用に読みやすく作られたフォント。文章を打ってみると漢字や数字が少し小さく見えます。
全体的に丸みのある形で、ひらがなのハネなどが少なく、シンプルで親しみやすいフォントです。フォントの太さ(ウエイト)も10段階と多く、微調整が効くので使い勝手もよいです◎
「!」の形がかわいらしいので、かっこよく決めたい時には別のフォントを組み合わせることが個人的には多いです。
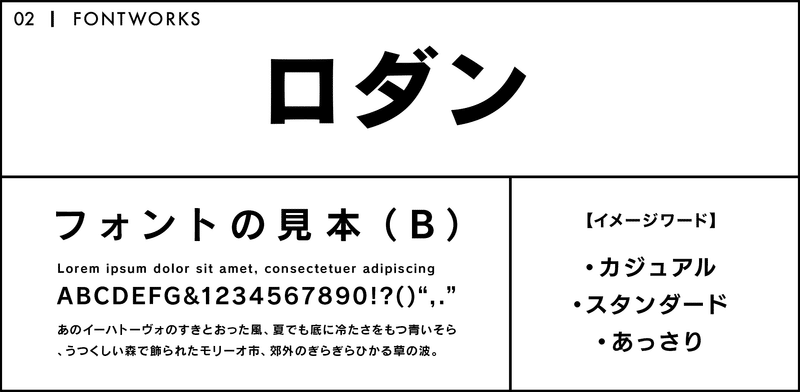
2.「ロダン」

https://lets.fontworks.co.jp/fonts/76
ひらがな、カタカナの字面が小さめかつ直線的な形になっており、バランスの取れた美しいフォントです。文字組みをした時に真っ直ぐに見え、整ったラインを作ります。
そのためバナーに組み込んでもごちゃつくことなく、すっと読みやすい印象を受けます。クセが少なく、文字組みがしやすいことが一番のおすすめポイントです!
角ゴシックでは「ヒラギノ」や「游ゴシック」あたりが有名ですが、バナーデザインでは「ロダン」が字面の大きさ、トメハネの具合が一番しっくりくる感じがします!
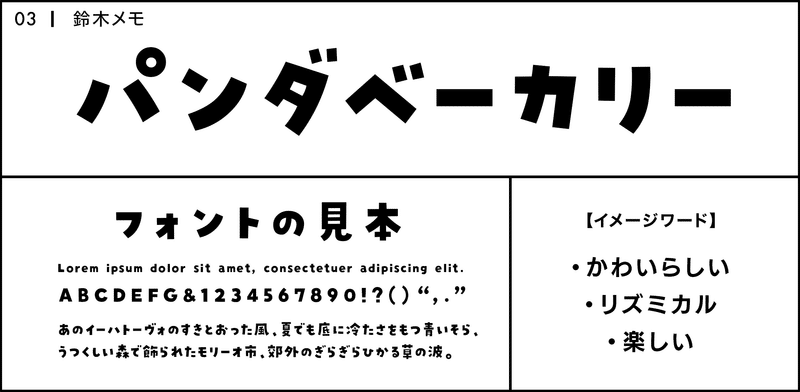
3.「パンダベーカリー」

https://designpocket.jp/static/font/brand/suzukimemo/pandabakery/pandabakery.html
手描きのような自然なリズム感と、しっかりとした太さがあるフォント。手作り感のある可愛らしい形が特徴的です。SNSでも人気で、特集記事や動画テロップなどで使われているのを見かけます。
漢字が大きめで幅広く、ひらがな・カタカナは小さめの形なので、普通に文字を打ち込んだだけでもでこぼことした並びでリズム感が出ます。汎用性も高く、様々なシーンで活躍できます!
[可読性が高い + 角ゴっぽいもの + 一癖あってかわいい] において、パンダベーカリー以上のフォントをなかなか見たことがなく、とにかく重宝しています。
[バナー使用例]

パンダベーカリーのでこぼことした並びは、楽しげな雰囲気のイラストやバナーと相性が良く賑やかさが出ます!
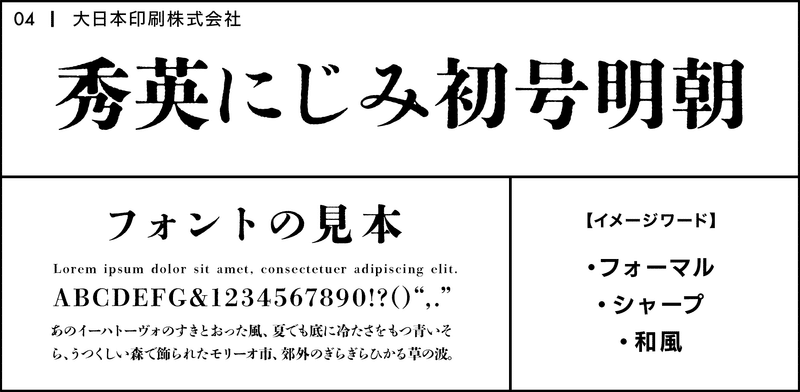
4.「秀英にじみ初号明朝」

https://shueitai.dnp.co.jp/news/detail/10161830_3733.html
「秀英初号明朝」に、活版印刷のようなインクの“にじみ効果”がのっているフォント。柔らかくレトロな雰囲気で、にじみによるゆらぎで味わいある表現を演出しています。
「秀英初号明朝」が元になっているので、太めでしっかりとしており、バナーには非常に使いやすいです。にじみの加減が絶妙で、このフォントを配置するだけで雰囲気のあるデザインになります!
初号明朝ということで、フォントの太さ(ウエイト)は1サイズしかありません。
「どうしても細いにじみフォントが使いたい」という場合は、「秀英にじみ明朝」もあるのでチェックしてみてください。
[バナー使用例]

鬼滅の刃は「日本の大正時代」を舞台とした作品で、このような日本や和をテーマとしている作品とは非常に親和性が高いです。
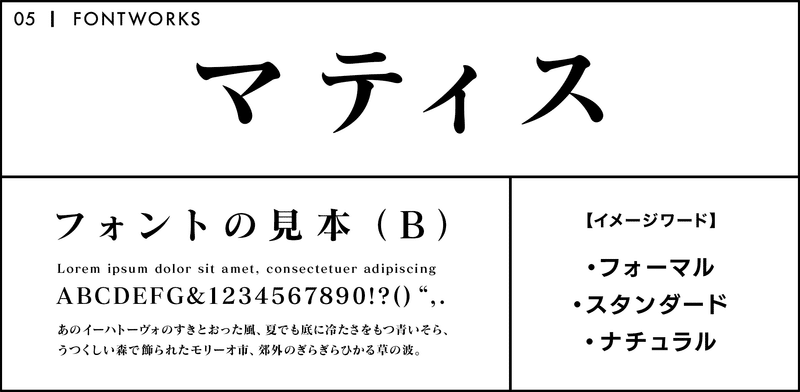
5.「マティス」

https://fontworks.co.jp/fontsearch/matissepro-m/
スタンダードで美しく、どこにでも使いやすい明朝体のフォント。縦横線の太さのバランスが良く、漢字やひらがな、カタカナが混ざった文章でも綺麗に文字が並んでくれます。
ウロコの形やひらがなの丸みが特徴的で、全体として柔らかな印象を受けます。
フォントウエイトは6ウエイトと数が多いわけではありませんが、一番太いUBサイズは他の明朝と比べてもかなり太くしっかりとしています!なので、とにかくインパクトをつけたい時によく使用しています。
また一番細いLサイズも、他のフォントと比べて細さのある形になっています。
デザインする時、もっと細いフォント、太いフォントが欲しい…!と悩むこともあると思うので、この知識だけでも覚えておくといいかもしれませんね。
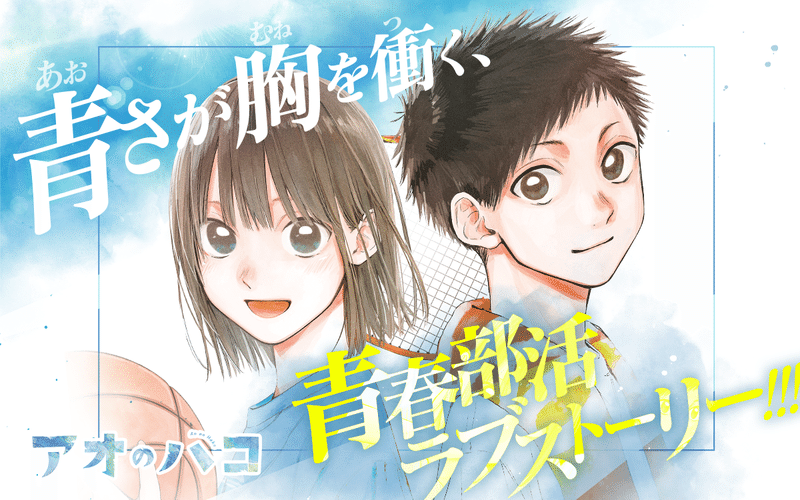
[バナー使用例]

サイズを変えながら斜めに配置した文字でも綺麗で読みやすい印象です。フォントの柔らかさが、優しく爽やかな作品のイメージと合っています。
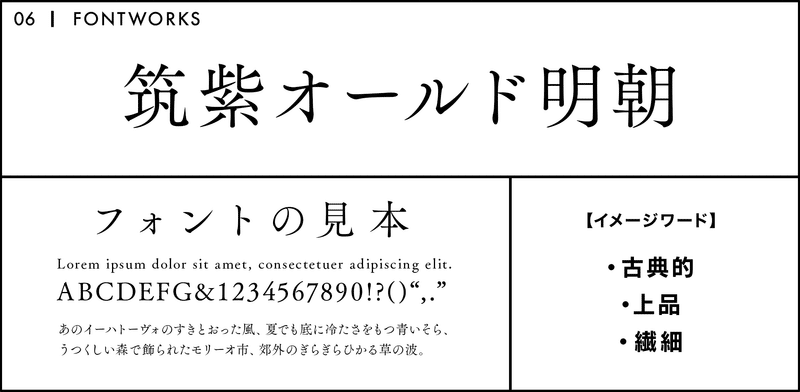
6.「筑紫オールド明朝」

https://lets.fontworks.co.jp/fonts/29
「筑紫書体」のオールドスタイルの明朝体です。全体的に小さくまとまったような形にみえつつ、余白を取るところはしっかり取っていて緩急のバランスが取れたフォントです。
線の強弱もはっきりしており、流れるような筆の運びが見られます。トメやハライがしっかりとしていて、どこか古風でモダンな印象を受けます。
ちなみに明朝体のオールドスタイルとは…?と疑問に思い調べてみたところ、おおよそ以下のような特徴があるようです。
・漢字よりひらがなが小さめ
・手書き感があり、文章で見た時の可読性が高い
・柔らかい印象、古典的なイメージ
[バナー使用例]

右の黄色い文章に筑紫オールド明朝が使われています。静かでモダンな佇まいでありながら、目をひく強さがありますね。
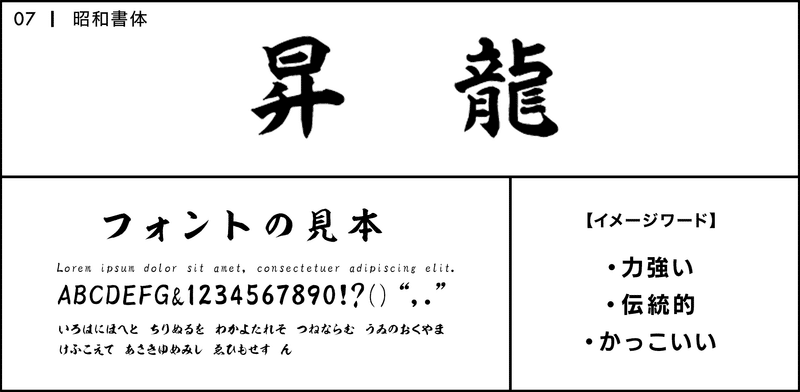
7.「昭和書体 昇龍」

http://www.koueisha.ecnet.jp/syouryu.html
力強くも、どこか優しい風合いのある毛筆書体のフォントです。崩れ過ぎた形ではなく楷書体に近いので、読みやすさもバッチリです◎
筆の掠れ具合・筆運びの流れがよく見え、大胆でかっこいいイメージを与えてくれるので、勢いのあるデザインにしたい時に使いたいフォントです。
和風のイラストやデザインとの相性が非常によく、組み合わせると雰囲気抜群のバナーが作れるので重宝しています!
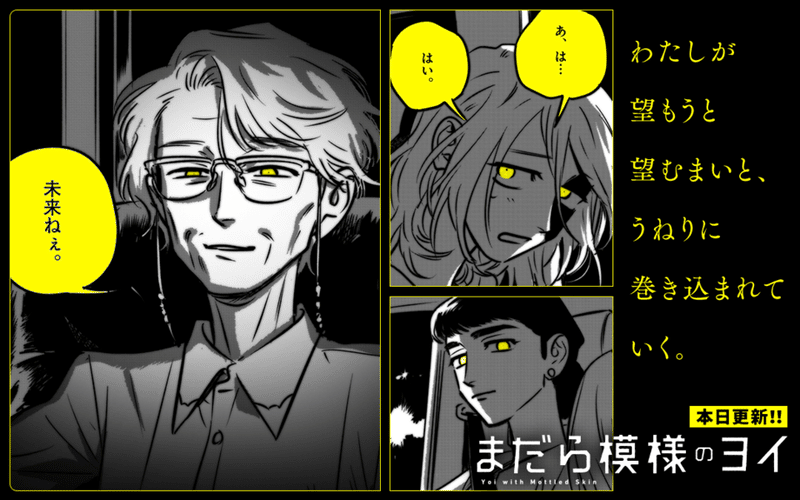
[バナー使用例]

インパクト抜群のバナー!こうして大きく配置することで筆の細かいディティールも見やすく、フォントの良さを引き出せていると思います。
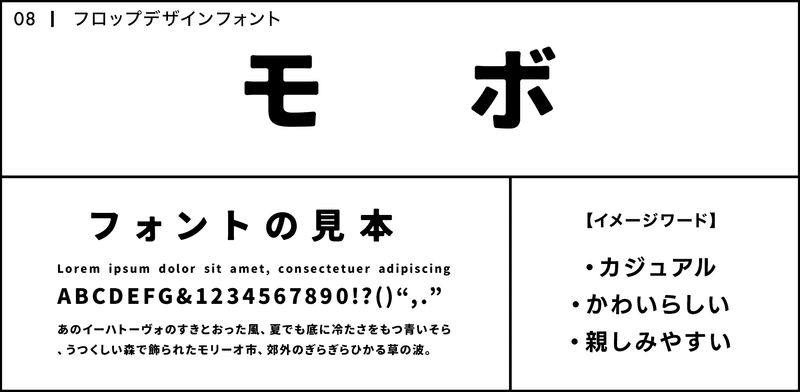
8.「モボ」

https://booth.pm/ja/items/4647262
こちらはなんとフリーフォントとなっています。「源ノ角ゴシック」をベースに作られたゴシック体のフォントです。
全体的に角が丸みがかっており、線にも手書きの揺れのようなものが感じられます。そのため、アナログ感を出したい時や、一癖欲しいけどなんか物足りない!という時におすすめです。
基本的にどんなデザインにも合わせやすいフォントで、ビジネス系のものや可愛い雰囲気のものでも違和感なく馴染みます!
[バナー使用例]

ピンクや白でデザインされていますが、「モボ」の形で甘すぎず、読みやすさと可愛さのバランスが取れています。
終わりに
フォントによって読み手に与える印象が大きく違ってくるので、フォント選びには結構気を使ったり時間をかけたりします。
その中でも自分で定番のフォントを作っておくと、制作がしやすいかもしれませんね。
今回紹介したフォントはどれも使いやすく本当におすすめですのでぜひ使ってみてください!
また、デザインチームでは一緒にサービスを作っていくデザイナーを募集しています。
少しでも興味を持ってくださった方、もっと詳しく知りたいと思ってくださった方はぜひこちらのリンクからご連絡ください。
募集中の職種(※2023/12/28時点)
・25年新卒採用 : デザイナー( UIデザイナー / UXデザイナー / グラフィックデザイナー )
この記事が気に入ったらサポートをしてみませんか?
