
多くの人にとって優しいデザインを目指して
今回はカラーユニバーサルデザインについてお話したいと思います。カラーユニバーサルデザイン(color universal design: 略語:CUD)とは、多くの人が等しく情報を認識できる配色を用いたデザインのことを言います。まだまだ勉強中なので、用語定義などに迷いがあったりしますが、なるべくわかりやすいように、まとめました!(まとまっているとよいのですが…)
色の見え方と色覚の多様性
人間の目の網膜には、暗いときだけ働く杆体と、明るいところだけで働く錐体の2種類の視細胞があります。高校の生物の時に習ったな〜と思い出してきたでしょう。錐体には3種類あり、どのような波長の光を主に感じるか(分光感度)によってL(赤)、M(緑)、S(青)に分類されます。
しかしながら、遺伝子の組み合わせによって、色を識別する感覚、つまり色覚に特性が現れる場合があります。そんな色覚の種類ですが、大まかに9種類ほど存在します。(日本医学会/日本眼科学会/北海道カラーユニバーサルデザイン機構の分類を参考にしています)
・C型/3色覚(一般型)色覚:3種類の錐体がすべて揃っている人
→日本人男性の約95%、女性の99%以上を占める
・P型/1型3色覚(弱度):L錐体の分光感度がずれている人
・P型/1型2色覚(強度):赤い光を主に感じるL錐体が無い人
・D型/2型3色覚(弱度):M錐体の分光感度がずれている人
・D型/2型2色覚(強度):緑の光を主に感じるM錐体が無い人
色覚に何らかの特性がある人のほとんどは、この4タイプに分類されます。また、上記4タイプ以外の色覚もあります。
・T型/3型3色覚(弱度):S錐体が分光感度がずれている人
・T型/3型2色覚(強度):青い光を主に感じるS錐体が無い人
・A型/1色覚:色を明暗でしか感じることができない人
→錐体1色覚:3種の錐体のうち1種類しか持たない人
→杆体1色覚:杆体しか持たない人
もっとも多いのは、P型/D型で、赤〜緑間の色の識別に混乱が生じてしまう人です。T型は黄色〜青、A型は種類にもよりますが、色を明暗差でしか感じられません。
では、実際にどうやって配色したらいいのか?
さて、ここまで色覚のお話をしてきましたが、では実際にどのような配色をすれば良いのかという話をしていこうと思います。まず、参考にするとよいのはガイドラインです。
個人的には、東京大学の伊藤啓准教授を中心とする「カラーユニバーサルデザイン推奨配色セット制作委員会」によって制作された推奨配色セットがおすすめです。
塗料用、印刷用、画面用と区別して配色を紹介しているので、デザイナーにとっては非常にありがたいです。「画面ではこの色なのに、印刷したら変な色に〜!!」ということを避けることができます。
デザイン/配色ツールとCUDソフト
- Adobe Illustrator/Photoshop 【校正設定】-
しかしながら、ガイドラインがあるからとはいえ、多くの色を使いたい場合もあるでしょう。実際に出来上がったデザインが、カラーユニバーサルデザインに適合しているかを判断するのも、慣れていたり、専門家でもない限り難しいと思います。

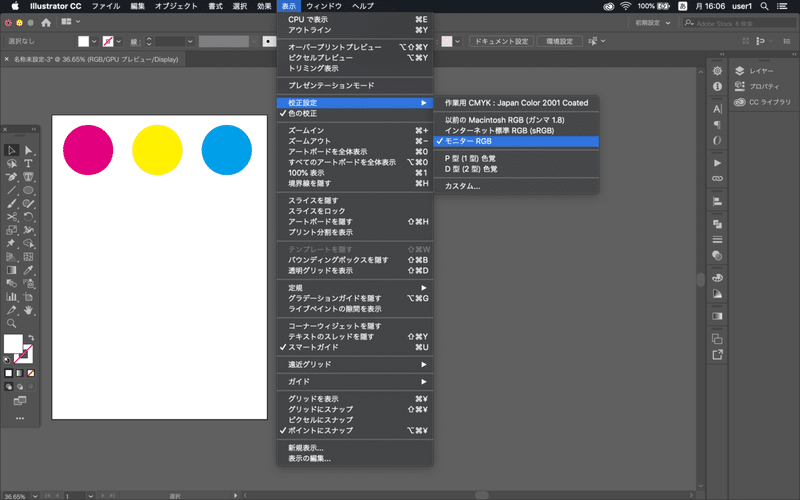
そんな方のために、Adobe PhotoshopおよびIllustratorのCS4以降のバージョンであれば、校正設定にCUDソフトが搭載されています。ちなみに、下図で選んでいる色は、一般的な色覚の人がパソコンなどの画面上で見た際、マゼンタ、イエロー、シアンに見えるような設定になっています。

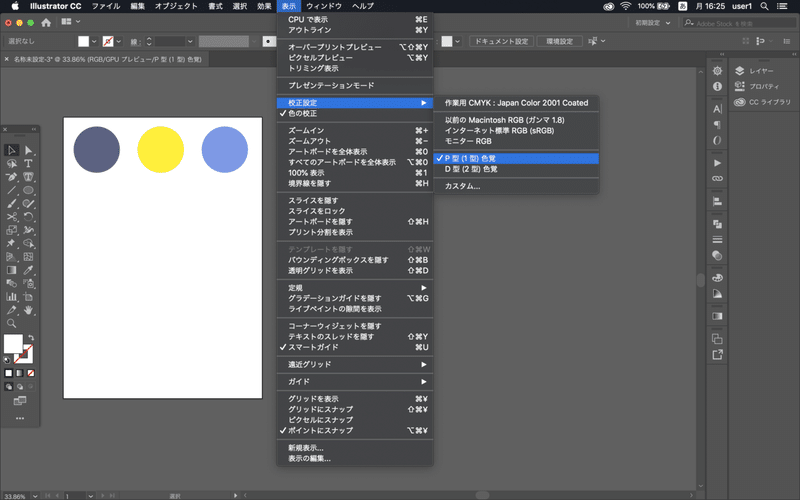
一方、こちらがP型色覚の方から見える色になります。Adobeの場合、P型色覚の中でも強度の方から見た色彩が表現されるようになっています。

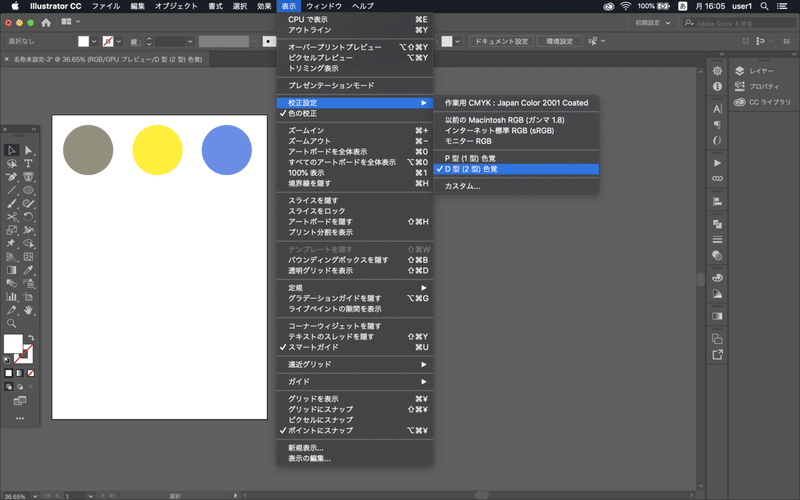
こちらはD型色覚の方から見た色の見え方になります。

色相環をそれぞれの見え方で並べるとこのような形になります。こちらで見るとよく分かりますが、黄色と青の色はP型/D型色覚の方でも、一般的な色覚の人とほぼ変わりなく見ることができます。ですので、青や黄色以外、つまりは赤や緑を使う際には、明度差をはっきりさせてしまう、黄色、青方面に色を寄せるなどの工夫をすれば比較的見やすくなります。
- COOLORS 【color blindness】-
さて、Illustrator、Photoshopでは一般型、強度のP型、D型色覚には対応していますが、残念ながらそのほかの色覚には未対応です。

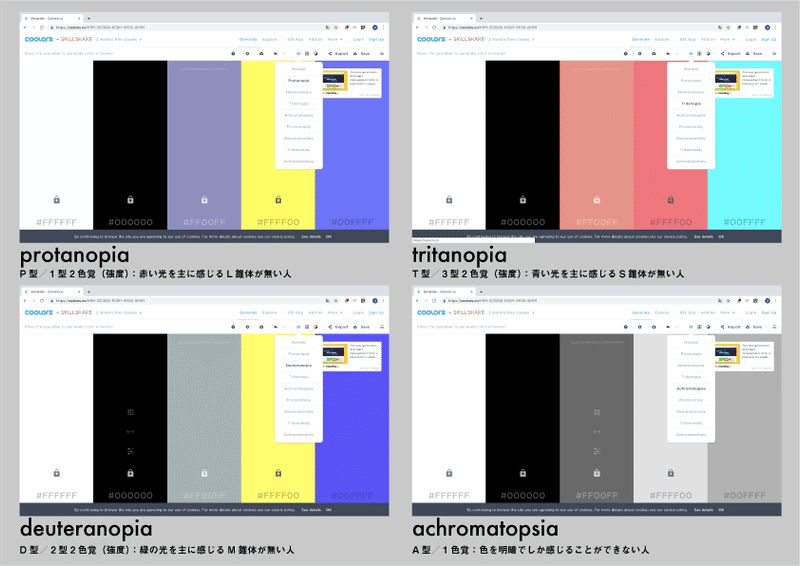
COOLORSは前回の記事でも紹介させていただきましたが、配色のアイデアだけなく、様々な色覚に対応しています。(ちなみに、上図は、一般的な色覚の方から見たホワイト、ブラック、マゼンタ、シアン、イエローです。)
COOLORSのツールバー部分を見てもらうと、カメラや歯車のアイコンに混じって目のアイコンがあるかと思います。そのアイコンをクリックすると、ずらりと英語が出てきます。

9つ項目があるりますが、一番上は一般型の色覚になるので説明は除外します。「protanopia」が、P型強度になります。「deuteranopia」がD型強度、「tritanopia」がT型強度、「achromatopsia」がA型です。P型/D型とT型では、かなり見え方が違うのがわかるかと思います。

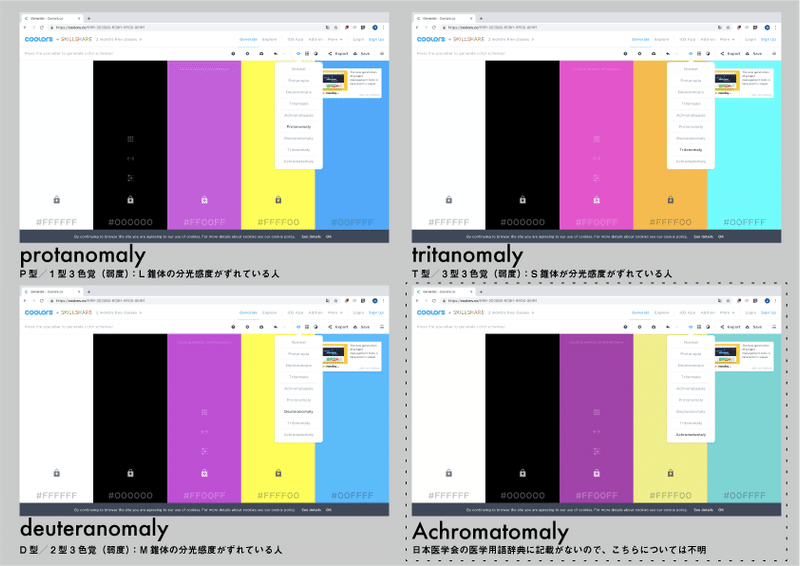
こちらは弱度の方の色の見え方になります。P型弱度(protanomaly)、D型弱度(deuteranomaly)、T型弱度(tritanomaly)、Achromatomaly*になります。弱度の方は、微妙な色の違いを認識するのは困難な場合がありますが、C型(一般型)の人と比べて、色の認識に大きな差異があるわけではありません。(*Achromatomalyについては、日本医学会に記載がないので、不明としています。…もし、どなたか詳しいからがいらっしゃいましたら、コメントでお教えいただけると嬉しいです)
多くの人にとって優しいデザインを目指して
デザイナーであれば、カラーユニバーサルデザインに触れる機会は少なくないと思います。ただ、「実際にどう対応すればよいのか…」と迷うこともあるでしょう。そんな時に具体的なツールやサービスなどがあると非常に便利だと思います。自分が作り出したデザインが、多くの人にとって優しいものであれるかを考えられることって、大切なんじゃないかなぁ、と思っています。
この記事が気に入ったらサポートをしてみませんか?
