
[UE5]ポストプロセスを使ったマスク作成
こんにちは!CGデザイナーのまつおかです。
UE5が発表されてから随分と経ち、ゲームだけではなく映像制作にも使われているのをよく見かけるようになりました。
かくいう僕もUE5を映像制作に取り入れられるように、日々チャレンジしております!
そしてつい先日、UE5を取り入れて制作したMVが公開されました。
背景やオブジェクトの出力などに使用しております。
Highway Dream / クレア先生【Official Music Video】
実はこのMV制作中、ずーっと苦戦していたことがあります。
それがマスクの出力です。
ステンシルレイヤーという機能を使ってマスクをレンダリングをしていたのですが、どうにも手間が…。
レイヤー数は地味にあるし、EXRデータは重いし、レンダリングしてから間違いに気づくし
「これは改善しないとマズい!」
ということで、現在代用として使っているのが今回記事にする手法です。
映像制作をされている方で、特にコンポジットをされる方は覚えておいて損はないと思います!
制作難易度:★☆☆☆☆1
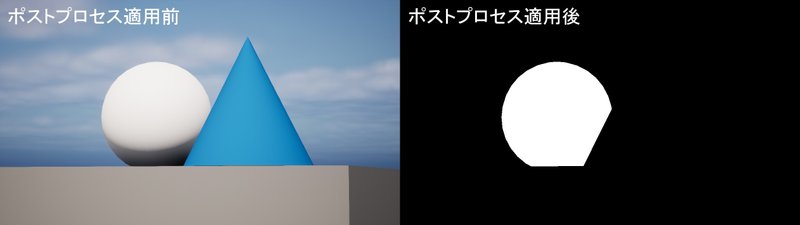
完成図

UEのバージョン:5.1.0
レベルの用意
まずはレベルを用意します。
マスクをつけたいオブジェクトがあれば何でもOKですので、やりやすいレベルで作業してみてください。
今から作成するポストプロセスマテリアルを使いまわすことで、別シーンでも同じようにマスクを作ることができます。
なので、オブジェクトやレベルは特にこだわらず進めて問題ありません。
こちらではBasicレベルに対し、Sphereを置いただけのレベルを作りました。

プロジェクト設定の変更
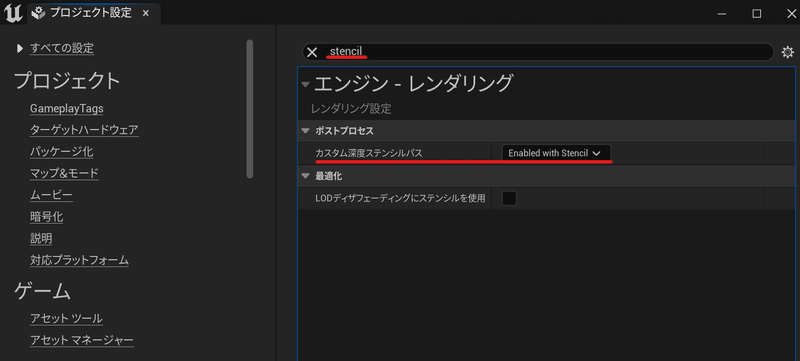
マスクを使うためには、プロジェクト設定の変更をする必要があります。
プロジェクト設定>【stencil】と検索>ポストプロセス→カスタム深度ステンシルパス>Enabled with Stencilを選択します。

ポストプロセスマテリアルを準備
マテリアル作成と設定の変更
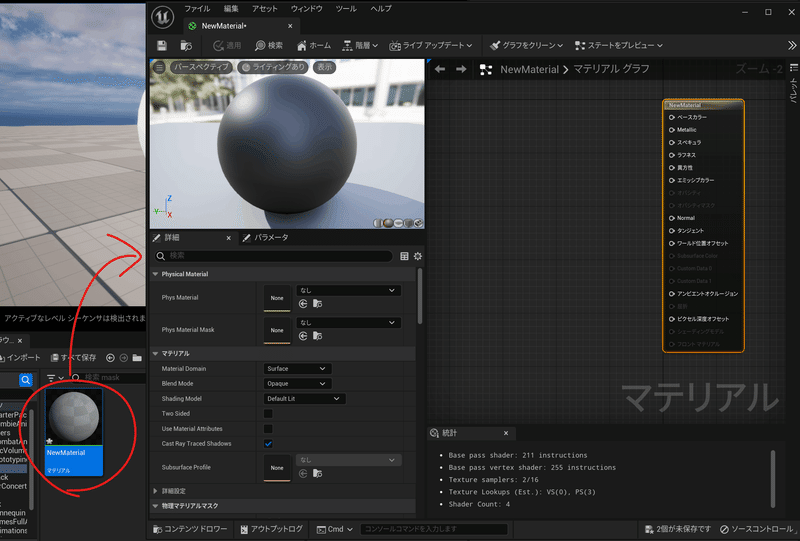
ポストプロセスに適用するためのマテリアルを作成します。
コンテンツブラウザを右クリック>マテリアルを選択
その作成された新規マテリアルを開きます。


今回は"質感用のマテリアル"ではなく"ポストプロセス用のマテリアル"として使うので、その設定を行います。
詳細>マテリアル>Material Domain>PostProcessを選択

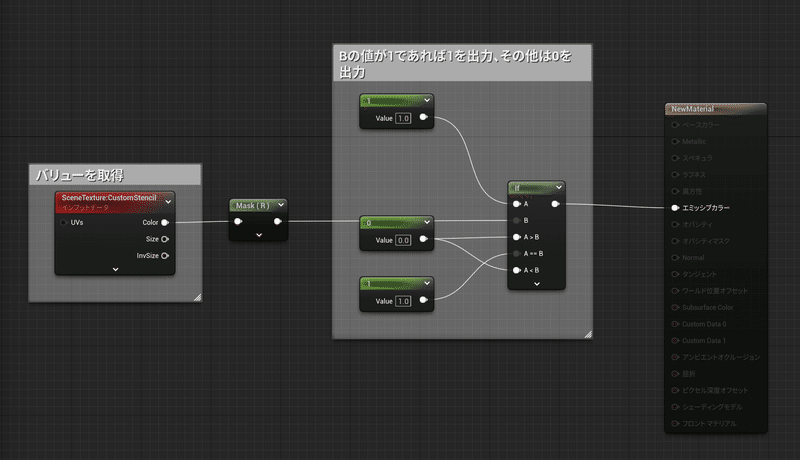
ノード編集
以下の画像を参考にノードを組んでみてください。

つなぎ終えましたら、ノードごとの調整をしていきます。
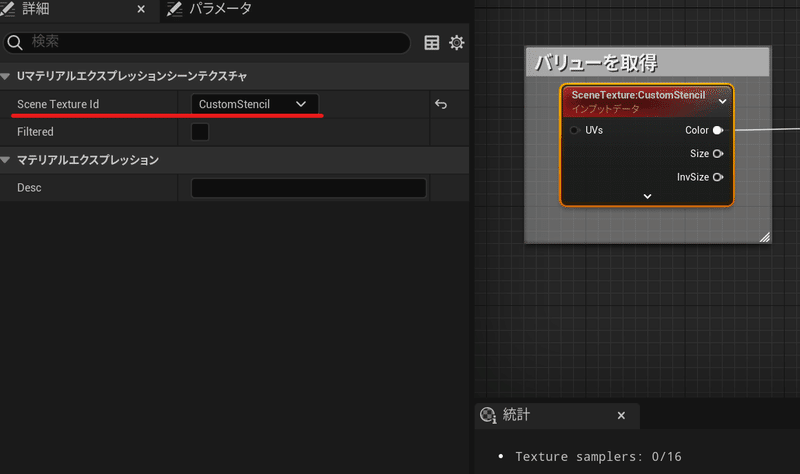
SceneTexture
カメラから見た、バッファを取得できるノードです。
今回は指定したオブジェクトのマスクを取得することに使います。
Scene Texture Id>CustomStencilを選択

ComponentMask
今回は、Rのみチェックを入れます。
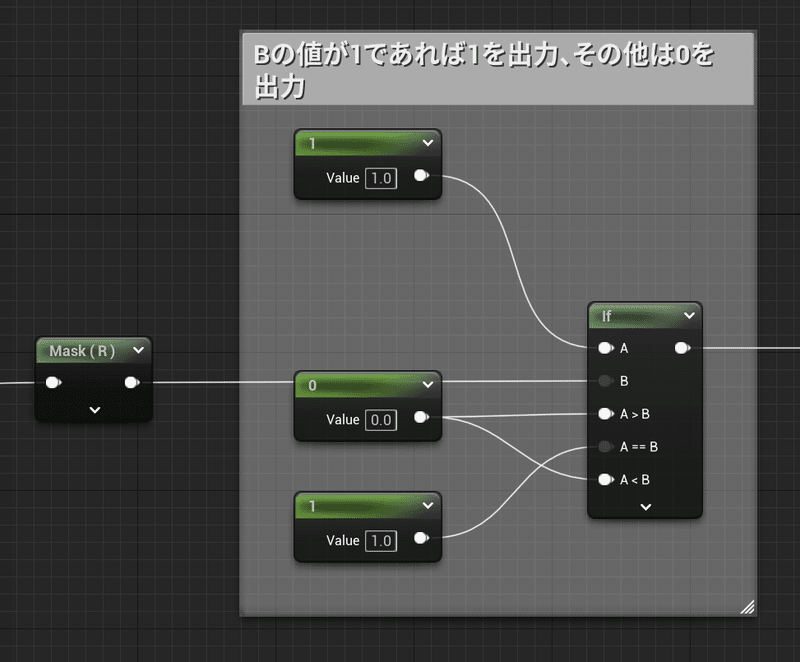
If
条件式のつなぎかたは画像を参考にしてみてください。
『Maskから入ってくる値が"1"の時だけを"1"を出力する。』というように組んでいます。

ノードの編集が完了したら保存し、レベル編集へ進みます。
レベルの編集
ポストプロセスボリュームの作成
作成したポストプロセスマテリアルを見た目に反映するには、ポストプロセスボリュームを通す必要があります。
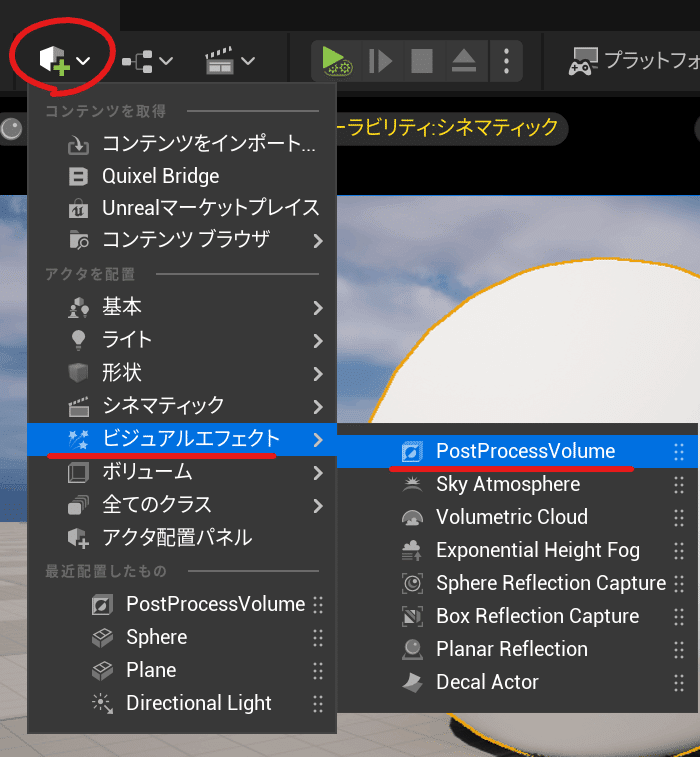
画面上の白い四角マーク>ビジュアルエフェクト>PostProcessVolumeを選択します。

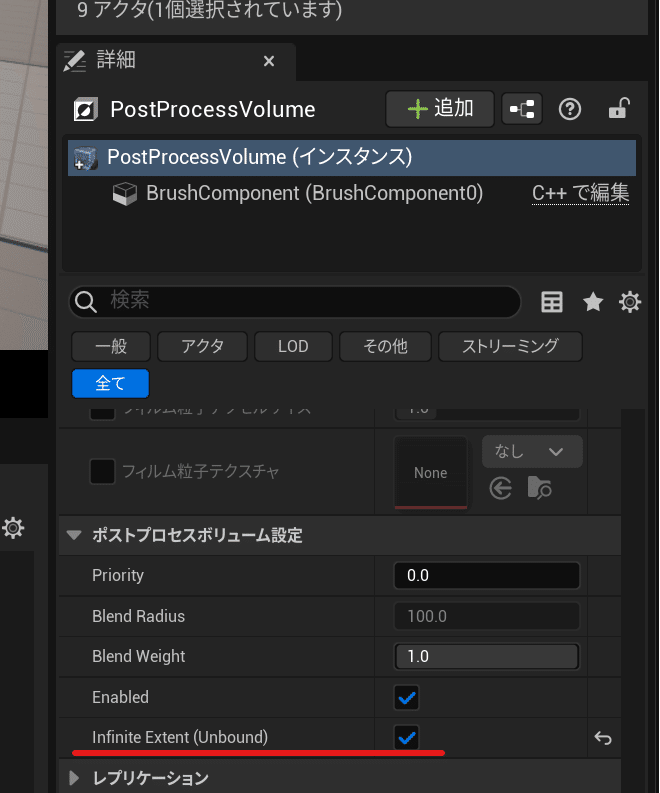
ポストプロセスボリュームが追加されたら、まずは影響範囲を設定します。
ポストプロセスボリューム設定>Infinite Extent(Unbound)をチェックオン

次に、マテリアルを設定します。
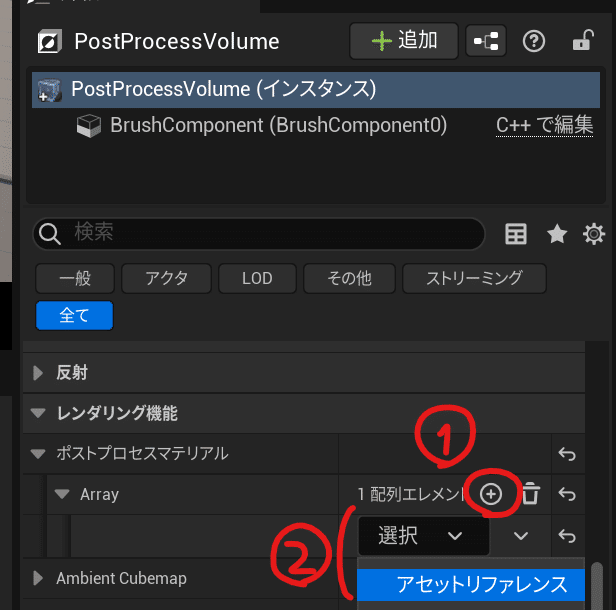
レンダリング機能>ポストプロセスマテリアル>Array>+マークを押す
すると項目が足されるので、プルダウンメニューからアセットリファレンスを選択します。

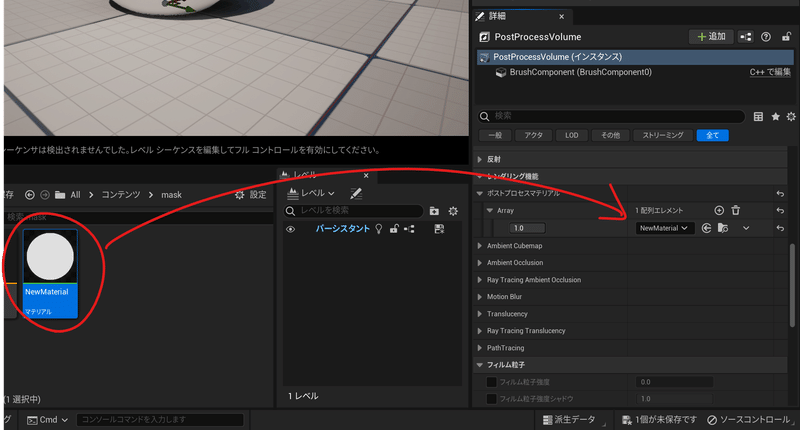
マテリアルが読み込めるようになるので、先ほどのマテリアルを適用します。
※画面が暗くなりますが、そのまま先へ進みます。


オブジェクトの設定
マスクが出力されるようにオブジェクトの設定をしていきます。
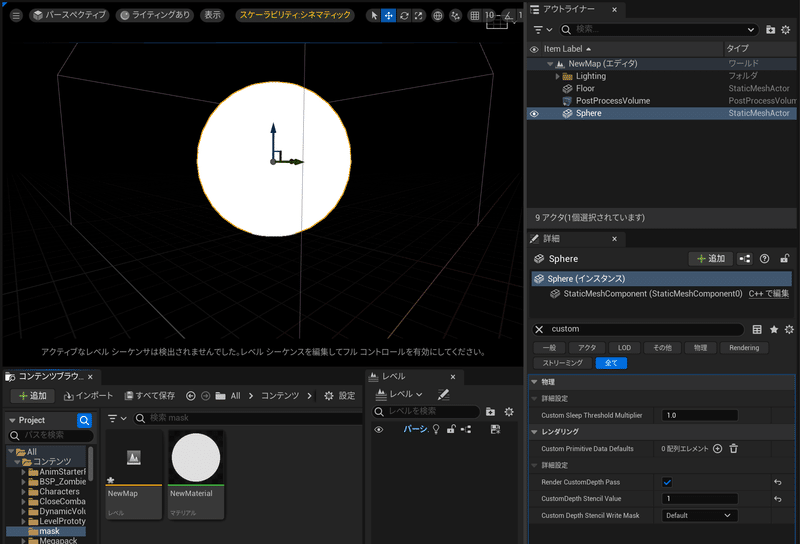
オブジェクト選択>詳細>Render CustomDepth Passのチェックをオン
(customなどで検索をかけると早いかと思います)

チェックをオンにしたタイミングで、下に並んでいる項目が触れるようになります。
CustomDepth Stencil Valueを1に設定します。
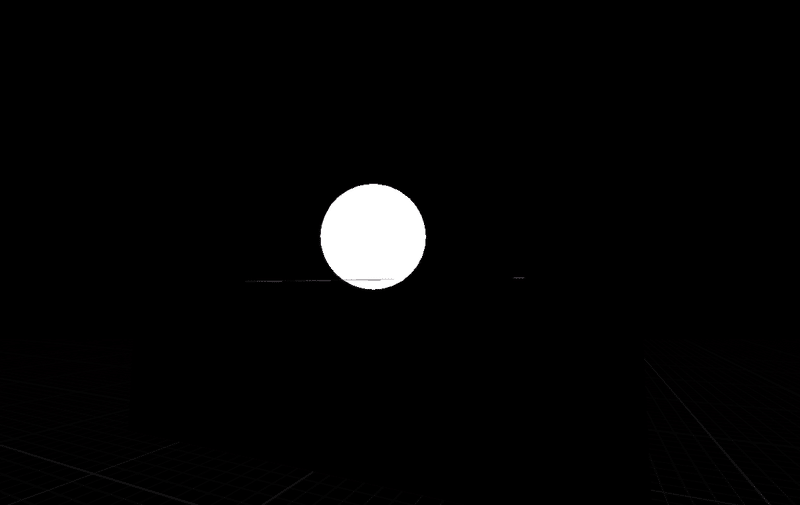
すると画面上のオブジェクトが白で表示されるようになりました。

マテリアルノードのIfで説明していた『入ってくる値が"1"の時だけを"1"を出力する。』
この【入ってくる値】が、Valueの数字に連動しています。
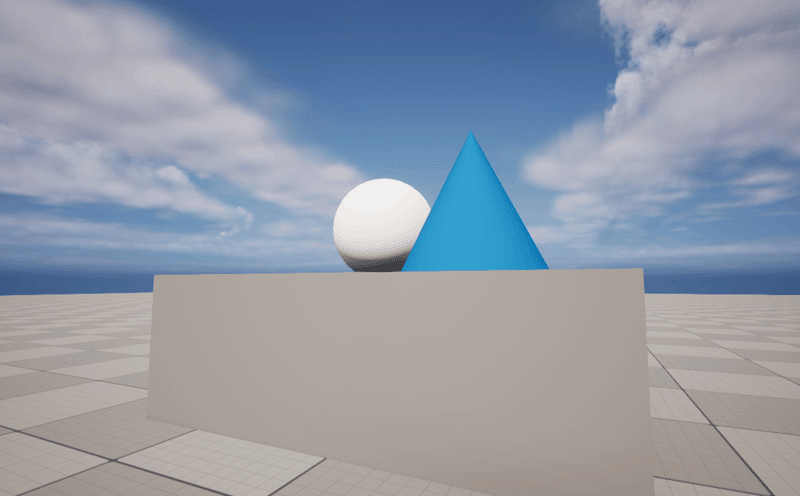
応用編~邪魔なものが手前にある場合
マスクが欲しいものが遮蔽されている場合、先ほどの設定だけだと欲しいマスクが取れない場合があります。


遮蔽関係なく球体がマスクとして出力されてしまいます
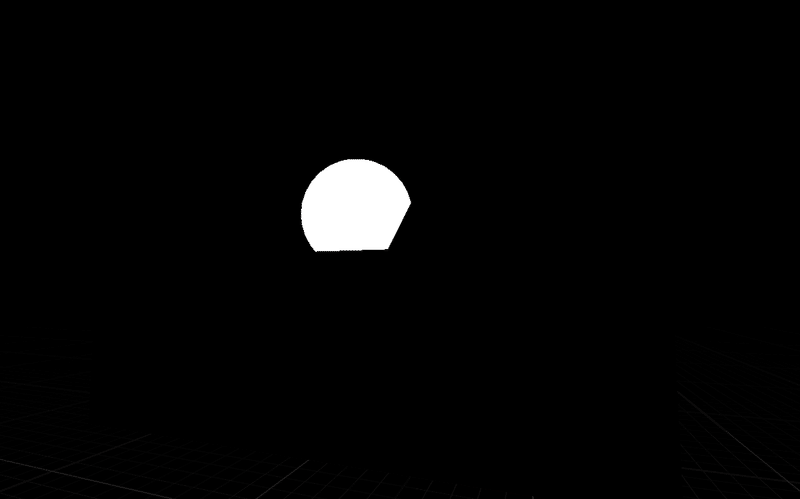
この場合、遮蔽しているオブジェクトにも適当なValue値(0など)を入れることで
遮蔽オブジェクトに黒を与え、あたかも切り取られているように出力することができます。
遮蔽オブジェクト選択>CutomDepth Stencil Value 0


終わりに
今回のマスクの作り方は、とても応用が効きやすく、なおかつ作成が簡単です。
コンポジット作業の際によく出てくる
・特定のオブジェクトを色調整をしたい
・奥にエフェクトを置きたい
といった時に、準備に時間をかけずに素早くマスクを取り出すことが可能です。
(Jpegで出力できるというのも、簡単に確認ができ、地味にデータ容量的が削減できて嬉しいポイントです!)
いかがでしょうか。
今後もUE5のTipsや映像制作についての情報を発信していきますので、よければフォローお願いいたします!
それでは!
この記事が気に入ったらサポートをしてみませんか?
