
STUDIOにLottieアニメーションを追加する方法
ウェブサイトの訪問者を惹きつけることは、これまで以上に重要です。デザインが魅力的でない場合、訪問者の38%がウェブサイトを見なくなることをご存知ですか?
今日のデジタル環境では、コーディング不要のウェブサイトツールのおかげで、魅力的でユーザーフレンドリーなウェブサイトを作成することがかつてないほどに簡単になりました。ウェブページの魅力を高めるシンプルで効果的な方法は、アニメーションを追加することです。STUDIOは、このブログでご紹介するノーコードのウェブデザインツールのひとつです。ここでは、STUDIOでLottieアニメーションを追加して、ウェブサイトをインタラクティブにする方法を探ります。
STUDIOにLottieアニメーションを埋め込む方法
1) Lottieアニメーションを準備し、ワークスペースに保存する
Adobe After Effects、Figma to Lottie、Lottie Creatorなどのツールを使って独自のアニメーションを作成するか、静的なSVGをLottieに変換します。
あるいは、LottieFilesの豊富な無料コレクションから、すぐに使えるアニメーションを選んでください。
選択したアニメーションをLottieFilesワークスペースに保存します。
2)埋め込み用のアセットリンクを取得する
ダッシュボードからアニメーションを開きます。
「Handoff & Embed」をクリックします。
「Asset Link」を有効にし、アセットリンクのフォーマットを希望のフォーマットに設定します。リンクをコピーします。
3) STUDIOエディタにLottieを埋め込む
STUDIOの該当(または新規)プロジェクトで、デザインエディタを開いて 左サイドパネルを表示させて、追加 > ボックス > Lottieを選択します。

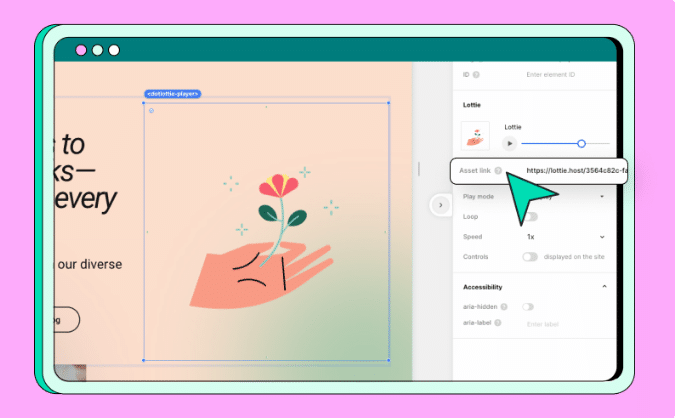
オブジェクトを選択した状態で右サイドパネルを開き、先ほどコピーしたアセットリンクを貼り付け、コンポーネントを置き換えます。

STUDIOでLottie animationのアクションをカスタマイズする
Lottieアニメーションをカスタマイズするには、ちょっとしたコツがあります。
エリア指定
STUDIOの素晴らしい機能のひとつに、Lottieアニメーションに「エリア指定」を設定する機能があります。この機能により、ホバーエフェクトなどの再生条件が適用される特定のエリアを定義することができます。つまり、アニメーション自体とのインタラクションだけでなく、ウェブページ上の指定したエリアとのインタラクションによっても、アニメーションを発動することができます。以下に簡単な例を示します。

アニメーションは、特定のLottieにカーソルを合わせたときではなく、アニメーションが配置されている「ボックス」要素にカーソルを合わせたときに再生されます。そのためには、
アニメーション効果を適用したい領域にIDを割り当てます。この例では、「play-animation」と呼ぶことにします。

希望する再生条件を選択すると、選択されたオプションに基づいて「エリア選択」オプションが利用可能になります。

「エリア」で、プレイモードエフェクトを適用したいIDを選択します。
注意:「指定なし」を選択した場合、デフォルトの再生エリアはLottieの埋め込みボックスのみになります。
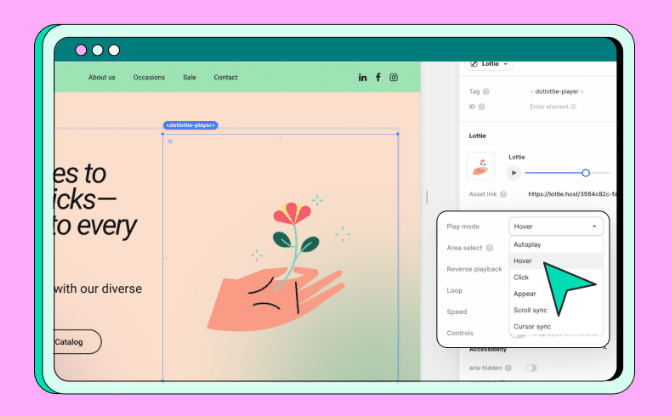
再生条件
再生条件は、アニメーションにインタラクティブな要素を追加する良い方法です。STUDIOには以下のような再生モードがあります。
自動再生: デフォルトの条件で自動的に再生します。
ホバーで再生: カーソルがボックスの上に重なったときにアクティブになります。
クリックで再生: Lottie boxをクリックすると起動します。
出現時に再生: ボックスがブラウザビューに入る時に1回再生されます。
スクロール連動: ブラウザのスクロールに合わせて動きます。
カーソル連動: カーソル位置に合わせて動きます。

準備完了です!
STUDIOのウェブサイトにLottieのアニメーションを埋め込む準備が整いました。あなたのウェブサイトにアニメーションを組み込み、様々な可能性を探るきっかけになれば幸いです!
引用元:https://lottiefiles.com/blog/working-with-lottie-animations/how-to-add-lottie-animations-to-studio
この記事が気に入ったらサポートをしてみませんか?
