
Lottieファイルを最適化してページの読み込み速度を速くする方法
経費削減と収益向上をお望みですか?
ファイルサイズを小さくすることが効果的です。本当です。ファイルサイズが小さいと、ストレージスペースが少なくて済むため、ホスティングやコンテンツ配信ネットワークのコストが削減され、ページサイズも小さくなります。さらに、これらのアセットに依存するウェブサイトやモバイルアプリの読み込みも速くなります。これは重要です。なぜなら、読み込み時間が1秒遅れるだけで、コンバージョン率が最大20%も影響を受ける可能性があるからです。
だからこそ、Lottieアニメーションは素晴らしいのです。一般的に、LottieファイルはGIFよりも約600%も小さいファイルなので、ウェブサイトやアプリの速度を落とすことなく、魅力的なコンテンツを追加することができます。
そして今、Lottieをさらに小さく最適化することができます。LottieFilesは、Lottieのサイズを小さくする3つの新しいオプションを提供します。モーションデザインやLottieの技術的な側面を知らなくても、数回クリックするだけで、Lottieのファイルサイズを最大80%削減できます。仕組みは以下の通りです。
オプション1: 最適化されたLottieフォーマット

最適化されたLottieとは、サイズが削減されても品質はそのままのLottie JSONファイルのことです。
私たちのオプティマイザーは、Lottie内のスクリプトや画像を削減し、使用されていないタグを削除し、ファイルサイズが小さくなるようにコードを最適化します。Lottieを最適化することで、ファイルサイズを平均20%節約できます。
実装と開発者のハンドオフは、通常のLottieと変わりません。oEmbed機能を使えば、コードなしで25,000以上のツールに組み込むことができます。また、開発者は、ウェブ、iOS、Android用のLottieライブラリを利用することもでき、コードを使って簡単にアニメーションを追加することができます。
オプション2: dotLottie

dotLottieは、拡張子.lottieを持つアニメーションのzipバージョンです。
現在、通常のLottieアニメーションは、外部に保存されているアセット(画像やフォントなど)に依存している場合があります。一方、dotLottieフォーマットは、1つまたは複数のLottieファイルとそのアセットを1つのファイルにまとめます。そして、可逆データ圧縮アルゴリズムであるDeflateメソッドを使ってZIPアーカイブとして圧縮します。アーカイブと圧縮を使用することで、Lottieアニメーションのサイズを最大80%まで劇的に縮小することができます。
このファイルフォーマットについての詳細は、dotLottieのドキュメントをご覧ください。
dotLottieフォーマットの実装は少し異なります。通常通り、開発者にdotLottieファイルを渡してアニメーションを引き継ぐことができます。しかし、彼らはWeb、iOS、Android用のdotLottieプレイヤーを使用する必要があります。しかし、開発者は、ウェブ、iOS、Androidで利用可能なdotLottieプレーヤーを使用する必要があります。私たちのドキュメントには、開発者が再利用できるステップ・バイ・ステップの手順とコード例が記載されています。
オプション3: 最適化されたdotLottie

最適化されたdotLottieは、最初の2つのオプションの長所を兼ね備えています。
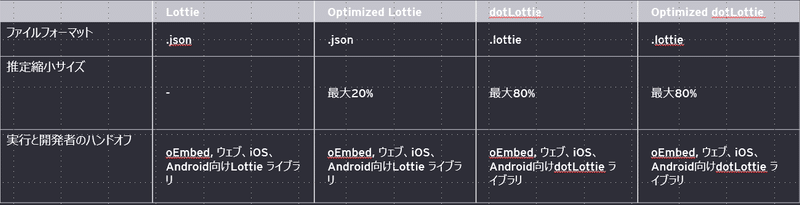
Lottie、最適化されたLottie、dotLottie、最適化されたdotLottieの比較

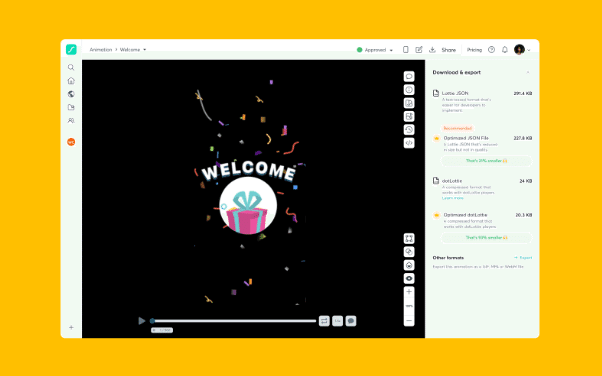
これらの最適化が実際の例でどのように機能するか見てみましょう。上記のアニメーションをご覧ください。元のLottie JSONファイルは291.4KBですが、以下のフォーマットでサイズを削減できます:
最適化されたJSONファイル - 227.8 KB (21%縮小)
dotLottie - 24 KB (92%縮小)
最適化されたdotLottie - 20.3 KB (93%縮小)
まとめると、これらの異なるフォーマットの比較は以下の通りです。

Lottieのフットプリントを削減する方法
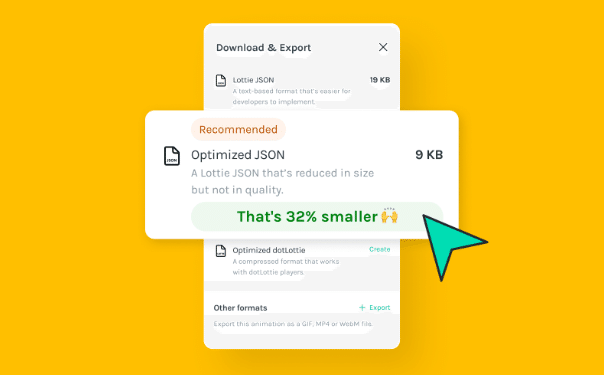
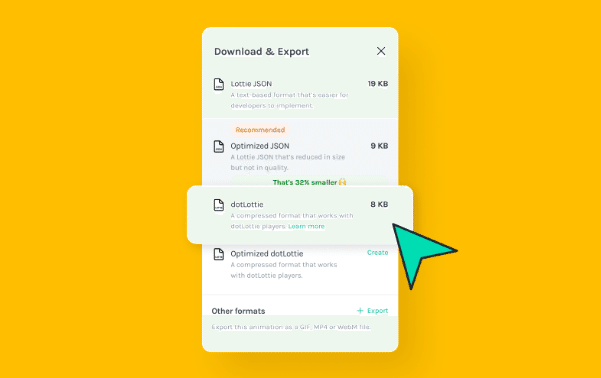
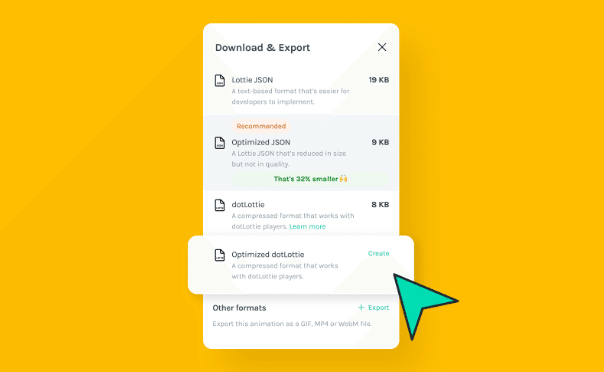
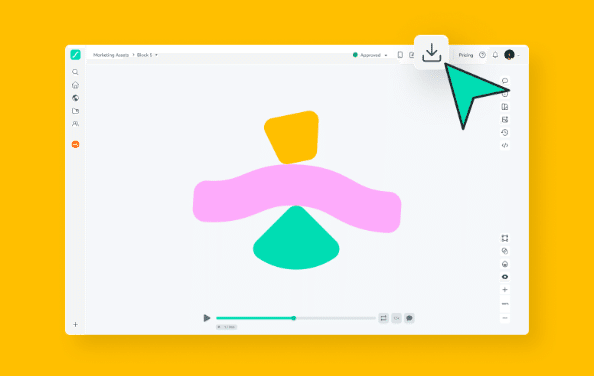
Lottieファイルを最適化するには、ワークスペースの任意のアニメーションに移動し、一番上のメニューバーにある「Download as」ボタンをクリックします。

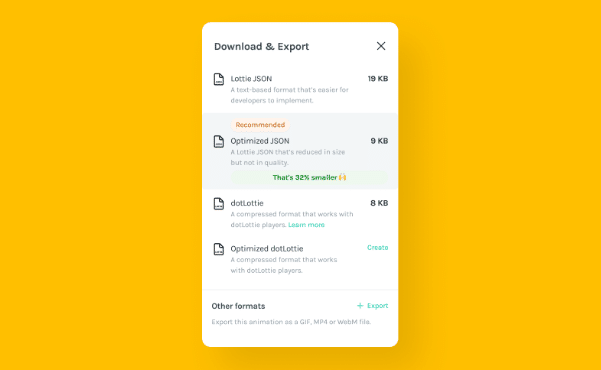
Lottie JSON、最適化されたLottie、dotLottie、または最適化されたdotLottieなど、必要なフォーマットをクリックしてください。ダウンロードが自動的に開始されます。

これだけで完了です。ビジュアルやパフォーマンスに妥協することなく、即座にファイルサイズを縮小することができます。ぜひお試しいただき、ロード時間の短縮、コンバージョン率の向上、そして収益の増加をお楽しみください。
https://lottiefiles.com/jp/
この記事が気に入ったらサポートをしてみませんか?
