
【サイト分析】株式会社ダイブ
概要
業界/業種:観光/地方創生
テイスト:スタイリッシュ/爽やか
制作会社:Wab Design INC./Re:design
第一印象
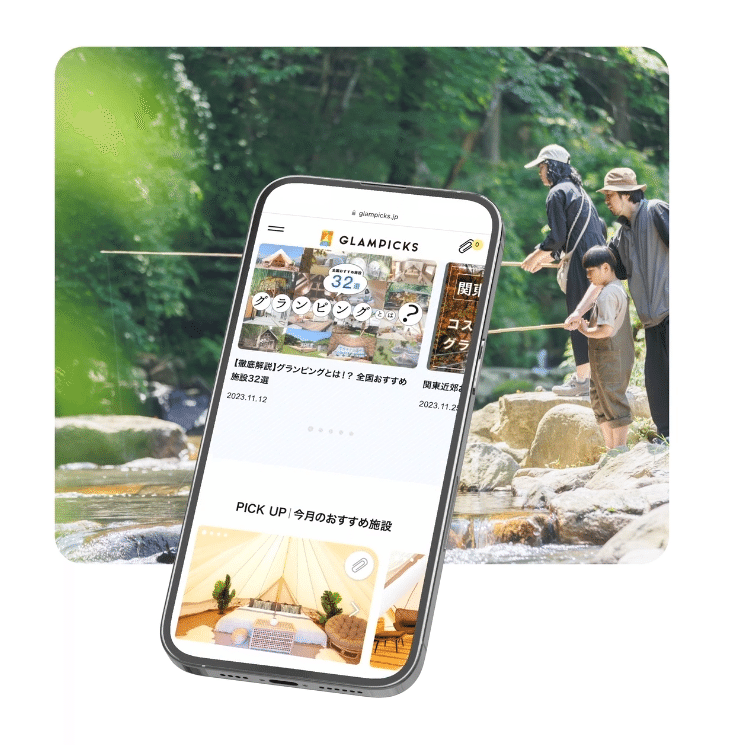
コーポレートカラーの水色と、ベースカラーの白のコントラストが印象的で清涼感を感じさせる。STUDIOで作られたサイトであるが、動きもビジュアルもリッチに作りこまれていてノーコードとは思えないクオリティに仕上がっている。
ターゲット/目的
観光業の課題にフォーカスした内容であることから、観光業界に興味のある人、これからリゾートバイトをしてみようと考えている人、観光施設の運営者などがターゲットであると考えられる。
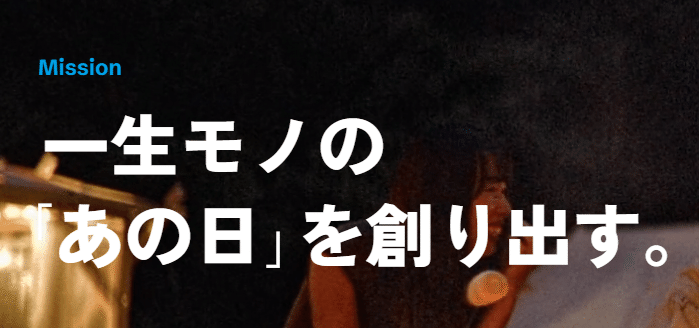
また、「一生モノのあの日」を創り出す。というインパクトの強いミッションをファーストビューで掲げており、コーポレートサイトとして企業情報やビジョンなど、関係者や顧客に対して企業の価値と目指す方向性を伝えることを目的としている。

使用フォント
リード文:Zen Kaku Gothic Antique
本文:Noto Sans JP
英語見出し:Clash Display
日付や数字など:Schibsted Grotesk
リードと本文でフォントを使い分けていて、よりリード文が印象深くなるように工夫をしている。
英語も日付などの数字は可読性を考慮してフォントを置き換えており、クセのある見出しのフォントを補うようにしている。


配色
ベース:#FFF(白)/#F9F9F9(グレー)
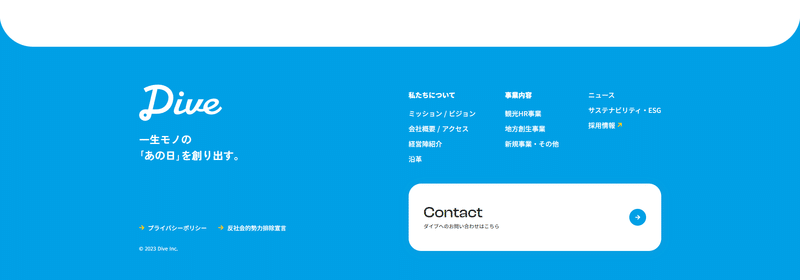
メイン:#00A0E6(水色)
アクセント:#FAD200(黄色)
フォント:#282828(黒)
デザインポイント
ファーストビュー中心に、動画を多く取り入れたサイトとなっていて、視覚的な魅力を高めている。ブランドの価値観を、より直感的にストーリー性を交えながら伝えることが期待できる。
ハンバーガーメニューをクリックすると、ボタン基準に水色のメニュー画面が広がり、目次が下から出現することで「ダイブ」しているような動きを感じさせる。
ファーストビュー下部のコンテンツは、背景に水色のベタがあるが、ここに写真を薄く透過させることで、より複雑なディティールになっていてメリハリをつけている。

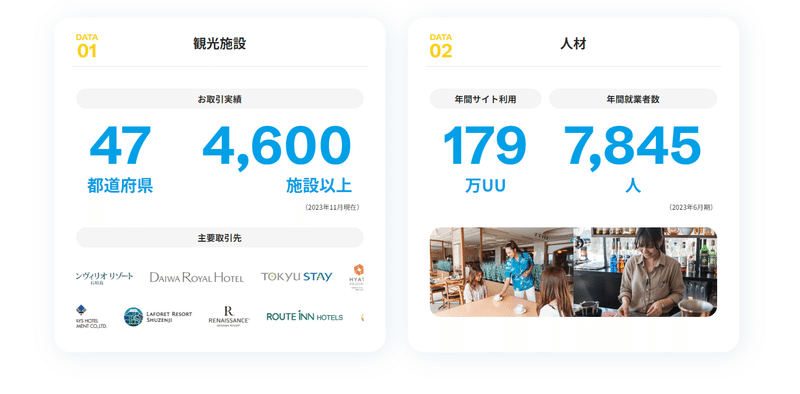
カードに対して薄い水色のbox-shadowを与えることで、奥行きと清涼感を感じる。

写真の上にずらして切り抜き素材を重ねることで、より奥行きのあるリッチな表現となっている。

フッターのところにパララックスを取り入れることで、スクロールすると下にもぐっているような「ダイブ」しているような感覚を感じる。

この記事が気に入ったらサポートをしてみませんか?
