
【009】Lステップ回答フォームを記事&LP風に仕上げる方法を完全解説【写真付き】
今回は、Lステップの回答フォームを使って、ブログ記事やLP(ランディングページ)風に見せる方法をお伝えします。
私自身、他のサイトを見てもどのように記事風にするのかわからなかったので、どこよりもわかりやすく手法をお伝えします。
回答フォームを記事として使うことで、簡単に伝えることができますし、サイトを経由しないので離脱率も下がってきます。
今回は不動産会社以外にもLステップを活用しているなら、使える内容になっているので、ぜひ最後までご覧ください。
回答フォームとは
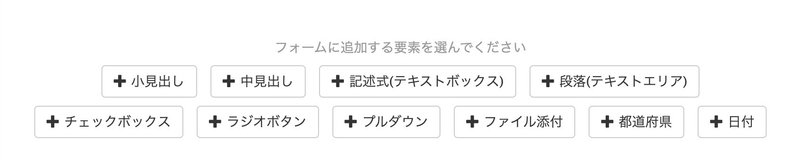
まず操作の話をする前に、回答フォームについて簡単に説明します。
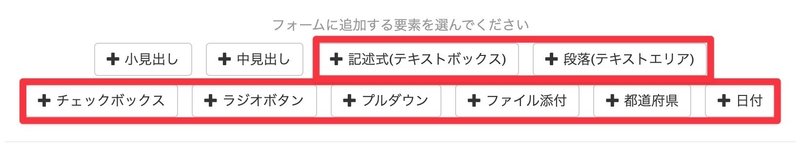
回答フォームとは、お客様からアンケート回答をいただくときに使うフォームのことです。

上記に示す通り、テキストでの回答やチェックボックスなど、本来は回答しという目的で使います。
ただ、これから説明する方法を使えば、記事風に使うことができるようになります。
回答フォームを記事風に使う方法
ではここから、本題の回答フォームを記事風に使う方法について解説します。
記事風に使うときには「小見出し」もしくは「中見出し」を使います。

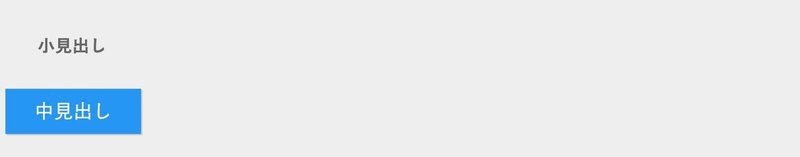
小見出しと中見出しとは
小見出しと中見出しの違いは、タイトルの大きさです。
基本的なフォーマットでは以下のような表記の違いがあります。

小見出し・中見出しの「見出し」と「説明文」
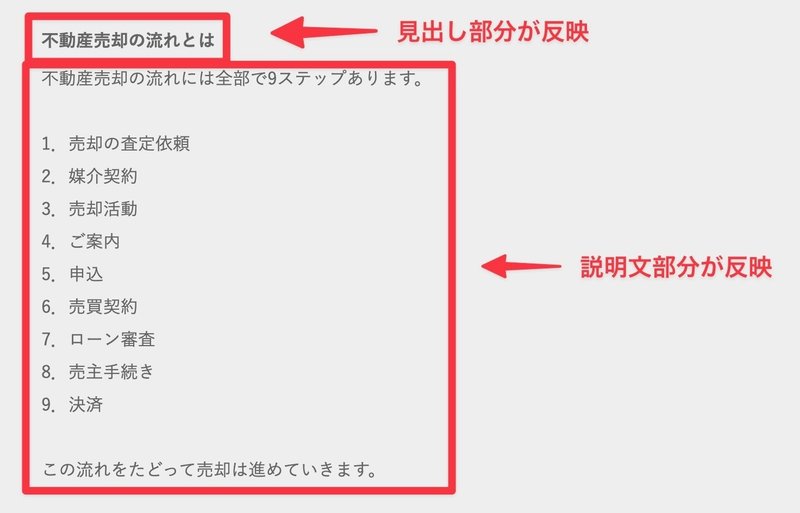
記事として利用するためには、「見出し」と「説明文」を活用します。
例えば、不動産売却の流れという記事を作るとします。
そうすると見出しには「不動産売却の流れとは」と記載して、説明文には「不動産売却の流れには全部で9ステップあります。・・・・」と記載します。


記事のように見出しと説明文を組み合わせることで記事風に回答フォームを使うことができます。
今回の説明では「小見出し」を使っていますが、もちろん中見出しでも同様のことができます。
違いは「タイトル部分の大きさ」だけなので使いやすい方をご選択ください。
CSSを使うと記事の魅力度が上がる
ただ、単純に見出しと説明文だけ入れても、正直見た目がダサいです。
そこで出てくるのがCSSと言われるものです。
簡単に説明すると、見た目を良い感じに装飾してくれるものです。

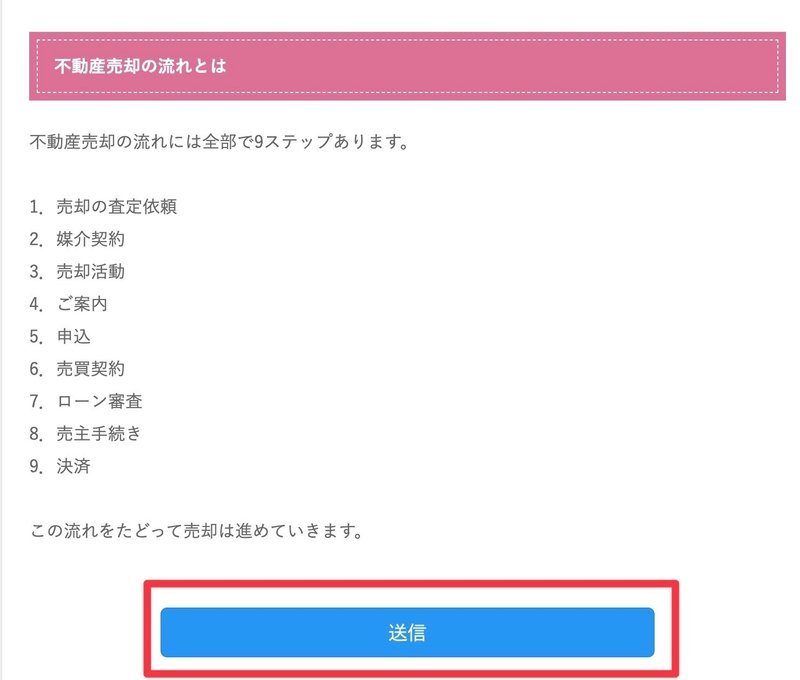
全く同じことが書いていますが、記事として魅力的になったと思いませんか?
CSSを使えれば、記事として成立するようになります。
送信ボタンの活用方法
ただ、今のままだと回答フォームとしての基本的な部分である「送信ボタン」が存在します。

この送信ボタンを記事の回答に使うこともできます。

中身は何でもよいですが、記事の反応について調べたいときなどは送信ボタンを使って様々な仕掛けをすることができます。
LP風に仕上げる方法
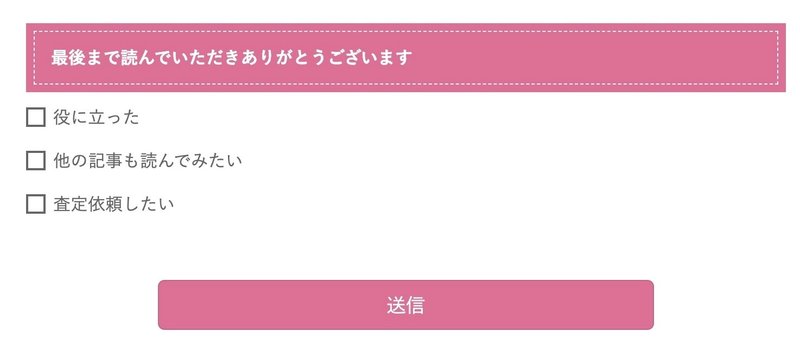
記事風な内容についてはご理解頂いたかと思いますが、LPとして作ろうとした場合は、送信ボタンは邪魔になります。
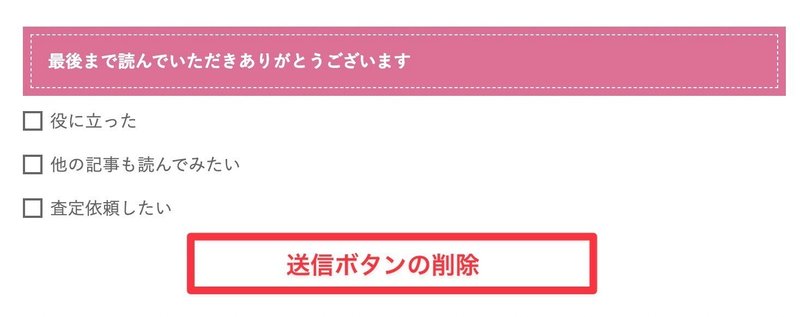
そんなときは先ほど説明したCSSを使い「送信ボタンを消して」LP風に仕上げていきます。

送信ボタンの削除は下記をコピペしてもらったら使えます。
/* ▼▼ 送信ボタンを削除するCSS ここから ▼▼ */
.form-bottom > .form-editor > .row {
display: none;
}
/* ▲▲ 送信ボタンを削除するCSS ここまで ▲▲ */
送信ボタン削除以外にも様々なLステップのCSS特集については、Lステップ公式ブログに載っているので、ご覧ください。
記事として完成させるために最後にやること
このように見出しと説明文を使って、記事やLP風のことを回答フォームを使ってできます。
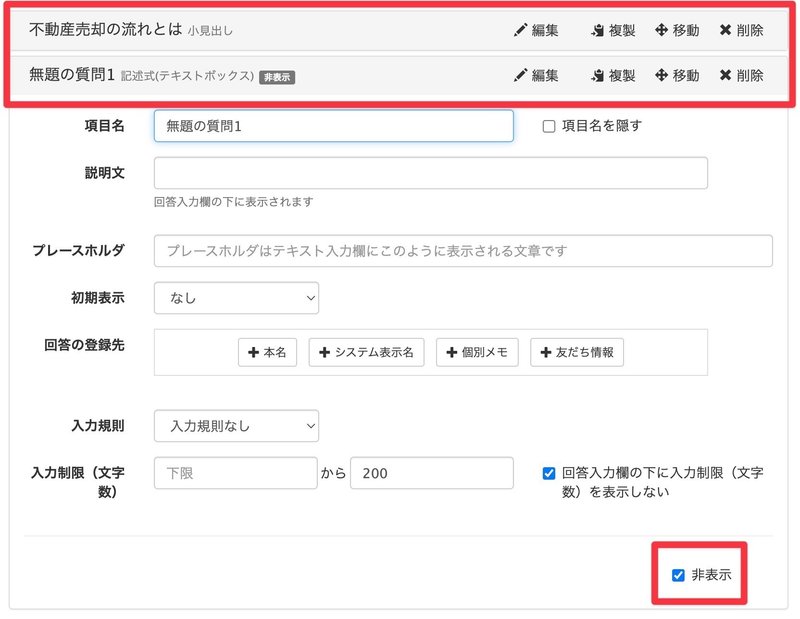
ただ、原則としては回答フォームなので、仕様上一つだけは見出し以外の選択をしないといけません。

ただ、そうすると記事やLPにはならないので、最後にやらないといけないのは、上記のいずれかを選択して「非表示」にすることです。

今回は記述式(テキストボックス)を選択しましたが、右下の「非表示」を押すことで回答フォームには反映されないようになっています。
非表示設定をすると、裏側では回答フォームとして成立して、登録することが出来ます。
この設定まで終わって初めて、回答フォームを記事やLPとして公開することが可能になります。
まとめ
今回はLステップの回答フォームを使って、ブログ記事やLP(ランディングページ)風に見せる方法をお伝えしました。
慣れれば簡単ですが、最初私が調べたときに、ここまで詳細に書いている記事がなかったので苦戦しました。
今後は同じ悩みを持つ人がなくなるように記事として作成しました。
今回の記事は不動産会社以外にもLステップを使っているのであれば役立つものになっています。
少しでも参考になったなら幸いです。
今回も最後まで読んでいただき本当にありがとうございます。
・この記事を見て話をしてみたい
・Lステップについて話を聞きたい
・Lステップの悩みを聞いてもらいたい
・Lステップの見積をしてほしい
・Lステップ構築を依頼したい
などありましたら、お気軽にお問い合わせください。
最後になりますが、励みになりますので、ぜひ「フォロー」「スキ」をお願いいたします。
サポートしたいなと思ったときに、ぜひ。 すごく喜びます。
