
ボタンの種類とルール
こんにちは、LTSデザインチームの安藤です。
今回はUIデザインをするうえで不可欠な要素である「ボタン」について紹介します。
ボタンのデザインを検討する際、ボタンの配置や、ボタンの中へのアイコン有無、ボタンの種類は?…等 検討すべきことが多く、悩まれる方も多いのではないでしょうか?
そこで、ボタンの種類やルールについて傾向をまとめてみました。
是非参考にしていただけると嬉しいです。
ボタンの種類
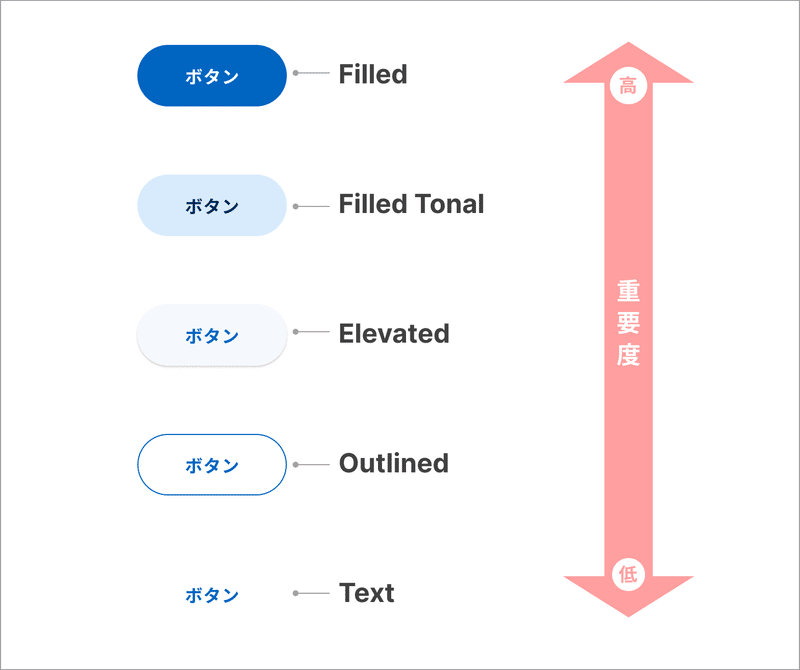
世の中にはボタン1つでもアイコンが付いたボタンや、テキストのボタン…など様々な種類があります。
ボタンがいくつも出現するような画面をデザインする場合、どのアクションが重要なのかを明確にし、重要度に応じて使い分けましょう。
※以下はMaterial Designより定義しています。

※基本的には上の方から強調したい順に使用します。
・Filled button(フィールドボタン)
ページ内で最も重要なアクション事に使用します。1画面につき、原則1つまでの使用を推奨します。
・Filled Tonal button(フィールドトーナルボタン)
Filled buttonよりも強調はしないですが、重要なことを示すボタンです。
・Elevated button(エレベイティドボタン)
基本的にボタンの背後にシャドウを持つ塗りつぶされたボタンです。影がついているため他のボタンと比べて存在感を持っており、デザインの中でも比較的目立つボタンです。
・Outlined button(アウトラインボタン)
Filled button よりも目立つボタンではないため、アプリの主要ではないアクションで使用されるボタンです。
Filled button と組み合わせて使用することでFilled の代替となる、2次的なアクションの選択肢として使用されることが多いです。
・Text button(テキストボタン)
最も目立たないボタンで、ユーザー体験上あまり重要でない操作を実行するために使用します。
アイコン付きボタン
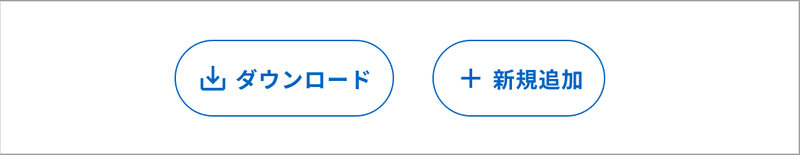
ボタンにアイコンを追加することで、そのアクションの意味をわかりやすく表すことができます。また目を引きたい操作の場合も、ユーザーの視線を集めやすいので有効です。

基本アイコンはボタンの左側に配置しましょう。
ユーザーが左から右へ読む視線の動きに合わせて、一番最初に見るであろうボタンの左側にアイコンを配置すれば、内容がすぐに伝わるからです。
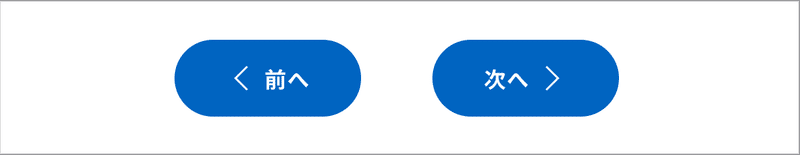
ただ矢印「>」は異なるアイコンの性質です。
「前に戻る」のボタンに左向きの矢印アイコンを、「次に進む」のボタンに右向きの矢印アイコンを入れると、より時系列・方向性を伝えることができます。

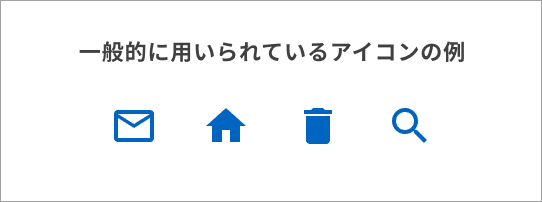
アイコンのみのボタン
レイアウトに余裕がない、スペースが狭いなど、デザイン上の表示エリアに制限がある場合に使用されます。
ただ使用する際には必ずアイコンだけで意味が通じるかを確認しましょう。

アイコンだけで伝わると判断した場合でも、ツールチップの表示や代替テキストの挿入を行うといいでしょう。
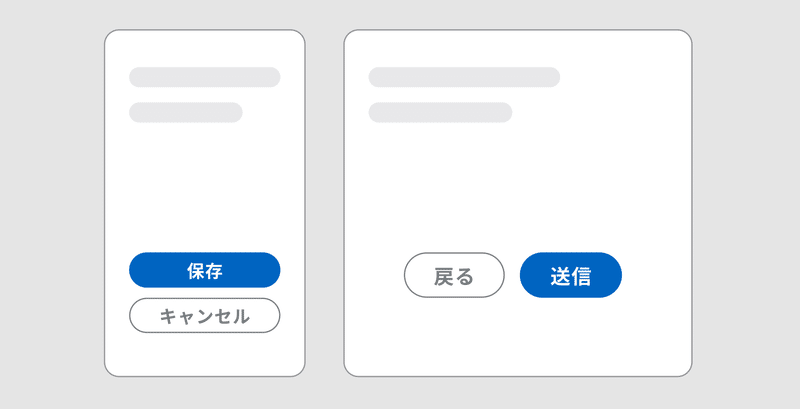
ボタンの順序
モバイルデバイスでは上部に、デスクトップデバイスでは右側(進行方向)により重要なアクションを配置しましょう。

ガイドライン上での考え方
より詳細について知りたいときや、迷った時は以下を参考にすると良いでしょう。用途によっての使い分け方やNGパターンなどが掲載されています。
Material Design
iOS のHuman Interface Guidelines
さいごに
今回の記事では、ボタンのルールの種類とルールについてをご紹介しました。なんとなくでボタンの種類を選ばずに、ぜひ紹介したルールに沿ってデザインをしてみてください!
少しでもお力になれていたら嬉しいです!
