
【徒然iOS】気ままにUIKit86〜Bar Button Item スペースを調整してバーにアイコンを並べる〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をハイ、レッツゴ🕺
いよいよナビゲーションも最後だねえ〜〜〜
前準備
念の為、
バックアップ
新しいクラス
ビューコントローラの追加
をいつも通りやってから本題へ💃

次いでにビューを作って繋いでおいた
本題
バーボタンアイテムは
ボタンとして使うという意味ではUIButtonと同じだが、
アイコンやスペース調整の機能によって、
限られた幅のバーにボタンを並べやすくなっている。
バーボタンアイテムの設定項目
ま、ここは恒例の一覧表で〜〜〜〜

設定項目

については、毎度ゆーてるとおり、自分で色々、設定を遊んでみながら、肌感覚でわかるのが一番なんで、詳しくは説明しないけど、
コードがあるところだけやる〜〜〜〜💃
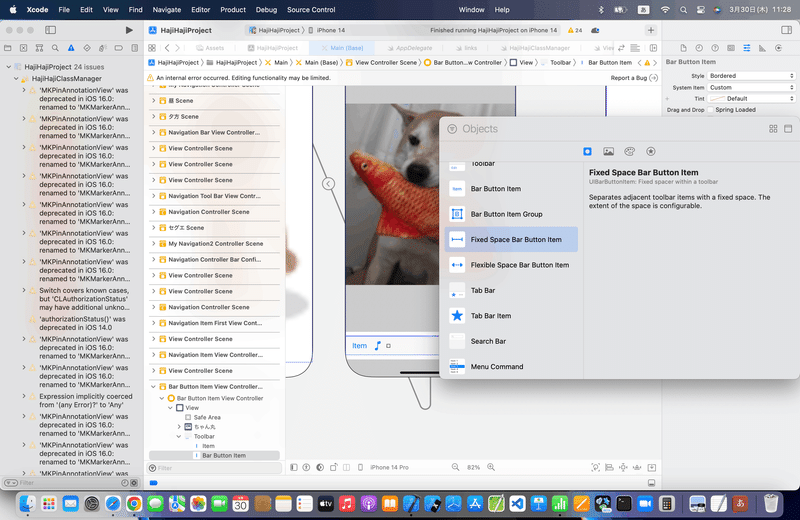
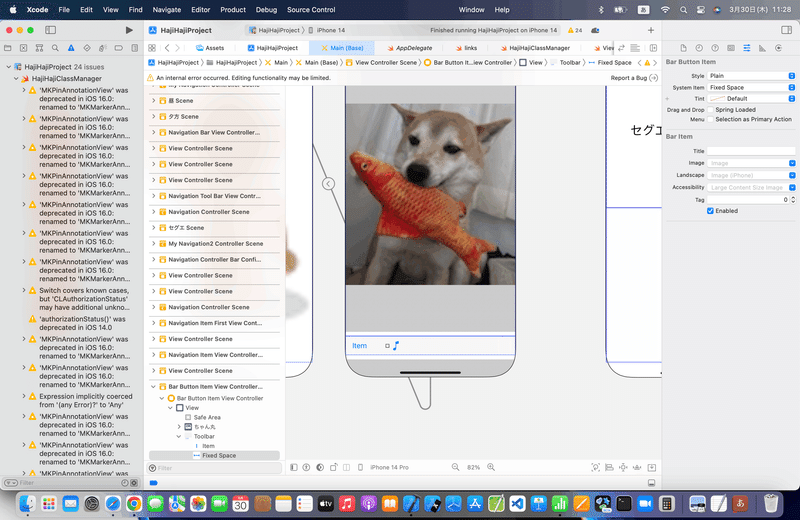
Fixed Space
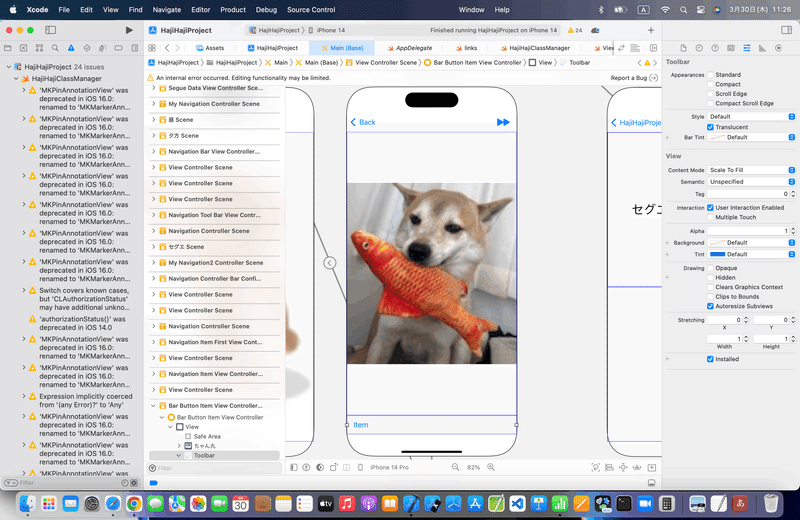
⒈ツールバーを下に配置

⒉ボタンアイテムとFixedを追加〜〜〜〜




⒊アウトレット接続

⒋コード組み込み
//
// ViewController.swift
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var fixedSpace: UIBarButtonItem!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//スペースを200に変更する。
fixedSpace.width = 200
}
}を参考に〜〜〜〜
class BarButtonItemViewController: UIViewController {
@IBOutlet weak var myFixedSpace: UIBarButtonItem!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//スペースを200に変更する。
myFixedSpace.width = 200
}
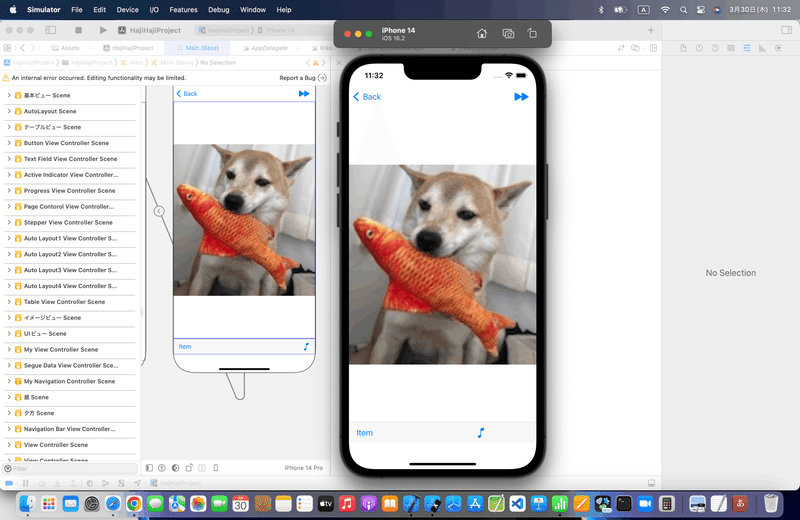
}⒌シミュレータで実行

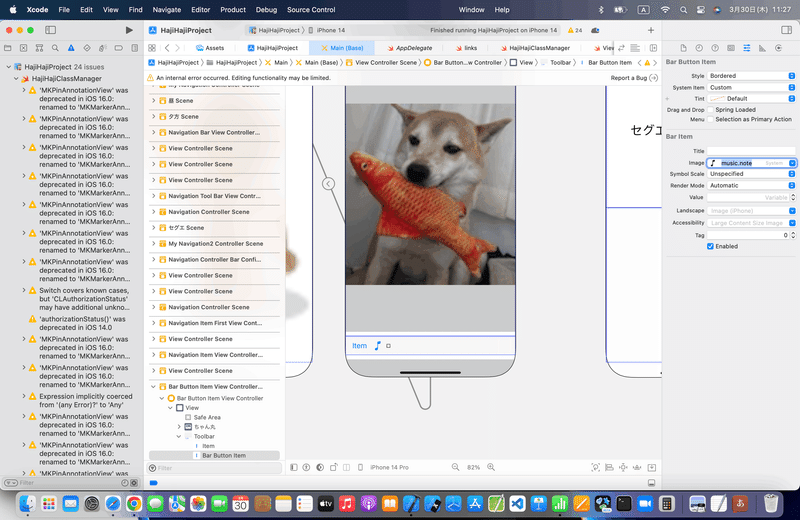
Image
⒈Toolbarをアウトレット接続

⒉コード組み込み
//
// ViewController.swift
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var testToolbar: UIToolbar!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//レンダリングモードをAlwayOriginalにして画像を読み込む。
let image = UIImage(named: "test_image.png")!.imageWithRenderingMode(UIImageRenderingMode.AlwaysOriginal)
//ボタンを作成する。
let button = UIBarButtonItem(image:image , style: UIBarButtonItemStyle.Plain, target:nil, action: nil)
//ボタンをツールバーに設定する。
testToolbar.items = [button]
}
}を参考に〜〜〜
class BarButtonItemViewController: UIViewController {
@IBOutlet weak var myFixedSpace: UIBarButtonItem!
@IBOutlet weak var myToolbar: UIToolbar!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//スペースを200に変更する。
myFixedSpace.width = 200
//レンダリングモードをAlwayOriginalにして画像を読み込む。
let image = UIImage(named: "pinImage")!.withRenderingMode(UIImage.RenderingMode.alwaysOriginal)
//ボタンを作成する。
let button = UIBarButtonItem(image:image , style: UIBarButtonItem.Style.plain, target:nil, action: nil)
//ボタンをツールバーに設定する。
myToolbar.items = [button]
}
}書き換えて〜〜〜〜
⒊シミュレータで実行

1個だけ表示するコードにしてるからさっきのボタンは消えたね💦
サイト記事の内容は以上💃
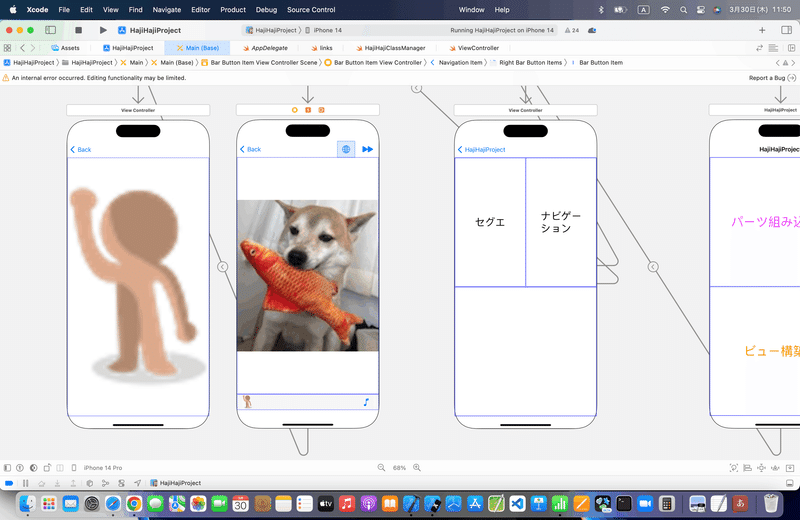
ブラッシュアップ
さて、今回も地球儀ボタンを配置して、リンク付けしておこう

記事公開後、

Apple公式
さて、次回は
をレッツゴする🕺
この記事が気に入ったらサポートをしてみませんか?
