
figmaのチームライブラリが便利すぎる!【チームでのデザインをさらに効率化する】
figmaのチームライブラリ機能、みなさん使っていますか?
・⼤きいプロジェクトになると1ファイルで収まらず、複数のファイルを横断して制作を進めないといけない
・別ファイルにまとめたデザインシステムのコンポーネントやスタイルをデザインファイルに反映したい
なんてことがあると思います。そんなときに役⽴つのがチームライブラリです。
チームライブラリを使えば、カラー・フォント・効果のスタイルとコンポーネントを、同じチーム内で共有して使⽤できます。
複数のデータを行き来して制作を行う場合などに、『コンポーネントの管理が⼤変…』『コンポーネントやスタイルを登録しなおさないといけない』ということがないわけです。
この機能、すごく仕事で役⽴っているのでぜひ使い⽅をマスターしていってください!
チームライブラリの使い⽅
まず、前提としてチームライブラリは有料プランでないと使えませんので注意です。
無料で使⽤してるよ!という⽅は、チームライブラリは複数ファイルにわたるような⼤ きなプロジェクトに関わるのであれば必須だと思いますのでこの機会にぜひアップグレ ードを!
では、チームライブラリの使い⽅の説明です。
チームライブラリにpublish(公開)する
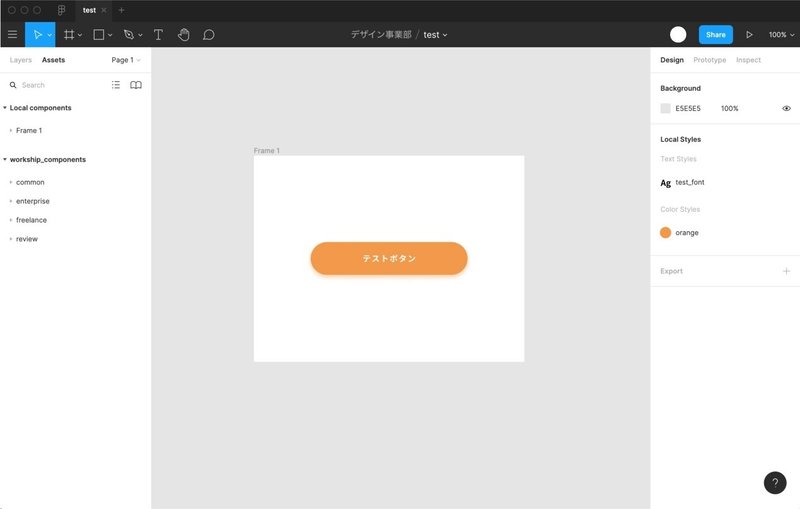
たとえば、このファイル『test』をチームライブラリに公開し、他のファイル『test2』 にも流⽤したいとします。

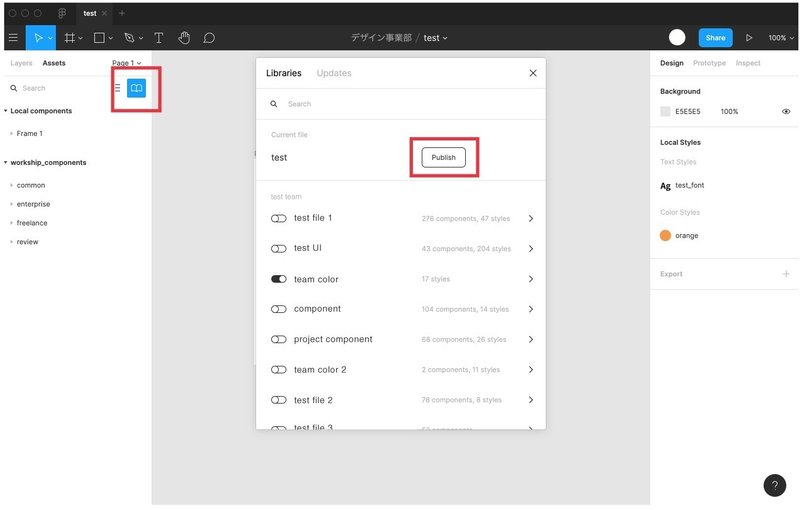
左のバーの『Assets』の本のアイコンを押すと、チームライブラリが出てきます。
そして、『Current file』(開いているファイルの名前が出ているはずです。)の 『Publish』を押します。

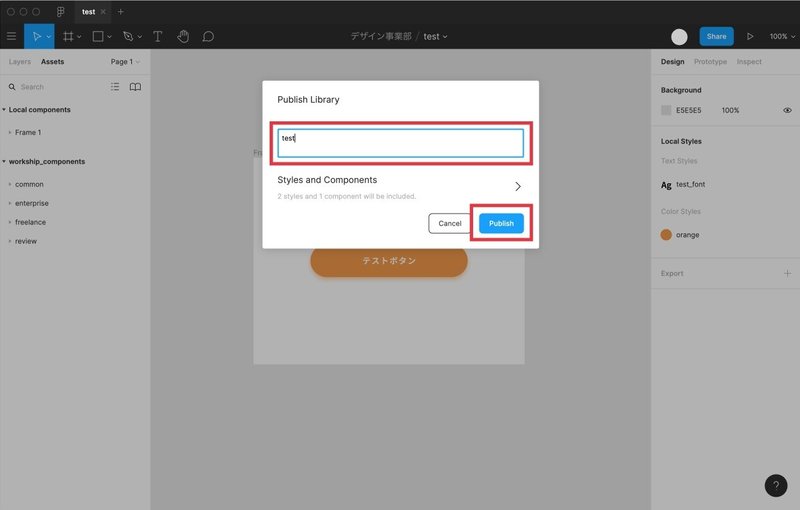
ライブラリに名前をつけられるので、⼊⼒し、『Publish』を押します。
これで、チーム内で共有できる、チームライブラリにこのファイル『test』が公開され ました。

公開したファイルをチームライブラリから読み込む
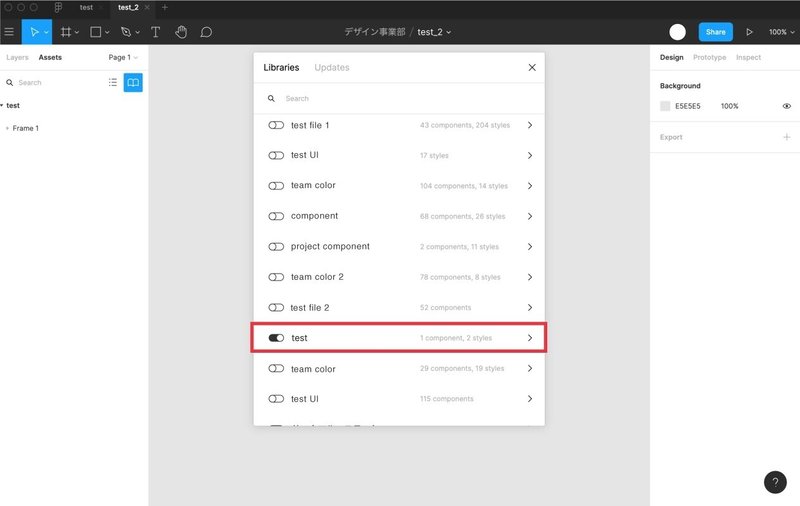
そして、公開したライブラリを読み込んで使うときの⼿順です。(ここでは、先ほどの『test』ファイルのコンポーネントを別のファイル『test2』で使用したいと仮定し、『test2』のファイルを使用します。)
ライブラリを開くと、先ほど公開した『test』があります。左のONOFFスイッチをクリ ックし、ONの状態にします。これで連携が完了しました。

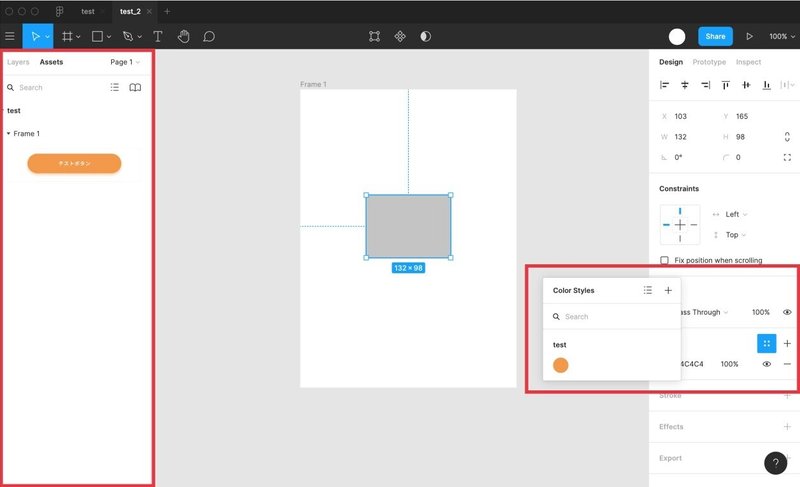
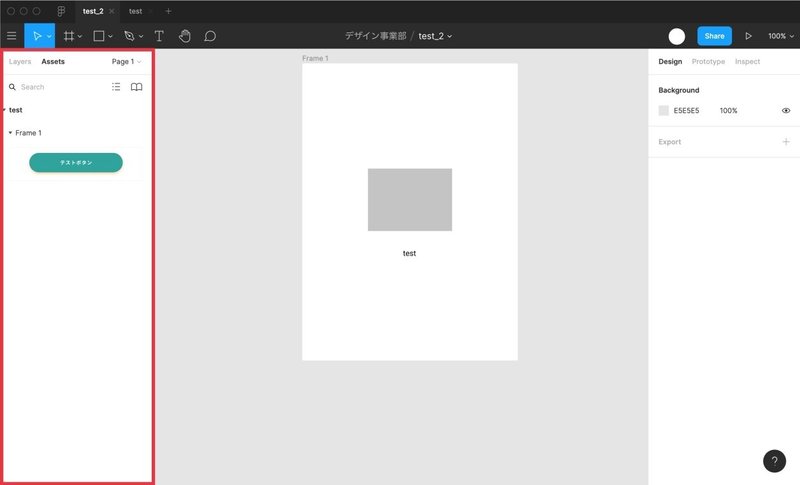
確認してみると、このように、『test』で作ったボタンのコンポーネントや、スタイルが追加されています!

マスターコンポーネントを変更して反映させたいときは?
マスターコンポーネントの変更を他のファイルにも使われているインスタンスにも反映することができます。
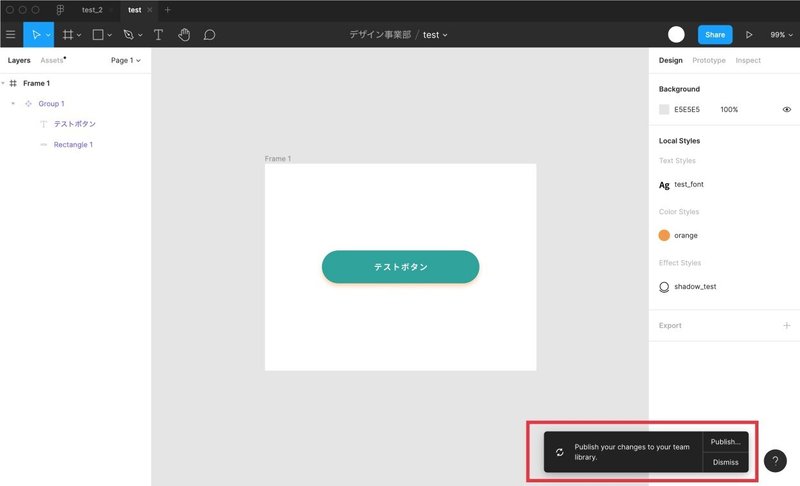
マスターコンポーネントがある『test』ファイルに戻り、ボタンの⾊を変えてみました。すると、右下に変更を反映するかどうかのダ イアログが出てきます。
『Publish…』をクリックすれば変更を反映し、『Dismiss』をクリックすればスルー できます。
※スルーは、個々に変更を反映するかしないか選べるわけではないので注意してくださ い。Aを変更→スルー→Bを変更→Publish(BだけPublishされるのではなく、すべてま とめて(AとB)Publishされます。)

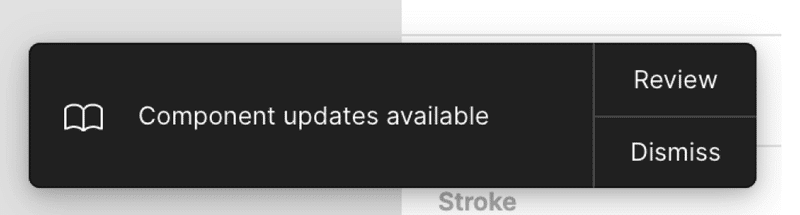
『test2』のファイルに戻ると、デザインで使⽤しているインスタンスやスタイルに対 して変更を反映するか?のダイアログが表⽰されるので、OKだったら『Review』、
NGだったら『Dismiss』を選んでください。

『test2』ファイルのコンポーネントもボタンカラーの変更が適用されました。

以上が、チームライブラリの基本的な使い方です。
figmaのチームライブラリは、ガイドラインをライブラリに登録しておいてチーム作業の効率化と統一性を担保したり、よく使うアイコンやカラーパレットをライブラリ登録しておくなど、さまざまな使い方ができ、複数人での共同作業では必須となる機能かと思います!ぜひ使いこなしてみてください!
この記事が気に入ったらサポートをしてみませんか?
