
グラフ作成の落とし穴!ミスリードを回避しよう
当連載では、ここまでグラフで伝えたい意図を相手に正しく伝えるために必要な、さまざまな工夫についてご紹介してきました。
今回はそんなさまざまな工夫によって、かえって読み手に誤解を与えてしまう可能性のある例を紹介します。気を付けるべき注意点として、ぜひおさえておいてください。
1.軸の最大/最小値の調節による落とし穴
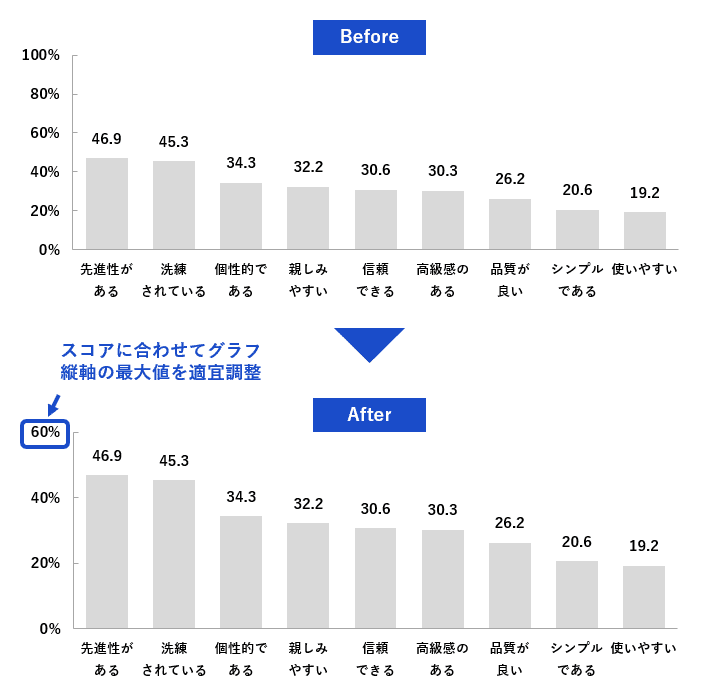
縦棒グラフや横棒グラフ、折れ線グラフなどは、データを比較しやすくする目的で、縦軸(または横軸)の最大値/最小値を調節することがあります。この調節は、データをわかりやすくする上でとても大切な作業で、よく行われる工夫のひとつです。

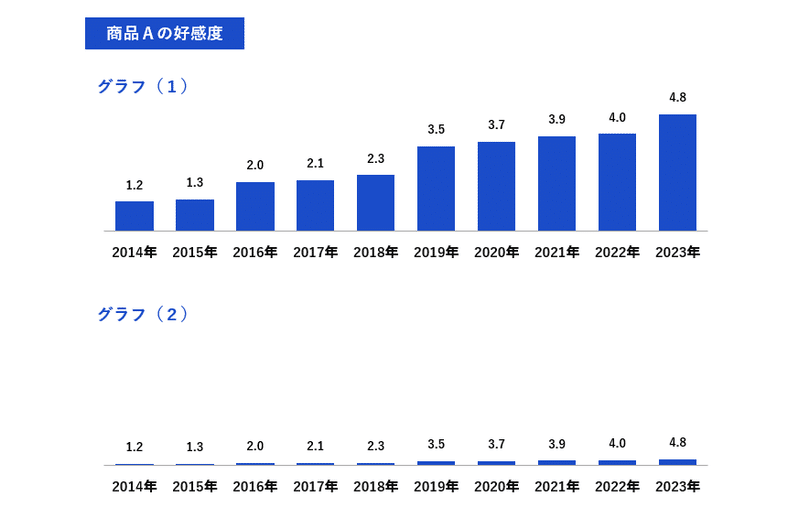
では、次のグラフを見てみましょう。
同じ商品Aの好感度を示したグラフ(1)とグラフ(2)について、それぞれどのような印象を持つでしょうか。

グラフ(1)は、時間の経過とともに右肩上がりであると読み取れますね。「商品Aの好感度は、この10年で右肩上がりに成長しています」なんて声が聞こえてきそうです。
一方で、グラフ(2)は、好感度はほとんど変わらず、「商品Aの好感度は、この10年間横ばいです」という印象を受けるかもしれません。
しかし、実はこの2つのグラフは、まったく同じデータを表しています。
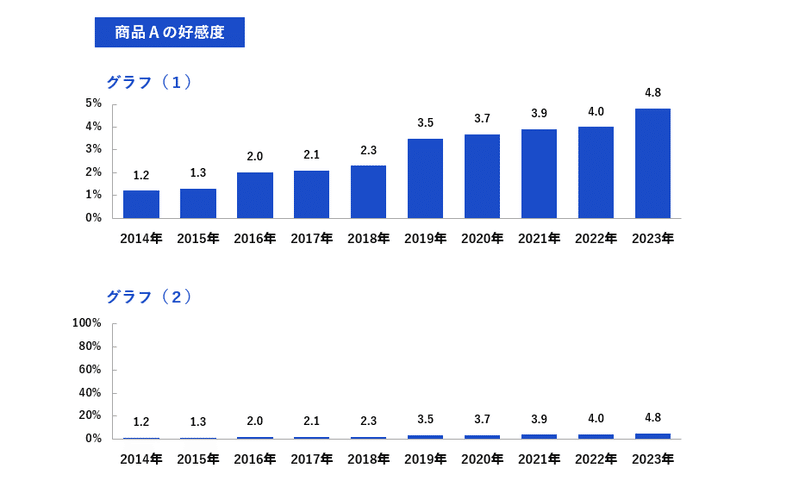
異なるのは、縦軸の最大値のみです。先ほどのグラフに縦軸とグラフのスコアを掲載してみれば一目瞭然です。縦軸の最大値を、グラフ(1)は5%、グラフ(2)は100%にしてみました。スコアに注目すると、この10年間で好感度が3.6ポイントしか伸長していないことがわかります。

スコアの増加状況が確認しやすいのはグラフ(1)ですが、あたかも「好感度が高く、右肩が上がりの商品」であるとミスリード(誤解)させてしまう表現でもあります。グラフを提示するシーンや相手によっては、誇大表現であると捉えられかねません。だからといって、グラフ(2)はデータの増加状況の確認において視認性が悪いです。
では、正解は・・・?
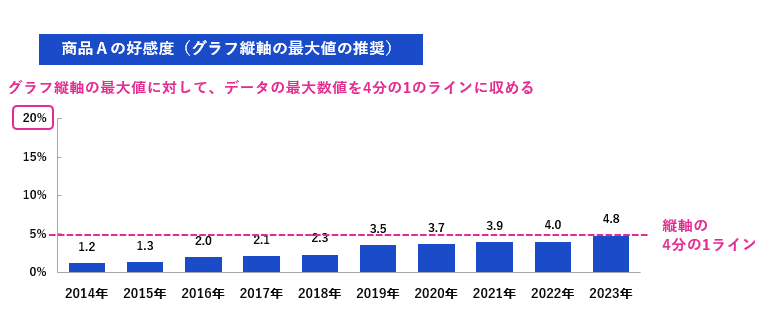
グラフ縦軸の最大値に対し、データの最大数値を4分の1のラインに収めます。これによって、ミスリードを軽減させるとともに、データの増減の視認性も担保することができます。
今回の例の場合は、最大値を20%程度に調整すると良さそうです。
グラフの最大の数値(4.8%)が、縦軸の最大値に対して4分の1のライン(5%)に収まる程度を目安に調整しました。これにより、「数字が小さいものであること」と「数値は小さいものの微増傾向であること」が読み取れるグラフになっています。
データの特性にもよるため 、一概にこれが正解とは言えませんが、ミスリードを防ぐひとつの表現です。

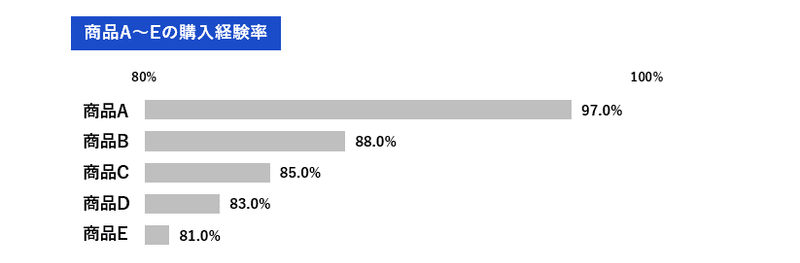
もう一つの例を見てみましょう。次のグラフは、商品A~Eの購入経験率を比較した横棒グラフです。「商品Aは、商品B~Eに比べて、購入経験率が圧倒的に高い」という印象をもつのではないでしょうか。しかし、このグラフも、あるカラクリによって極端な表現がされています。

さて、カラクリはどこでしょうか。
「最大値がおかしい?」と見てみると、最大値は100%。今回は一番大きなデータが97.0%なので問題なさそうです。
しかし、よく見ると、データの数字に対し、横棒の比率に違和感はないでしょうか。
グラフの長さから、あたかも商品Aの購入率は商品Bの2倍程度にも見えますが、実際には商品Aが97.0%、商品Bが88.0%なので、1.1倍です。
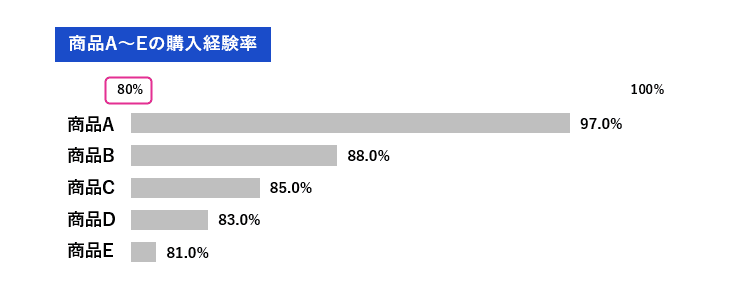
注意深く見ると、グラフ横軸の最小値が80%になっており、視覚的なインパクトで異なる印象が与えられるように操作されています…!

このように、最小値の調整を行うことで、事実とは異なる印象を与えてしまうこともあります。
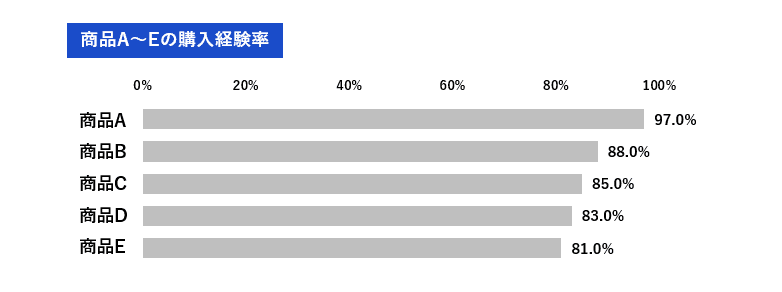
では、最小値を0%に直してみましょう。
こうしてみると、商品Aが突出しているわけではないということがわかりますね。

このように、データは同じでも、軸の最大値/最小値を変えることで、相手に与える印象ががらりと変わってしまうことがあります。
特に最小値の調整は、大きな誤解を招く要因にもなりますので注意しましょう。万が一、このようなグラフを用いて広告を作成してしまうと、誇大広告としてブランドイメージの低下につながりかねません。取り扱いには十分注意しましょう。
2.グラフの種類選択による落とし穴
グラフの種類選択を適切に行うと、データをわかりやすく読み取ってもらうことができます(第2話で詳しくご紹介しています)。しかし、グラフの種類選択が間違っていないにもかかわらず、伝えたい情報が伝わらないという例を紹介します。
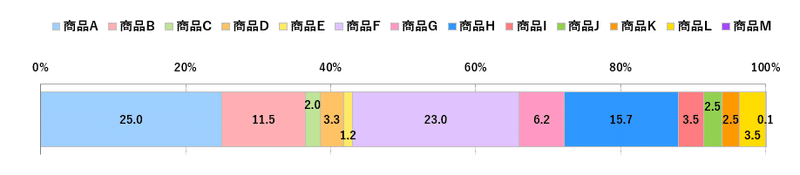
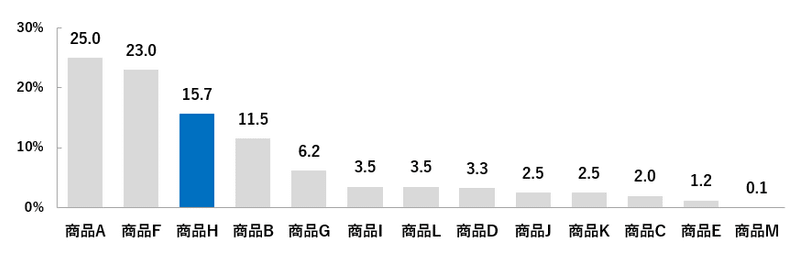
下図は、とある会社が販売する商品の売上構成比率を示したグラフです。
商品Hのブランド担当者が、全商品の売上における商品Hの立ち位置を可視化しプレゼンする、とします。すべての回答を足し合わせると100%になる場合、下記のような「横帯グラフ」が選ばれることが多いです。

プレゼンの受け手は、上記のグラフを見た印象として、「商品A」が25%で最も購入されている、というところに目が奪われるかもしれません。しかし、今回のブランド担当者の目的は、全商品の売上における商品Hの立ち位置を可視化して伝えることです。横帯グラフでは、数ある商品の中から商品Hを探し出すことや、その立ち位置(順位)などを読み取ることが難しいですよね。
このような場合、合計100%になるデータだからと言って横帯グラフにこだわる必要はありません。次のグラフのように「縦棒グラフ」が適している場合もあります。縦棒グラフにすることよって、商品Hが全商品のうち3位の売上比率を有していることがわかります。また、『色の強調』のテクニック(第3話でご紹介しました)を使うと、商品Hがさらに明確になりました。

グラフの種類選択をする場合は、「何を明らかにしたいのか(何を分析したいのか)」「相手に何を伝えたいのか」を意識しながら、適したグラフを選ぶようにしましょう。
3.ランキングは特に注意!消してはいけない情報とは?
データ表現の1つである、ランキング表での注意点について見ていきます。
ランキングは、テレビ番組やWebメディア、電車やバスの中吊り広告など、さまざまな場所でよく目にすると思います。ランキングは消費者の興味を集めやすいですが、「おや?」と思うランキングを目にされたという方もいらっしゃるのではないでしょうか。
消費者はより良い商品やサービスを求めて情報収集をします。しかし、実際よりも良く見せる表示につられ、イメージと異なる商品やサービスを買ってしまい、不利益を被るおそれもあります。ランキングは消費者に与えるインパクトが大きい分、消費者庁が所管する景品表示法(不当景品類及び不当表示防止法)で表示について厳しく規制されています。
インパクトを求めて「No.1」などをうたいたい場合もあると思いますが、見せ方には落とし穴が潜んでいますので注意しましょう。
では、ランキング表の一例を見てみましょう。
下のランキング表では、商品Aが「目新しさ」「おいしさ」「食べやすさ」ともに1位を独占しているように見えますね。

しかし、よく見ると詳しい数値情報がありません。
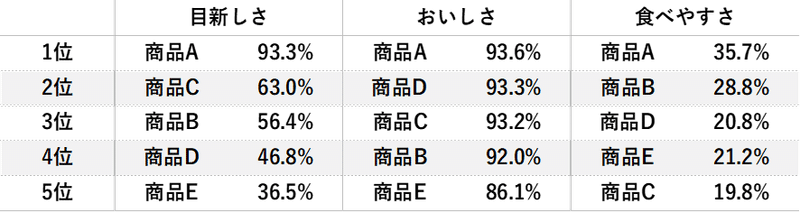
ここにスコアを掲載すると下記のようになります。

商品Aは「目新しさ」は圧倒的に1位ですが、「おいしさ」「食べやすさ」は2位と大差がありません。
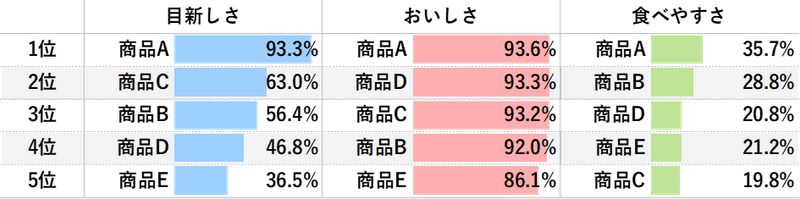
さらに差をわかりやすく可視化したいときは、エクセルの機能のひとつである「データバー」を付けてあげるとはっきりする場合があります。

世の中にはさまざまなランキング表があり、読み手はその情報で上位のものに目が奪われがちです。正確に情報を伝え信頼を得たい場合は、きちんと根拠となる数値を提示し、場合によってはデータバーなどを付けてあげるとよいと思います。
今回は読み手に誤解を招かないための注意点を3つお伝えしました。
作成方法としての「注意点」としてお伝えしましたが、同様のグラフは世の中にあふれています。作成者としての注意だけでなく、読み手として引っかからないよう気を付けてみてください。
【連載】今さら聞けない、でも大事。基本をおさえた「グラフ作成術」
#1:データの可視化はなぜ必要か?連載伝えたいこと
#2:ビジネス資料頻出グラフ4選と”伝わるグラフ”に欠かせない3要素
#3:グラフの「見た目」改善で、読み手の理解度をアップさせる3つのコツ
#4:グラフ作成の落とし穴!”ミスリード”を回避しよう
#5:一目瞭然!「アイコンチャート」の作り方
#6:グラフ作成に役立つExcel操作術。これだけはおさえておきたい!
#7:「データバー」で横棒グラフをパパっと作成!グラフ作成術
#8:デザイン知識がなくてもOK!グラフの配色術

