
【海外記事】UIデザインの色彩がユーザーに及ぼす影響や傾向を調べてみた2
本日もこちらの記事を読みます。なお、画像も以下から引用します。
前半の記事はこちらになりますのでお時間ある方は読んでみてください。
本日もよろしくお願いいたします。
色の調和のための60-30-10ルール
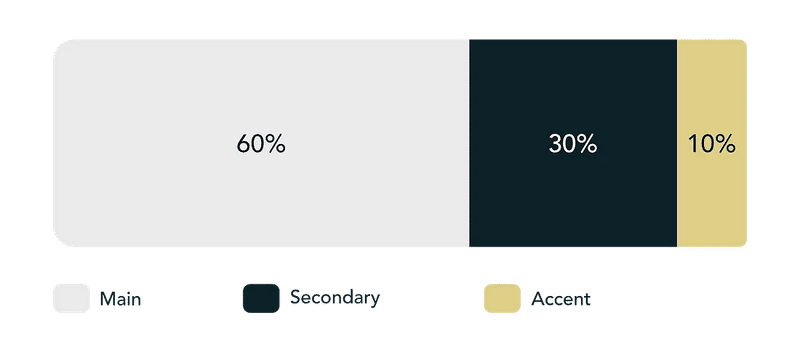
60-30-10ルールはシンプルで、色を簡単にまとめるための時代を超えて知られているルールです。デザインの対象とするスペースに対して色の適切なバランスやハーモニーを生み出す比率を含んでいます。
しばしば6:3:1の黄金比という名前で呼ばれたりもしています。カラースキームのバランスを保つため、たいていデザイナーはこのルールに従っています。
60%メインカラー:この色はデザイン全体のトーンを表現し、領域内の多くを占める色で、ビジュアルにおける印象を作り出すものです。
30%補助カラー:補助カラーはメインカラーを保管する役割を餅、ビジュアルへ深みを与えます。
10%アクセントカラー:アクセントカラーはビジュアルにコントラストをもたらしたり、特定の要素への注意を引くためのものです。
以下の例をよく理解するには、Fidel Komolafeによる記事を参照してください。

ユーザーの注意を引くための色彩心理学やビジュアルの階層構造
色彩心理学を理解することはデザイナーにとって、ビジュアルにおける効果的な階層を生み出すことや、インターフェイスを通してユーザーを特定のゴールまで導くことができるようになります。
強調のためのコントラスト:すぐに注意を向けてほしいボタンなど必要な要素に高コントラストの色を私用することで、ユーザーのエンゲージメントを高めることができます。
色のカテゴライズ:文脈に合わせて特定の色のカテゴリー分けをすることで、理解を早めたり、異なるセクションへ導くことが容易となります。
ユーザーを顧客へ変える、コンバージョン率における色の影響力
色はマーケティングやe-コマースにおけるコンバージョン率につに劇的な影響を及ぼします。ビジネスにおける色彩心理学の魅力的な世界に飛び込み、色が購入率へ多大な影響を及ぼすことについて理解を深めましょう。
商売における色の秘密のエッセンスを解き明かしていきます。
人々にボタンをクリックさせるために、色のルールや心理学はどのように活用されるのでしょうか?どんな色がコンバージョン率やポジティブな印象を向上させてくれるのでしょうか?
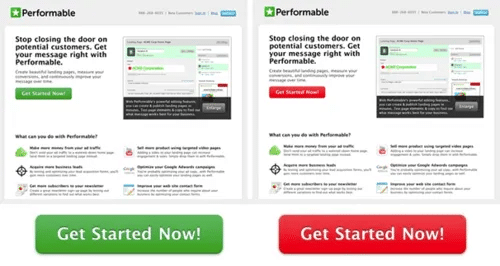
このコンバージョン率最適化の専門家の間で行われる議論には常に注意を引き付ける色として知られる赤や、”GO”という意味を象徴する緑がボタンの色として効果的か否かというものがあります。膨大なABテストによる研究に寄って、CTAボタンの色の簡単な変更がサインアップやユーザーのアクションへとてつもない影響を及ぼすことがわかりました。さあ、色のもつ力がコンバージョンを向上させ、収益の最適化へ導く理由を解き明かしていきましょう。ここにはいくつかの重要な気づきがあります。
Call-To-Action(CTA) ボタン:CTAボタンをコントラストが強く目につく色にすることで、クリック率やコンバージョンが向上します。
信頼感:青や緑のような色は信頼感を印象付け、ユーザーが購入をする際の安心感を向上させます。

こちらの記事はUX Studioの記事を参考にしており、より詳細を知りたい場合は以下の記事を参照してください。
色彩テストにおける疑問
デザイナーとして、UXを意識した適切な色を選択するためにユーザーテストを実施することは必須です。
色がどのようにユーザーの印象に影響を与えるのか?:どのようなカラーパレットがデザインに最適なのか、ユーザーの感情のフィードバックを集めるようにしてください。
色彩はユーザーのナビゲーションに影響を及ぼすのか?:インターフェイスを通してユーザーがどのように目的を達成されるのかを観察し、色のチョイスに寄ってどのような混乱、あるいは簡易さが発生するのかを見極めてください。
いくつかその他のブランドやデザインへのユーザーの認知に関わる議論や疑問に関しては以下の記事を参照してください。
まとめ
色彩はUI/UXデザインにおいて信じられないほどの影響をもたらし、ユーザーとの感情的なつながりを生み出し、行動を促進し、コンバージョン率の向上を促進させます。デザインを行う際は年齢や性別、文化の多様性を考慮したデザインを生み出し、あらゆる人々を許容できるUXを提供する必要があります。色彩心理学やビジュアルの階層の検討やユーザーテストを行うことで、私たちはユーザーを魅了し続けるデザインを生み出すことができるのです。
感想:色に対しての知識を再確認させてくれる記事
前回の前半に比べて後半はさらに一般的で教科書的な内容に落ち着いた印象を受けました。ただ、こういった目新しい事実が書かれているわけではない記事でも、自分が持っている知識を再認識させてくれるという意味ではこういう記事も定期的に読んでいく必要性はあるように感じます。
特に自分の場合、色に対してのユーザーテストなどはいちいち行っていなかったりするため、このあたりはきちんと時間を取って制作フローの中で取り入れられるようにしたいと改めて思わされました。
個人的に気になった海外記事を週数本メモしていますので、よければフォローおねがいします
ポートフォリオ
X(お気軽にDMください)
https://twitter.com/yamashita_3
__________________________________________________________
#デザイナー #UIデザイン #UX #UXデザイン #UI #海外記事翻訳
恐縮です!お友達になってください!!
