
デジハリ Webデザイナー専攻の卒業制作記録 | omi official web site
昨年5月にデジタルハリウッドSTUDIOの専科Webデザイナー専攻へ入学し、今年の1月末に卒業しました。
それから転職活動を続けていますが、一旦落ち着いた事と、サイト公開時に「制作の過程を共有して欲しい」と言って頂けた事があったため、自身の備忘録も兼ねて、制作記録を残そうと思います。
拙いながらも、デザインに至るまでの思考プロセスや、実装で使用したプラグイン、遭遇したエラーなども記載しました。
始めて卒制やクライアントワークに臨む方にも、できるだけ再現性があるように書いたので、かなり文章量が多いです。15000字あります。
noteなのでこの位でも大丈夫かなと思いつつ、いや、馬鹿の量かも……とも思ったので、目次などから気になる項目だけ見るのが良いと思います。
これから卒制に臨む方をはじめ、少しでも誰かの役に立つ事を祈ります。
制作したサイトについて
私の卒業制作は、インターネット上で活動する音楽作家、omiさんのブランドサイトです。
潜在的なファンまでもを魅了するため、過去のMVに使用したアートワークを効果的に使いながら楽曲群の世界観を表現し、Webサイト全体が「触れるMV」のような位置付けになるようデザインしました。

制作概要
◆制作期間
調査、企画:5日
デザイン:15日
実装:40日
◆使用ツール
Photoshop
Illustrator
XD
Visual Studio Code
クライアントについて
omiさんは主にYouTubeにミュージックビデオを投稿、楽曲をストリーミング配信する形式で活動している方です。
ボーカルシンセサイザーのUTAU/Cevio等を複数駆使した制作スタイルと、ノイジーなサウンドや電子音のリフレインが特徴的で、作詞作曲からアレンジ、mixマスタリングまでお一人で手掛けていらっしゃいます。
先日公開された最新曲が格好良かったので貼っておきます↓
アートトラックですが、最近のお気に入りも貼ります↓
昨年開催された次世代ガールズバンドプロジェクト「BanG Dream!(バンドリ!)」の作曲コンテスト、「夢ノ結唱作曲コンテスト」では湊友希那賞を受賞し、バンドリ!のキャラクターである湊友希那(CV.相羽あいな)に楽曲を提供しています。
要件整理
◆目的
ブランドイメージの向上、新規ファンの獲得、活動情報の集約
◆ゴール
YouTube動画の再生数向上
◆ペルソナ
10代後半~20代前半の男女。ミステリアスな世界観に重きを置いたネット発祥アーティストや、Y2K、Y3Kファッションを好む
◆流入経路
クライアントのSNS
◆クライアント要望
・ファンが魅了されるようなサイトにしたい
・サイトのデザインを通して楽曲に興味を持ってもらえるようにしたい
・隠しページを導入したい
◆デザインコンセプト
触って楽しめるMVのようなwebサイト (提案)
制作に至るまでの経緯
卒制をクライアントワークにした理由
以前から「卒業制作はクライアントワークにしたい」と考えていました。
他人であるクライアントと実際にやり取りしながら制作に臨んだ方が、より実務に近い経験ができると思ったからです。
架空サイトを制作する選択肢もありましたが、そうなると課題の設定もペルソナも、あらゆる要件定義を自分の中で完結させる事になります。
そして何より、ヒアリングがありません。
デザインの目的は、ヒアリングを通して把握した「クライアントが抱えている課題」を解決する事だとスクールで学びました。更に実務では、自分では予想できていなかった課題やクライアントの要望が出てくるかもしれません。
ヒアリング能力や、予想外の出来事に対処する力を少しでも養っておいた方が、後々デザイン職に就いた時に良いだろうと思いました。
クライアント探しは中間課題と並行が◎
デジハリは入学から4ヶ月後に中間課題があるのですが、卒制のクライアント探しはその課題を提出した直後から始めました。
ですが、クライアントワークで卒業制作をするのであれば、クライアント探しのタイミングはもっと早い方が良かったです。
ギリギリまで中間課題を作り込むのであれば、中間課題の制作と並行して探す位が安心だと思います。
期限前倒しで提出するなら、その後に探しても良さそうです。
クライアント探しは、はじめは友人や家族の知り合いをあたっていましたが、かなり難航しました。
クライアントが見つからないと、どのようなサイトを作るかも決まりません。中間課題の提出期限から2週間後あたりに、クラス内で卒業制作の企画について発表する会があります。その時に発表ができず、制作のスタートが遅れてしまうと大変です。
イラスト制作をしている友人から「他にクライアントが見つからなければ、私のポートフォリオサイトを作って欲しい」というお話も頂いたのですが、クライアントとの距離感が近すぎるのも実務からは遠ざかってしまいそう……という事で一旦保留に(卒制の後に制作しました)。
そうして悩んだ末、自分から営業をかける事にしました。
営業をかける時にやったこと
営業をかける上で決めた事は下記の2点でした。
全くの初めましてではなく、多少なりとも交流した事がある方
何かしらの制作活動をしているアーティストの方
1点目はクライアントが私の人となりを少しでも知っていた方が安心できるだろうという考えから、2点目はエンタメ系の案件に携わりたいという思いがあったことから決めました。
そうして一番初めにお声掛けしたのがomiさんです。
omiさんへは、SNSのDMでコンタクトを取りました。
DMでは、下記の内容と、簡易的なイメージボードを作り渡しています。
Web制作スクールのデジタルハリウッドに入学していること
卒業制作のクライアントを探していること
サイトを持つ事のメリット
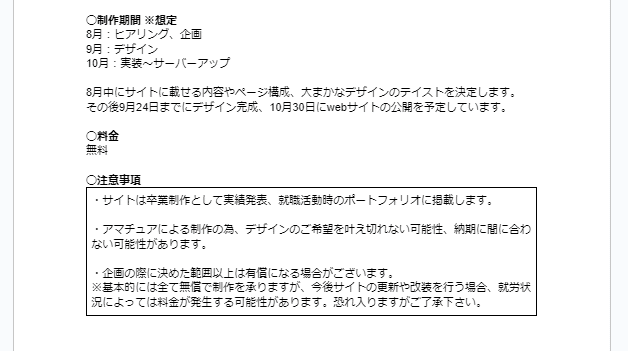
納期、スケジュール、料金について(無償にしました)

大切なのは、サイトを持つ事のメリットをしっかり伝え、費用対効果があると思っていただく事だと思います。
この辺りはクライアント事にメリットが異なります。なので、クライアントの業務内容・活動内容を一通り把握して分析し、「こういう事に困っていたりしないだろうか?」「サイトを作る事でここがもっと上手くいくのではないか?」と仮説を立てておくと良いと思います。
納期と料金は大切なの事なので、しっかり明記しておくと良いです。
有料の場合は具体的な金額を記載しておくと、後から「思った以上に高いな……」となってしまう事を防げます。見積もりについてはトレーナーさんと相談すると良いと思います。
また、制作費用の他にサーバーやドメインの契約費用や維持費がかかる事を明記しておくと良いと思います。
というか、絶対に説明してください。
営業の段階で上記の説明を忘れてしまい、完全無償だと勘違いさせてしまったので、後から維持費について説明する時にものすごく冷や汗をかきました……。
さっき費用対効果とか偉そうに言ってたくせに……笑
場合によっては維持費の問題でサイト制作のお話が白紙に戻る可能性もあります。お金の話は一番大事なので、最初に!しっかり!しましょう(自戒)。あれは本当~に胃が痛かった。
また、クライアントには下記の3点にご了承いただきました。
勉強中の身なので要望を叶えられなかったり、期日までに制作を完了できない可能性があること
卒制の企画段階で決めた以上の作業は有償になる可能性があること
完成後のサイト更新や改装は有償となる可能性があること
そんなこんなで上記の営業を行った結果、omiさんに快諾いただき今に至ります。
10日くらい全く進展が無かったクライアント探しですが、自身から営業をかけてからは3日で決まりました。
卒業制作をクライアントワークにしたいと考えているなら、勇気は要りますが、自分から積極的に動く事が大切かもしれません。
例え初対面の方でも、サイトを持つメリットを効果的に伝えられれば上手くいくと思いますし、
丁寧かつ素早い連絡を心掛ける
尊敬と感謝の気持ちは、きちんと言葉にして伝える
約束は徹底して守る
という事を徹底すれば、安心してやり取りして頂けると思います。
副業でデザインと関係ないクライアントワークをしていますが、特に即レスは最強だと思ってます。
ヒアリングについて
ヒアリングシートの作成と共有
omiさんのサイトの制作が正式に決まった際、まず行った事はヒアリングシートの共有でした。
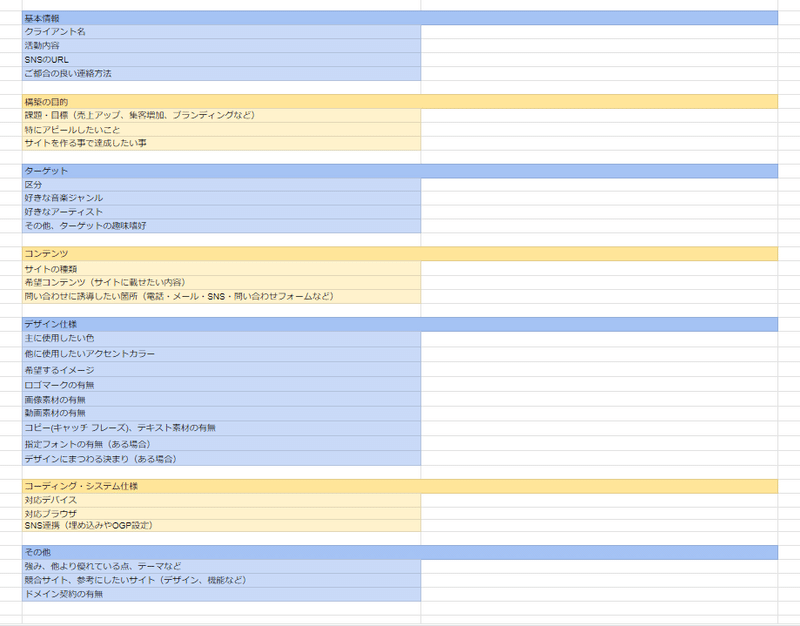
ヒアリングシートはひたすら「ヒアリングシート Webサイト」等で検索して項目を洗い出し、必要な内容をスプレッドシートにまとめて作成しています。見やすい公開テンプレート等もあるので、構成の参考にしました。

分からない所や悩んでいる所は空欄で構わないと伝え、打ち合わせの時に一緒に考える事にしました。
打ち合わせの流れと内容
打ち合わせにはDiscordの通話機能を使用しました。
当日の流れは下記の通りです。
打ち合わせ全体の流れや所要時間の確認
Webサイトを閲覧する仕組みの説明
サーバー、ドメインの説明(ここまでで大体30分)
ヒアリングシートに沿ったヒアリング(1時間半くらい)
クライアントには事前に上記の流れを伝えて、2時間ほどお時間を確保していただきました。
Webサイトの仕組みの説明というのは、サーバーやドメインの契約が何故必要なのか?の説明にあたります。
その上で、
サーバーやドメインを取得する方法
契約費用や維持費の予算感(実際の見積もり結果を見せつつ)
契約時の注意点(2年目から金額が跳ね上がる可能性など)
などを伝えています。
この辺りはトレーナーさんに予め相談して、説明内容を決めました。
ヒアリングで意識した事
ヒアリングでは、シートに記載された内容を元に、詳しくお話を聞いていきました。
記載されていない項目は、どのように内容を決めていくべきかを説明しながら一緒に考えていき、既に記載がある内容は、お話を伺いながら一緒に検証していきました。
マーケティング用語に「顕在ニーズ」「潜在ニーズ」というものがあります。
有名かもですが、念の為ざっくり説明するとこんな感じ ↓
顕在ニーズ……クライアントが自覚している欲求のこと
潜在ニーズ……クライアントが自覚していない欲求のこと
なので、ヒアリングを通してクライアントの潜在ニーズを言語化できるのがベストだろうと思い、記載がある内容についても検証をしています。
クライアントの潜在ニーズを引き出すため、ヒアリングの際は下記の流れを大切にしました。
クライアントの話を途中で遮らず、最後まで全て聴くこと
クライアントの意見を否定しないこと(絶対)
クライアントの発言の意図を把握すること
その上で、クライアントの発言について批判的な目線で考えること
決定権はクライアントに委ねること
「批判的な目線で考える」というのは、決して「否定的な考えを持つ」ことではありません。「他の可能性はないか」「もっと本質的な何かが眠っていないか」と考える事です。
正に、クライアントも自覚していない欲求、潜在的なニーズが眠っていないか?という事を、全てのヒアリング項目・全ての発言について考えていきました。もちろんクライアントにも一緒に考えてもらい、あーでもないこーでもないと、二人三脚で検証しました。
ですが、クライアント目線ではこちらが専門家なので、あまり強く推し進めると誘導尋問のようなヒアリングになってしまう可能性があります。私個人の好みの話はせず、目的を達成する方法についてのみ伝えるように注意してヒアリングを進めていきました。
ヒアリングの段階でクライアントが悩んでいる項目については、具体的な例を挙げながらメリットやデメリットについて説明し、サイトの目的や課題解決を達成する為に最善の選択を探していきました。
いずれにしても
クライアントの希望を実現するため
クライアントが抱えている課題を解決するため
という事を念頭に置いて、ヒアリングをしていきました。
ヒアリングの順序について
ヒアリングの順序は大部分→細部となるように行っています。
具体的には
目的とゴール → ペルソナ → コンテンツ → デザイン仕様
としています。
が、今回は「サイトを持ちたいけれど、目的や課題は曖昧」という状態からヒアリングをスタートしたので、「目的とゴール」と「ペルソナ」は同時進行で話し合いました。
「誰に」が決まる事で「何の為に」が明確になる事もありますし、「何の為に」が明確になれば「誰に」のより細かな設定ができる事もあるのではないか、と考えたからです。
以下は、具体的に各項目で行ったやり取りです。
サイト制作の目的を設定する
サイト制作の目的については、まずクライアントが音楽制作を始めたきっかけから、今何をしているか、今後の展望まで、時間軸に沿って聴いていきました。
その上で、現在の活動内容を整理し、今後の展望に向けて優先順位を付けたり、現状困っている事がないか尋ねたりすることで、自ずと固まっていきました。
ペルソナを設定する
「ペルソナ=サイトを閲覧する人物像」については、大きく分けて2つのパターンが考えられました。
楽曲の制作依頼などを検討している方
クライアントの動画や音楽を視聴しているエンドユーザー
前者をペルソナとする場合はポートフォリオサイト、後者の場合はブランドサイトに近くなり、サイトが持つ役割が変わってきます。
クライアントの希望から、今回は後者(エンドユーザー)を意識したサイトを制作する事に決まりました。
大枠が決まったら、ペルソナの細部を詰めていきます。
ヒアリングシートには「ペルソナが好む音楽、アーティスト」の項目を設けていました。そこへ記載した内容について、その設定にした理由を聞いた上で、ペルソナの音楽以外の好みや年代なども掘り下げていきました。
音楽以外の要素については、ペルソナが好むアーティストのアートワークやマーケティングの傾向が大変良いヒントになりました。
サイトのコンテンツを決定する
サイトのコンテンツについては、ある程度悩まずに決めていくことができました。というのも、目的とペルソナが固まっていたからですね。
様々なサイトを画面共有で一緒に見ながら、コンテンツ内容を決めていきました。
この時、業種やジャンルに拘らず、様々なサイトを見るようにしました。
そうする事で「音楽系のサイトでは見ないコンテンツだけど、こういうのがあると良さそうだよね」が見つかるかもしれないと思ったからです。
この時はミュージシャンのサイトだけでなく、映像作家のポートフォリオや、Webデザインの制作会社のコーポレートサイトを多く見ていました。
メインコンテンツとなる楽曲については、提供楽曲などの「純粋なクライアント個人の作品ではないもの」をどう纏めるか話し合いました。
コンタクトページを作成する場合は、問い合わせに誘導する場所をまとめるかどうか、どこにするかも合わせて相談しました。
また、この時に「隠しページを作りたい」という要望をいただきました。
そちらは実装の都合もあるので、後日改めて相談する事に。
デザインの仕様を決定する
ここまで来たら、デザインの見た目の話をしていきます。
クライアントから頂いた希望は下記の通りでした。
フォントは明朝体が良い
モノトーンが基調のデザインにしたい
アクセントカラーは青 or 赤
背景で動画を流したい
また、合わせて参考サイトのURLもいただいています。
好みの色はトーンについても希望を伺いました。
その上で、クライアントに共有して頂ける素材(画像・動画・テキスト)を全て洗い出し、共有スケジュールもざっくり決めていきました。
また、既存のサイトではなく、クライアントのミュージックビデオをデザインの共通認識とする事を提案しています。
「楽曲のアートワークの世界観をサイトの見た目にも反映して、スタイリッシュでクールな雰囲気が出せたら良いね」というような話をしました。
背景に動画を敷く要望は叶えたかったのですが、既存のMVを繋ぎ合わせて格好良い素材を作る自信が無く……(スキル面でもそうですが、制作期間の問題が大きかった)。挑戦してみたかったのですが、無理に引き受けてサイト制作が間に合わなくなるのが一番良くないので、そこはきちんと伝えて謝りました。
クライアントが懇意にしている動画制作者の方に手配いただくにも、時間の都合がつかなさそうだったので、今回は泣く泣く断念。
代わりに、トップページの一部にアニメーション要素を取り入れる事を提案しました。
企画について
このようなヒアリング内容を元に競合調査を進め、企画書を作成して生きました。
企画書に何を書くべきかは、事前にトレーナーさんから説明があります。
企画書は、企画内容を発表するプレゼン用のスライドも兼ねています。
その内容は「Googleスライド」のテンプレートや、「企画書 テンプレート」「プレゼン スライド テンプレート」で出てきたテンプレートの内容を参考に決めていきました。
また、私はデジハリの企業ゼミに参加していました。
その時に大規模なWeb開発プロジェクトのプレゼン資料をたくさん見せていただけたので、そちらも参考にしています。
参考にしたのはこの辺りです。


※使用したスライドのテンプレート
https://slidesmania.com/quinn-free-presentation-template/
サイトのテーマ、端的に一言で表すと何!?
というスライドを作成しました。
このテーマは、「クライアントの作品にユーザーが触れる中で、一番ワクワクする瞬間はいつだろう?」に対する自分なりの答えです。
クライアントはYouTubeに新曲のミュージックビデオを投稿し、その後配信を行うという形式で楽曲を発表しています。なら、ユーザーが一番ワクワクするのはMVを見る直前と、見ている最中のはず。
Webサイトが持っている強みはインタラクションだと思っているので、ユーザーの動きに反応するMVのようなサイトにすれば、MVを見た時の「一番ワクワクする瞬間」を、Webサイトを見た時にも持ってこれるのではないか?と思いました。
制作スケジュールも、企業ゼミで見た資料を参考に作成しました。

デジハリのカリキュラムでは、JavaScriptは最低限の機能の実装までしか学びません。
今回企画しているような「演出としての動き」の実装は、発展的な内容です。カリキュラムの範囲を超えた勉強をしながら制作も進めていくため、実装にかける期間は長めに取る事にしました。
また、動きを参考にしたいサイトは動画を撮ってスライドに貼り付けたりもしました。他は知らないのですが、Googleスライドであればgif動画を貼り付けられます。
合わせてサイトマップとワイヤーフレームも作成し、トレーナーさんからOKをもらってサイト制作に取り掛かりました。
サイトのデザインについて
デザインは約2週間かけて制作しました。
制作期間中の稼働時間は平均7時間です。仕事では7時間以上は稼働するだろうと思い、そこを意識して動いてました。特に実装の期間中は10時間くらいPCに噛り付いてました(それでも何も進まない事もザラだった)。
途中体調を崩して休んだ期間もありました(液晶ぶっ続けで見ると眩暈起こす体質って事を忘れてた。ケア大事です)が、休日は設けずに毎日制作してました。何なら夢の中でもやってた。
スマートフォンで見る人が多いだろうと思ったのでスマートフォンから作成していますが、行き詰ったらPC版のデザインを先に作ってみたり、PC版のレイアウトのアイデアが浮かんだものはPC版から手を付けたりもしたので、割と順不同です。
これが良いのか悪いのかはよく分かっていません。
グラフィカルな要素のインスピレーションは、主に皆大好きPinterestから受けています。サイト名のボードを作成して、それっぽい画像をたくさんピン留めしました。
ただ気が付くと思考停止してぼーっと眺めているだけになりがちなので、休憩がてら時間を決めて見る事が多かったです。
また、Webデザインではない画像の場合、いざそれをWebデザインに落とし込むとなると難しいと感じたので、あくまでインスピレーションを何となく受ける程度にしました。
あとはこの辺りのギャラリーサイトをたくさん見ました。
デザインのテイストというよりも、レイアウトの参考にすることが多かったです。
Awwwardsは国外のサイトが多いので、英語だからこそ映えるんだろうな~というデザインも多く参考にしづらいですが、こんなデザインもアリなんだ!という刺激を受けられるので良かったです。
また、サイトをデザインする際に「どのような動きを付けるか?」も決めていったのですが、その時必ず実装できるかどうかの検証をするようにしました。
具体的には
それっぽいワードでひたすらGoogle検索 → 使えそうなCSSのプロパティや、JSのメソッドが見つかったら、検索ワードに追加して更に調べる
CodePenでそれっぽいワードを検索し、全てに目を通す → 理想に近い動きがあったらブックマークし、商用利用の可否とコードを確認する
をしました。
コードは地道にプロパティやメソッドの使い方を検索して調べていきます。分からない用語が途中で出てきたら、それも検索します。ここは結構泥臭く頑張りましたが、もっと効率の良い方法はあるのかもしれません。あったら教えてもらえると嬉しいです。
勿論、お手上げな箇所はトレーナーさんに聞きました。
ただ、当然ですがトレーナーさんにも得手不得手があります。
グラフィックデザインに特化した方やバナー制作が得意な方、フロントエンド、バックエンドからデザインに転身した方、フリーランスの期間が長い方や会社勤めがメインの方など、経歴も様々です。
そのため、JSの発展的な内容については、実装が得意なトレーナーさんがいないか尋ねて回り、その方が居る時間帯に直接指名して質問するようにしました。
自分は「〇〇が得意なトレーナーさんってどなたかご存知ですか?」を卒制の制作開始後に尋ねて回ったので、卒制前にやっておけると尚良かったなと思います。
全体的なデザインのテイストについて
大部分のデザインは宇宙をイメージしたものになっています。
クライアントの楽曲には「宇宙」「海」「哲学用語」の3つの要素が多く取り上げられていたため、その3つをテーマとして視覚化する事は企画段階で決めていました。
ただ、欲張ってしまうと結局何を表現したいのか分からなくなってしまいそうだと思い、ベースは1つに絞っています。
「宇宙遊泳」とも言うし、宇宙をイメージする事で海の要素も内包できないかな~という思いもあり、一番登場頻度が多い宇宙に絞りました。
その上で、ペルソナが好むアーティストのデザインの要素をまとめていき、クライアントのMVに登場する要素との共通点をまとめていった結果、「ノイズ」という結論にたどり着きました。
MVのノイズエフェクトだけでなく、楽曲も音の "歪み" (ノイズ)が多く使われているので、良いのでは?と思い採用。
その結果、ノイズグラデーションで宇宙空間を表現しよう!と思い立ち、テイストが決まっていきました。ノイズグラデーションの作成手法は色々ありますが、私は「ディザ合成」を使用しています。

トレーナーさんから「黒背景は、何となくやってみるだけでそれっぽくなってしまう。だからよく『黒背景に逃げるな』って言うんだけど、貴方の場合はきちんとコンセプトに基づいた根拠があるから大丈夫だと思うよ」と言っていただき、安心しました(個人的にはグラデーションにも同じことが言えると思う)。
クライアントの要望で明朝体・セリフ体を使用する事が決まっていたので、フォントとトンマナを合わせるため、あしらいはSFやサイバーパンクに寄り過ぎないよう気を付けました。
最終的に、惑星系を色々な角度から見た図を参考に、天体物理学の図面を意識した線のあしらいを多く使用しました。また、アクセントカラーもポップな印象に転びやすい色合いだったので、色面積に気を付けています。


フォントの叙情的な印象と相まって、広く静かな宇宙空間に放り出されたようなデザインになれば、楽曲の内省的な歌詞ともマッチしていて良いのではないかなと思い、そこを目指してあれこれ試していきました。
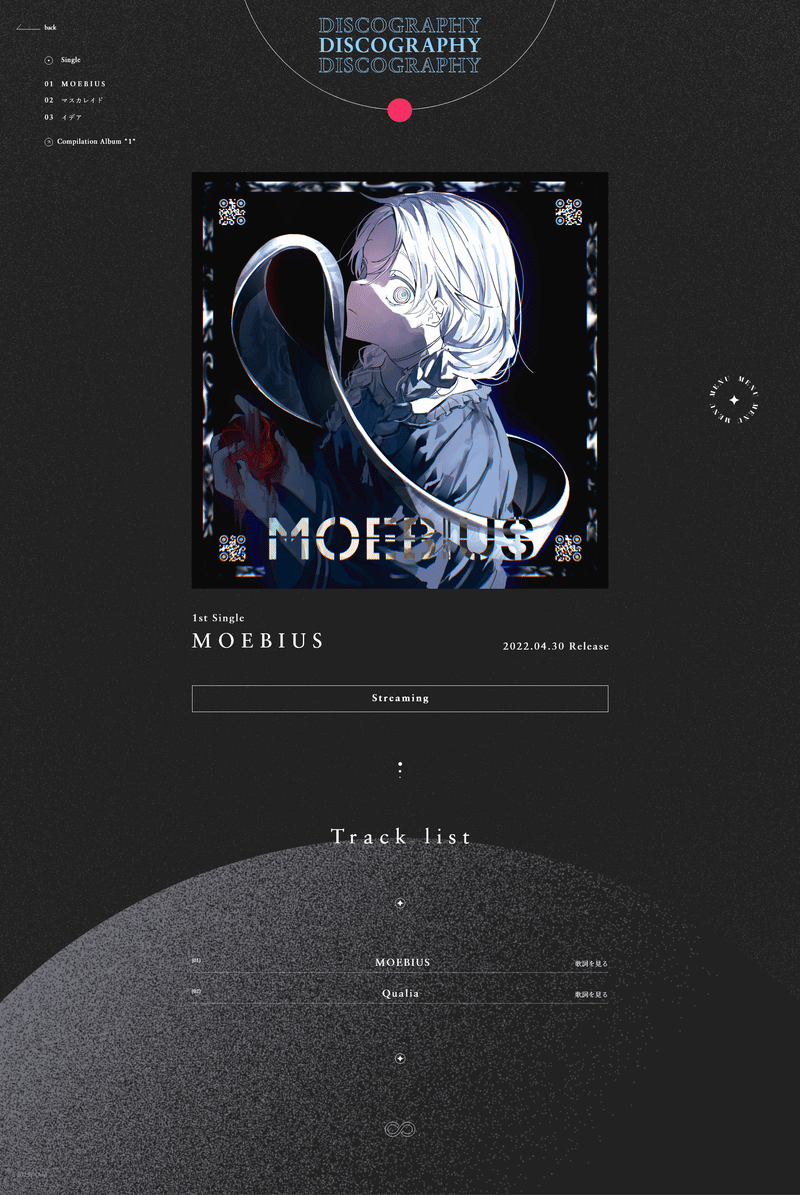
TOPページのデザインについて
TOPページはスクロール無し、FVとメニューだけの構成にしました。
中央のイラストをタップ/クリックすると最新曲のMVが再生できるので、FVを見る時間を長くしてアクションを誘導する狙いがあります。

MVはYouTubeのプレイリストの1曲目を反映するようにしているので、クライアントがプレイリストに動画を追加するだけで差し換える事ができます。
また、PC版ではメニューが画面下部に固定されています。ゲーム画面のスタート画面をイメージしてこの構成にしました。

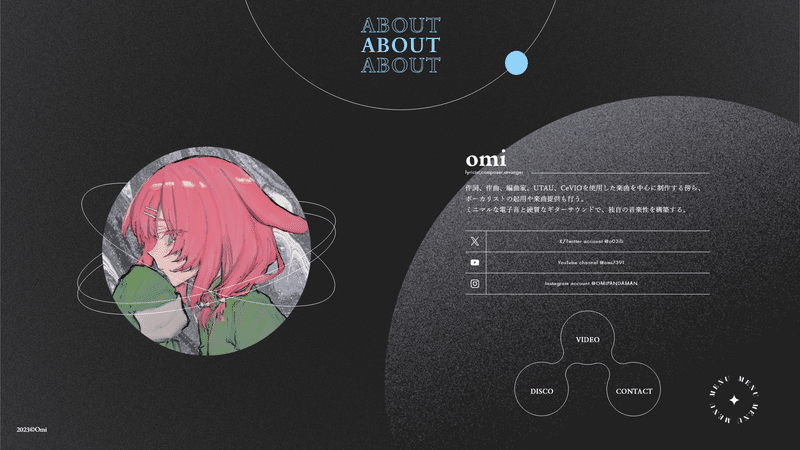
ABOUTページのデザインについて
一番苦戦しました。
文字情報がメインなので、あしらいを入れすぎると邪魔になる……でもシンプルに文字を置くだけだと相対的に寂し過ぎる……。という事でかなり迷走していました。

最終的に「あしらいとしてのテキスト」を置いて情報量を増やし、罫線で区切ることで情報ごとにブロック分けしてまとめました。罫線の一部をテキストにしたり、SNSはアイコンだけでなくアカウント名も記載し、テーブル形式で並べています。

プロフィール画像を円形にトリミングして、惑星に見立てたら良いかな……とも思ったのですが、文字列が長方形なのでコンテンツとしての画像は四角の方が良いなと思いました。
PC版では円形のプロフィール画像を配置しています。

大きな円を背景に敷く事で、宇宙空間の奥行きを強調できるかなと思いました。見出しを合わせて三角形の構図になっているので、バランスも綺麗にまとめられたかなと思っています。
下層ページではメニューを開閉する必要があるので、一番最初にアクセスする可能性が高いABOUTページには、他のページへのリンクを追加しました。

メタバース文化やKPOPの流行から火が付いた、Y2KやY3Kと呼ばれるデザインを好むペルソナだったので、それっぽいシェイプを敷いてボタンっぽく見せています。この形は、イラレの「パスのオフセット」で簡単に作れます。
「Y2KやY3Kって何ぞや?」という方は、Pinterestで検索すると分かりやすいです。
VIDEOページについて
ミュージックビデオをまとめたページ。サイトのメインコンテンツです。
せっかく素敵なイラストが沢山あるので、VIDEOページではそれを全面に映したいなと思いました。
その上で、このページでだけ「海」をイメージする事に。
デザイン作業と並行して水をイメージしたエフェクトを物色していたのですが、魅力的なものが沢山あったので、相性の良さそうなこのページで実装する事にしました。
使用したのはKinetic Sliderです。
実装ではこのnoteにお世話になりました。
動画を見ると分かるように、マウスポインタの動きに合わせて文字も歪んでしまうので注意が必要です。
更に、テキスト部分はリンク等を埋め込むことが出来ず、画像として出力されることも注意しなければなりません。
テキスト部分の視認性を保ち、クリックする事で動画を再生できるようにするため、テキスト部分は自作のスライダーで独立させています。
そもそもスライダーを自作する事が難しいし、Kinetic SliderのNext/Prevボタンと連動させるのも非常に大変だったのでお勧めしません。
スライダーのプラグインが充実してるのは、使用頻度が多いのに0から自作すると大変だからなんだ……という事を痛感しました。

また、画像をスマートフォン版とPC版で切替できないため、画像の選定やトリミングには気を遣う必要があります。

また、どこにも書いてなかった落とし穴として、このプラグイン、サーバー上で動かさないと動作しません。多分。
卒制を制作していた当時はVisualStudioCodeのプレビューで動作確認していたのですが、CORSエラーに遭遇しました。
なので、金銭的に余裕がある方は自身のサーバーを契約して、そこにアップロードする事でエラーを回避できます。私はMAMPという仮想サーバー上で動作確認してました。
CORSエラーについて詳しく知りたい方は ↓
MAMPはここからダウンロードできます。
1日あればセットアップできました。
全画面表示のスライダーだと全てのMVを確認するのに時間がかかってしまうので、MVを一覧で表示できるページも作成し、ポートフォリオ的な見せ方もできるようにしています。

この「特徴的なスライダーと一覧ページの二段構え」は映像作家のポートフォリオサイトあるあるでした。ジャンル問わず色々なサイトを参考にしていた事が功を奏したページです。
DISCHOGRAPHYページについて
配信リリースしたシングルをまとめているページです。
実装はここが一番苦戦しました。というか、ブラウザによってはまだ上手く動作していなかったり……(小声)。今も格闘しています。
デザインは、惑星系を上から見た図をイメージしています。

惑星に見立てたシングルが一つ一つ回転したら面白いかなと思ったのですが、この「回転」を実装するのが本当に難しかったです。
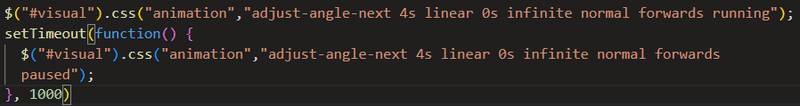
配置には三角関数をしようしていますが、回転の動きに三角関数を使用してもなかなか上手くいかず……現状「指定の位置に画像が来たら、rotateアニメーションを停止する」という方法で動かしています。

回転の動き自体も三角関数を使ってできれば良いのですが、ドドド文系なのでそもそも三角関数の知識が乏しく……。更新性も低いので、この辺りはまだ勉強と改善が必要です。現在進行形で悔しい思いをしています。
これから卒制に臨む方は、「回転アニメーションは凝った事をしようとすると大変なことになるので、迂闊に手は出さない方が良い」とだけ覚えてください笑
より良い実装方法をご存知の方は、もしいましたらご連絡下さい!
下層のデザインは気に入っています。スクロールすると巨大な星がヌッと出てくる演出が、コズミックホラーや海洋恐怖症のような「未知の物への畏怖」を想起させるようで、クライアントの作品に立ち込めるミステリアスな雰囲気に上手くマッチしているかなと思っています。

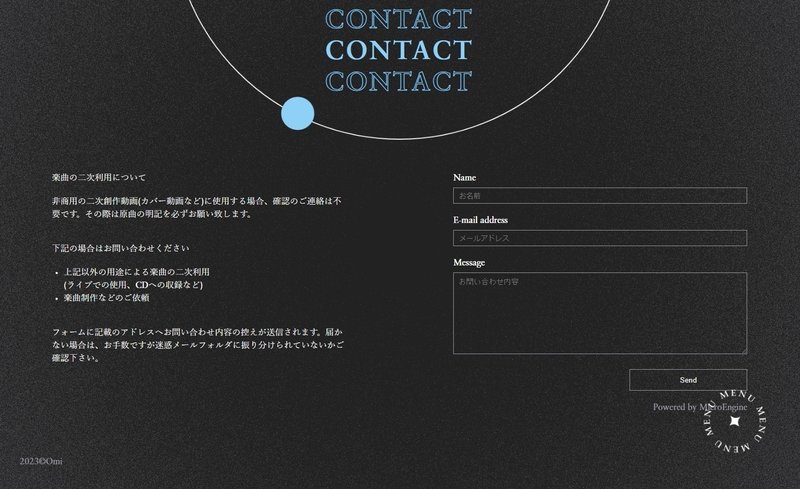
CONTACTページについて
事務的なページなので、デザインは見やすさ重視でシンプルなものにしています。

メールアドレスを記載したり、クリックするとメールソフトが立ち上がるようなWebサイトも多いですが、セキュリティ面を考えると宜しくないという事が分かりました。
そのため、メールフォームを設置しています。
使用したフォームはMicroEngineのメールフォームです。
担任にあたるトレーナーさんのお勧めでした。無料ですし、メールフォームの見た目はCSSで自由にカスタマイズできます。
公式の日本語マニュアルも分かりやすいです。
サーバーにアップロードしないと動作確認ができないので、その点だけ注意してください。
また、コンタクトページのリンクには指定のphpファイルをリンクさせる必要があります。その関係上、サーバーにアップしないとリンク自体が機能しません(505エラーになります)。

phpファイルを弄る必要は無いので、phpの知識は無くても大丈夫です。メールフォームを設置したhtmlファイルを別途作成して、phpファイル経由で表示させる……という仕組みになっているようです。

上記の画像から察せられるように、「メールフォームを設置したhtml」は他のhtmlファイルとは異なるディレクトリに保存します。そのため、相対パスの書き方が他のページとは異なります。
慣れれば気になりませんが、慣れるまでは結構大変でした。
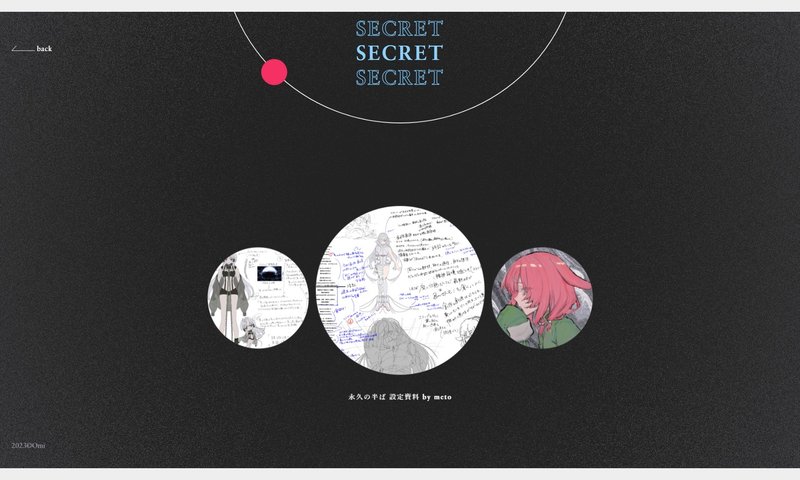
SECRETページについて
クライアントからの要望で作成したページです。
どのような仕掛けで隠しページを表示させるか?については、国内外の隠しページがあるサイトを参考に、3案ほど提案しました。
納期までに実装できるかも加味して、最終的な案を決定しています。
サイト内に表示されている英文や、楽曲の歌詞がヒントになるよう仕掛けを考えました。
シークレットページでは、とある画面上の色が反転するのですが、純粋な反転だと黄色味が出てしまい雰囲気と会いませんでした。
そのため、色を反転した上で色調補正をしています。PhotoshopのCamera Rawフィルターを使用しました。重いですが扱いやすいです。
スライダーは、3D planets directional sliderを使用しています。

このスライダーはGSAPと呼ばれるJavaScriptのライブラリに内包された、TimelineMaxを使って作成されています。
一見難しそうですが、TimelineMax自体はそう難しいものではありません。CSSで書くようなアニメーションを、より分かりやすく書くことができるので、大変便利だと感じました。
TimelineMaxの書き方はこの動画が分かりやすかったです。
ただ、プラグインを複数組み合わせていたり、他のアニメーションと干渉する箇所でTimelineMaxを使うと、上手く動作しない事が多かったです。
使い所は考えなければいけませんでした。
感想と反省
企画の段階で「とんでもない企画しちゃったな」という自覚はありましたが、完成できて良かったです。クライアントに喜んでいただけて嬉しかったし、何より、作っていて楽しかったです。
大好きなクリエイターのWebサイトを作れるという事は、それだけプレッシャーもありましたし、制作中は毎日バキバキに心折れていましたが、それすらも振り返ってみると良い思い出です。
また、このサイトがスクールの優秀作品に選出され、デジハリ主催のマッチング型求人イベント、「クリエイターズオーディション」に出場する事ができました。
今後に繋がる良いご縁もありましたし、選出される事を目標としていたので大変嬉しかったです。
嬉しいことが多かった一方で、課題も沢山ありました。
純粋にデザインの引き出し不足、実装の知識不足も感じましたし、流入経路がSNSに限られているブランドサイトなので、SEOや効果測定をあまり意識できなかった点は、今後の大きな課題に感じました。
ペルソナも、ユーザー調査を元に決められたらもっと良かったです。クライアントがSNSでユーザーと接点がある場合、ユーザーアンケートを取ることも効果的なんじゃないかなと思います。
企画書では、カスタマージャーニーマップや散布図を使うと良さそうだなと思いました。フリーランスデザイナーの大石さんのポートフォリオに、競合サイトを4象限分布図に配置している資料があって、とても良いな、自分もやりたいなと思っています。
あと、納期と素材の手配をする期間との兼ね合いで、クライアントの要望を叶えられなかった場面が時折ありました。卒制の期間、正直あとひと月欲しかった。
今後も継続してご依頼いただけそうなので、機会があれば今回お蔵入りした要望も叶えたいです。
さいごに
15000字も書くのは久しぶりです。
流石に疲れたので、こんなに詳しく書くことはもうしないと思います。
次回以降はもっと読みやすい長さにするので、安心してください……。
「デザインまったくわからん」という状態からデジハリで勉強して、個人的に一番釈然としなかったのは、デザインの意図についてでした。情報設計ならまだしも、ビジュアル面をどう理論的に組み立てていけば良いのか、考え方が分からずモヤモヤする事が多かったです。
当然、営業もヒアリングも実装も、全て手探りで調べながら進めていきました。
なので、何を考えてそのデザインにしたのか?という思考プロセスや、在学中に「もっと早く知りたかった」と思ったこと、失敗から得た学びを、できるだけ詳しく、多少再現性があるように書いた……つもりです。
文字数がエグい事になったのでここまで読んでいる方がいるか分かりませんが、もしいたら少しでもお役に立てていると嬉しいです。
私も先輩方のnoteを沢山読んで、考え方ややり方を盗みながら頑張りました。私からも盗めることがあれば盗んで全然OK、その為のnoteです。
卒制(勿論そうでない制作でも)、応援しています。
最後まで読んで下さりありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
