コンテンツ作りの基準は言語化できる?「デザインシステム」と「コンテンツ」との接点
今運用を担当しているオウンドメディアについて、運用を別の人に任せるために「オウンドメディアの運営ガイドライン」を作って明文化することに取り組んでいます。。やってみると、これがなかなか奥が深い・・・・。単純に使っているツールの説明をしたり、ケースを場合分けすれば
良いところは作りやすいけど、「コンテンツ作りの基準を言語化」というのはなかなか難しいと試行錯誤中。
そんな中、最近デザイン(特にUXデザイン)の文脈で活用が広がっている「デザインシステム」の中でも「コンテンツに関する基準」を示すことが広がっているということを知りました。この記事では、コンテンツ作りに携わる人が共通して考えているであろう「コンテンツ作りの基準」に関して、「デザインシステム」という側面から何か気づきを得られないか、という観点で書いてみます。
0. オウンドメディアのガイドラインを作る難しさ
自分が今取り組んでいるのが、上記のように「オウンドメディアの運用を言語化したガイドラインを作る」ということ。まずは「運用に必要なファクトをまとめる」「コンテンツの体裁・文体を揃えるために必要な項目作り」から着手しています。例えば
・使っているツール・アカウントのURL/ID/Passまとめ
・過去記事のID、URLまとめ
・オウンドメディア内で取り扱う自社の商品、サービスの名称、公式WebページのURL、共通の「一行説明文」の設定
・「初出の人名はフルネームで」「初出の商品・サービス名は「正式名称(カタカナ読み方)」、以下は「正式名称」にまとめるといったような用語の使い方の統一
・記事内に使うべき写真選定の基準/ そこから逆算したイベント時の撮影写真のガイド
というあたりをまとめ始めています。
一方で「オウンドメディア・コンテンツ全体のトーンをどう作っていくか」「コンテンツの類型とあるべき姿をどう体系化していくか」というのはファクトをまとめるだけではなく、オウンドメディア全体のデザインに関わるものなので、非常に難しいなと。
そんな時に目にしたのが@kocho_katsuhikoさんのこのTwitter投稿。
年末に公開した以下の投稿、気付いたら2万PV超えておりました!多くの方に見ていただけて嬉しいです。実際に、この投稿をキッカケに問い合わせなどもきており情報発信の効果を実感しています。
— こちょう / baigie inc. (@kocho_katsuhiko) January 25, 2020
UIデザイナーが知っておきたい海外の優れたデザインシステム17選 https://t.co/GC1tCRrVg7
Baige社員が情報発信メディア「knowledge/baigie」の記事のなかで海外の優れたデザインシステムが紹介されているのですが、デザインシステムの中に「コンテンツのあり方」というものが定義されているケースがあるということを知ったのです。
デザインシステムという異分野から、コンテンツ作りの基準を考えられるかもしれない、という発見にとてもワクワクしました。
1. デザインシステムの定義と目的、通常含まれているもの
デザインシステムとは何か、色々な定義を調べると共通しているのが「一貫性のあるUXを提供することを容易にして、ユーザーの体験を高める」ものであり、「必要な工数を下げてプロジェクト工数を下げる」ものです。参考にさせていただいた以下のnoteでは「「デザインシステム」というルールで新たに包括的なルールを策定し、一貫性のあるUXを提供することでプロジェクト、ブランディングの価値を高めることができます。あと、そもそも必要な工数ががくんと下がります。」とあります。
上記の「knowledge/baigie」では、デザインシステムを「サービス開発する上で必要となるデザインの概念、スタイルガイド、コンポーネント集などで構成されるデザインのルールです。」と定義しています。
前出の榊原氏のnoteでは、新しい概念ではない、という点も指摘されています。例えば、CSSというのもWebサイトのデザインコンポーネントを規定するものですし、bootstrapというのもある意味デザインシステムと言えます。
共通しているのは、(どちらかというとビジュアルの)デザイン要素に関する規定を定めることで、統一感のあるUXを実現しようとしているものと言えます。
2. デザインシステムへの注目の高まり
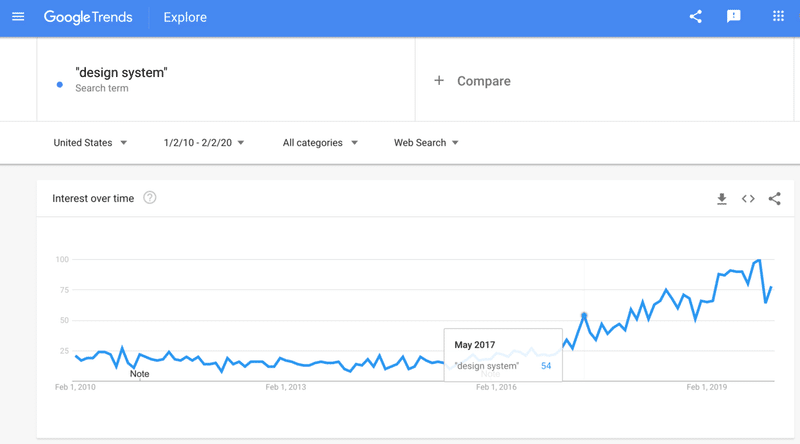
そもそも、デザインシステムというものに注目が集まっていると言えるのか?Google検索数の傾向がわかるGoogle Trendsからみると、少なくともも英語圏では2017年ごろから確実に検索数が増えていることがわかります。かなり右肩上がりです。
英語検索:2017年ごろから高まる

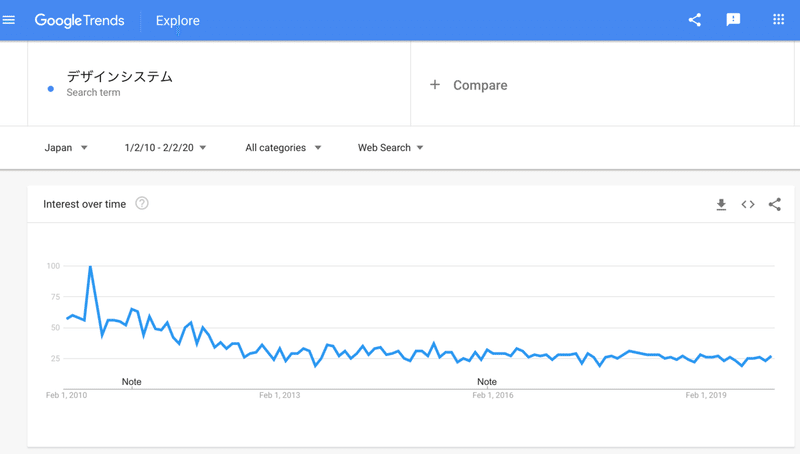
一方で日本語の方のトレンドは横ばい、注目を集めるとしたら今後かなという感じです。
日本語:まだまだ (byGoogle Trends)

3. 「コンテンツ」とデザインシステムとの接点とは?
先に述べたように、デザインシステムとは一般的には「デザインの要素に関する規定」です。一方で、調査によると「デザイン」だけでなく「コンテンツ」に関する項目が含まれているデザインシステムが3割程度あると言われています。出典はこちら。
では「デザインシステムの中の『コンテンツシステム』」とは何を書くべきなのか?Indeedのデザインチームで働くMichael Lawrence氏は、以下のような項目をあげます。
Brand voice and tone guidelines.
コピーライティングの文調/ブランドボイスはどうあるべきか、など
Names of products, features, and services.
商品、サービス、特徴、ネーミング
Content patterns
頻出&重要なフレーズのリポジトリとして活用(一貫性をキープすることでグローバルサービスの場合の翻訳負担も軽減)
Component-level content guidelines.
alt textの文字数、ポップアップや注釈の出し方など、コンポーネントレベルのガイドライン
Editorial style and copy conventions.
編集上のルール:句読点の付け方、大文字小文字ルール、代名詞
顧客のことをなんと呼ぶか「例:You」
Standards for clear writing and effective UX copy
4. まとめ
デザインシステムとコンテンツとの交点についてまずは洗い出してみました。そもそもデザインシステムというのが「ユーザーに統一されたUXを提供するためのもの」とされているので、その観点で一度コンテンツを考えてみるのが新鮮だなと感じましたし、実際のデザインシステムを読み込んでいて、コンテンツ関連の規定がどういう風に作られているのか研究してみたいなと思いました。
あとは、すでに3割ものデザインシステムの中にコンテンツが組み込まれているというのも意外に多いなと思い、今後この流れは加速するんじゃないか、コンテンツとデザインの境界もどんどん近くなるんじゃないかというのが色々な記事を読み込んでて感じたことです。引き続きWatchしていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
