Day 4: Googleマップの配色とラベル表示をカスタマイズする
Googleマップを埋め込んだwebアプリを作っている(詳しくはこちらの記事を参照)のだが、地図の配色を変えたり、ラベルの表示をズーム・レベルごとに変える方法を理解するのに色々手間取った。
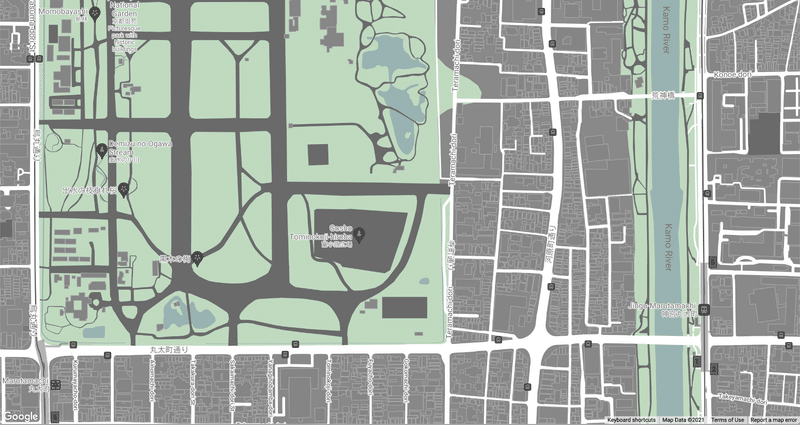
同じように手間取っている人がいるかもしれないので、Googleマップのカスタム設定の方法を記録することにした。この記事に書かれている通りに設定すると、トップ画像のような地図になる。
1. オンライン上でカスタム設定するのがベストGoogle Maps Platform の公式ドキュメン