
【#8 音をならすアプリ・前編】素材を自分で集めよう!
こんにちは。Step App Schoolの小林です。
今回は音をならすアプリをつくってみます。
音をならすアプリの開発をする前に、画像と音声のファイルを集める必要があります。
このレッスンでは、無料の素材サイトをいくつか紹介しますので、ご自分で好きなアイテムを集めて、Xcodeに取り込んでみましょう。
1.おすすめのイラストサイト
かわいいイラスト素材を無料で扱っているサイトうち、日本でもっとも有名なのが「いらすとや」さんです。
ほのぼのとしたかわいいイラストがたくさんあり、非商用・商用ともに無料で利用できる、ステキなサイトです。
今回は、イヌとネコの鳴き声を出したいと思うので、イヌとネコのイラストを1枚ずつダウンロードしてきてください。


2次配布は原則としてできません。利用規約を読んで、ご自分でダウンロードしてみてください。私はこの2枚を選びました。
2.ダウンロードと保存の方法
Macの場合、上記の画面からクリックすると、背景が真っ黒のイラストになります。そこで2本指タップ(Windowsでいうところの右クリック)し、「名前をつけて画像を保存」で選んでください。
名前はそれぞれ「dogImage.png」「catImage.png」とつけ直してください。最後にある「.png」は拡張子なので消さないようにします。
3.おすすめ音声ファイルサイト
音声ファイルを無料でダウンロードできるサイトはいくつかあります。今回紹介するのは「効果音ラボ」さんです。
人間の声の素材がたくさんあるので、ゲームやアニメをつくるときに便利だと思います。私もよくお世話になっています。
サイトのいちばん右のタブに「自然・動物」とあります。それを選ぶと、いろんな動物の鳴き声があります。気に入ったものを選び、「DL」と書いてあるボタンをクリックしてください。自動的にダウンロードされます。
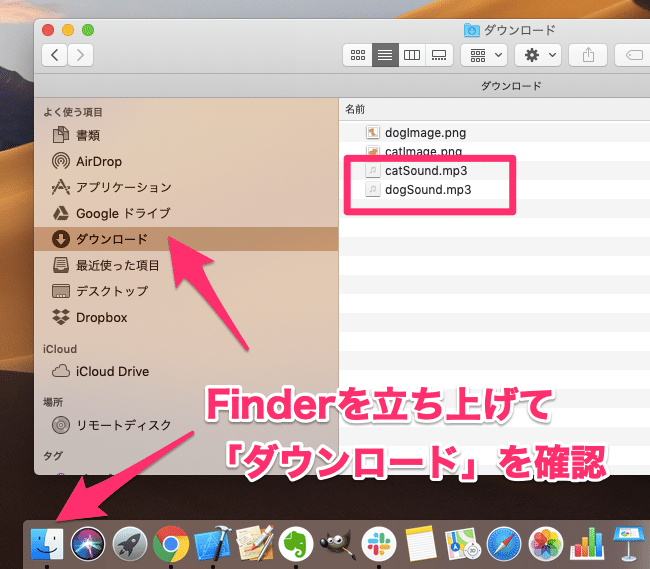
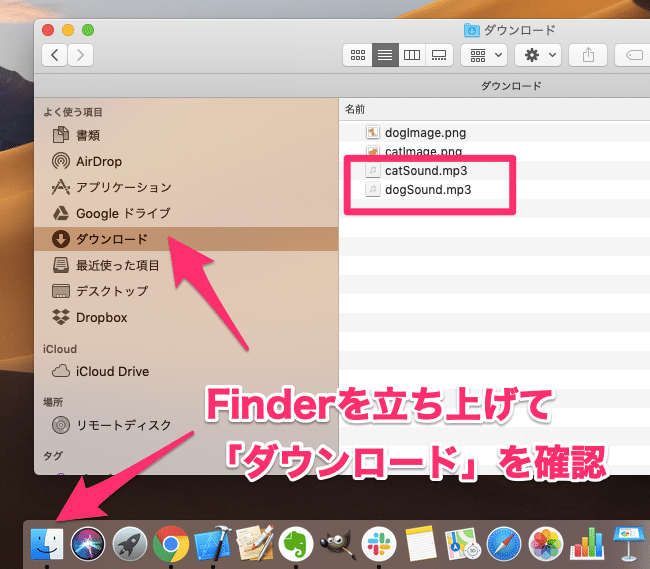
ダウンロードされたものは、Finder(Macの左下にある「あしゅら男爵」のようなアプリ)の「ダウンロード」に入っています。

私は「犬の鳴き声1」と「猫の鳴き声1」の音声を使いました。初期状態だと「dog1.mp3」「cat-cry1.mp3」というファイル名になっています。それぞれ「dogSound.mp3」「catSound.mp3」と名前をつけ直してください。
4.おすすめ背景素材サイト
無料でイラスト素材を提供している「素材Good」さんをご紹介します。
背景などのイラスト素材を無料で使えるサイトです。印刷して、ステキな便せんをつくろうかと思うほど、いろんなものがあります。今回は夏らしい素材を選んでみました。

もちろん、2次配布は禁止なので、皆さんもサイトからダウンロードしてください。

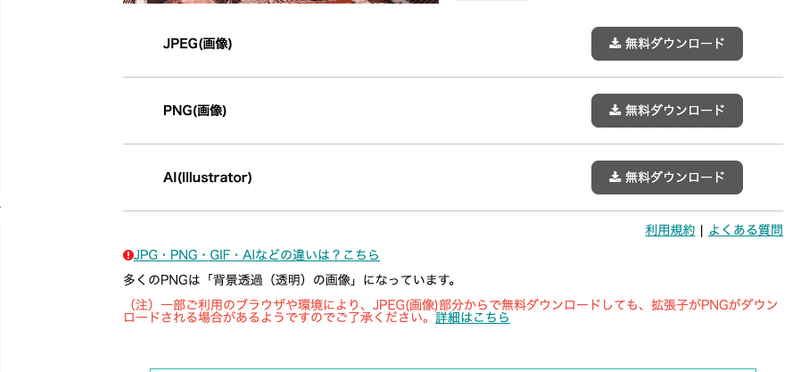
JPEGやPNGなどを選べます。PNGのファイルをダウンロードして、「background.png」と名前をつけ直してください。
5.素材を加工する
画像やイラストなどの素材の加工方法について説明します。
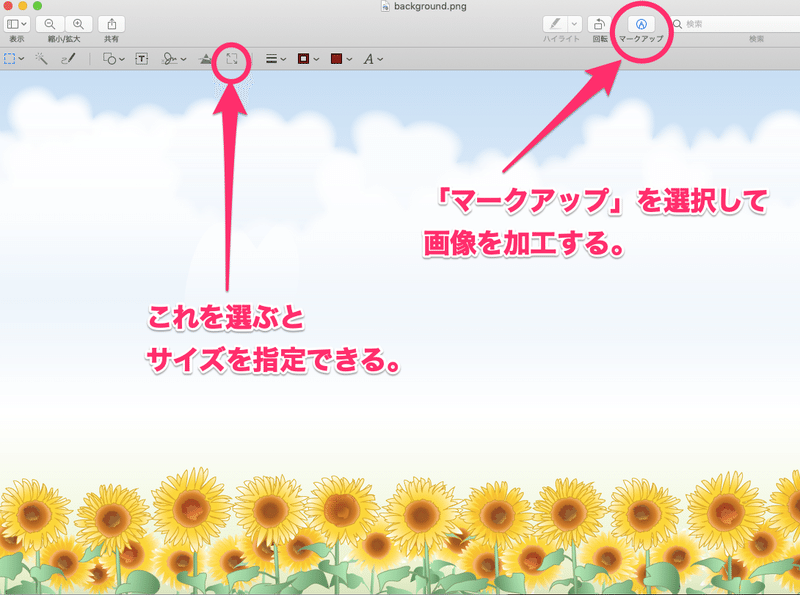
画像をクリックし、右上にある「マークアップ」というボタンを押してください。加工ができるようになります。

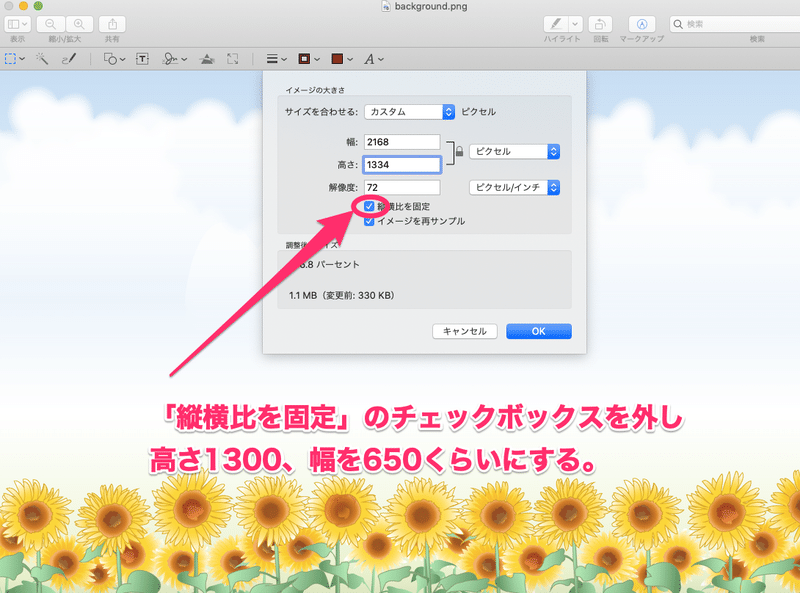
この画像のように、サイズを指定できるところもあります。iPhoneの画面は縦長なので、横幅を半分くらいにしてみましょう。

「縦横比を固定」のチェックボックスを外して、幅を650くらいに変更してください。加工が終わったら「OK」を押しましょう。
この「マークアップ」では、文字を書き込んだり、切り取りなどの加工も可能です。
6.新プロジェクトを立ち上げる
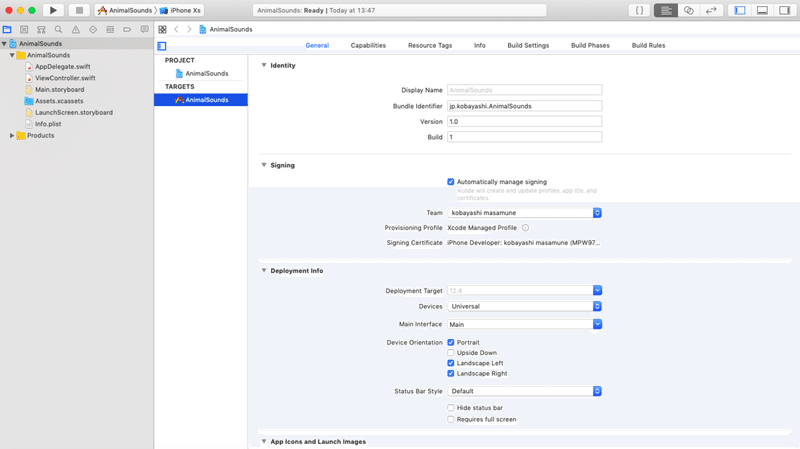
では、Xcodeで新しいプロジェクトを立ち上げてみましょう。Xcodeのアイコンをクリックして「Create a new Xcode project」をダブルクリックして選んでください。「SingleViewApp」でNextを押したら、アプリ名を「AnimalSounds」としましょう。TeamやOrganizationNameなどは、前回と同じ仕様で大丈夫です。

すると、上記のような画面になります。ここに、音声ファイルと画像ファイルを取り込んでいきます。
7.画像と音声のファイルを取り込む
それでは、音声ファイルの取り込みをしてみましょう。Macの左下にあるFinderを立ち上げてみてください。中に「〜.mp3」と書かれたファイルがあると思います。名前を変え忘れていたら、それぞれファイル名をダブルクリックして、「dogSound.mp3」「catSound.mp3」と名前をつけ直してください。

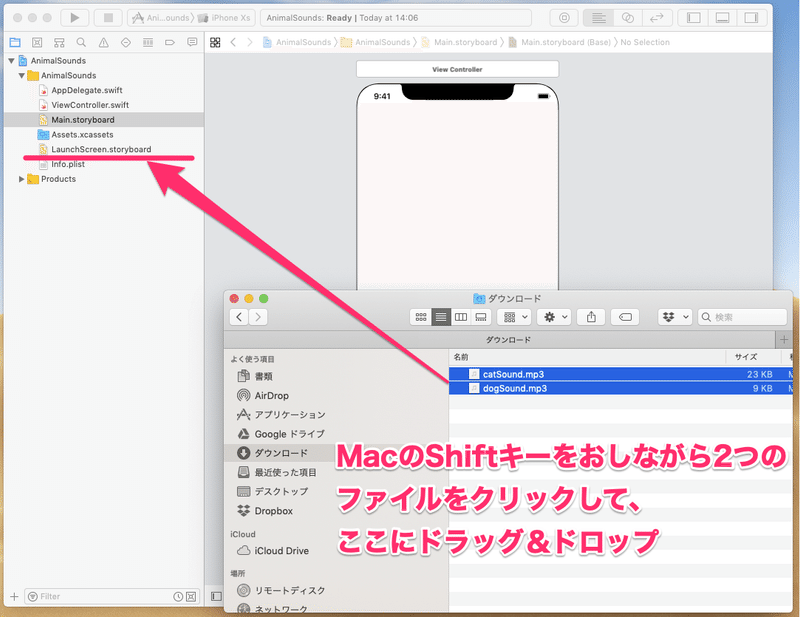
この2つのファイルを、Xcodeに取り込みます。下の図のように、MacのShiftキーを押しながらファイル2つをクリックして、フォルダにドラッグ&ドロップします。

続いて画像ファイルを取り込みます。

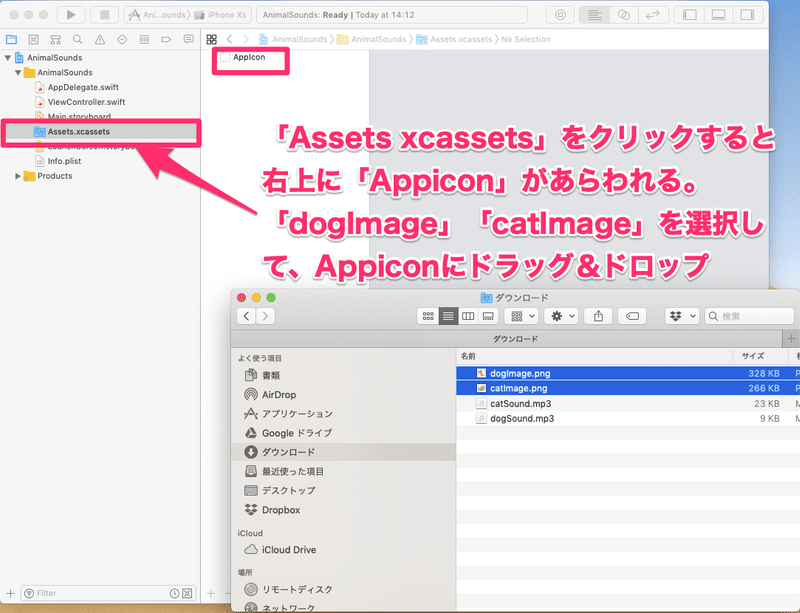
Xcodeの左側のフォルダに「Assets xcassets」があります。それをクリックすると、中央あたりに「Appicon」というものが登場します。ここに画像フォルダを取り込みます。おそらくFinderのダウンロードフォルダに入っている「dogImage」「catImage」の2つを、「Appicon」の上にドラッグ&ドロップしてみてください。MacのShiftキーを押しながら2つのファイルを選択すると、まとめてドラッグ&ドロップできます。1つずつ処理してもOKです。

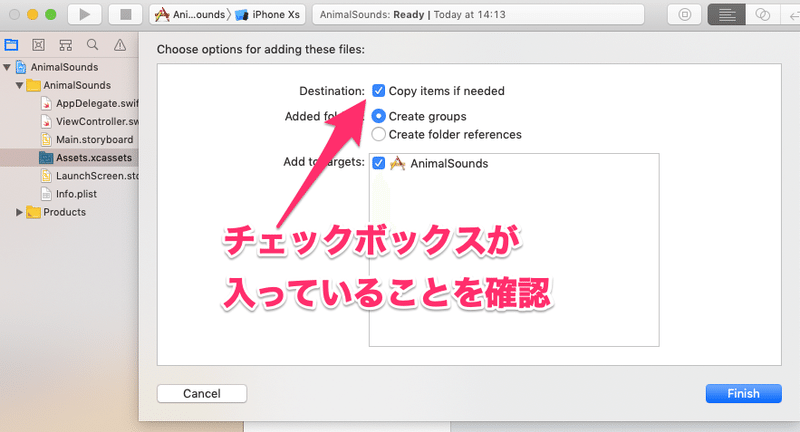
保存する際に、ポップアップが出ます。「Destination」のチェックボックスが入っていることを確認してください。これが入っていないとコピーされず、毎回Macの画像を参照するだけになります。
次に、ファイルがちゃんと取り込めているのか、確認しましょう。

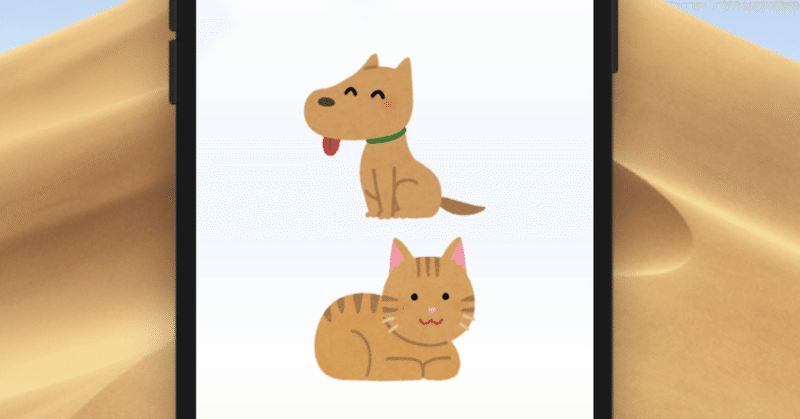
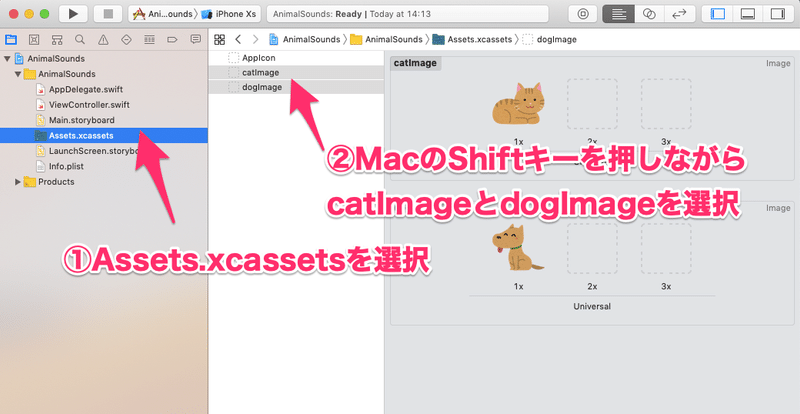
Xcodeの左側にある「Assets.xcassets」のフォルダをクリックした後、MacのShiftキーを押しながら「catImage」と「dogImage」を選択してみてください。上の画像のように、イラストが2つ現れたかと思います。
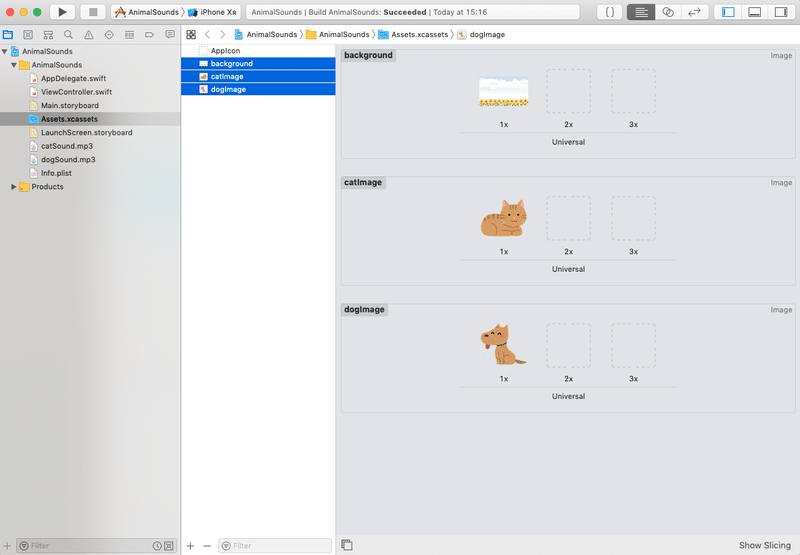
同じように「background.png」と名付けたファイルも取り込んで、確認してみてください。うまくいくと次の画像のようになります。

8.まとめ:素材は自分で集めてくる
自分でアプリを作るときは、素材を1からつくるか、どこかから集めてくる必要があります。はじめのうちは、今回紹介したような無料の素材サイトを使うといいでしょう。お金を払ってもいいなら、ランサーズやココナラなどのサイトを通じてプロに頼んでもいいと思います。
無料のサイトを使うときは、以下の4点に注意してください。
1)商用利用(アプリでの利用)がOKか?
中には「商用利用不可」のものがあります。つまり、その素材を使って商売をしてはいけませんということです。今回のように、自分で使うアプリであれば商用利用になりませんが、AppStoreで販売する場合は商用利用になります。
2)編集・加工してもいいか?
iPhoneの画面に合わせて背景を拡大・縮小すると、「画像の編集・加工」に当たります。それを許可しているのか確認しましょう。
3)アプリに利用した時に知らせる必要はあるか?
実際にその素材でアプリ開発をした場合に、著作権を持つクリエイターに連絡する必要があるかどうかも確認しましょう。今回のようにプログラミングの練習で利用するケースは、たいてい連絡は不要です。ただし、うっかり独自開発のアプリをAppStoreに申請してしまうと話は変わりますので、最初に確認しましょう。
4)2次配布はしない
イラストや音声をつくるクリエイターは、Webサイトから得られる広告料などを糧に生活するケースもあります。2次配布をすると、収入を得られず、下手をすると無料サイトそのものが閉鎖になります。クリエイターさんたちのモチベーションを下げないよう、2次配布をしないようにしましょう。
今回は長くなりましたので、前編はここまでです。後編では、具体的にプログラミングしていきます。お疲れさまでした。
↓過去の記事一覧と、私がはたらいているプログラミングスクールです。
【#1 プログラミングの準備】
【#2 背景変換アプリ】カンタンなコードを書いてみよう
【#3 背景変換アプリ】プログラムの中身を理解してみよう
【#4 Swift iPhoneアプリをつくる流れを理解しよう】
【#5 画像切替アプリ】お気に入りの写真を表示しよう
【#6 画像切替アプリ】コードの内容を理解してみよう
【#7 iPhoneアプリ開発でよく出るエラーをつぶそう!】
馬券が当たった方、宝くじを当てた方はお願いします。
