
[#12]GB Studio ゲーム制作ログ|GBVMで背景アニメーションを設定する_Part2
はじめに
前回、背景をアニメーションにしたいと思って作業に取りかかりました。まずは真似してやってみると色々学べると思ったので、「ポケモンのワンシーンを真似して作る」という目標を立てました。
「マップを1から手打ちで描く」、この作業は初めてだったので私にとっては大変な作業で、前回はマップを完成することができませんでした。
なんとかマップが完成し、アニメーションをつけることができたのでその記録です。
▼前回の記事はこちら。
背景マップの作成(前回の続き)
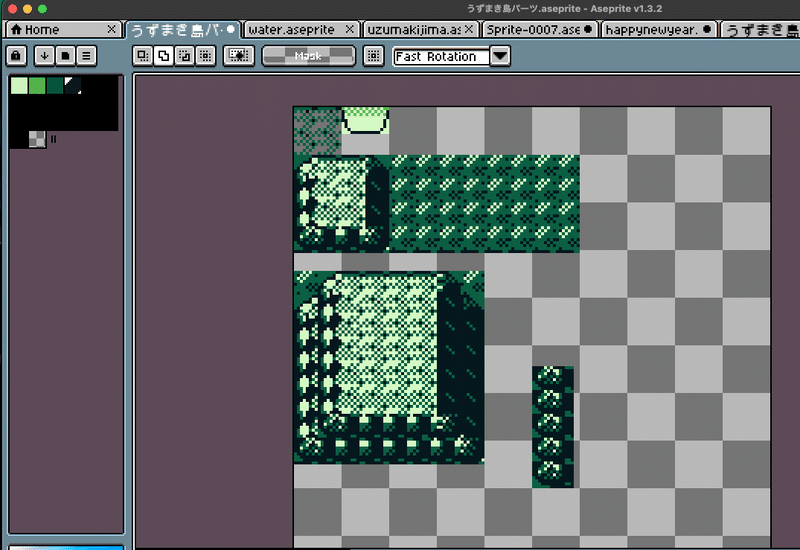
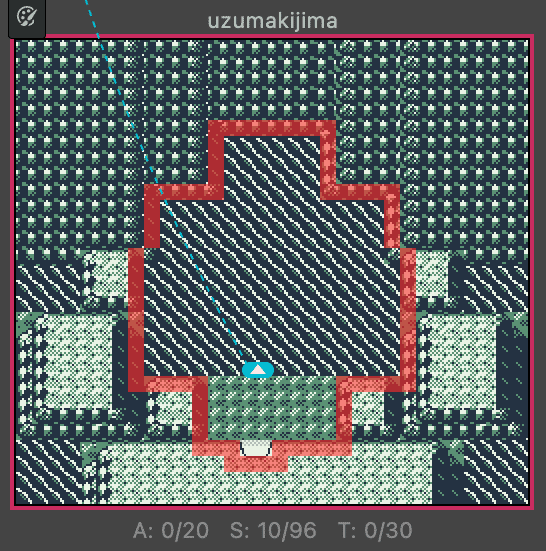
年末30日から取りかかり、大掃除やら年越しそばを食べたりする合間に作業してやっとこさ完成したのがこちら⇩

Youtubeや公式ガイドブックを見ながらコピーしました。GBCのカラーで作ろうかと思いましたが、とりあえずはGB用の4色で作成しました。
▼ポケットモンスター金銀 ぼうけんマップ 任天堂公式ガイドブック
サイズは不明だったので、とりあえず大きいキャンバスを用意して、パーツごとに手打ち→同じパターンを探してコピペ→最後にサイズを測ってトリミングの流れで作りました。

もうちょっとシンプルな街のマップとかならよかったんですが、岩のディティールが細かくて苦労しました。
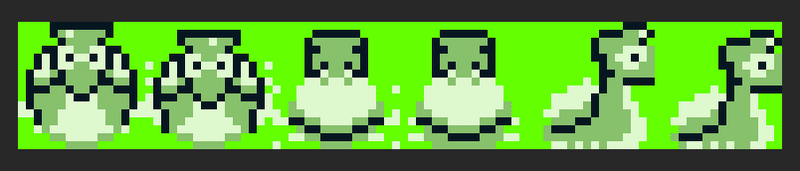
ラプラスのプレイヤーシートも作った

作ったマップをGB Studioに入れて設定する
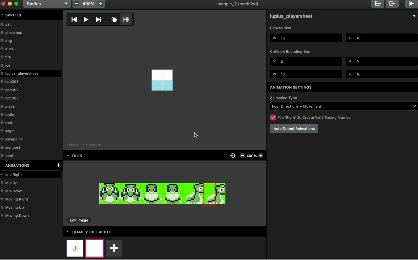
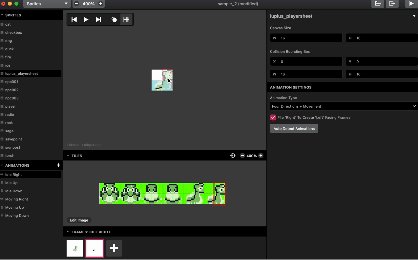
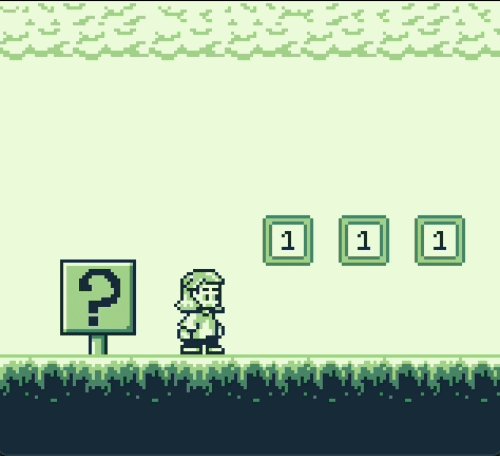
①assets/backgourndsフォルダに背景を格納してシーンを作成>ブロック(赤いライン)で移動できる範囲を設定>プレイヤースプライトシートをラプラスに変更します。

補足:プレイヤー待機中のモーションを設定する
プレイヤーが動いていない(待機している)間、動きをつけたいなと思っていたのでこのタイミングで設定してみました。
※本家ではアイドルの設定はされていません
・「Sprites」へ移動

・設定したいプレイヤーシートを開くと、「idle~」という項目が見えます。この項目を設定すれば、止まっている間のモーションを設定できる。

・「➡️Idle Right」をクリックして、「FLAMES:IDLE RIGHT」欄で「+」をクリックすると、白い枠がもう一つ追加される。

・追加した白枠にアニメーションしたい画像を入れる(Idle UP/Downも同じように設定)

一旦ビルドしてみる
陸地に乗り上げてしまう状態ですが、とりあえず水面を移動できるようになりました。アイドル中(待機中)のモーションも反映されています。

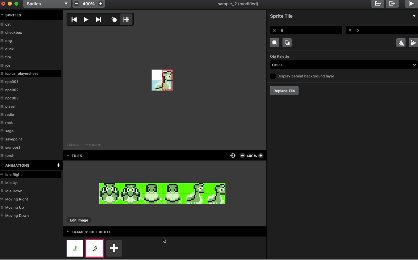
交換用シーン(Banks)を追加する
▼前回作成した交換用タイルセット「water.png(166px x 144px)」

これを背景にしたシーンを追加(Type:Logo)します。

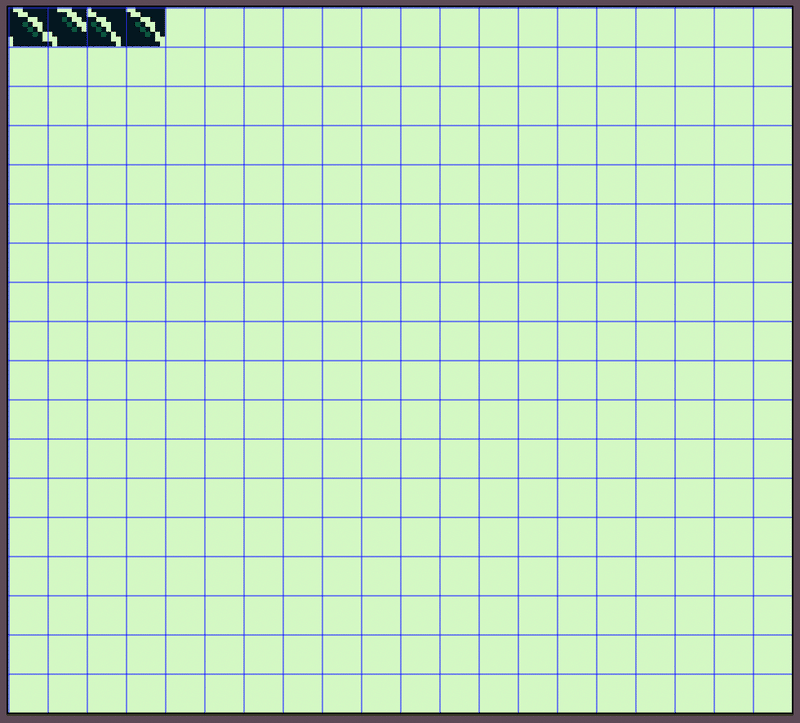
補足:タイル番号について
左上から8px x 8pxのタイルごとに0から番号が付けられていて、呼び出す時に必要になる。この番号の割り振りを簡単に確認できるツールがあるみたいですが、Macでは使えませんでした。
▼こちらのブログ(日本語!)でわかりやすく説明してくださっています。
【事前準備】タイルの確認とプラグイン
やっと準備が整ったので、背景(水面)に揺れをつけていきます。前回説明した通り、このシーンにも当然アクターやトリガーの上限があり、20個までしか使用できません。そのため、水面全て揺らす設定は難しい。
そこで、GBVMを使ってタイル交換すれば背景にアニメーションをつけることが可能なので、こちらを実装していきます。
交換するタイルの確認
水面部分(全て)を動かしてみたいと思います。

やりたいことまとめ
<実装したいことまとめ>
・複数タイル、単一変更のタイル交換を行う。
・「water.png」のシーンを交換用タイルとして使用する。
※GBVMでの参照:___bank_bg_water_tileset(デフォルト・名前変更可能)
使用するプラグイン
▼こちらのSwap Tiles Pluginを使用していきます。ダウンロード方法などは下記の記事に書いています。
こちらのプラグインを入れずにアニメーションを追加することもできますが、簡単に説明すると「より簡単に、楽にアニメーションが設定できる」というものだそうです。
8px x 8pxタイル交換のみならず、16px x 16pxのタイル交換、HUD(Head Up Display:ゲーム画面に常に表示される情報、例えばマップやステータスなど)にも応用できるみたいです。要は、制作の幅が広がるという優れもの。
そんなの使わない手はない!ということで使ってみます。
参考にしたチュートリアル
◼︎参考にしたもの
①GBVMのサンプルプロジェクト(チュートリアル)
PJ内に似たようなもの(04 Multi Tiles)がありました。これを真似したら水面のタイルアニメーションも実装できそう。

②Swap Tiles Pluginのチュートリアル

前述した通り、今回はプラグインを使っていくので②を主に参考にして作成しました。
【本題】背景アニメーションをつける
①シーンにアクターを配置する適当な場所にアクターを配置します。Splite Sheetは透明のスプライトに設定し、ゲーム画面からは見えないようにしておきます。ステルスアクターです。

②Add Event>[Swap Tiles]を選択

③Swap Tilesの設定をしていきます。

◼︎設定項目
①Tile Size:タイルサイズ→今回は8pxなので8
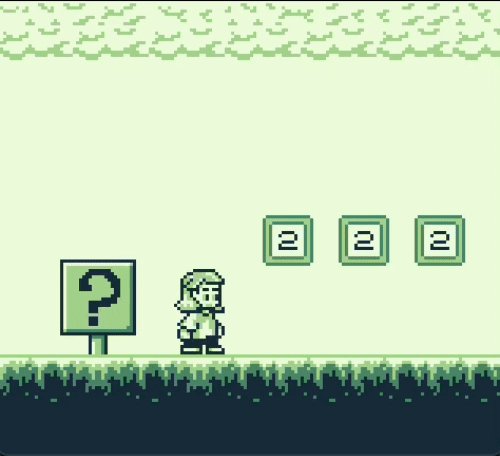
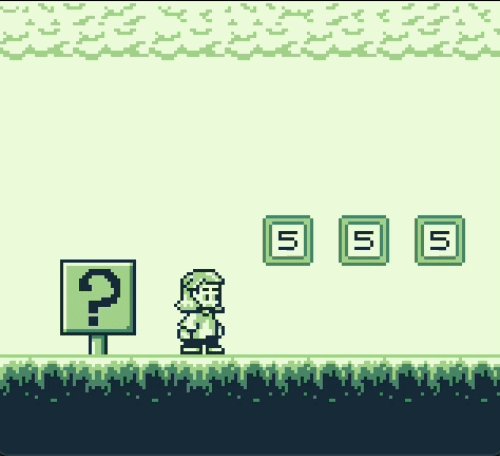
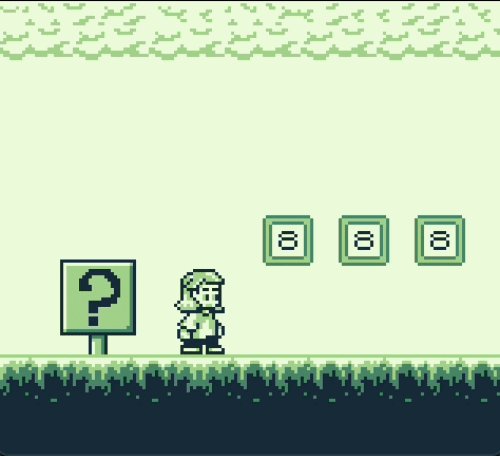
②Frames of animation:アニメーションするタイル数
→今回は4枚。タイル番号は0から割り振られるので、0,1,2,3で4枚。入力するのは3になります。
③Tile sheet mode:8pxタイルの場合はデフォルト(consecutive)。16pxの場合は変更します。
④Number of tiles to be swapped:交換するタイルの数→今回は1枚です。
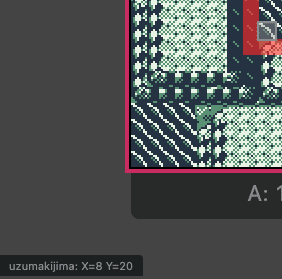
⑤Unique Tile1's X/Y:背景画像内の交換したいタイルの座標を一つ選ぶ
→今回はX,Y=8,20を選択しました。タイルの座標はタイルにマウスをホバーすれば表示してくれます。

⑥ Tileset X of Tile1:⑤で指定したタイルと交換したいタイルの座標
→今回は「water.png」を背景にBanksを作りましたのでこれを使用します。
X,Y=0,0のタイルを現在背景として設定しているので、1,0のタイルからアニメーションを開始します。

⑦Frames to wait between swaps:タイル交換の間隔
→これを設定しないと猛スピードでタイルが交換されます。調整していい感じのスピードに調整してください。
⑧Tilemap Name:交換用タイルマップの名前→交換用タイルのファイル名(water.pngならwater)になります。
ただし、エラーが発生する場合や確認したい場合は下記で確認できます。
・「SCRIPTS」+>Add Event>GBVM Script

・Backgrounds>使用したいタイルマップを選択
→__bg_〇〇と表示された〇〇の部分がTilemap Nameになります。

⑨Length Of Tilemap:タイルマップの長さ=タイル列数。今回は20。
これでアニメーションの設定は完了です。
追加の設定・修正
・背景画像にミスがあり、波の模様が統一されていなかった。
→背景画像を修正
・ルギアのアニメーションとダイアログを追加

・ダイアログフレームをポケモン仕様に変更

ビルドしてみる!

波が綺麗に揺れているアニメーションが作れました!(戦闘シーンは流石にないです)
ちなみに、目標にしていた波の揺れはこれです⇩

年末年始、間を縫ってちまちま頑張ってよかった…
おわりに
真似して作ってみることで、ドット絵の構造からGB Studioの細かい設定、GBVMの底知れなさが垣間見えて、どんどん楽しくなってきました。
まだ初めて1ヶ月経ってませんが、下手くそでも楽しく作るを目標に、勉強して作っていこうと思うので、温かい目で見てもらえると嬉しいです…
ここまで見てくださった方、ありがとう〜🦈
それではまた。
▼次の記事はこちら。
この記事が気に入ったらサポートをしてみませんか?
