
ライトニングトーク登壇される方へ登壇の準備まとめ
ライトニングトーク会(以下LT会)のイベントを企画運営しているのですが、それ自体は機密性がないため幅広く職種や業界に広めたいことも含めて、記事にまとめてみました。これから登壇する方も、登壇を悩んでいる方も参考にしてくださると幸いです。
1)はじめに内容を確認しよう!
ライトニングトークとは
ライトニングトーク(英: Lightning Talks)とはカンファレンスやフォーラムなどで行われる短いプレゼンテーションのこと。様々な形式があるが、持ち時間が5分という制約が広く共有されている。(Wikipedia引用)
短いプレゼンテーションの事を言います。5分が主なスタイルですが、今回のイベントでは10分をメインにしています。
誰向けのLTなのか
・UI/UXデザイナー
・Webデザイナー
・Webディレクター
・Webマーケター
・Webエンジニア
・フロントエンドエンジニア
・サーバーサイドエンジニア
・アプリケーションエンジニア
・データサイエンティスト
・上記それらのスキルに興味がある方
各開催毎に多少のテーマの違いはあるが、広くクリエイターやエンジニア向けにイベントを実施しているので、その方向けに情報発信、ナレッジを、発信者のスタイルに合わせて共有いただけると助かります。
登壇者のテーマや縛りについて
テーマがフリーの場合は、(2)にあるクリエイター、エンジニア向けに敢えて、職種マタギで複数人の登壇者が情報をキャッチアップできるようにしてます。登壇希望者はご自身の好きなテーマで参加者がひとつでも多く楽しくナレッジを聞けるように発表してください。
テーマが決まっている場合は、それに合わせて発表タイトルをご検討ください。事例としてテーマのほか登壇者に対して縛りがある場合があります。
・UXデザイン
・Adobe XD
・Developers
・新卒・若手
・マーケティング最前線
・アプリ最前線
そして、あらためて確認して登壇しよう!となったらエントリーしよう
2)登壇枠でエントリーしよう!
まずは悩んでいても仕方ないので、登壇枠がまだ空いていたら、テーマも自分に合ったものが準備できそうであれば、枠が埋まってしまう前にまずエントリーしよう!

connpassのイベントページの「このイベントに申し込む」ボタンをタップして、適宜アンケートに答えて申し込みをしてください。
登壇の連絡をする
エントリーしたら、管理者に連絡をとり、登壇の希望の旨と発表タイトルやプロフィールなどを掲載してもらいましょう。(mc_kurita)だいたいSNSで情報発信してるのでこちらから声かけてくださってもOKです。

掲載情報の準備(自己紹介の用意)
コンパスに掲載する内容、「お名前、所属、SNSアカウント(任意)、プロフィールなどお送りください」を用意し次第運営にお送りします。タイトルが決まっている場合はそれもお送りください。発表内容が決まってないなどはタイトルは後日でも問題ありませんので、枠を確保するためにもプロフィールだけでも早めにお送りして、枠を確保してください。
タイトルと自己紹介の例
<タイトルとプロフィール例>
タイトル:良いUIで良いUXが実現できるのか?
山田 太郎さん @mc_kurita
株式会社ライトニングトーク / UXデザイナー
デザイナーからディレクターを経て、現在UXデザイナーに転身、現在大手ECサイトのプロジェクトのチームリーダーとしてマネジメント兼務でサイトの改善から新規プロダクトの開発を行っています。
趣味は、ジョギングと、レストラン・カフェ巡り、YouTubeでおもしろ動画を探すこと、ゲームでは「あつ森」に最近ハマってます。
もし自分が参加者側だったら、LT会に参加したいとなる理由は何か、というとそのイベントの内容や、登壇者の発表タイトル、その発表者自身への興味があると思います。ご自身の発表内容を聞いてほしい人をターゲットにすることを想定して自己紹介やタイトルを決めていただけると良いと思います。参加者のほとんどはコンパス内でのキーワード検索が非常に多いのでキーワードを盛り込むとご自身に興味のある方が多く参加いただけるはずです。
SNS(Twitter、Facebook)やブログ(note、Qiita)などある方はぜひリンクも乗せてもらいましょう。発表内でフォロー、いいねしてくれると嬉しいですと案内するのも良いと思います。
プロフィール画像は、SNSアイコンやご自身の写真などをご用意ください。写真を掲載したくない場合は顔の必要はありません。画像アップサイトのgyazo( https://gyazo.com/captures )に正方形縦横300px以上のjpegかpngでそのURLを運営担当にお送りください、

3)発表用のスライドの準備をしよう!
次に登壇することになるので発表用の内容を考えてスライドを作る必要があります。登壇すると決めたという事は考えているものはあると思いますのでそれをスライドに起こします。
Windowsの方は主に、PowerPointを使う人が多いですが基本何でも問題ありません。
・PowerPoint(スライド)
・Keynote(スライド)
・PDF(スライド)
・Google スライド(スライド)
・Adobe XD (プロトタイピング)
・Figma(プロトタイピング)
・スライドなし(すべてハンズオン)
たとえば、AdobeXDのプロトタイピング機能を使って発表する人も増えています。そもそもハンズオンでXDを作るとか、コーディング系なら、Visual Studio Code の画面をひたすら最後まで画面共有というのも問題ありません。ご自身のブログ、最近ではnote や Qiita 、またはGithubを見ながら解説したりハンズオンもありだと思います。
発表スライドの作り方
「猿でもわかるライトニングトーク(LT)」というお題の記事を下記にかいてますので参考にしてください。
とはいえ、みなさん同じようなスライドになってしまってもつまらないので、アカデミックな話を聞きたくて来てるわけでもないし、セミナーでもないので、楽しくその人オリジナルな考えや勉強したこと、こんなテクニック紹介したいというもののほうが楽しめるのではないかと思います。
ひとつだけアドバイスすると、見ている人は、通信速度が鈍くて、解像度を落としてみてる人も居るかもしれない、小さいスマホの画面で見てる人も居るかもしれないので、1枚のスライドに詰め込むのではなくて、ページ送りして1画面内にメッセージは多くないほうが見る側としては負担なく見聞きできてよいです。
4)過去の登壇資料、動画を参考に使用!
ありがたい話で、過去登壇いただいた方で、スライドをシェアしてくださる方が多いです。あまり表向き出したくない情報などは削ってあるとか、デモの部分はスライドが無かったりはありますが、後学のためにも発表後にはシェアしてあげよう!
また、過去のYouTubeの配信動画もアーカイブとして公開されてるので見てみると良いでしょう。このCreator MeetUpのイベントでは、配信当日はエントリーされた方だけに限定公開URLを発行して配信しています。その後次回のイベントが始まるまでは、限定公開のまま一般公開はされてませんが、一定期間過ぎたら以下のように公開されてますので参考にしてみてください。
5)接続環境の確認しよう!
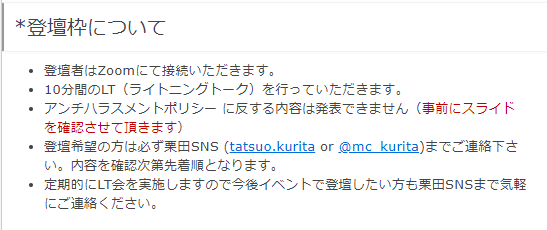
登壇者はZoomを使って接続します。司会や運営とZoomとつないでその映像を配信担当者がYouTubeに配信して、視聴者はその映像を見てもらうというものになります。なのでZoomを接続するPC環境にインストールして、使い方を覚えておきます。
Zoomは最新状態にアップデートをお願いします。違うバージョンが混在していると共有ができないなどの不具合がありますので、必ず最新にしてください。(2020/9/28現在で、Ver5.3)
接続の確認事項
ほか接続にあたって、カメラの映像がきちんと映るか、背景に見せたくないものが映ってしまわないか(バーチャル背景おススメ)、音声にノイズが入っていないか、ハウリングしてないかなど確認ください。
よくある映像・音声トラブル
よくあるミスは、Zoomをつないで、視聴者向けのYouTubeも同時に見ようとすると、実際の配信されるYouTubeは、数秒(4,5秒)遅れて配信されるためその音声がZoomに乗ってしまってノイズになってしまうので、複数の配信を表示させる場合は、Zoom以外はすべて音声、マイクOFFにして視聴ください。
配信についてもしはじめてで、Zoomの使い方が心配な方はその旨お伝えください。事前に接続テストなど運営から提案させていただきます。
6)イベント当日の準備をしよう!
通常7時半からスタートの場合、30分前くらいから運営は配信準備しております。オンラインに乗る前にZoomでの接続を当日お願いします。ここまででまだスライドを確認できてない場合は、この30分の間にスライドチェックなど済ませてください。チェックが終わったらオープニングの7時半まで、音声と画面をOFFにしてお飲み物を用意してお待ちください。
発表の順番
ご自身の順番が回ってきたらその時間を見計らって、Zoomで音声と映像のONを忘れずに画面に入ってきてください。(音声をミュートのまま、口パクパクした状態で入ってくる人が結構多いですw)
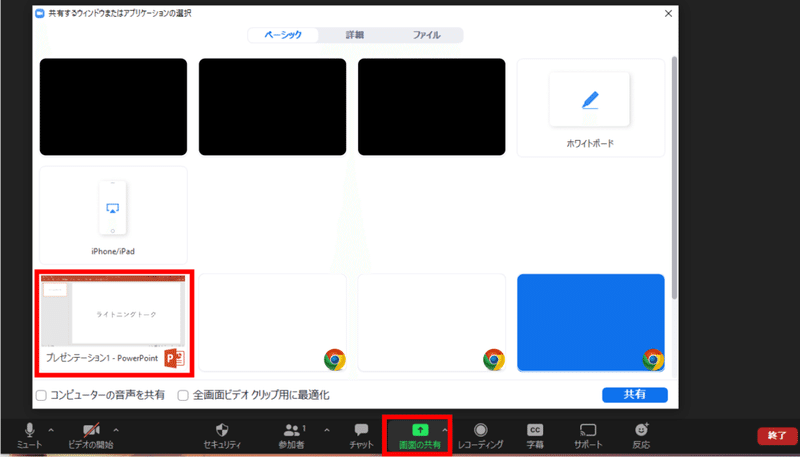
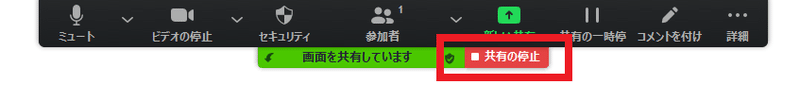
そして司会の案内とあわせて、画面共有をお願いします。Zoomの画面下にある「画面の共有」から共有をしたいディスプレイもしくは、ChromeやPoerPointなどのアプリウィンドウを選んで共有ください。

この際に、特にChromeで共有する場合は、お気に入りが見えてしまうことがあります。見られて不味い、恥ずかしいお気に入りがないか事前に確認しておきましょう。
終わったら、「共有の停止」から画面共有を停止しましょう。

複数のウィンドウを行き来したい場合は、ウィンドウの共有ではなくて、ディスプレイ丸ごと共有して、共有したい画面をそこに移動というやり方にしましょう。その場合、マルチモニタじゃないと厳しいかもですが、練習しておきましょう。ひとりで練習する場合は、PCとスマホで、PC側の操作をスマホで映してみるとわかりやすいです。
7)いよいよ本番当日
イベント当日は業務が終わらないってことがないように事前に調整しておこう!オンラインであれば、ネット接続が安定しているところであればどこでも大丈夫でしょうか。普段使ってないPC環境だとZoomが入ってるかスライドがあるかなども慌てることがないように準備しよう
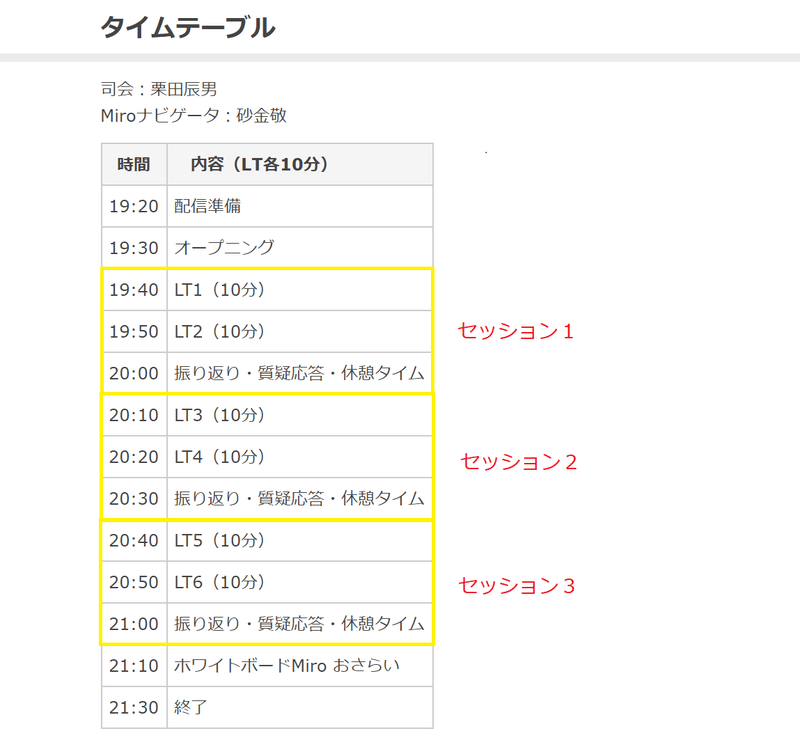
タイムテーブルは上記の通り、19時半からイベントは開始しますが、登壇者と運営は事前に配信テスト、接続テストを行っておりますので、登壇者は、事前に配布された配信用Zoomより19時以降に一度入っていただいて、スライドの共有テスト、音声テスト、カメラテストをしに来てください。スライドを事前にチェックいただいてない方はこの時全ページをさらっと流し見をさせてください。
可能であれば一週間前までにスライドを運営担当に共有して検閲をしてもらってください。誹謗中傷やハラスメント、不快になる表現がなければ基本問題ありません。
登壇の流れ
登壇の順番は事前にコンパスに掲載されている順番に、自分の前の方が終わり次第になりますので、ご自身の登壇の際にはカメラONでZoom接続してください。Zoomは基本つなぎっぱなしで、登壇の時、質疑応答のトークの時だけカメラONにしていただければと思います。

上の黄色の枠にある通り、LT1登壇 → LT2登壇 → 振り返り質疑応答 までを1セッションとして2人終わったら2人同時に質疑応答タイムを設けさせていただいています。
8)トークが終わったら質疑応答に挑もう!
発表後に質疑応答タイムがあります。事前に質問が入っている場合があります。また発表時に質問が追加されたり寄せられたYouTubeコメントの感想をMiroと呼ばれるオンラインホワイトボードに掲載してありますので、ご確認ください。
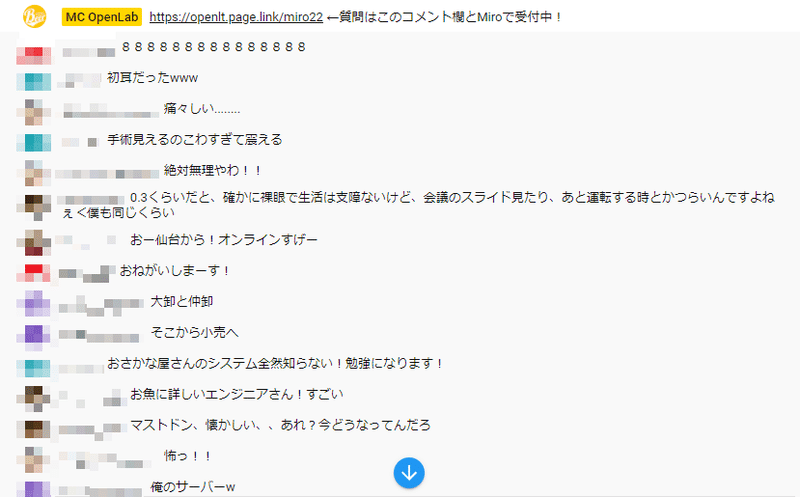
YouTubeライブ配信のチャットコメントの様子

レスできるものがあれば、直接こちらに書き込みください(エントリーすると開催前日までにMiroのURLがコンパスに掲載されています)
またトークが終わったら、こちらに寄せられたコメントを司会者コメンテータが読み上げて質問をしたり雑談トークがありますので、トーク対応いただけると嬉しいです。逆に発表者からアナウンスや補足があればこの時お願いします。
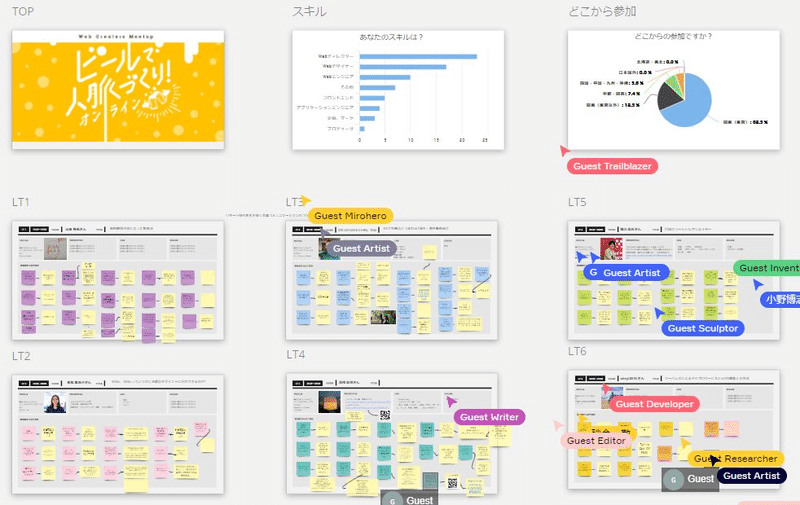
Miroオンラインホワイトボードの様子

9)イベントが終了したら資料共有しよう
イベントが終わったらすぐでも良いですが、後日参加者からも資料共有してほしいという希望も多いので資料の共有をします。コンパスには資料の配布機能があるためその機能を使いましょう。コンパスの機能で資料配布すると参加者に自動で通知がいきますので一石二鳥です。TwitterやYouTubeチャットで配信しても良いのですが、リアルタイムでたまたま見てる人くらいにしか目に留まらないので、コンパスに掲載をぜひお願いしたいです。
掲載するコンパスの場所は、イベントページの下のほうにある「資料」枠より資料を共有できます。

「資料をもっと見る/編集する」をタップするとエントリー画面が表示されます。

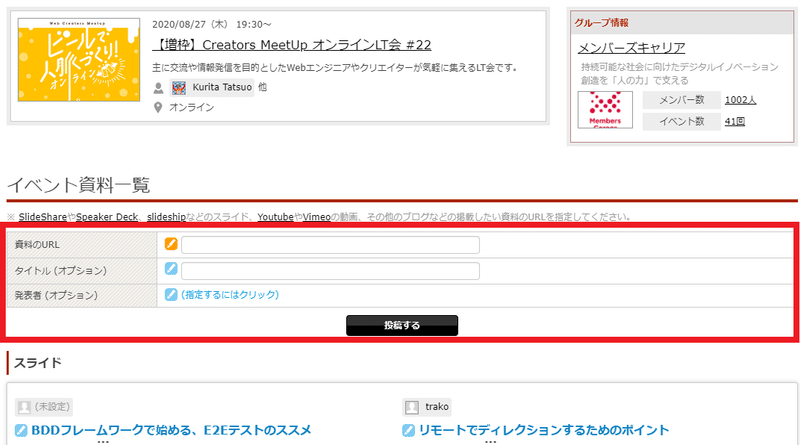
※ SlideShareやSpeaker Deck、slideshipなどのスライド、YoutubeやVimeoの動画、その他のブログなどの掲載したい資料のURLを指定してください。
スライドのシェアSNSサイトや、ブログのURL、YouTubeのURLなどが掲載できます。
最後に登壇して
ご自身のコンパスのマイページにある「発表」タブに過去の登壇の履歴が残ります。発表スライドも是非乗せて、ご自身のアウトプットを増やしてナレッジ実績を増やしていきましょう。

・・・
Creators MeetUp オンラインLT会
主に交流や情報発信を目的としたWebエンジニアやクリエイターが気軽に集えるLT会です。興味のあるテーマや都合の良い日時があればぜひご参加からしてみてください。
Creators MeetUp クリスマスLT会 #26
2020/12/24(木)19:30~
過去のYouTube配信動画
Webのお仕事、元phpプログラマ、今主にWebディレクタ、たまにエンジニア、UXディレクタ、LTのネタ探ししてます。
