
XDからFigmaに移行してみて変化したこと
こんにちは、メグリアのUIデザイナーの石井です。
昨年、Web業界に従事するクリエイターが激震したAdobeのFigma買収の件がありました。その結果、Figmaを検討・取り入れ始めたデザイナーの方が多いのではないでしょうか?
今回は、元XDユーザがFigmaを実際に業務で使用してみて感じた、Figmaの良かった点をいくつかご紹介いたします!
なぜ移行することになったのか?
弊社は、依然としてAdobeファンでありXDを利用していたのですが、外部や開発部署の方々とやり取りで、デザインデータの共有に課題を感じたことがきっかけで移行することになりました。
たとえば、
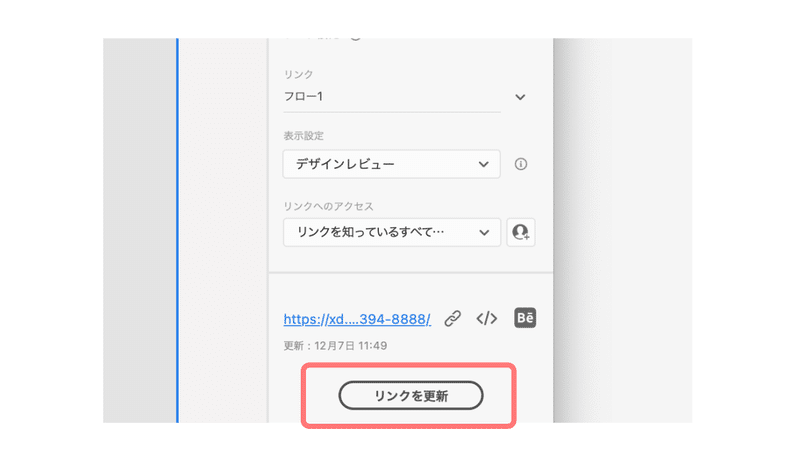
修正するたびにURLを更新しなければ反映できない
先方がデザインの元データを確認したい場合、都度デザインファイルをダウンロードする必要がある
データが重くなると著しく表示速度が低下する
などの課題を感じ、社内へFigmaの導入を提案し、移行してもらえることになりました!(実は移行し始めて数週間後に買収の件がありびっくりでした😳)
結論、Figmaめっちゃ良きです
噂通り、Fimgaとってもよかったです。(今更)
XDの操作性自体には不満はなかったのですが、Figmaに移行してから生産性がとっても上がりました。
開発者への共有が簡単になったこともですが、それ以上にデザインの作業スピードや正確性の向上に大きく影響がありました!特にいいなと感じた点を5点ご紹介いたします。
1. 共同作業・共有が優れている

クラウドベースのアプリケーションのため、場所を選ばずにファイルを閲覧・編集することができます。ローカルの環境に依存せず、Webブラウザからアクセスできるため、デザイナー以外も実際のデザインデータを無料で確認することができます。
コメント機能によるフィードバックや仕様の共有が直感的に行える点もよかったです。
XDだと、デザインファイルとは別にブラウザで確認するための専用URLを発行し、そのURL上でコメントや開発データを見る必要がありました。そのURLの更新し忘れや、直感的とは言えないUIが少しもどかしく感じていました。これは解消できて本当に嬉しいです!

2. コンポーネント機能の汎用性が高い

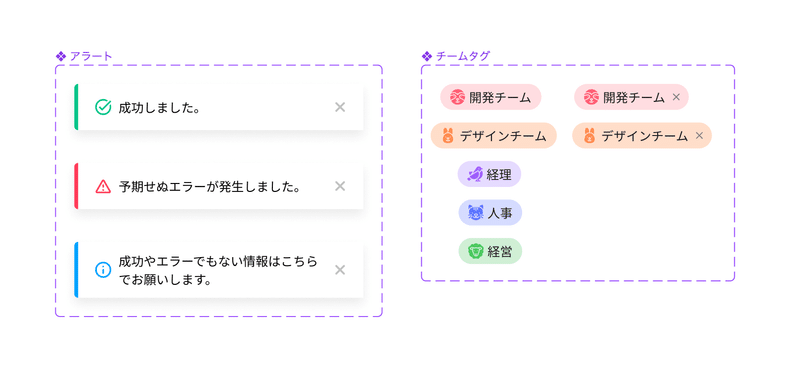
コンポーネントは再利用可能なデザイン要素を効率的に作成・管理するための機能です。
中でも特徴的なバリアント機能は一つのコンポーネントが持つ、複数の状態をまとめることができ、利用する際に切り替えることができます。
これらの機能で常に一貫して要素を作ることできます。社内の開発の場合はそのままデザイン設計書として扱ってしまうこともあります!
また、使用しているコンポーネントを変更したい場合、別のコンポーネントと入れ替えることできたり、誤ってインスタンスを編集してしまった場合もはメインに反映させることができたりなど、かゆいところに手が届く機能がありがたいです👏

XDも一つのコンポーネント上でスタイルを切り替えることできたため便利に利用していましたが、Figmaだと一覧化できてとても便利になりました!

3.プラグインが充実している
地味作業の効率化やできることを拡張をしてくれるプラグインが充実しており、デフォルト機能ではできないことをほぼ補完してくれます。
以下のプラグインはいろんな方がおすすめしており、本当によく活躍してくれています!
Iconify
Figma内でアイコンを検索・インポートできるプラグイン。Googleなど様々なサービスのアイコンを利用できます。
Unsplash
Figma内で画像を検索・インポートできるプラグイン。サンプルのデザイン画面を作るときに便利です。
Mockup
デバイスの画面に、デザイン画面やスクリーンショットなどはめ込み、Figma上でモックアップ作成できるプラグイン。PSDデータなど利用せずにモックアップが簡単に作れるます。
Paginate
資料のページ番号を割り振ることができるプラグイン。資料作りもFigmaを使用したいデザイナーにとって非常に重宝します!
4.オートレイアウト機能が便利
開発に関係するUIパーツのほとんどにパディングや間隔の設定ができるオートレイアウトを使用しています。オートレイアウトを使用すると、要素の位置やサイズを相対的に指定することができ、可変の対応に優れています。
オートレイアウトが得意とするUIパーツは、
ボタン
表、一覧系
ヘッダーやサイドバー

など挙げだしたらキリがありませんが、テキストの可変が生じるパーツの場合はオートレイアウトを適用しておくと間違いないかと思います!
XDでもシンプルなパディングやスタックの設定はありましたが、オートレイアウトとは違う概念です。単一の要素に対して、その内側にスペースを追加するシンプルな機能でした。複雑ではない点では使いやすかったです!
5. PC/スマホ共にプレビューの機能が良い

遷移先のリンクを設定しリアルなプロトタイプを表示するプレビュー機能が優れています。
個人的には、複数のフローを用意しておき、迷子になった場合にサイドバーから各フローのスタート地点に戻る使い方が便利で好きです!
スマホの場合もネイティブアプリでプレビューを確認することができます。オンラインでデザインがいつでもリアルタイムで反映されるので、社内や外出先での共有がより楽になりました!
XDもアプリを使用して、有線接続であればスマホで確認することができます。
どちらが絶対的ということではない
Figmaを優れた点をいくつかご紹介しましたが、XDもシンプルな機能で使いやすいツールでした。オフラインでの利用が可能なので、どこでも作業ができることはメリットです!
しかし、現在Adobeのラインナップから外れてしまっており、新規のダウンロードは難しくなっています。
今後UI・Webデザインの分野で活躍される方は、Figmaを積極的に活用することをおすすめします。また、XDを愛用している方もFigmaを取り入れることで、より幅広いデザインワークが可能になるかもしれません。ぜひ試してみてください\(^o^)/
この記事が気に入ったらサポートをしてみませんか?
