
Photoshopでバナー模写#4(挫折)
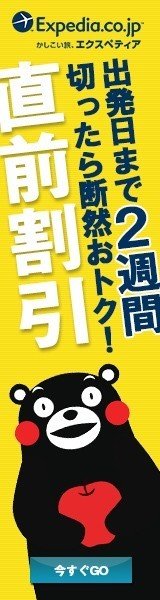
参考

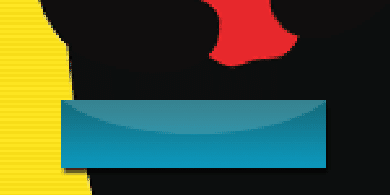
模写(完成)

Time:100min+ボタン作成160min
Size:160 × 600
Tool:Photoshop
感想
ボタン挫折した・・・・・・・(泣)
参考画像のボタンはよく見ると、ドット背景になっている。
グラデーションを保ったまま、背景色のないドットを重ねる方法がどうしてもわからなかった。
2時間半ボタンに費やしたけど無理だったので諦めて、いつかひとに聞くことにする。
最後のドットを重ねる以外は全部再現できたので、その方法を書いていく。
▼参考画像のボタンを作るために参考にしたサイト
①グラデーション
3. 図形をグラデーションで塗りつぶす方法を見ればいい。
注意点:「長方形ツール」で四角を作った後、「長方形ツール」のままで上のオプションバーを見ないと「塗り」を選択できない。
何故かうまく行かなかったやり方
「長方形ツール」で四角を作った後、「レイヤ-パネル」から
「グラデーションオーバーレイ」を選択してグラデーションを作った場合はうまく行かなかった。
※選択した色が薄くしか反映されず、理想とは程遠かったので、グラデーションはレイヤ-パネルからは作らないほうがいい。(図形からグラデーションする場合)
②光沢
(1)「光沢 -2」を見る
(2)「1.画像を四角く切り抜く」を見る
(1)で○(不透明下げたもの)と□(ボタン)が重なっている状態になり、

(2)で□(ボタン)を四角く切り抜きすると○の余計な部分が見えなくなる。

③ドット(挫折)
ここがまじでわからなかった・・・・・。

こんな感じにしたかったけどできなかった。おそるべしフォトショップ。誰か助けてーーー。
じぶんで調べることは限界があるし、わからないものはわからないと決めて次に進む。じゃないと時間の無駄。
でも「ここがわからなかった!(泣)」という事実は忘れないようにしておきたい。
この記事が気に入ったらサポートをしてみませんか?
