
かっこよさにとらわれない。伝わるクリエイティブの3要素。
こんにちは。Mercari - Product Designerのtnkです。
今回は、私が担当している「キャンペーンクリエイティブ」がどのように生み出されているか、何を指標に制作しているか、をお伝えします。

メルカリが大事にする「わかりやすさ」と「たのしさ」
シンプルでミニマムなかっこいいデザインこそが、至極である。それが、入社する前の私の考えでした。
しかし、あるとき、「メルカリのキャンペーンクリエイティブにおいては、かっこよさだけを追い求めてはいけない。いくらかっこよくても『伝わらない』のはデザインではない」と、先輩デザイナーからアドバイスをもらいました。
そもそも、「かっこよさ」とはなんでしょう?
かっこよさとは主観的な判断基準によるところが大きく、個人個人が思い描くかっこよさは多様で、流行りや時代性によって変化します。また、性別や趣味趣向によって捉え方が異なることもあります。
それは、つまり、「私がかっこいいと感じるデザイン」が、すべてのお客さまにとってかっこいいものではないということ。
多様な人々が利用するメルカリというサービスを形作る上で最も重要なのは、理解しやすく共感できるクリエイティブを作ることです。もちろん、かっこよさを追い求めることも大切です。しかし、デザインの目的には優先順位があり、1番は「伝わる」ことなのです。
「メルカリにおける体験設計」に最適なキャンペーンクリエイティブを作る上では、まず最初に、「メルカリにおけるキャンペーンの目的」を整理することが必要だ、ということにつきます。
キャンペーンクリエイティブにおける要素
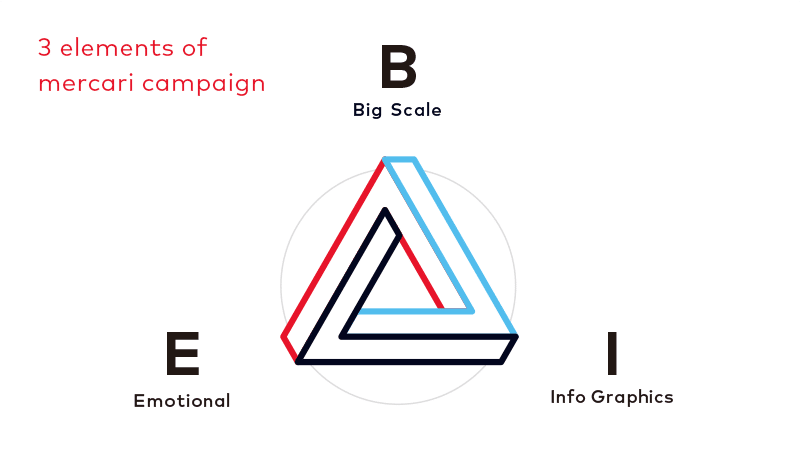
キャンペーンクリエイティブにおける大きな要素は、3つに分解されます。

一見するとただのLPですが、要素で分解して体験の設計を行っています。大きくは3つあります。
• Big Scale = お客さんにとって重要な大きい要素
• Emotional = テーマを最大化したり季節性に連動した心が踊るような要素
• Info Graphics = 施策の理解を更に深めるための図解
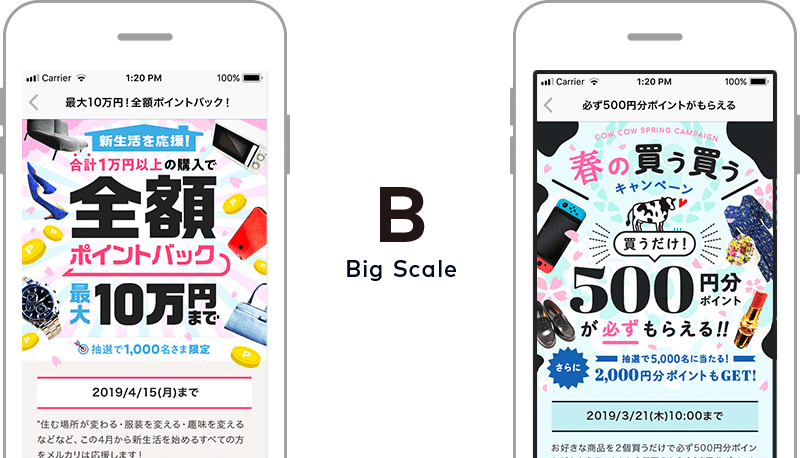
1.Big Scale = わかりやすさ
キャンペーンの「引き」となる内容を理解しやすく作ることを目指しています。情報の優先度を細かく設定し、特に文言の大きさにメリハリをつける事で、肝となる情報へ視線を誘導します。

左:全額ポイントバックの「全額」を強調し、インセンティブのどこが重要かをわかりやすく視覚化。情報優先度の高い順に、文字の大きさに差をつける。
右:どうすればお客さまがインセンティブを獲得できるかの情報(買う買う)が、キャンペーン名称に入っているため、タイトルを大きく。また、「買うだけ」を中央にイラストと共に配置し、自然な視線誘導を行っている。
2. Emotional = たのしさ
何よりもワクワク感やお祭り感を大事にして、躍動的になるよう、あえてレイアウトを崩したりします。感情を揺さぶるクリエイティブを展開する事で、整合性の取れたUI/UXとは別軸でメルカリを楽しめるよう、エモーショナルな設計を目指しています。
また、前回のキャンペーンとは趣旨が違う事をお客さまに伝え、飽きずに都度楽しんでいただけるよう、キャンペーンのテーマをより強く印象付けるための工夫を施したり季節性に連動させたりと、毎回違った試みをしています。

通称「お祭り感」。にぎやかさや楽しさを全面に押し出した。
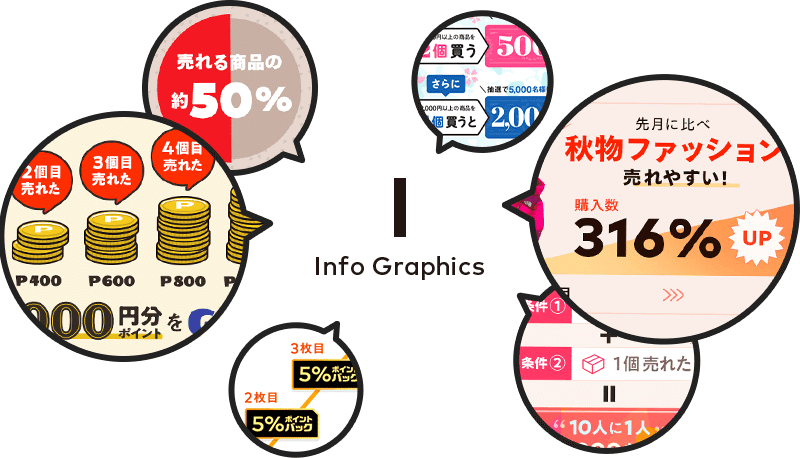
3. Info Graphics = 更なるわかりやすさ
データの視覚化などでよく用いられるインフォグラフィックスを、LP内にも取り入れています。
複雑なインセンティブ設計や情報体系をお客さまに伝えるには、インフォグラフィックスが適しています。あくまで自然に、コンテンツの一部として、素早く理解できる手段として用いています。

キャンペーンごとに理解しやすいグラフィックを用意。
結果から導かれる最適なアプローチ
クリエイティブを判断する際には感覚的な基準になりがちなのですが、メルカリではふたつの明確な判断基準があります。
ひとつめは、メルカリは「場」であり、「何でも買える・何でも売れるワクワクを体現する」という視点。
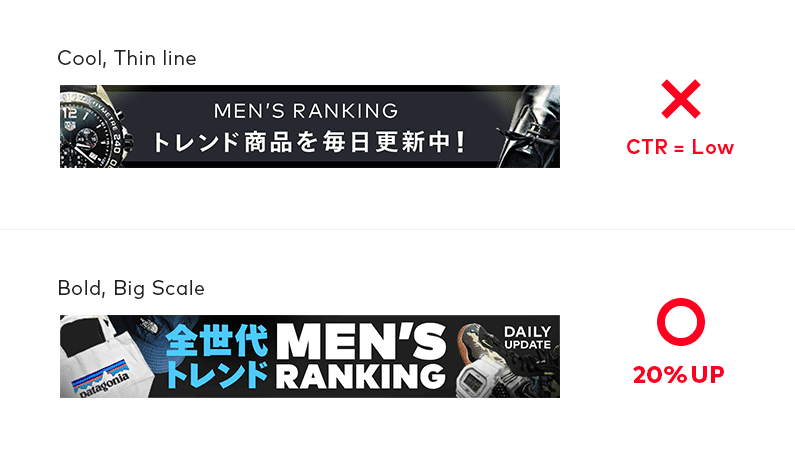
ふたつめは、スタイリッシュで線の細いクリエイティブは、CTRが悪いということ。多少おしゃれさカッコよさを削ったとしても、お客さまが理解しやすく楽しめるものが望ましいと言えます。
LPの効果を最大化する指標として、データでの振り返りは重要です。計測された数値は、お客さまの「感じた声や動き」そのものだからです。

バナーでの例。フォントをボールドにして大きく扱うことで、CTRが20%ほどアップした。
おわりに
LPやキャンペーンページは、細かな要素ひとつひとつがお客さまの反応の理由となる、生きたデザインです。
これらを通じて、お客さまがメルカリをより好きになって使ってくださるよう、日々あれこれ悩みながら、アプローチを改善して制作に取り組んでいます。
メルカリ上での体験には、一見では気づかない細かな配慮が行き届いています。それはメルカリ社員全員の思いが、ひとつひとつの機能やデザインに込められているから。
アプリのUI設計だけでなく、さまざまなクリエイティブが、デザイナーの活躍のステージとなり得ます。私にとっては非常に魅力的でやりがいのある仕事で、同じ目線を持って仕事に取り組むデザイナーがもっと増えたらいいな、と願っています。
メルカリはデザイナーを募集しています
Product Designer (UI/UX Lead Designer)
Tokyo, Japan · Design · EN/JP
執筆・図版作成:tnk
構成・編集:長嶋太陽 / crema
