
パワポで金&銀の3Dテキストを作る(^^)/
PCやタブレットを使って金色&銀色を作るのは、なんか楽しい!(^^)!
金色や銀色を自分で作るor金色や銀色を使って何かを作る作業って、なんか特別感があって楽しいと自分は昔から感じていました。
でも仕事でデザイン作業やDTP作業をする際に、「この部分は金色を使いたいな」と思いついた時は「ああ、面倒だなぁ」とも思っていたのです。
でも数年前からは「金色?銀色?パワーポイントで大体出来ちゃう!」って感じになり、そういう作業を楽しめるようになりました。
そこで、今さら感がないわけでもないんですが、もしかしてパワーポイントでそこまで出来る!ってことを知らない人がいたら朗報になるかもと思ってYoutube動画にアップしました。
以下の文章や情報は、動画のおさらい編的なまとめになります。
黒っぽい背景が作りやすい

金色や銀色の3Dテキストをつくる時は、黒っぽい背景を使った方が作りやすいです。動画のサンプルでは、黒い石板の画像を使用しています
➊好みのフォントで「GOLD」と入力し、スライドの中央付近に配置します。
サンプルでは240ポイントとかなり大きめのフォントサイズにしています。
大きめにしておいた方が、後でグラデーションや3D加工をする時に微妙
な変化を確認しやすいからです。
※テキスト下のバーはあってもなくてもいいと思います。
GOLDのグラデーション設定

グラデーションも好みで、パワポで色々な金色を表現できますが、ここでは動画サンプルのデータをご覧ください。
➊図形の書式設定・文字のオプションを開いてグラデーションを設定

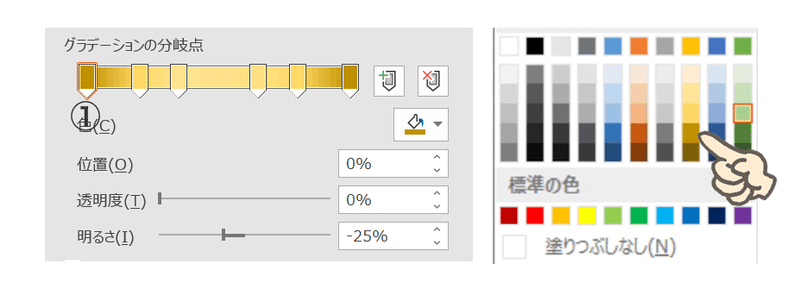
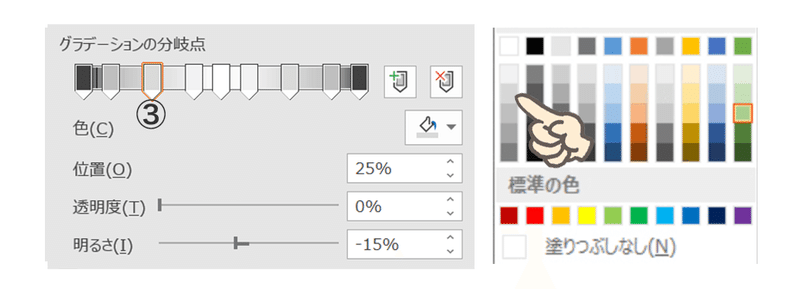
❷分岐点別グラデーション設定
上図のようにこのサンプルでは分岐点を6カ所設定しますが、左右3カ所は左右対称の設定になっていますので、左側3つのデータをご覧ください。
※もちろん必ずしも左右対称である必要は無いのでいろいろ試して下さい。



❸分岐点右側④⑤⑥は上記①②③と対称になるよう設定します。
テキストを3Dに変換
グラデーションの設定は以上ですが、テキストを3Dに変換することでもっとリアルな金色の輝き等を表現することができます。
➊質感設定

テキストを選択した状態で図形の書式設定・文字のオプションから質感を開き、つや消し(明るめ)を選びます。
※好みですから他のエフェクトでもOKです。作業画面の変化を見ながら決めればいいと思います。
❷光源設定

光源は、左上の3点を選びました。
暖かいや冷たいのメニューを選ぶと凄く変化してオモシロいです。
❸面取り設定

以上の作業で、ヘッダー画像にあるようなGOLDの3D金色テキストが出来上がります。テキストの下のバーも作りたい場合は、テキストと同じようなグラデーション設定をして下さい。
SILVERのグラデーション設定

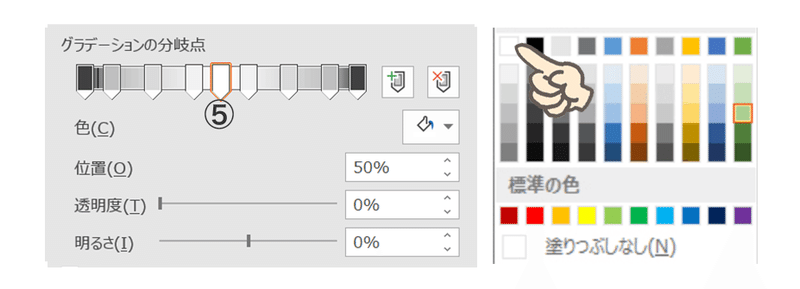
基本的には金色の時と同じですが、せっかくなので上図のグラデーション設定データを載せておきたいと思います。
➊グラデーション分岐点は、9カ所設定しました。
したがって、中央部を除く前半4カ所と後半4カ所は左右対称設定です。





以上で、金色銀色の3Dテキストをパワーポイントで作る際の設定作業は完了です。後半の4カ所は前半4カ所と左右対称に設定すれば出来上がりです。最後までお読みいただきありがとうございます。
文章と画像でどこまでお伝え出来たか?不安ですが、Youtube動画も確認いただければより理解していただきやすいのではと思っています。
Youtube動画はこちら
この記事が気に入ったらサポートをしてみませんか?
