
アプリアイコンレビュー会 「アイコンは面積が狭いから要素はできるだけ少なく」 他2本
frontend square(フロントエンドスクエア)でコンパニオンをしている「くまっちょ」です。
2/19に開催されたfrontend squareの様子をまとめます。
勉強コミュニティに興味ある方は、ぜひこの記事で雰囲気を感じてみてください!
※2/1〜TokyoUppersBoostからfrontend squareに名称変更しました!フロントエンドが学べるコミュニティであることを分かりやすくした形です。
frontend squareとは?
- どんな人でも参加できる勉強コミュニティ
- 各自好きなことを勉強できる
- 毎回興味深いテーマがある
- 株式会社マンハッタンコードが運営
- 毎週土曜日に「いいオフィス神田小川町」にて開催
- 14:00-20:00入退場自由
- 無料で利用できる
会場
いいオフィス 神田小川町
https://ii-office.jp/ogawamachi-by-gotham/access/
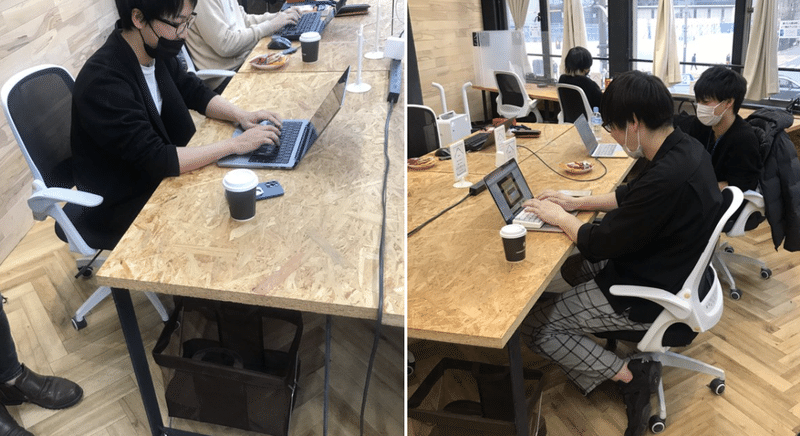
会場の雰囲気と概要
まずは会場の写真と概要説明をします。
コワーキングスペースを貸し切っているので、作業に集中しやすい&おしゃべりしやすいです!
各々好きなことを喋ったり勉強できます。
14:00-20:00の間、入退室自由なので好きな時間にふらっと遊びに行けます。
TUBでは毎回、エンジニアやデザイナーなどIT業界で働く(働きたい)人向けのテーマを設けています。
興味があるテーマがあれば、マンハッタンコードの社員と一緒に勉強しましょう♪
※もちろんテーマ以外の勉強をしてもOKです!
※今回は諸事情のためテーマなしとなりました

コーヒーとお菓子
コーヒーとお菓子はおかわり自由。
コーヒーは豆にこだわっていて、参加者さんから美味しいと好評なんです。
お菓子や飲み物をお供におしゃべりしに来るのもOKです!
家だと勉強が捗らない...そんな時はカフェ代わりにTUBで自習するのもおすすめです◎

こんなことしました
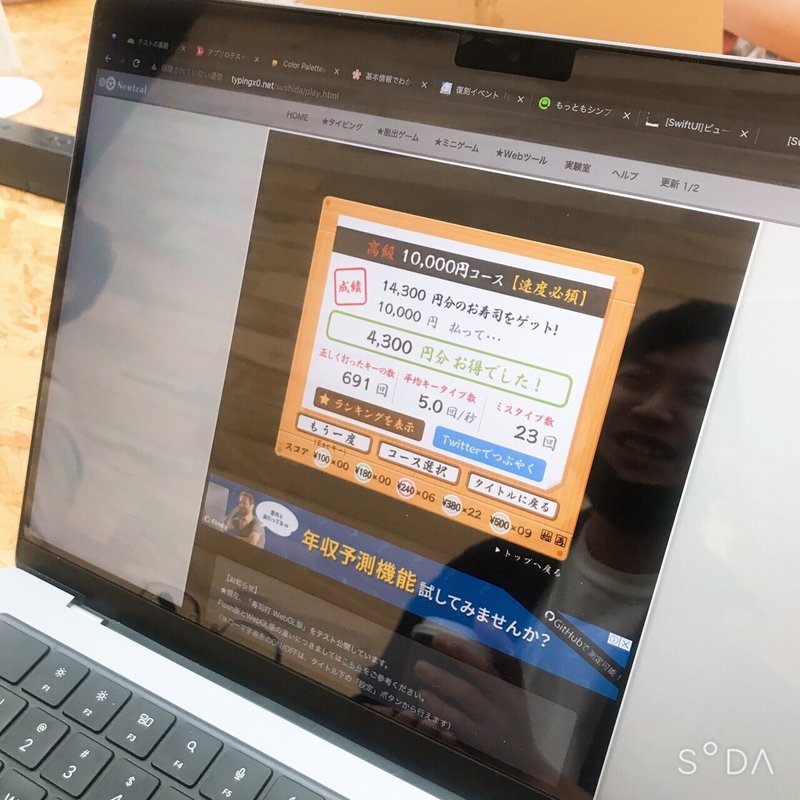
1:寿司打大会
初めてfrontend squareに来てくださった方がいました!
普段はマンハッタンコードでデザインのお手伝いをしているのだとか。
今回は、タイピング速度を早くしたいということで、寿司打をしに来てくれました。
※寿司打とは、タイピング練習ゲームのことです

他の皆さんも寿司打に興味がありそうだったので、急遽、寿司打大会をすることになりました!!

マンハッタンコード社員もチャレンジ!

優勝は、こちらの方です!

タイピング速度を鍛えるシンプルなゲームなので、誰でも楽しく参加できました♪
タイピング速度が早い=生産性が高い、ということなので仕事にも当然役立ちます!
余談ですが、なぜタイピングが早いと生産性が高いのかをお話します。
これは、パソコンを使うお仕事では生産性に直結する基礎スキルだからです。
エンジニアが、人差し指2本でコーディングをしているのを見たことがあるでしょうか?
専門スキルが同じ程度の人が同時にコーディングをした時に、基礎スキルであるタイピングが早い方が生産性が高いのは当然ですよね!
だから、タイピング速度は早ければ早いほど良いのです。

frontend squareでは、寿司打大会に限らず、ボードゲーム会など誰でも楽しめて学びになるイベントを突発的にやっています。
楽しくて仕事にも活かせることをしてみたい人はぜひ遊びにきてください♪
2:アプリアイコンレビュー会
スマホのアプリアイコンを作っている学生さん。
卒業制作として「手土産をレコメンドするアプリ」をリリースするそうで、そのアプリアイコンを作っています。
今までプログラミングをやってきたので、デザインの知識がなく、とても苦労しているのだとか。

そこで、近くにいたデザイナーさんに声をかけ、レビュー会をすることに!
「アイコンは面積が狭いから要素はできるだけ少なく・大きくしたほうが良い」
「アプリのテーマカラーを使って統一感を持たせる」
「背景はグラデーションで他アプリと差別化する」
などなど、現場で活躍している人ならではの具体的な意見が飛び交いました!
そして、学生さんとデザイナーさん二人で色々なアプリアイコンを見ていって、参考になりそうなものを見つけました。
「この方向性で修正してみます!」と学生さんは満足そうでした!

教えてくれる人・相談や壁打ちする相手がいなくて困っている。
そんな時はfrontend squareに行くのもありですね!
3:開発の基本を学ぶ
とある参加者さんが「開発のことを知っていれば、エンジニアさんに優しいデザインデータが作れるかもしれない」と発言しました。
それを聞いた別の参加者さんが「新人教育向けの資料があるからそれを見せてあげるよ!」となり、みんなで資料を見ながら開発の基本を学ぶことになりました!
命名規則や開発手法など、デザイナーの私が聞いても為になりました。

frontend squareでは、エンジニアやデザイナーなりたての方や勉強中の方も多数参加しています。
初学者の方はわからないことで一杯で不安になることもあると思いますが、そんな時こそぜひfrontend squareに来てください!
ベテランの方が親切に教えてくれますよ!
次回予告
年齢や職業問わず、誰でも参加OKです!
しかも申し込み不要なので気軽に行けます♪
次回のテーマは、
「自分のポートフォリオサイトをつくる」
です。(テーマ以外の勉強もOKです!)
以下にイベントページを載せますので、詳しい内容はこちらをご覧ください。
また、ポートフォリオ講座と同時開催で、
「Swiftでテストコードを書いてみよう」というテーマで勉強会も行われます!!
こちらはエンジニアの とむ さん主催です♪
Swiftに興味がある方はぜひご参加ください!
宣伝
最後に2点宣伝させてください!
1:採用について
当イベントの主催会社であるマンハッタンコードは、2025年までに50人規模の会社を目指します。
会社の仕組みづくりや事業戦略を一緒に作ってくれる人を募集しています。
詳しくは下記ページをご覧ください!
2:公式TwitterとInstagram
frontend squareではTwitterをやっています。
当日の様子や最新情報をお届けしていますので、
ぜひフォローお願いします!
Instagramもやっています♪
マンハッタンコードではどんな仕事をしているか?やフロントエンドに関するお役立ち情報を投稿しています。
こちらもフォローしていただけると嬉しいです!!
この記事が気に入ったらサポートをしてみませんか?
