
記事に説得力をもたせるには実際に体験したことを書く(1月6日_走り書き日報)
こんばんは、現在Webコンテンツ制作会社でSEOライターをしているかわせです。
このシリーズでは、日々の学びを忘れないように、平日の業務終わりに走り書きしています。
今日の気づきは以下の3点です。
1.[やってみた」「実験してみた」が記事の説得力を増す
2.適切な画像サイズは記事の視認性を担保するうえで重要
3.ファビコンがCTRに影響を与える
1.[やってみた」「実験してみた」が記事の説得力を増す
気づきを得られたり面白いと感じたりする記事の多くに、著者の「実際の体験談」や「検証してみた結果」が書かれていると感じています。
最近面白いと感じたのは、以下の記事。

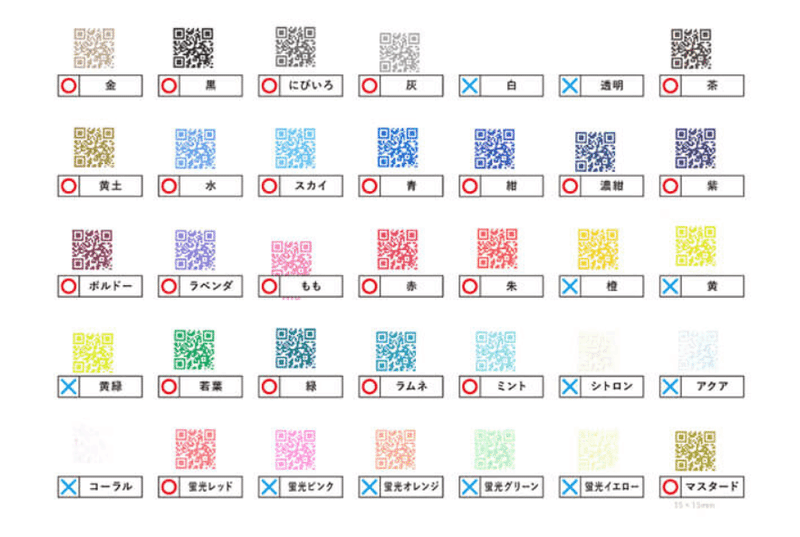
大阪の印刷会社さんがいろんな色や質の紙にQRコードを印刷し、実際に読み取れたかどうかを検証した結果をまとめられた記事です。
検証した紙の種類は、なんと11種類。


QRコード色の名刺を作るときに、QRコードの色が原因で読み取れないというケースはよくあるようで、私も過去に失敗したことがあります。
よくノウハウ系の記事だと「QRコードを濃い色で印刷しよう」などのポイントが書かれているのですが、この記事を見ると背景色によってはそうとも言えないことがわかります。
なにより、「こんなに紙によって結果が異なるんだ!」という発見があり、読み物として純粋に面白かったです。
また、何よりも実際に検証されているので、とても説得力があると感じました。
自分が経験していない分野について記事を書かなければならない、というケースは多々あります。
そのたびに限られた納期のなかで、いかにその分野で多くの経験を積めるかというのも、今後選ばれる記事を書く上で重要なんだなと感じました。
2.適切な画像サイズは記事の視認性を担保するうえで重要
今日あるキーワードで上位表示記事を見ている際に、記事中に挿入されている画像があまりにも大きすぎて本文が読みにくい、という記事をよく見かけました。
例えばスマホのキャプチャ画面を掲載するとき、以下のようにテキストの横幅いっぱいに画像が広がっていると、次の文章までの距離が非常に遠くなります。

このような画像が1枚ならまだしも、何枚も続くと文章が読みにくく、読者が記事から離脱する可能性もあります。
そこまで拡大しなくても伝えたいことがわかるのであれば、画像のサイズを小さくし、次の段落までの距離が短い方が離脱せずに記事を読めそうです。
(感覚ですが、縦長画像の場合、テキスト幅の60%くらいの横幅の画像だと圧迫感なく見やすいなと感じます)

テキストのフォントサイズが大きすぎると読みにくいように、写真や図解も適正なサイズにすることで、記事全体の視認性が格段にあがりそうです。
3.ファビコンがCTRに影響を与える
先日、知人のブログのファビコンを作成したら「ファビコンを変えた翌日にPV数が増えた!」と教えてもらいました。
「そんなに変わるわけないやろう・・・」とその時は一蹴してしまったんですが(すみません)、so.la の辻さんのブログ曰く、認知度の高いメディアなどでは、ファビコンの改善によってCTRが大幅に向上したケースがあるそうです。
>2022年のSEO 検索エンジン変化の注目ポイント5点 - web > SEO
昨年末から検索結果にファビコンが表示されるようになっていることは知っていたのですが、それがユーザー行動へ与える影響について、少し軽んじていました汗
サムネイル画像と並び、今後ファビコンは検索結果におけるメディアの顔として大きな役割を果たすことも考えられます。
CTRやPV数に影響を与えるひとつの要因として、ファビコンの見た目も今後は選択肢に入れたいと思います。
以上、今日の3つの気づきでした。
みなさま、今週末もよい休日をお過ごしください☺
この記事が気に入ったらサポートをしてみませんか?
