
STaD vol.11 : いろんな視点の「開発環境」を共有しよう
鎌倉で月に1度開催している勉強会「STaD」は、個人のクリエイター・エンジニアを中心とした勉強会です。
11回目の今回は私、鈴木が担当ということで制作の「開発環境」をテーマにして、発表形式にさせていただきました。

ちなみに、STaDはリモート参加も可能ですが、今回は「Zoom」を使用してリモートメンバーもきちんと発表に参加できるようにしました。
なぜ開発環境?
今回の共有会の目的は以下の3つです。
・個人の経験を共有することで、それぞれ今後に活かす
・経験し得ない開発でも、色々なサービスへ視野を広げる
・発表者が質疑応答の中で逆にアドバイスをもらう
開発プロセスは、部分的な技術やツールと違って「検索すれば出てくる」というものでもなく、経験しなければ知り得ないものかと思います。
私個人としては経験豊富なメンバーのみなさんから、各案件の開発環境を紹介いただく中で、開発のプロセスや制作の考え方を吸収したい!というのが一番の目的でした。

「広義」の開発環境
また発表テーマ設定の上で、一言に「開発環境」といっても、クリエイティブ制作の中では色々な視点があります。
いわゆるフロントエンドの開発環境といえば、以下のようなテーマが浮かびやすいかと思いますが
・ 開発時のディレクトリ構成
・タスクランナー
・モジュールバンドラ
・デザインツール
・サーバー環境
などなど。。
ただ、メンバーのほとんどが個人のクリエイターということで、案件分野や規模、作業体制などはさまざまです。
せっかくなのでいろいろな視点で共有しようということで、一般的な開発環境だけではなく、例えばチーム体制など、開発環境の意味合いは広く・自由にという発表基準にさせていただきました。
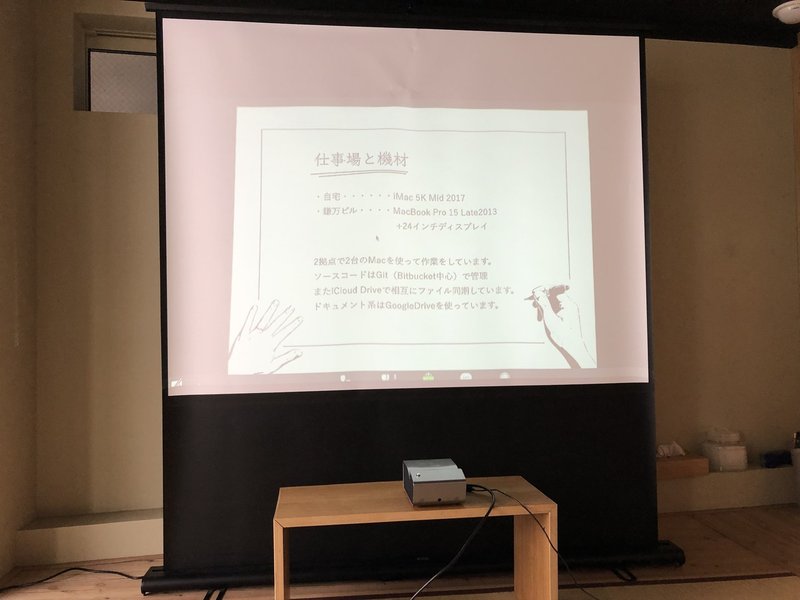
実際に共有されたテーマ・ざっくりキーワード

いざ発表!ということで、自由設定なので幅広いテーマが共有されたのですが、本当に幅広くなりすぎてしまったので(笑)
実際に話題に出てきたキーワードを3分類でざっくりまとめてみました。
・実案件の紹介
・開発ツール
・ その他
▶︎ 実案件の紹介
■ 保守運用時のリファクタリング作業
■ 保守運用時のチーム体制の工夫
■ 引き継いだ既存環境での制作
■ Shopifyを利用した制作
■ 動画制作
■ アプリデザイン・制作
▶︎ 開発ツールなど
■ タスクランナー / モジュールバンドラ/ ビルドツール / GUIコンパイラ
→ gulp、Webpack、Parcel、Prepros など
■ コード記述
→ Sass、Pug、ejs、あえて生のcss/jsで記述
■ デザイン制作
→ Adobe Illustrator / XDなどの使い分け
▶︎ その他
■ ドキュメント管理 / ツール
→ Google Drive、スプレッドシート
■ 案件受注管理 / 売上管理
→ スプレッドシート管理
■ データ管理
→ Git、iCloud Drive
■ キーボード設定(キーバインド)/ PC環境
→ キーボードマエストロ、Karabiner、iMac、Mac Book Pro
実案件はWebサイトだけではなく、メンバー皆さんの制作分野が幅広いので、その点もSTaDの面白いところだと思います。
個人的に、ドキュメントや案件管理の方法などは思いつかなかったキーワードでしたが、言われてみれば個人のクリエイターにとっては大事な環境管理だなぁと感じました。
まとめ
短い時間だったので個々のキーワードを深掘りはできなかったのですが、開発環境ひとつで、色々なテーマがあがりました。
最適な環境は、実際の案件内容や開発体制よるものだと思いますが、柔軟に対応できるように、いろいろな引き出しを持っておけるようにしたいですね。
おまけ:パパ会

勉強会終了後には、ぷちパパ会。
STaDの男性メンバーは(なんと全員)大黒柱のパパさんたちです。
今回はベテランパパさんから、新米パパさんたちへおさがりグッズのプレゼントですね。こんなところもSTaD会の良さです。
▼ STaD バックナンバーはこちら
この記事が気に入ったらサポートをしてみませんか?
