
BAKEのWEBサイトをトレースしてみた
やるやる詐欺をしていたBAKE CHEESE TARTで6月1日から販売されている、「焼きたて抹茶チーズタルト」のWEBサイトをトレースしてみた結果を分析しました。
トレース分析というより、どちらかというと「このWEBサイトに込められた思いは?」というプロダクトベースなところに着地してしまいましたが、これはこれでやり方の一つとして書き進めていきます。
※スライド多めです。
目次
1 - BAKEってどんな会社?
2 - なぜトレースしようと思ったか
3 - サイトの構成
4 - サイト閲覧後の着陸点
5 - 学んだことと反省点
1 - BAKEってどんな会社?


トレースする前に、BAKEという会社が何をやっている会社なのか簡単にですが改めて調べてみました。
ザクザクやRINGOは知っていたのですが、PRESS BUTTER SANDがBAKEの運営店舗とは知らず、驚きました…。
あとは、菓子業界が保守的というのも意外でしたね。デパ地下限定スイーツなどが騒がれ始めたのも今に始まったことではないような、という気もしていたので。
ちなみに、コーポレートサイトからブランド毎のサイト、商品パッケージなども含めてBAKEのデザインはインハウスデザイナーの方が手がけているようです。
(※7/2 - 運営店舗が一部抜けており、加筆修正しました)
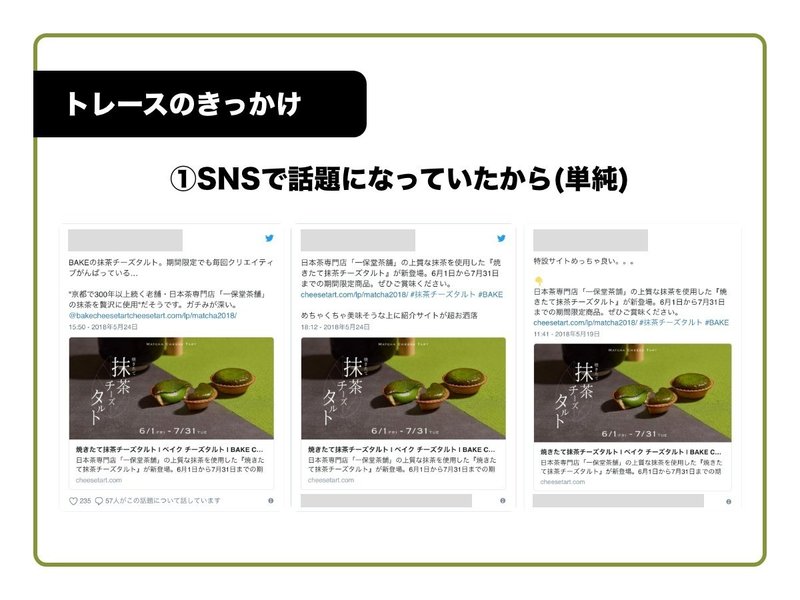
2 - なぜトレースしようと思ったか


トレースのきっかけは色々あって、フォローしているデザイン界隈の方がこぞって呟いていたのを見て、アクセスしました。ちょうどデジハリの卒業制作を作り終わったタイミングだったこともあって「コンセプトメイキングの上手なサイト」が気になっていた頃でした。
一番の自分的ポイントは⑤サイトを見て「買ってみようかな」という気になったところです。
見た人の次の行動喚起が出来るようなデザイナーになりたい、と思っているのでこのポイントはトレースの上でかなり大きかったと思います。
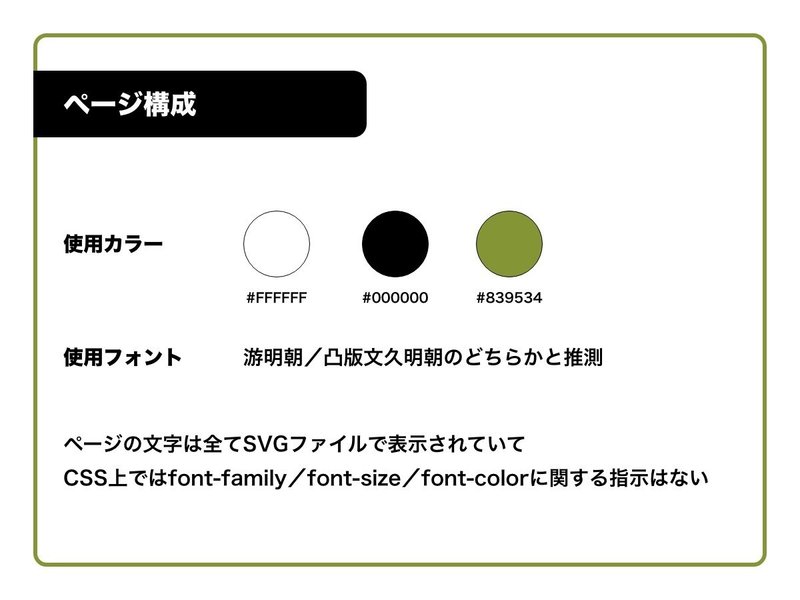
3 - サイトの構成

トレースし始めて気付いたのが、ロゴだけでなく文字も全てSVGファイルで出来ているのでフォントの種類もサイズも分からない…
これは落とし穴で、最後にも書きますがトレース用のサイトとしては物足りない結果になってしまいました。
なぜ文字まで全てSVGファイルにしたのかは、
①期間限定商品であるため、販売終了後にサイトを閉じる
=閲覧期間が短い→制作工程をなるべく短くする
②コーディングのしやすさ
上述の2点かなと思いました。デベロッパーツールでCSSを見てみた時に、「ものすごく分かりやすい」と感じたのもこう考えた理由の一つです。
コンテンツ自体はtop→section*6→footerと分かれています。
また、画像表示後、文字がアニメーションで後追いで出てくるあたり、「写真でコンセプトイメージを伝える」ことを意識して設計しているんだと思います。
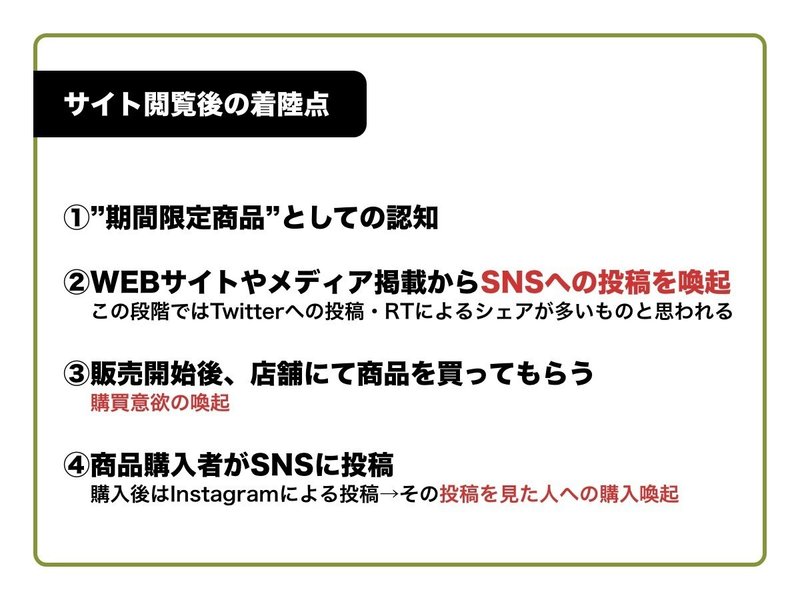
4 - サイト閲覧後の着陸点

実際に行動喚起に繋がっているかどうか?に関してはTwitterやInstagramでの検索数・ハッシュタグによる投稿数を見てみたかったのですが、うまく数値として測れなさそうだったので諦めました…。
(現時点でのInstagram"#抹茶チーズタルト"での投稿数は2,976件)
今回の「焼きたて抹茶チーズタルト」は、
①「期間限定商品」としての認知→②Twitterへの投稿・拡散(次の行動喚起)
③商品購入(次の行動喚起)→④購入後にInstagramへの投稿(次の行動喚起)
つまり、閲覧者に対する行動喚起のタイミングが3回あります。
実際に3回とも行動を起こした人がどのくらいいるのか、どのフェーズでの行動喚起が一番多かったかを定量化出来ないのがモヤモヤします。
ちなみに、私は今回このサイトを見て、トレースして、商品を実際に購入しました。

ルミネエスト新宿店はオープン直後だったからか、並ばずに購入出来ました
BAKEに行ったのは今日が初めてです。
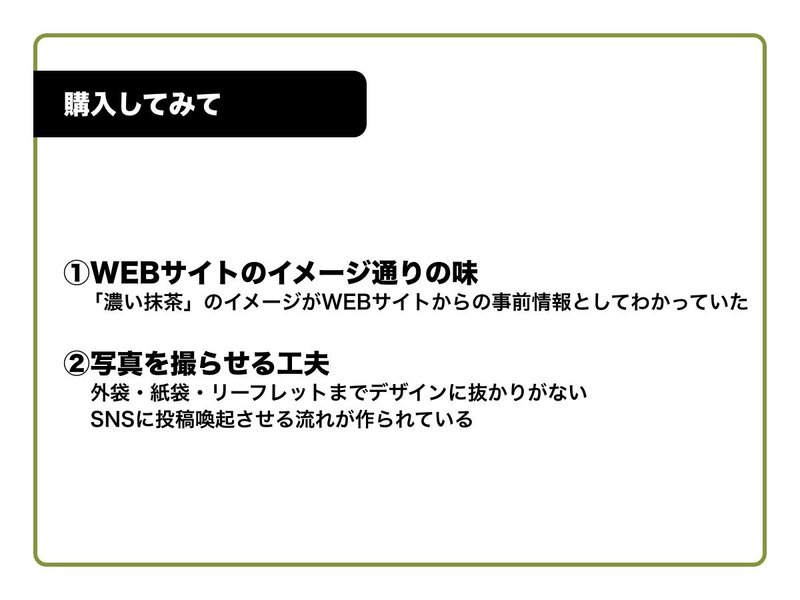
それでも買ってみたいと思ったのは、「抹茶好き」の私の心を掴んだからです。
スーパーやコンビニで売られている「抹茶味」のお菓子やインスタント飲料などは味が薄い気がしてしまいます。
だからこそ、「京都の日本茶専門店の抹茶を使用した」と書かれていたり、「茶葉のイメージがしやすい写真」によって濃厚な抹茶の味わいがあることが伝わりました。

写真を撮らせる工夫は本当に素晴らしかった…
Instagramの投稿されている写真を見ても、パッケージやリーフレットと一緒に撮影されているものがとても多かったです。
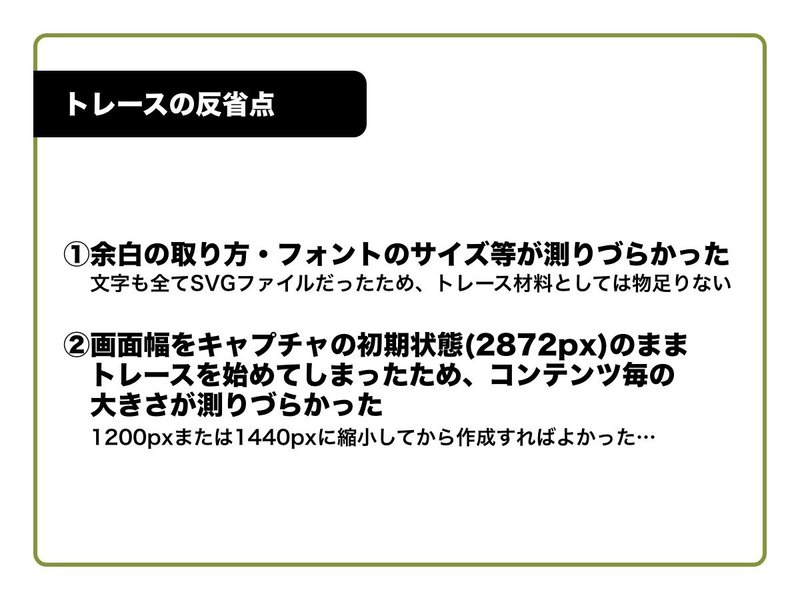
5 - 学んだことと反省点

反省点については初歩的なミスが多すぎたので割愛します。
今回、コーディングについてはトレースはしなかったのですが、デベロッパーツールを見て感じたことがいくつかあって、
・葉のイラストは全てパスで描かれていた
・vw、vhが小数点15位まで細かく指定されていた(真意が知りたい…)
・パス部分以外のHTML、CSSに関しては分からない、難しいと感じる単語がなかった(かなり基本的なコーディングで書かれていて分かりやすいです)
何も難しい知識ばかりでなくても、おしゃれなサイトは作れるのかもしれないと思えました。
トレース分析、これからも続けていきます!
頂いたサポートは勉強やスキルアップのために大切に使わせていただきます!
