
(超面倒くさい?いや簡単だった)クリスタでグラデーションマップ
こんにちは♪
不調でしたが…
昨日から新しい?絵に取り組んで集中してたら、今は多分だいぶいい気がする。
原稿の中で使おうとしたワンシーン、ちょっとキャラデフォルメかかりすぎなので漫画はやめて、なんか可愛いからイラストにしちゃおう!
と始めた…


iPad無印のクリスタで描きました。
つい使っちゃうんですよね、無印。
これを普通に塗る…

背景透明から白にしたら、なんかイマイチかな?と思う…
最初の服の塗りはとりあえずフォルダに入れて取っておいて、少し薄くする。

あんまりどうでもいいかな。
濃いめのの時はスクリーン(光)のレイヤーは非表示にしてましたが、これでは立体感を出そうと復活、影も薄い影、濃い影を作る。
背景を描く…

レースのカーテン描いてあるんだけど、加工で消えた(笑)
背景にオーバーレイ2枚、ソフトライト1枚かましてます。
もうこの辺は好みだけ。
人物だけまた別の加工してみようかと、トーンカーブを調べたら⁇⁇⁇
なのでグラデーションマップにする事に。
調べる…
アイビスで偶然一度だけやった事があるけど、ぱぱっと出来てた。
…え?
クリスタには「レイヤーの全結合を追加」がない⁈⁈
なんでそんな便利な機能がないの⁇⁇⁇
それなのに結合したレイヤーを用意しろと?
クリスタは結合って言ったらホントにレイヤー一つになっちゃうんだね?
こわっ!!
じゃあどうするか?
結合したいレイヤーを全部フォルダに入れてコピー取ってコピーを結合する、だと?
うおー。めんどくさいー。
それに既にフォルダを幾つか作っちゃってるから、、?
頭、肌、服はフォルダに入ってる。
フォルダをフォルダに入れる事も出来るらしいからやってみる。
(何かを失敗してフォルダの中に別のフォルダとバラのレイヤーが混在したりして混乱😵💫
ドリンクとか主線とかはまた別だったので、レイヤーごとにコピーして、コピー用のフォルダを作る(既にごちゃごちゃなので)
そしてとにかく全部のコピーを結合した!!(ゼェゼェ)
1枚の画像完成。
おほう…何だこの作業。
アイビスなら一瞬よ…?
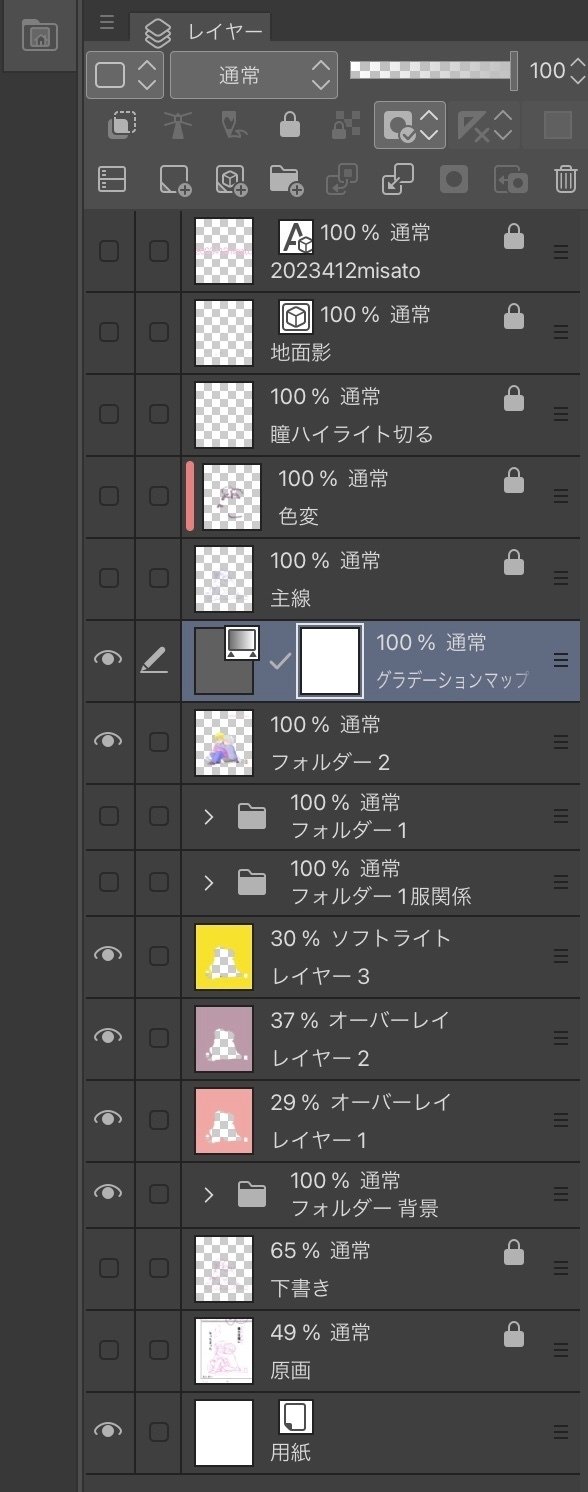
レイヤー少なければいいけど、もう数えるのもいやな程あったので、フォルダ作るしかなかった。

全部は表示しきれない(笑)
フォルダ2が全結合の追加レイヤー。
…何だっけ?
あー、
そう。
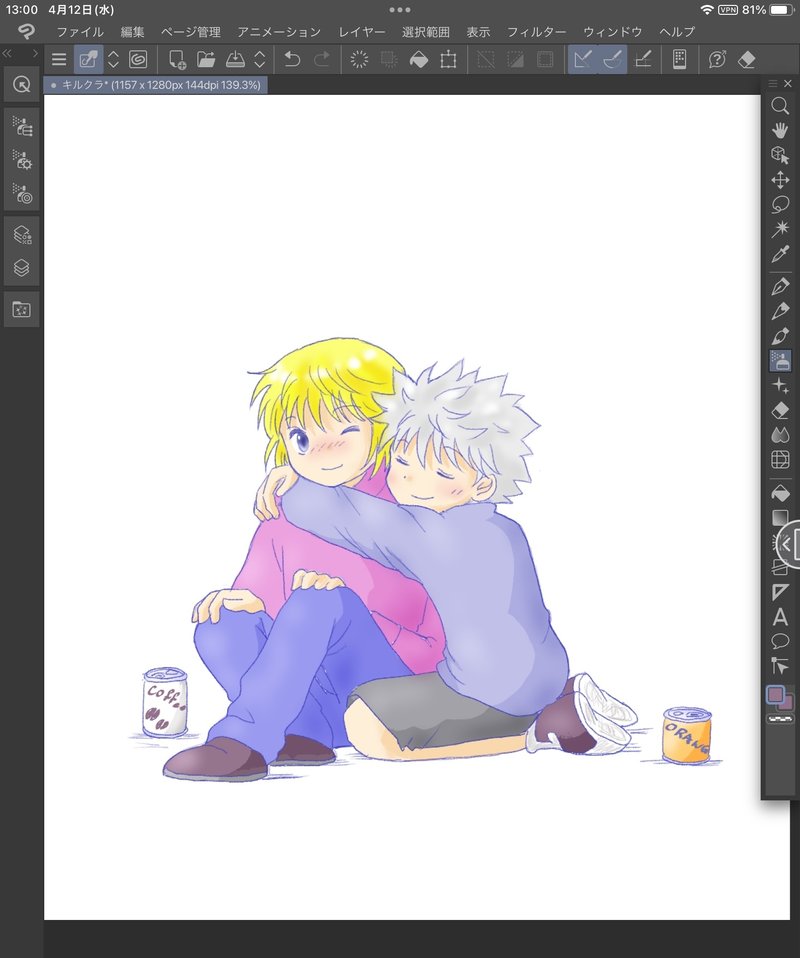
この全結合レイヤーに対してグラデーションマップをかける、それは簡単だった。
3工程くらいで終わった…

なんか良くないですかね?
キャラも背景も馴染んでる…
そう、テキストも一緒に加工したのさ。
しかーし、全部のレイヤーのコピー取ってフォルダに入れて結合する…
この手間何とかならないかな?
セルシスさん、ぜひ全結合を追加の機能を作ってくださいよ!!!!
疲れたよ😓
大変だったよ😰
ふええええ😭
最後まで読んでいただきありがとうございました😊😭
アイビスに愛を感じるりん
追記!!
ミサキさんのブログを後から見たんですよ、難しくなかった!!
わたしが見たの、公式だったような?違ったかな。
こちらです。
一番上にグラデーションマップのレイヤーを足すだけでした。
ミサキさん、ありがとうございます😭
後から遊んだ画像。


楽しいいい❣️
これは楽しすぎる😱
グラデーションマップ大好きだーーー😆
iPad Proの方にもダウンロードしとこ!!
ちゃんちゃん🎵
この記事が気に入ったらサポートをしてみませんか?
